
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<pre> //pre-formatted : 미리 정해진 / 코드에 적힌 그대로 보여주는 코드
Premium Standard Basic<br>
₩15,900 ₩10,900 ₩8,900<br>
모바일+태블릿+PC 지원 지원 지원<br>
TV 지원 지원 지원<br>
화질 최대 FHD HD<br>
동시 시청 4명 2명 1명<br>
다운로드 무제한 월 30회 불가<br>
</pre>
</body>
</html>[결과]
Watch it!Premium Standard Basic
₩15,900 ₩10,900 ₩8,900
모바일+태블릿+PC 지원 지원 지원
TV 지원 지원 지원
화질 최대 FHD HD
동시 시청 4명 2명 1명
다운로드 무제한 월 30회 불가
→ 표를 만들 때 pre 태그를 사용한다고 생각해보자.
→ 이런 식으로 매번 스페이스 등으로 표를 만든다고 하면 결과 값이 깔끔하게 나오지도 않는다.
→ 디자인을 꾸미기도 어렵고, 수정 시 매우 여러 작업을 거쳐야해서 오래 걸린다.
table 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<table>
<tr>
<td></td>
<td>Premium</td>
<td>Standard</td>
<td>Basic</td>
</tr>
<tr>
<td></td>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td>
</tr>
<tr>
<td>모바일+태블릿+PC</td>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<td>TV</td>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<td>화질</td>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
<tr>
<td>동시 시청</td>
<td>4명</td>
<td>2명</td>
<td>1명</td>
</tr>
<tr>
<td>다운로드</td>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
</table>
</body>
</html>→ table 태그는 표 전체를 감싸는 태그이다.
→ tr(table row) 표에서 가로에 해당하는 행을 나누는 태그이다.
→ td(table data cell) 표에서 한 칸을 의미하는 태그이다.
이렇게 HTML에서 표로 나타내야 하는 경우에는 table, tr, td로 나타낼 수 있다.
→ 최근에는 flex, grid 등 더 바람직한 방법이 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<td>Premium</td>
<td>Standard</td>
<td>Basic</td>
</tr>
</thead>
<tbody>
<tr>
<th>모바일+태블릿+PC</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>TV</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>화질</th>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
<tr>
<th>동시 시청</th>
<td>4명</td>
<td>2명</td>
<td>1명</td>
</tr>
<tr>
<th>다운로드</th>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td>
</tr>
</tfoot>
</table>
</body>
</html>→ table에도 머릿글과 바닥글이 존재하는데 thead / tbody / tfoot이라는 태그로 표현한다.
→ 각 제목에 해당하는 셀에는 th ( table header )라는 태그를 사용한다.
→ 이렇게 마크업을 사용하면 정보를 좀 더 명확하게 표현이 가능하다.
→ 스타일링 시에도 편리한 점이 많다.
table style
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
table {
border: 1px solid red;
/* border-collapse: collapse; */
}
th, td{
border: 1px solid blue;
}
thead td, thead td{
border: 1px solid green;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<td>Premium</td>
<td>Standard</td>
<td>Basic</td>
</tr>
</thead>
<tbody>
<tr>
<th>모바일+태블릿+PC</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>TV</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>화질</th>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
<tr>
<th>동시 시청</th>
<td>4명</td>
<td>2명</td>
<td>1명</td>
</tr>
<tr>
<th>다운로드</th>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td>
</tr>
</tfoot>
</table>
</body>
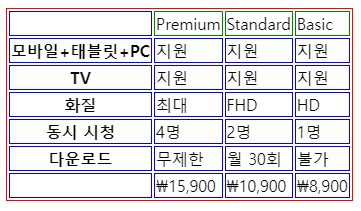
</html>[결과]

table border collapse
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
table {
border: 1px solid red;
border-collapse: collapse;
}
th, td{
border: 1px solid blue;
}
thead td, thead td{
border: 1px solid green;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<td>Premium</td>
<td>Standard</td>
<td>Basic</td>
</tr>
</thead>
<tbody>
<tr>
<th>모바일+태블릿+PC</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>TV</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>화질</th>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
<tr>
<th>동시 시청</th>
<td>4명</td>
<td>2명</td>
<td>1명</td>
</tr>
<tr>
<th>다운로드</th>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td>
</tr>
</tfoot>
</table>
</body>
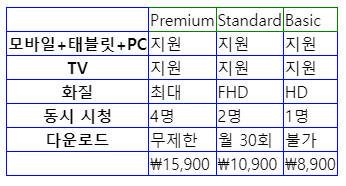
</html>[결과]

→ border-collapse를 사용하니 table에 지정한 테두리는 보이지 않고 td에 지정한 테두리만 보인다.
→ 기본적으로 테두리 사이의 간격을 줄이면 thead, tfoot에 있는 border가 우선적으로 보인다.
→ 그 다음으로 th, td 그리고 table 순으로 나타낸다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
table {
border: 7px solid red;
border-collapse: collapse;
}
th, td{
border: 1px solid blue;
}
thead td, thead td{
border: 1px solid green;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<td>Premium</td>
<td>Standard</td>
<td>Basic</td>
</tr>
</thead>
<tbody>
<tr>
<th>모바일+태블릿+PC</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>TV</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>화질</th>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
<tr>
<th>동시 시청</th>
<td>4명</td>
<td>2명</td>
<td>1명</td>
</tr>
<tr>
<th>다운로드</th>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td>
</tr>
</tfoot>
</table>
</body>
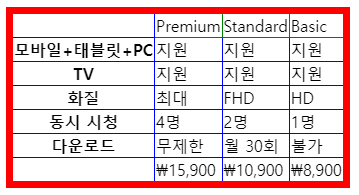
</html>[결과]

→ table의 테두리 굵기를 굵게 설정하면 굵은 테두리를 우선적으로 보여준다.
table border spacing
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
table {
border: 1px solid red;
border-spacing: 5px;
}
th, td{
border: 1px solid blue;
}
thead td, thead td{
border: 1px solid green;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<td>Premium</td>
<td>Standard</td>
<td>Basic</td>
</tr>
</thead>
<tbody>
<tr>
<th>모바일+태블릿+PC</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>TV</th>
<td>지원</td>
<td>지원</td>
<td>지원</td>
</tr>
<tr>
<th>화질</th>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
<tr>
<th>동시 시청</th>
<td>4명</td>
<td>2명</td>
<td>1명</td>
</tr>
<tr>
<th>다운로드</th>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td>
</tr>
</tfoot>
</table>
</body>
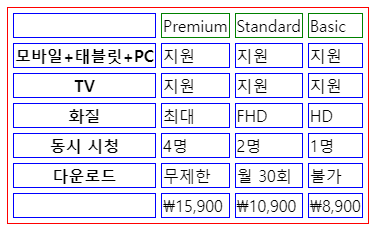
</html>[결과]

→ 테이블 사이의 간격을 넓혀주는 속성은 border-spacing 이며, 속성 값만큼 테두리 사이의 간격이 생긴다.
