순서리스트 (Ordered List, ol)
→ 태그 자체가 순서의 의미를 가지고 있다.
→ 코드에 적혀 있는 순서대로 순위를 가지게 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<p>
1. post malone - circle
2. post malone - chemical
3. sam smith - Midnight Train
4. Westlife - My Love
5. Hayd - Head In The Cloud
</p>
</body>
</html>리스트의 수가 적은 경우, 순위를 위해 숫자를 바꾸는 것이 크게 어렵지 않을 수 있으나, 리스트의 수가 많은 경우에는 어떻게 해야 할까?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
</body>
</html>리스트 아이템 ( List Item, li )
순서가 없는 리스트 (Unordered List, ul)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<p>
- 한국 영화<br>
- 외국 영화<br>
- 드라마<br>
- 예능<br>
- 영화<br>
- 프로야구
</p>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>리스트 스타일링
→ 순서가 있는 리스트와 순서가 없는 리스트는 HTML 태그를 통해 의미를 분명하게 나타낼 수 있다.
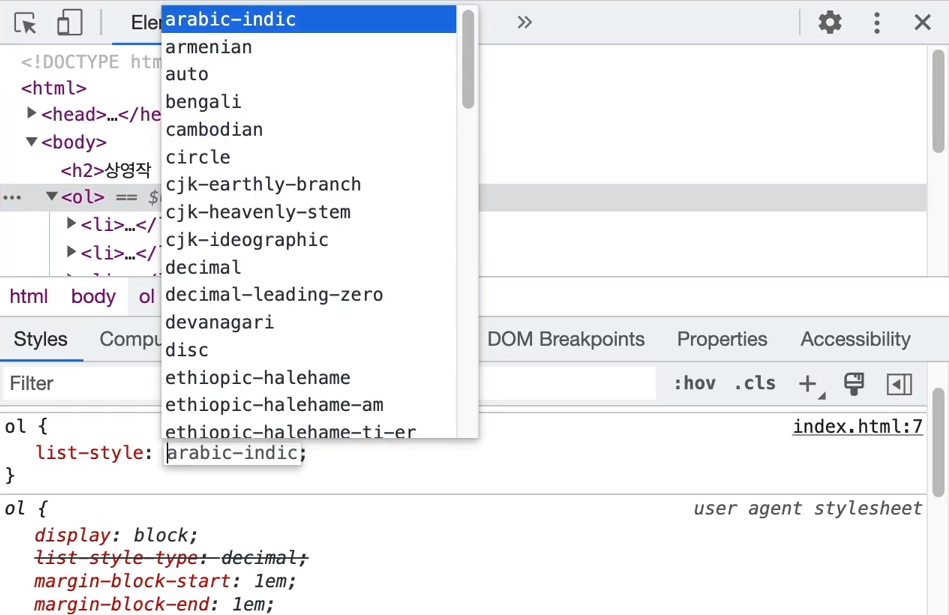
→ 화면에 보이는 모양을 바꾸고 싶을 때에는 type이라는 속성을 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol type="a">
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>→ 플레이 리스트의 순위는 a, b, c... 이런식으로 나타난다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol type="A">
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>→ 대문자 A를 사용하면 A, B, C...이런식으로 나타난다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol type="i">
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>→ 소문자 i를 사용하게 되면 로마 숫자를 사용할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol type="I">
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>→ 대문자 I를 사용하게 되면 대문자 로마 숫자를 사용할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
ol{
list-style: disc;
}
</style>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>→ 순서가 없는 리스트의 기본 스타일은 type 값에 disc라고 작성해야 한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
ul{
list-style: none;
}
</style>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>
→ ul 태그의 list-style을 none으로 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
ul{
list-style: none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>
→ margin과 padding의 값을 0으로 바꾸어주면 마치 div 태그로 나누어 놓은 것처럼 보인다.
→ HTML 코드 상으로는 목록이라는 의미가 있으나, 겉모습은 원하는대로 꾸미고 싶을 때 이렇게 사용한다.
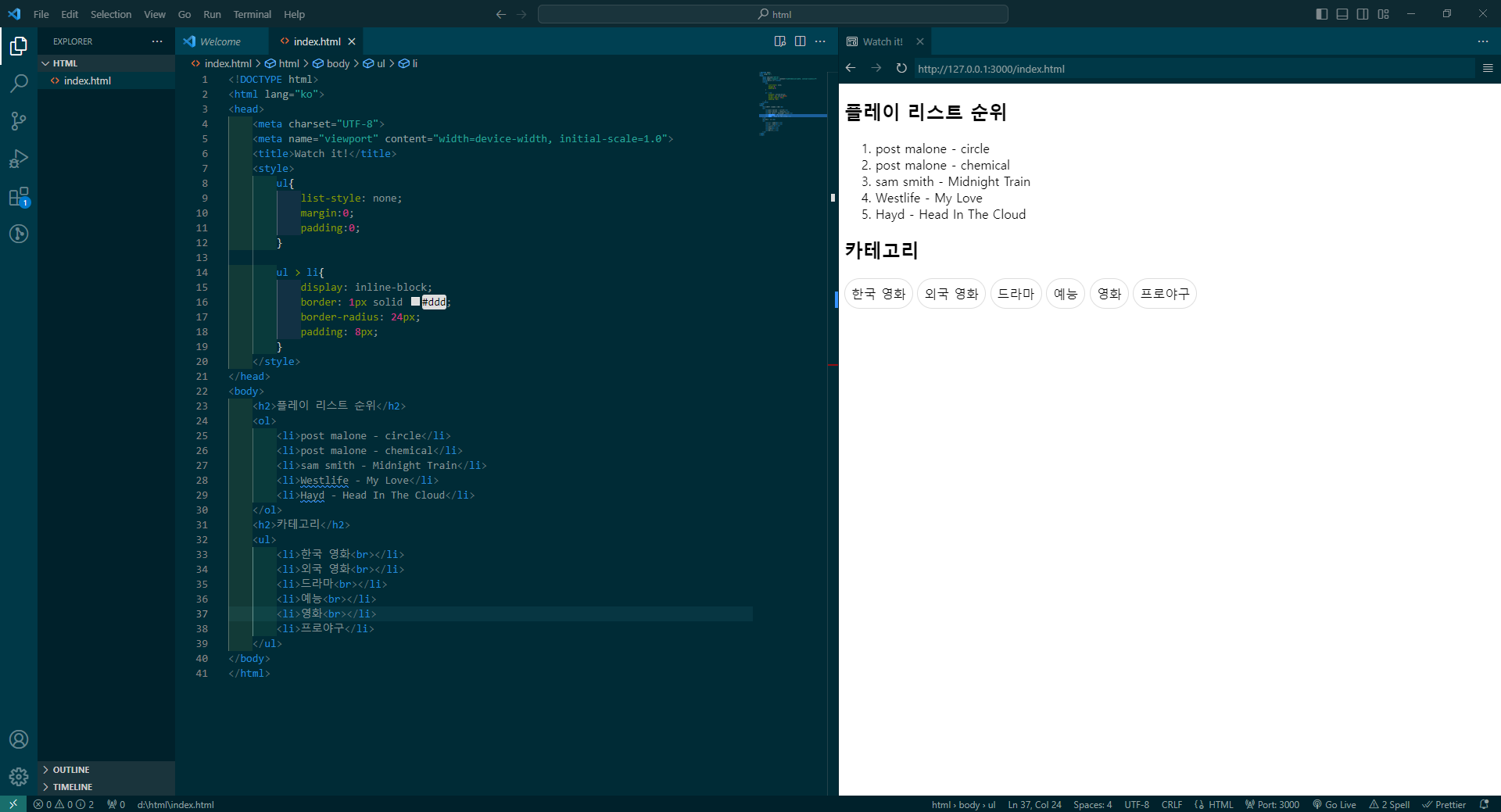
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
<style>
ul{
list-style: none;
margin:0;
padding:0;
}
ul > li{
display: inline-block; // 리스트 항목을 한 줄로 쓰고 싶을때 사용
border: 1px solid #ddd;
border-radius: 24px;
padding: 8px;
}
</style>
</head>
<body>
<h2>플레이 리스트 순위</h2>
<ol>
<li>post malone - circle</li>
<li>post malone - chemical</li>
<li>sam smith - Midnight Train</li>
<li>Westlife - My Love</li>
<li>Hayd - Head In The Cloud</li>
</ol>
<h2>카테고리</h2>
<ul>
<li>한국 영화<br></li>
<li>외국 영화<br></li>
<li>드라마<br></li>
<li>예능<br></li>
<li>영화<br></li>
<li>프로야구</li>
</ul>
</body>
</html>→ 이런 식으로 style을 넣어주면, HTML에서는 목록이라는 의미를 분명하게 나타내지만 결과 값은 원하는 디자인으로 나타낼 수 있다.