플러터
1.플러터로 토스같은 앱바 만들기<1>

원래는 리액트 네이티브를 공부하려고 했는데.. 리액트배울땐 분명히 재밌었는데 리액트 네이티브는 그렇게 호감이 안가서... 거기다가 어디서 주어들은 바로는 페이스북이 점점 리액트에 대한 지원도 안해주고 있다길래 플러터를 시작해보려고한다. 물론 한국에서 아직 검색해도 별
2.플러터로 토스같은 앱바 만들기<2>

저번에 이어서, 본격적으로 앱바 만들기를 시작해보려고 한다.우선 이 앱바가 사용될곳이 여러개의스크롤 영역을 사용한다면 제일위에 CustomScrollView로 감싸야하고 그렇지않다면 SingleChildScrollView를 사용해도 무방하다.먼저 설명하기전 구조를 말하
3.플러터로 토스같은 앱바만들기<3>

저번글에선 isTop 변수를 세팅하여서 스크롤이 제일 위로 올라갔는지 알게 만들어두었으니 이제 앱바를 만드는 것은 매우 쉽다.우선 헤더에서 isTop 변수를 가져오고, 헤더의 타이틀과 오른쪽에 붙일 위젯을 가져온다. 여기서 stless쓰면 안되나? 한번해봐야 겠다플러터
4.플러터로 웰컴페이지 만들기

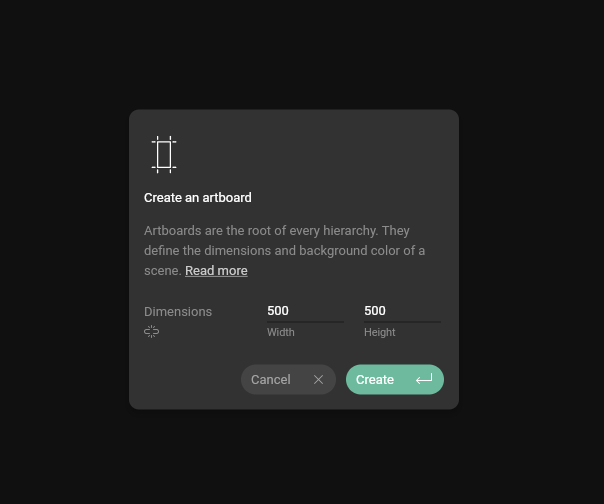
gridView로 컨텐츠를 표시하기전, 앱을 실행시키자마자 메인화면이 반기는것은 실용적이긴하나, 이쁘지는않기때문에 어느정도 소개페이지를 만들어보려고 한다. 해당 포스팅은 다른 사람들의 강좌를 참고해서 만들었다.먼저 만드려고 하는페이지는 아래와같다!먼저 figma란 사이
5.플러터 그리드 뷰 사용해보기

그리드뷰는 리스트 뷰와는 다르게 행과 열에 아이템을 넣어줄수있는 위젯을 말합니다.먼저 앱바와 그리드뷰의 스크롤이 이어지게 하기위해선 sliver 로 그리드뷰를 지정해주어야합니다SliverGrid라는 위젯을 사용하게되는데해당 위젯의 구조는 이러하고 제가 사용한 소스는
6.플러터로 마크다운 에디터 만들기

플러터공부를 하던도중...velog쓰는걸 지속하고싶은데.. 공부도하다보니..하나에 소홀해지는것같아서 둘다 병행할수있는 프로젝트를 준비해봤다.먼저 앱의 컨셉은 마크다운에디터인데, 생각보다 스마트폰에서 마크다운을 작성하는 툴이 그렇게 맘에들지가않았다.그래서 직접만들어보려고
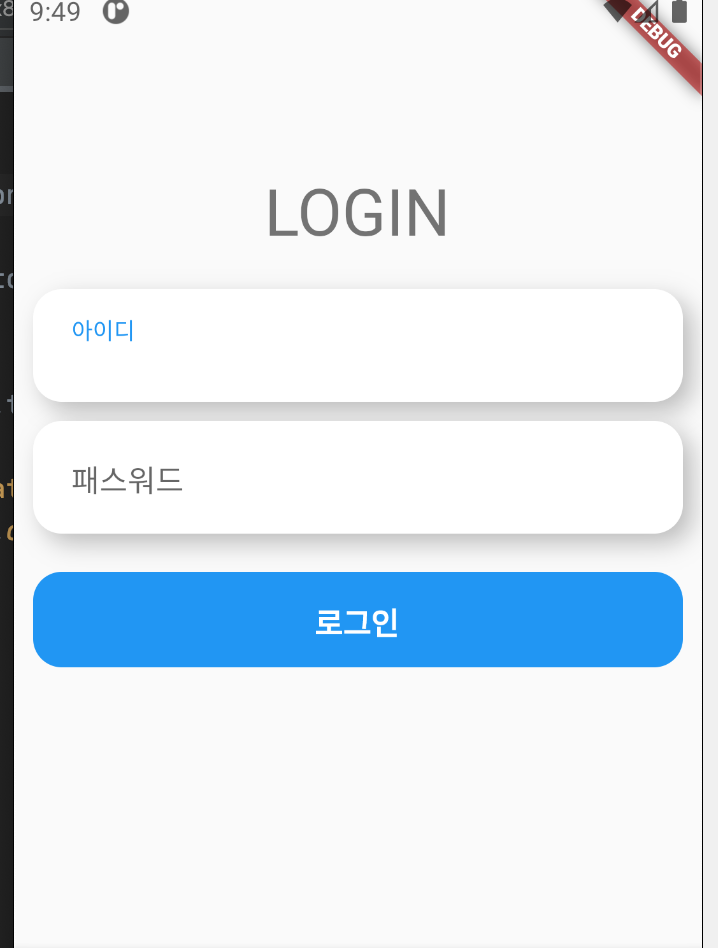
7.플러터 컴포넌트 제작기-로그인

일단 로그인은 굉장히 많이 필요한부분이기때문에 만들어두면 좋겠다 싶어서 만들었지만, 언제나그렇듯.. 플러터는 자료가 별루 없어서 막만들어본거라 이게 정답이 아닐가능성이 매우\~~ 높다.일단 로그인을하려면, 백서버가 필요하니 간단하게 백서버를 node로 만들어 보았다.v
8.컴포넌트 제작기- 회원가입

로그인을 만들었으니깐 회원가입은 당연히 만들어야겠죠?ㅋㅋ 먼저 저번에 만들어둔 로그인 폼 밑에다가 회원가입으로가는 버튼을 만들어두고. 그리고 심플하게 회원가입 위젯을 만들어봅니당 
어떤 프레임워크를 사용하든간에 그 프레임워크의 특성이 보이기마련이죠, 플러터는 그래도 엄청나게 쉽고 간단하게 커스터마이징이가능해서 플러터라고 하지않으면 알아채기 힘들죠 하지만 한부분! 플러터의 특성이있는데요 |네이버 블로그|점프잇| |:-:|:-:| |||
10.플러터를 화려하게<Rive>

로티, svg 애니메이션 아니면 customPainter등등 여러방법으로 애니매이션을 구현할방법이있지만,일단 로티는 after effect를 사용해서 가난한 나한테는 월 24000은 충분히 비싼부분이고, 거기다가 툴도 너무 어렵게 생겼다.svg애니메이션은 플러터에서 지
11.플러터를 화려하게<Rive><2>

집어넣기전에 먼저 state머신을 설정해야한다일단 플러터내부에서 사용하기쉽게 이름을 바꿔주자이부분을 더블클릭해서 이름을 check이라고 바꾸었고여기서스테이트머신을 추가해서check state를 만들었다.그리고 애니메이션을 해당위치로 드래그해서entry 오른쪽을 클릭해서
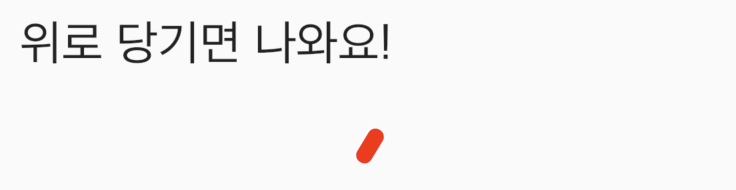
12.간단하게 색다른 리프레시 인디케이터 만들기

일단 플러터에는 기본적으로 지원하는 리프레시인디케이터가 있다.그래도 기본인디케이터는 너무나도 이쁘고 완벽하지만... 그래도 남들 다쓰고있는 인디케이터라는게 살짝 문제인것같다근데 이 안에 빌더가 존재하기는하는데.. 이게 컨트롤 인디케이터 빌더여서 무엇을 빌드하는지 살짝
13.렌더링을 역동적이게!<1>

렌더링과정은 항상 고민이 되는 부분이다. 그냥 띡하고나오기엔 너무 못생겼고, 스켈레톤가져다박는다해도, 위젯이 고정된 크기라면 모를까, 커졌다작아졌다하는 위젯이라면 오히려 스켈레톤 가져다 박는게 못생겼다.그래서 이것저것 복합적으로 사용하면서 렌더링을 조금더 역동적이게 해
14.렌더링을 역동적이게!<2>

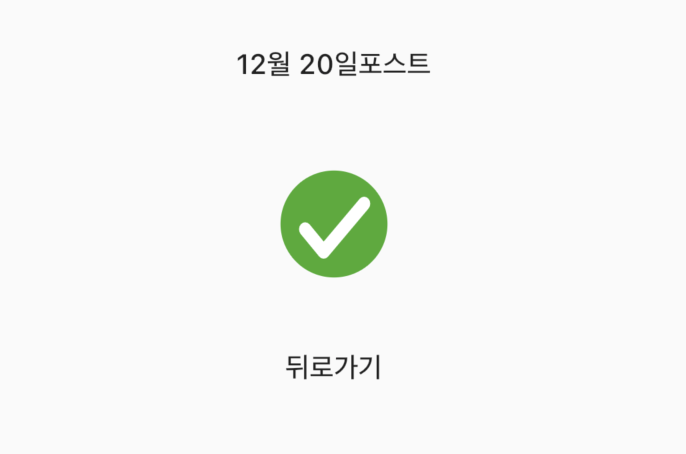
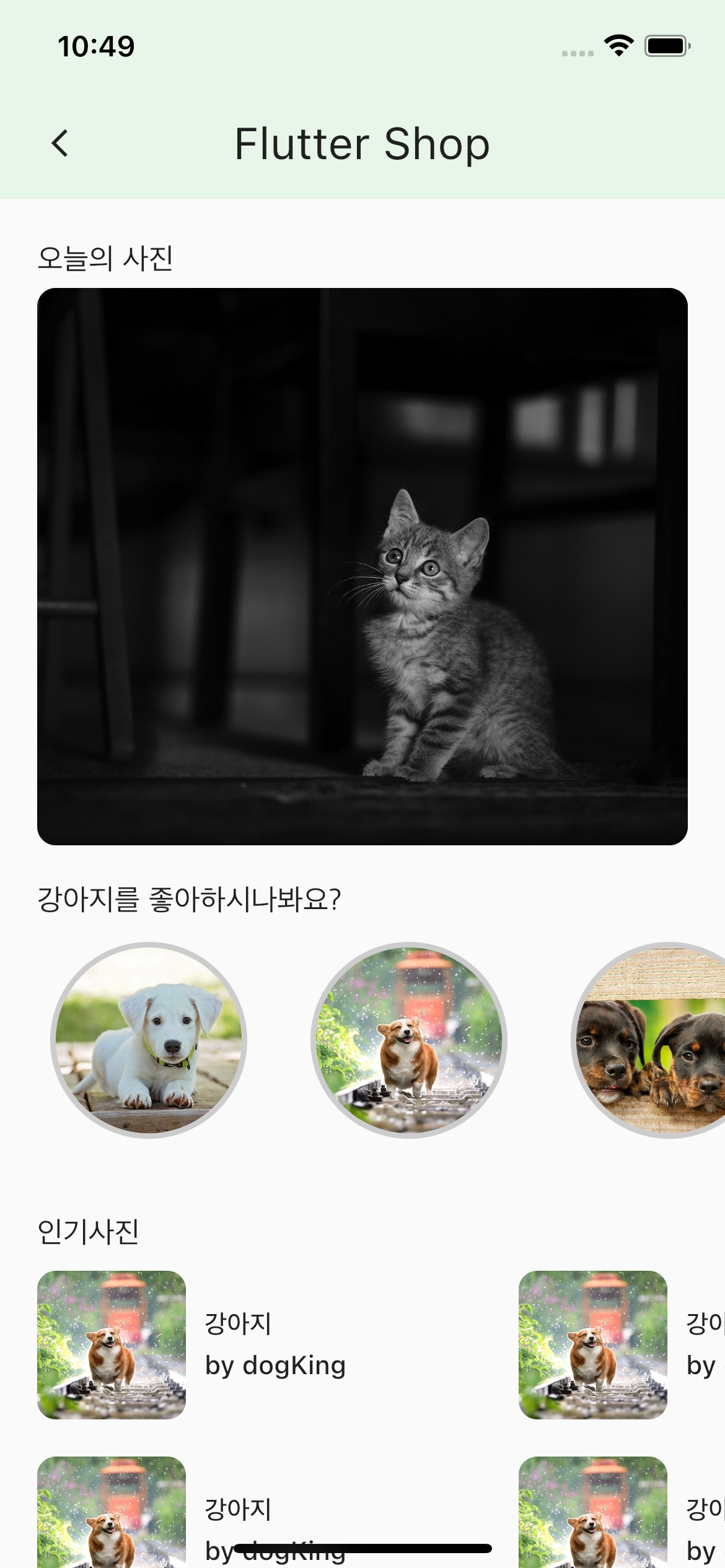
저번시간에는 렌더링시에 위젯이 커지는 효과를 넣어봣다면, 이번엔 스켈레톤을 간단하게 만드려고한다.일단 스켈레톤은 이미 플러그인이있다. 하지만 역시 한번 만들어보는것도 나쁘지 않기때문에 구현해보려고한다.먼저 예제를 만들기위해 간단하게 페이지를 구상해보았다일단 위에 오늘의
15.BLoC vs GetX

상태관리를 하다보면 항상 여러가지 방법에서 고민을 하게된다. react를 배울때도 redux랑 react coil중에서 뭘할까 많이 생각을 하게됬는데 flutter에서도 똑같이 적용되는 부분이였다. 결론부터 말하자면 편한걸 쓰거나 같이프로젝트 진행하는 사람들에게 맞추어
16.BLoC의 구조<1>

이거에 대해서 쓰신분들은 무진장 많은데 나같은 이해 잘 못하는 사람들을 위해서 쉽게 쓰신분들은 거의 없다... 거의 다들 밥아저씨그래서 쉽게 설명해주는곳 없을까나 하다가 찾은 참고하기 좋은 코드https://github.com/VGVentures/slide_p
17.Bloc의 사용법<2>

먼저 보다 편리하게 사용하기위해서 freezed라는 라이브러리를 사용한다.겁나편한데다가 코드도 말끔해지니 사용을 추천한다위에 내용은 기본적으로 스테이트를 지정하기위해 가장 기본적인부분이다.copywith가없으면 새로운 스테이트를 emit하기 힘들고 equals가없다면