플러터공부를 하던도중...
velog쓰는걸 지속하고싶은데.. 공부도하다보니..
하나에 소홀해지는것같아서
둘다 병행할수있는 프로젝트를 준비해봤다.
먼저 앱의 컨셉은 마크다운에디터인데, 생각보다 스마트폰에서 마크다운을 작성하는 툴이 그렇게 맘에들지가않았다.
그래서 직접만들어보려고한다.

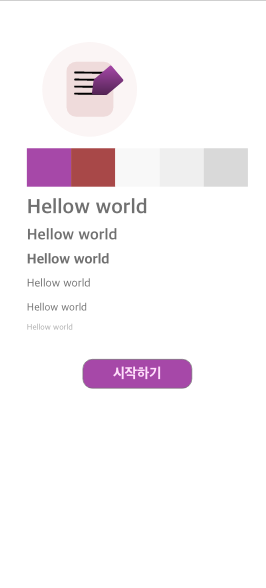
먼저 어플의 디자인을 결정하려고했다. 컨셉컬러는 보라색!
xd로 조금 이쁘게 해보려고 디자인 유튜브를 찾아서 보기도하고 여러모로 재밌었던 경험이였다.

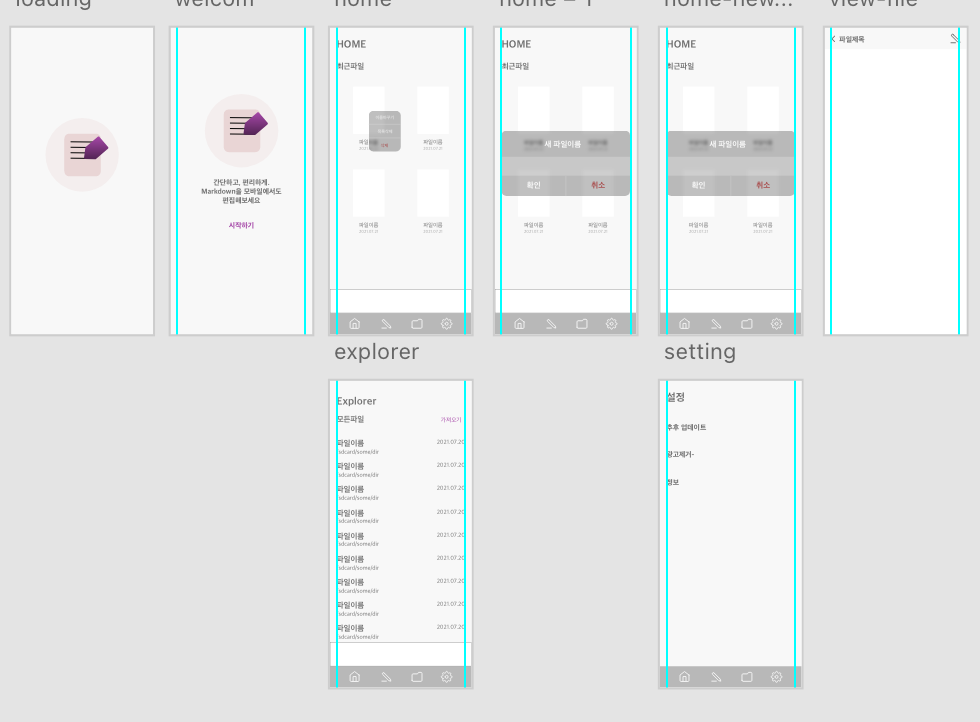
원래 스토리보드라던가 만들기 귀찮기도하고, 프레임짜는건 너무 어려워서 해본적이 얼마없긴했는데, 처음에 스토리보드없이 만들다보니 프로젝트 구조가 더러워지고, 어디서 뭘써야될지 틀이 정해지지않아, 필요할때마다 함수를 만들어쓰다보니 삼천포로빠지길래 다시 다갈아엎고, 스토리보드부터 시작했다.
static final Color secondaryColor = Color(0xFFA84848);
static final Color primaryColor = Color(0xFFA648A8);
static final Color fontColor = Color(0xFF4B4B4B);
static final Color backgroundColor = Color(0xFFF8F8F8);
static final Color lineColor = Color(0xFFD9D9D9);
static final Color greyColor = Color(0xFFF8F8F8);
static final TextStyle h1Font = TextStyle(
fontSize: 28.0,
fontWeight: FontWeight.bold,
color: fontColor,
);
static final TextStyle h2Font = TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.bold,
color: fontColor,
);
...
...내가 생각했을때 중요했던 부분이였다.
ui를 짜다보면 그때그때 생각나는 숫자와 컬러를 가져다쓰는것보단, 틀을 잡고서 사용할때 전체적인 프로젝트의 짜임성이 생기는것같았다.
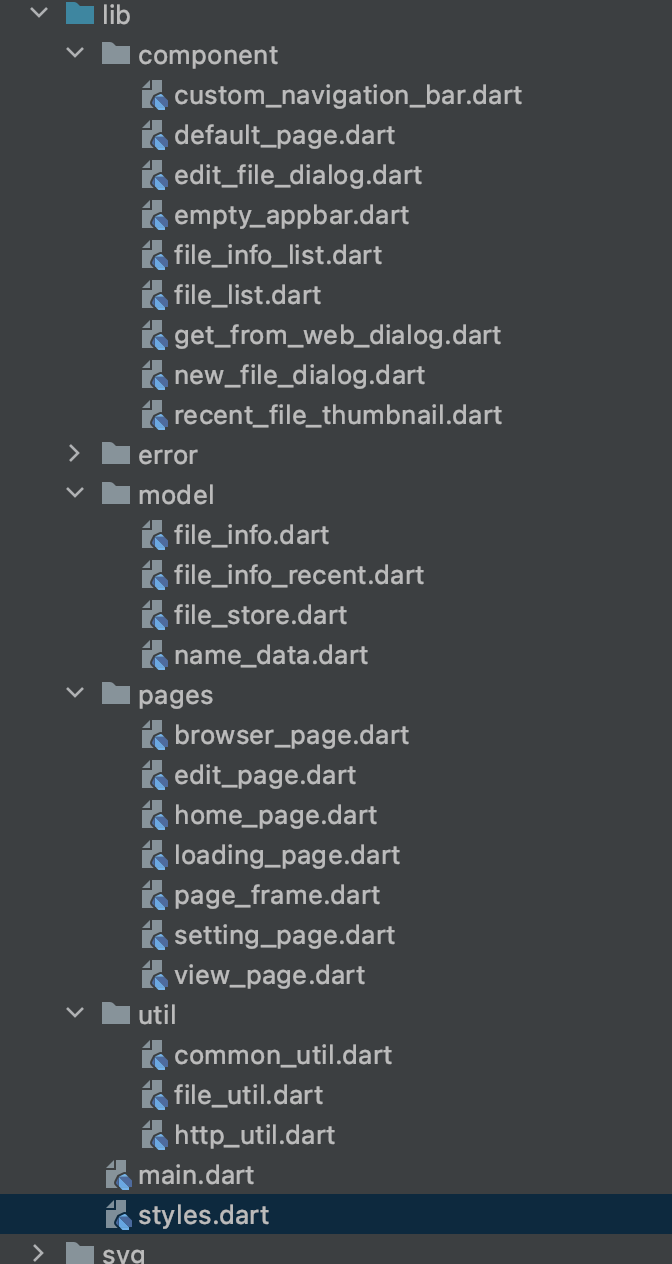
프로젝트 구조는 생각보다 다들 다른것같아 내가 편한대로 짜보았다.

모델에는 프로바이더와 대략적 사용하는 데이터구조를, 유틸에는 직접적으로 동작하는 함수들을 넣고 구조를짜보았다.
조금힘들었던점은, xd내부의 폰트사이즈와 flutter에 폰트사이즈가 달랐던거?
분명 xd에서 32는 그리 큰사이즈가 아니였는데 flutter에서 너무크길래 전체적으로 폰트의 사이즈를 줄였다.

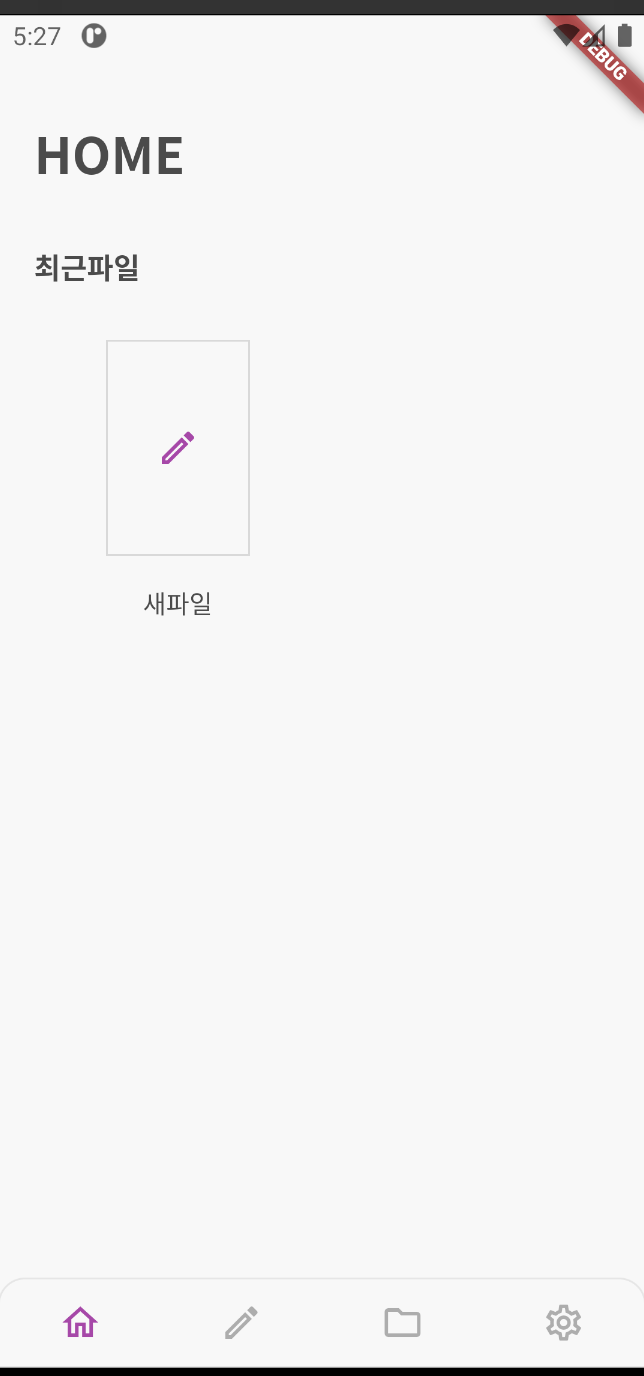
구현을 하다보니, 원래 틀에서 사용한 색상을 사용하면 너무 칙칙한감이 없지않아서, 조금 밝게 조정해보았다.

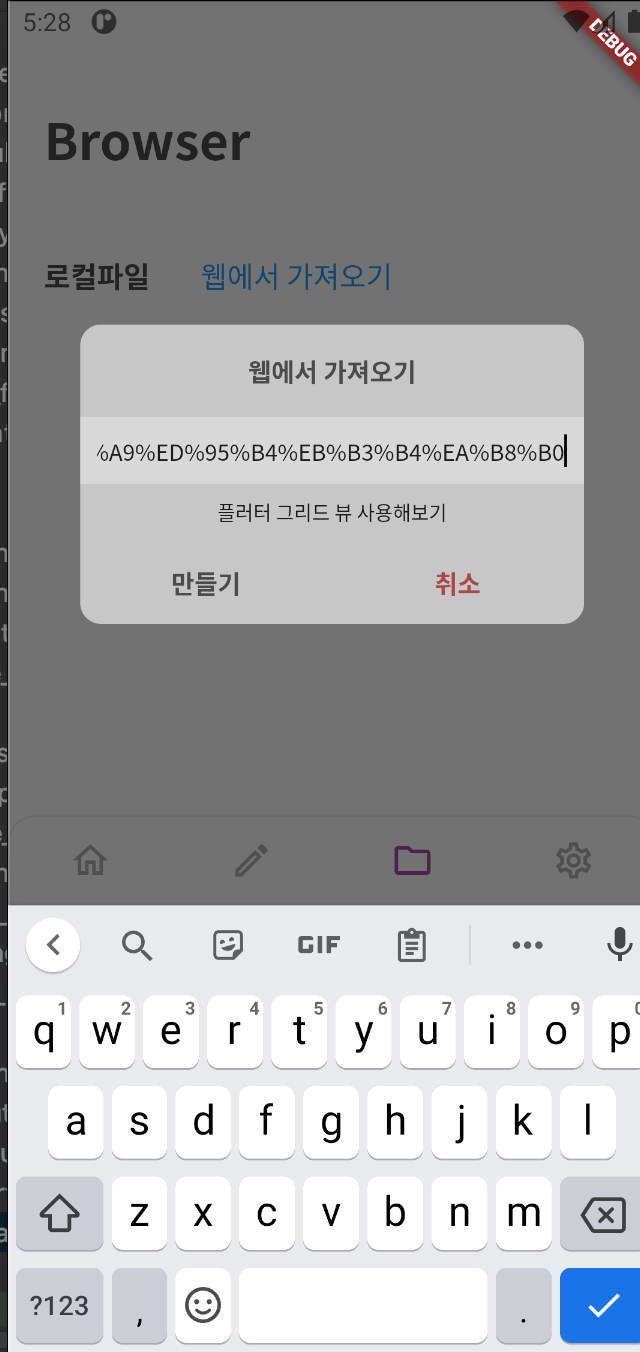
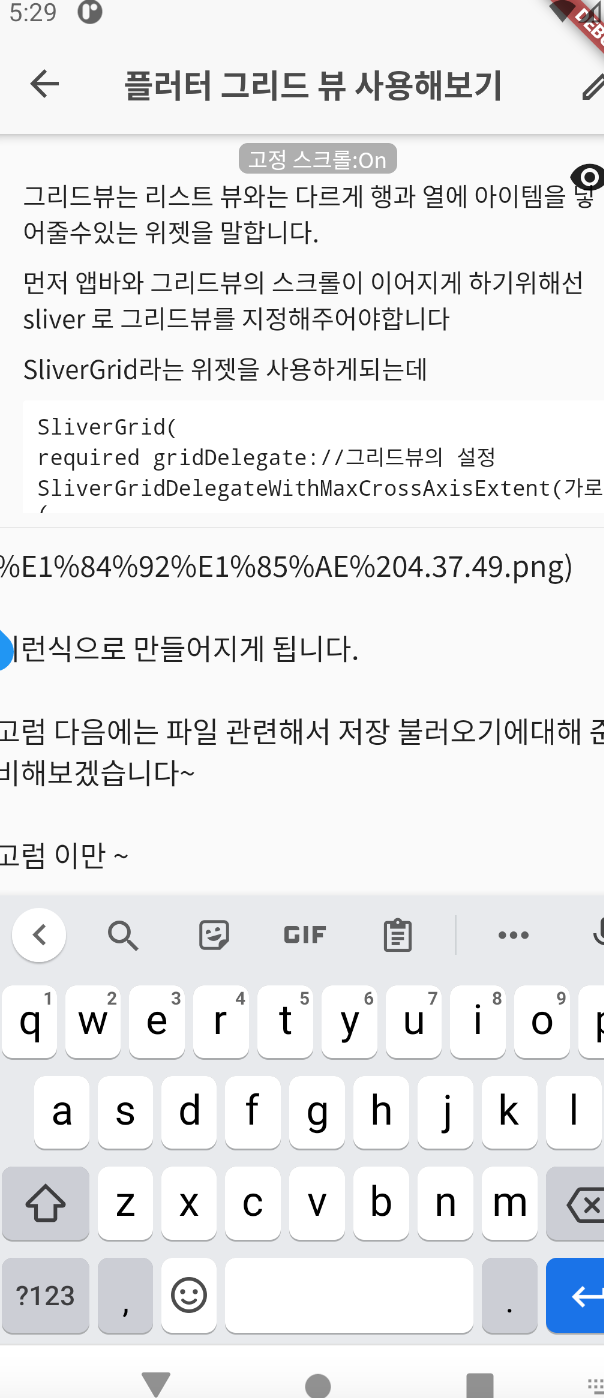
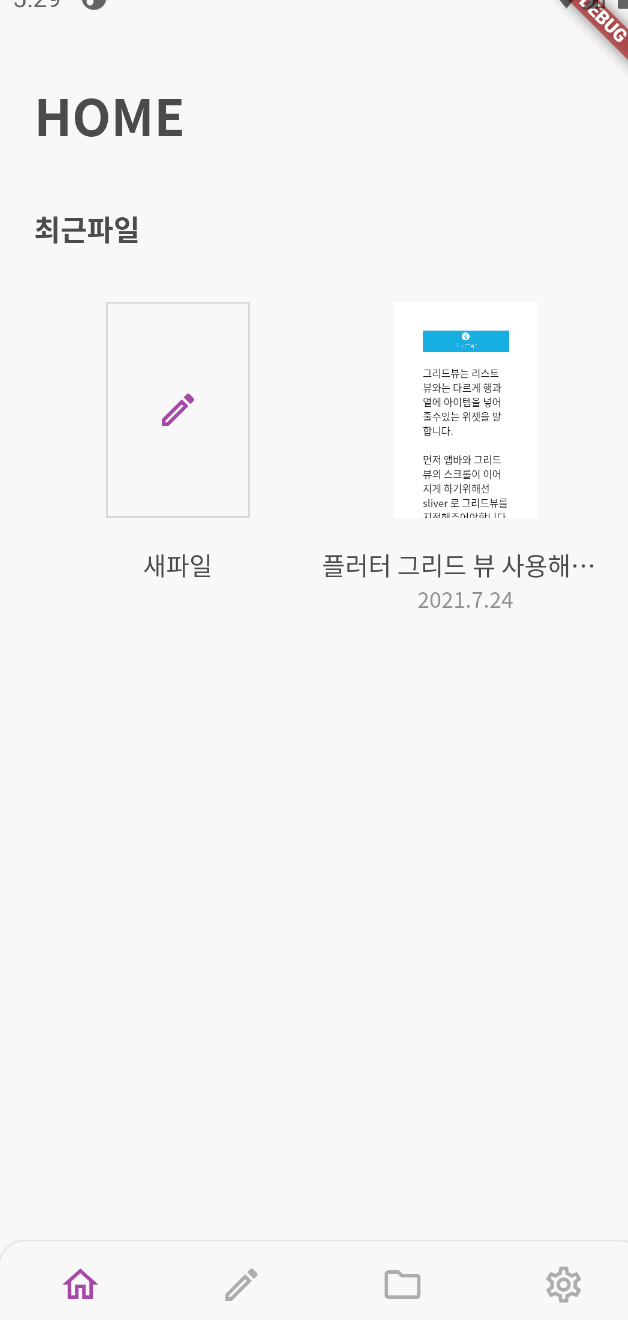
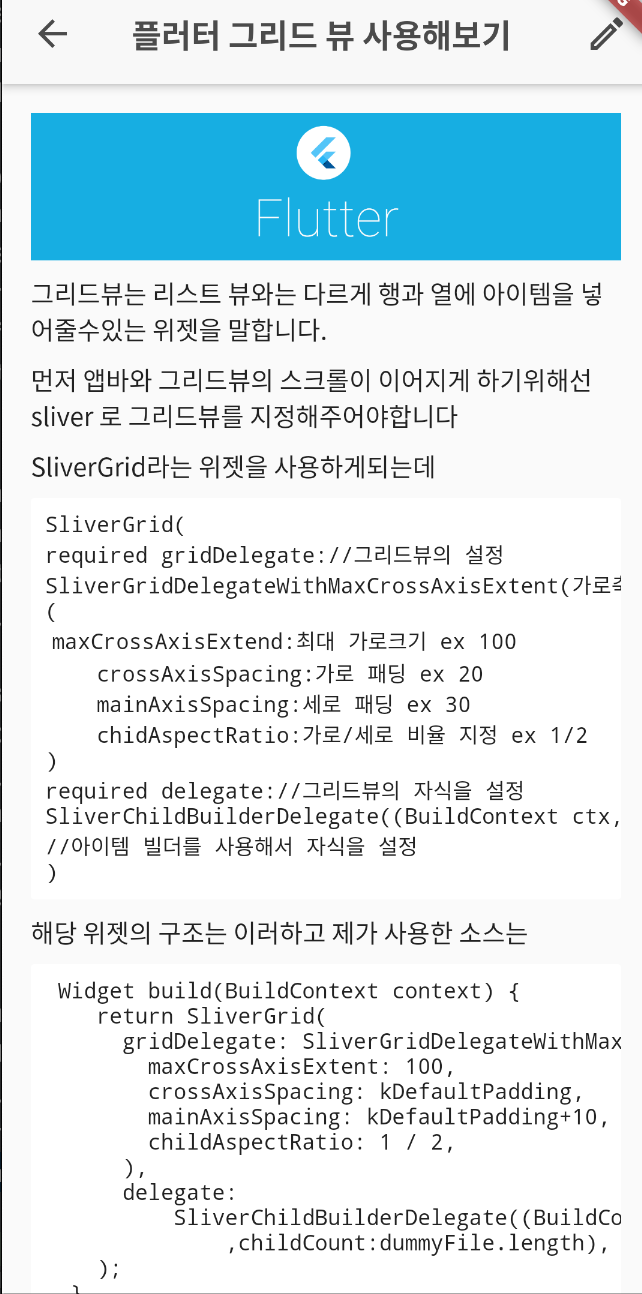
최종적으로 내가 만드려고했던 기능인 velog url을 가져다넣으면 앱으로 마크다운을 가져오고, 그걸 수정할수있게 만들었다.



velog모바일로 들어와서 수정하려고하니 미리보기가없고 자꾸 커서가 이상한데로 옮겨가길래 시작했던 프로젝트가 나름 잘 마무리된것같아 기분이 좋다ㅎㅎ
그럼 내가쓰려고만든 어플 끝!

