HTML ( HyperText Markup Language )
- HyperText는 서로 링크로 연결된 문서라는 의미
- Markup Language는 마크업하는 언어
- Markup은 내용에 추가적인 정보를 표시한다는 의미
- 서로 링크로 연결된 문서를 만들 때 쓰며, 내용 뿐만 아니라 추가적인 정보도 표시한다.
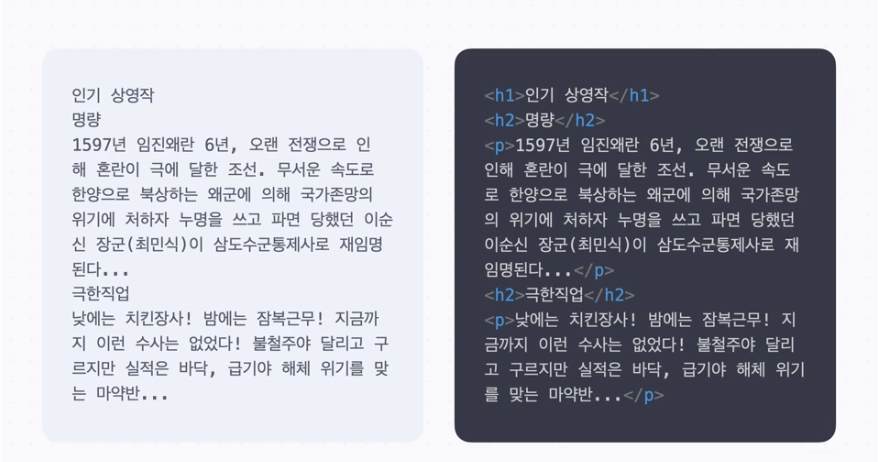
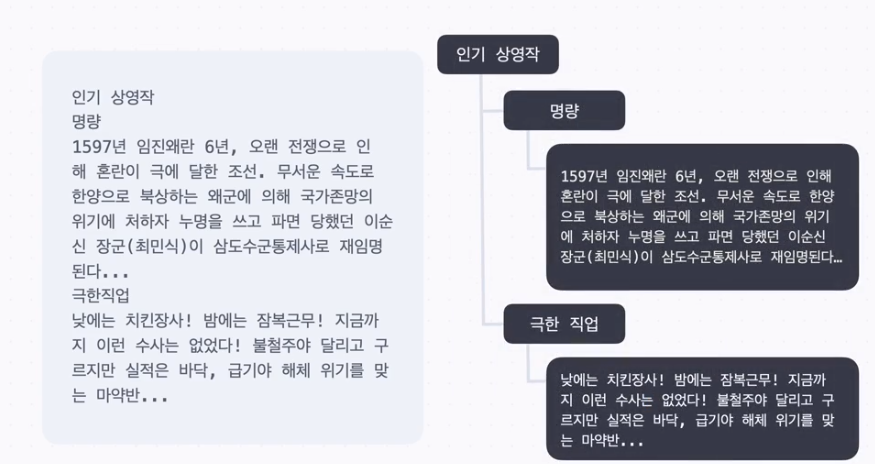
- 여기서 추가적인 정보는 구조와 의미를 나타낸다.

HTML의 기본 문법과 파일 구조
<a href="reservation.html">예약</a>- 태그 : 위와 같이 꺾쇠로 감싸져 있는 것을 태그라고 부른다.
- 태그의 이름 : 꺾쇠 바로 옆에 적혀있는 것은 태그의 이름이라고 부른다.
- 앞의 태그는 시작태그 뒤의 태그는 종료 태그라고 부른다.
- 종료태그의 앞에는 /를 붙인다.
- 시작태그와 종료태그 사이에는 내용이 들어간다.
- 속성은 속성이름="속성값"으로 작성한다.
- 참, 거짓을 값으로 하는 속성에서는 속성 이름만 작성하는 방법이 있다. (ex : autoplay)
<!DOCTYPE html> // 문서가 HTML로 작성되었다
<html lang="ko"> // HTML문서 전체를 감싸는 태그
<head> // 페이지에 대한 정보
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body> // 화면에 보이는 내용이 들어가는 부분
</body>
</html>- HTML요소들을 모아 놓은 것은 HTML파일이라고 부른다.
- HTML을 사용할 때 태그를 들여쓰기를 하는데 동작이나 내용에는 영향이 없다.
단순히 코드를 읽기 쉽도록 만드는 용도이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="header">
<!-- 머릿말 -->
<h1 id="logo">Watch it!</h1>
</div>
<div id="main">
<a href="showing.html">
현재 상영작 보기
<!-- 업데이트 필요 -->
</a>
</div>
</body>
</html>코멘트 / 주석은 웹사이트에 아무런 영향을 주지 않는다. ( 브라우저가 무시하기 때문이다. )
코멘트 / 주석은 언제 사용하는가 ?
- 메모를 남길 때 사용한다.
- 코드를 잠깐 감추고 싶을 때 사용한다.