<a href="showing.html"></a>- 웹사이트에서 링크는 페이지와 페이지를 이어주는 것이다.
- a태그는 링크 태그이다.
- href속성 뒤에 주소를 속성값으로 넣어두면 링크를 클릭했을 때 해당 주소로 이동한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com">
네이버 영화
</a>
<br>
<a href="contents.html">
현재 상영작
</a>
</body>
</html>.index.html파일의 내용은 다음과 같이 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
현재 상영작
</body>
</html>.contents.html파일의 내용은 다음과 같이 작성한다.
→ 파일 경로를 작성하게 되면 현재 경로를 기준으로 이동한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com">
네이버 영화
</a>
<br>
<a href="contents.html">
현재 상영작
</a>
</body>
</html>
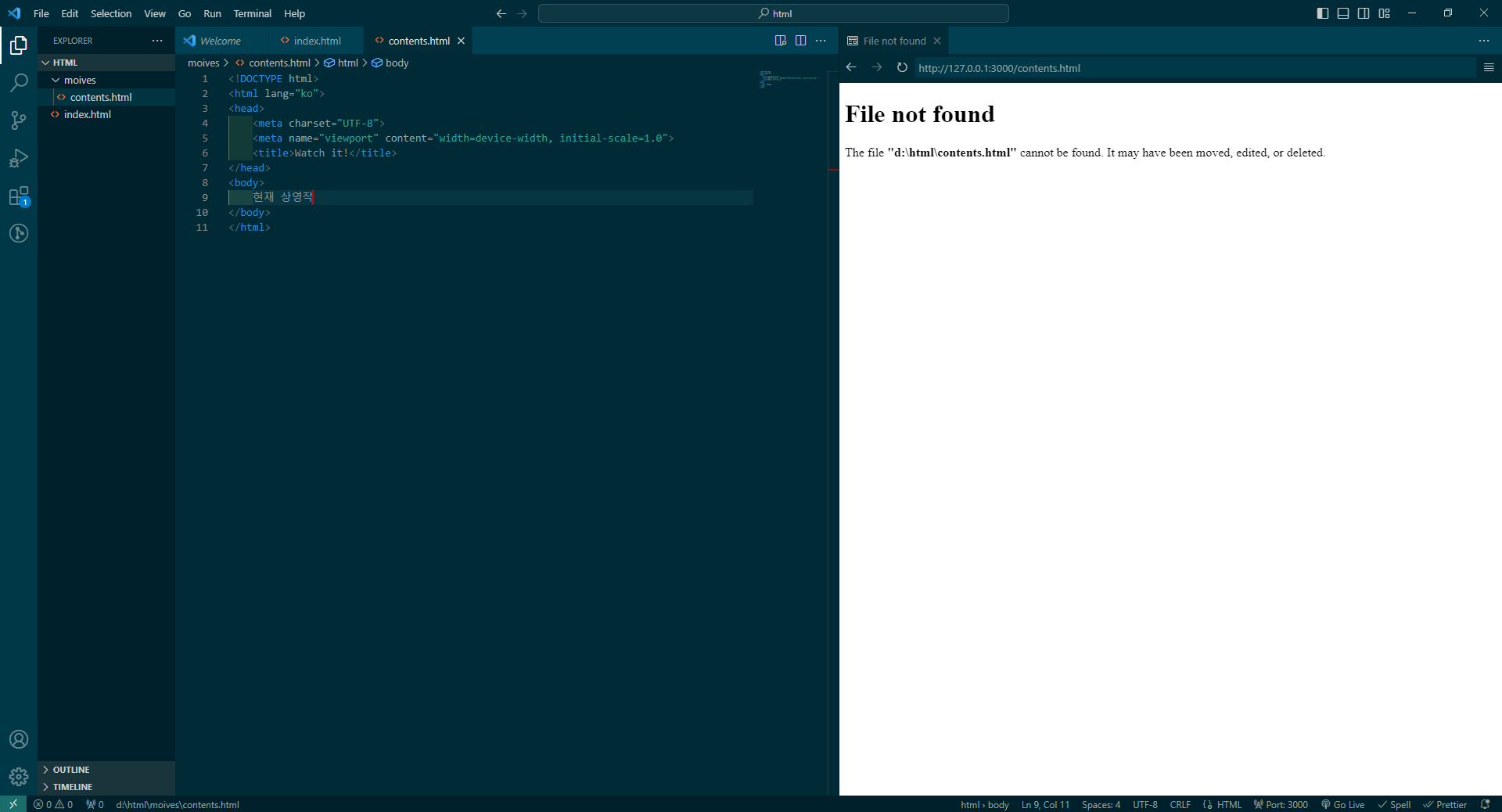
→ 같은 폴더 내에 위치하고 있지 않기 때문에 현재 경로를 기준으로 보았을때 맞지 않기 때문이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com">
네이버 영화
</a>
<br>
<a href="moives/contents.html"> //경로에 맞게 속성값을 변경해준다.
현재 상영작
</a>
</body>
</html>index.html의 비밀
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com">
네이버 영화
</a>
<br>
<a href="moives/index.html">
현재 상영작
</a>
</body>
</html>movies 폴더 내에 index.html이 있고, 상위 폴더에 index.html 파일이 있는 경우
→ movies 폴더 내의 index.html을 호출 할 때에는 movies/index.html이라고 쓴다.
→ 같은 호출 방법이지만 movies/ 혹은 movies라고만 쳐도 movies 내의 index.html파일이 나온다.
상위 폴더로 이동하는 방법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
명량
</body>
</html>moives 폴더 내에 myeong-ryang.html 파일을 추가로 생성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
현재 상영작
<br>
<a href="myeong-ryang.html"></a>
</body>
</html>movies 폴더 내의 index.html 파일에는 a태그를 추가하여 myeong-ryang.html을 링크 건다.
→ myeong-ryang.html은 movies/index.html과 같은 폴더 내에 있으므로 movies/를 붙이지 않아도 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
현재 상영작
<br>
<a href="myeong-ryang.html">
명량
</a>
<br>
<a href="index.html">
홈페이지로 이동
</a>
</body>
</html>movies/index.html에 a태그를 추가하여 상위 폴더 내의 index.html로 이동하려고 한다.
이 때, 위와 같이 index.html로 쓰는 경우 movies/index.html로 이동한다.
상대적인 주소에서는 지금처럼 파일 이름만 써도 되지만,
상대적인 경로를 써서 표시할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
현재 상영작
<br>
<a href="./myeong-ryang.html">
명량
</a>
<br>
<a href="../index.html">
홈페이지로 이동
</a>
</body>
</html>./myeong-ryang.html이라고 쓰면 .(마침표) 하나는 곧 현재 폴더 내에서 라는 의미이고,
..(마침표)와 같이 마침표를 두 개를 쓴다면 상위 폴더 내에서 라는 의미가 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
명량
<br>
<a href="../../index.html">홈페이지로 가기</a>
</body>
</html>movies 폴더 내에 current라는 폴더를 추가한 뒤 myeong-ryang.html을 current 폴더로 이동시킨다.
myeong-ryang.html에서 홈페이지로 가기 위해서 a태그를 추가하여 링크를 걸었을 때,
myeong-ryang.html이 있는 current의 상위폴더 movies, 하나 더 상위에 있는 index.html을 찾는다.
→ 두 번 상위의 폴더로 올라가므로 ../../라고 작성하면 된다.
만일 지금과 같이 폴더 2개가 아닌 많은 양의 폴더가 있는 경우에는 어떻게 해야 할까? 최상위 폴더를 기준으로 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
현재 상영작
<br>
<a href="./current/myeong-ryang.html">
명량
</a>
<br>
<a href="../index.html">
홈페이지로 이동
</a>
</body>
</html>movies/index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
명량
<br>
<a href="/">홈페이지로 가기</a>
</body>
</html>movies/current/myeong-ryang.html
→ 여기서 / 하나만 쓰게 되는 경우, 가장 최상위에 있는 파일을 찾는다.
페이지 안에서 이동하기
URL 프래그먼트 ( URI Fragment ) : 주소 맨 마지막에 붙어서 해당 주소의 일부분을 가르킨다.
원하는 곳에 id 값을 지정하고, 링크 주소로 사용하며, 맨 끝에 #으로 시작하는 #아이디-이름을 쓴다.
→ 아이디 값을 주소에 쓰는 것이기 때문에 띄어쓰기는 쓸 수 없다.
ex ) ko.wikipedia.org/wiki/한국_영화#광복과_1950년대
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>한국 영화</title>
</head>
<body>
<div>
<a href="#역사_1960">1960년대</a>
<a href="#역사_1970">1970년대</a>
<a href="#역사_1990">1990년대</a>
</div>
<h2 id="역사_1960">1960년대</h2>
<p>중흥기는 편의상 한국영화의 시기를 3등분하여 제작편수를 비교해 본다면, 1919년 ~ 1945년의 초창기에 제작된 영화편수가 166편, 1946년 ~ 1953년 과도기에 제작된 영화수가 86편, 1954년 ~ 1970년 중흥기에 제작된 영화수가 2,021편이나 된다. 다시 말하면, 1955년 이후 국산영화 면세조치와 최신 영화 기재의 도입, 그리고 관객의 절대적인 호응이 영화인들을 크게 고무한 결과가 되어, 1954년 이래 영화 중흥기를 맞이하였다고 볼 수 있다.
그러나, 그와 같은 영화 산업의 전성시기도 1968년부터 서서히 퇴조하기 시작했으니, 그것은 텔레비전이라는 새로운 전파 매체의 강력한 도전, 그리고 이른바 대중오락의 다극화시대를 맞이하여 소위 영화예술만이 대중들의 절대적인 총애를 받던 시대가 지나간 것이다. 그리고, 한국영화계는 일제말의 수난기, 6·25의 진통기를 거쳐, 제3의 시련인 불황기에 접어든 것이다. 물론 1960년대 초반부터 중반 이후까지 일종의 대유행을 형성했었던 청춘영화라든가 문예영화(文藝映畵)라는 새로운 장르의 영화들이 등장, 한때나마 활기를 띠었던 것도 인정할 수는 있다. 특히 신성일은 이 무렵 《맨발의 청춘》, 《청춘교실》, 《흑맥》 등의 영화를 통하여 한국적인 의미의 스타시스템을 구축했으며, 문예영화(文藝映畵)쪽에서는 1961년 신상옥의 《사랑방 손님과 어머니》와 유현목의 《오발탄》, 1965년 김수용의 《갯마을》, 1966년 이만희의 《만추》, 1969년 최하원의 《독짓는 늙은이》 같은 우수한 작품들이 쏟아져나와 한국 영화의 질을 높여주기도 했다.</p>
<h2 id="역사_1970">1970년대</h2>
<p>1970년대에 들어와서는 또다시 참담한 불황의 벽에 부딪쳐 허덕이다가, 1974년 이장호의 《별들의 고향》, 1977년 김호선의 《겨울여자》로 차츰 돌파구를 찾기 시작했다. 영화를 제작하는 기업은 영세하고 시장은 협소하여 외화와 같이 영화제작에 충분한 시간과 경비를 투입할 수 없었고, 또한 자본주인 흥행사의 간섭 등으로 의욕있는 작품을 제작되기에는 어려운 여건에 놓여 있었다. 이와 같이 침체된 상황을 타개하기 위해 정부에서도 영화산업의 보호 육성책으로 1971년 2월에 영화진흥조합을 발족시켜 방화제작비 융자, 시나리오 창작금 지원, 영화인 복지사업 등을 추진하게 되었다.
1980년대 초에는 텔레비전 보급과 레저 산업의 성장에 의해 영화가 지녔던 대중 오락적 기능은 상대적으로 감소되어 영화산업이 사양화하고 있었지만 1986년 영화법 개정 이후 영화제작자유화로 활기를 띠기 시작했다. 1989년 제작된 방화는 1980년대 들어 가장 많은 106편에 달했다. 실제로 1989년은 방화가 물량면에서는 1980년대 들어 최다제작이 이루어졌으나 외화직배문제로 외화수입물량이 폭증하여 방화가 흥행에 성공하지 못했고, 관객의 방화외면, 외화의 선호현상이 더욱 심화된 것으로 나타났다. 또한, 외화는 방화보다도 많은 관객을 확보하고 있었다. 1980년대의 한국 영화계의 불황은 텔레비전 보급과 레저산업의 성장이라는 외적인 면보다는 내적인 면에 더 큰 원인이 있었고, 사회적·경제적·기술적인 제반 여건이 충족되지 않은 비정상적인 출발이 한국 영화를 산업으로 성장시키지 못하고 소규모의 기업에 머물게 하였다.
1988년 UIP에서 직접 배급을 맡은 미국 영화 <위험한 정사>의 국내 첫 상영으로 위기의식을 느낀 한국영화계는 한국영화 거듭나기를 위한 한국영화법 개정을 비롯하여 UIP의 직배저지 투쟁을 전개해 전체 영화인을 심기일전시켰다. 그러나 일부 영화인의 사욕은 내분을 자초해 영화인의 치부를 드러내기도 했다. 그 결과, 한국영화 관객의 반응은 냉담했고 그 틈을 타서 미국 직배영화는 전국의 영화관을 장악했다. 서울시네마타운의 <사랑과 영혼>은 사대문 안에 위치한 개봉관에 첫 입성한 직배영화로, 한국영화인들은 국내영화산업은 종말이 왔다고 우려할 정도로 심각한 상황을 경고했다.</p>
<h2 id="역사_1990">1990년대</h2>
<p>1990년의 대표작은 소시민의 생활을 솔직하고 담백하게 그린 장선우 감독의 <우묵배미의 사랑>과 신승수 감독의 <수탉>, 눈먼 소녀와 어린 남매의 시각으로 잃어버린 고향과 휴머니즘의 말살을 고발한 서정적이고 수려한 박철수 감독의 <오세암>, 전과자의 일생을 꾸밈없이 전개한 이두용의 <청송으로 가는 길>, 그리고 80년대 사회상의 혼란을 탄광촌을 무대로 드러내보인 박광수 감독의 <그들도 우리처럼>과 남존여비 사상이 지배하는 보수적 한국남성사회의 모순을 고발하는 김유진 감독의 <단지 그대가 여자라는 이유만으로> 등을 거론할 수 있겠다.
또한 한국영화의 활로를 개척하기 위해 기획하여 한국영화사상 최다의 관객을 동원한 임권택 감독의 <장군의 아들>과 분단 이데올로기의 문제에 정면도전한 정지영 감독의 <남부군>, 그리고 흥행에는 실패했지만 북에서 탈출한 신상옥의 첫 작품 <마유미>는 대작 영화로서 각자 나름대로 한국영화의 부활을 모색하는 계기가 되었다. 이 밖에도 <코리안커넥션> <꿈> <추락하는 것은 날개가 있다> <미친 사랑의 노래> <물위를 걷는 여자> 독립프로덕션의 <부활의 노래>, 비제도권의 <파업전야> 등은 1990년대 초를 장식하였다.</p>
</body>
</html>→ 실행 후 목차를 클릭하면, 해당 위치로 이동한다.
새 창 열기
target 속성 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com">네이버 영화</a>
</body>
</html>→ 링크를 클릭하면 현재 페이지 내에서 이동하게 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com" target="_blank">네이버 영화</a>
</body>
</html>target="_blank"는 새 창 혹은 새 탭에서 연다는 뜻
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com" target="_self">네이버 영화</a>
</body>
</html>target="_self"는 현재 창에서 연다는 뜻으로 target 속성을 쓰지 않는 상태와 동일한 값
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watch it!</title>
</head>
<body>
<a href="https://movie.naver.com" target="_movie">네이버 영화</a>
</body>
</html>target="_movie" 이런 식으로 마음대로 속성 값을 지정할 수 있다. ( 단, 새 창에서 열린다.)
++) 링크는 보통 속성 값으로 작성한 주소의 페이지로 연결이 되지만, '페이지 연결' 외에도 다른 동작이 가능하다. 이것을 URI 스킴(scheme)이라고 부른다.
이메일 보내기
mailto:<이메일 주소> 를 사용하면 링크를 클릭 시 이메일 프로그램이나 앱을 열어 링크에 적혀있는 받는 사람 주소로 메일을 보낼 수 있다.
<!-- test@example.com으로 이메일을 보내보자.-->
<a href="mailto:test@example.com">메일 보내기</a>
전화 걸기
tel:<전화번호>를 사용하면 컴퓨터에는 전화 기능이 없다면 작동하지 않지만, 스마트폰에서 링크를 클릭 시 링크에 적혀있는 전화번호로 전화를 걸 수 있다.
<!-- 한국의 010-1234-0123으로 전화를 걸어보자. -->
<a href="tel:+821012340123">전화 걸기</a>