기본 API
localStorage는 웹 스토리지 객체로 브라우저 내 키-값 쌍으로 저장하도록 도와줍니다.
// 데이터 저장하기
localStorage.setItem(key, value);
// 데이터 불러오기
localStorage.getItem(key);
// 데이터 삭제
localStorage.removeItem(key)
// 모든 데이터 삭제
localStorage.clear()
// index에 해당하는 키 소환
localStorage.key(index)
// 저장된 항목의 수
localStorage.length예제
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
// string만 포함된 변수는 대문자로 표기하고 string을 저장하고 싶을 때 사용함
const USERNAME_KEY = "username";
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, loginInput.value);
paintGreetings();
}
function paintGreetings(){
const username = localStorage.getItem(USERNAME_KEY);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null) {
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
paintGreetings();
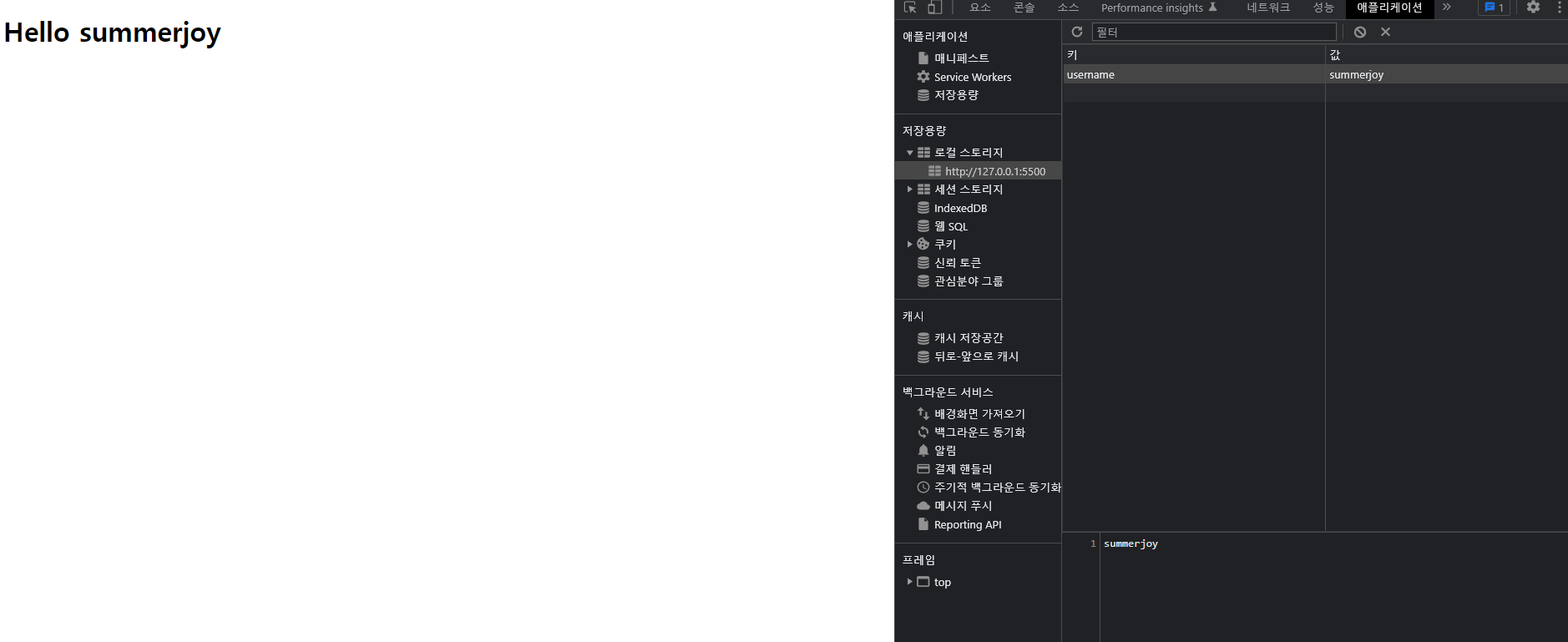
}결과
input필드에 입력값을 받고 그 값을 localStorage에 저장하는 법을 배웠다.
localStorage창을 열어보면 입력받은 값이 저장된 것을 확인할 수 있다!
오늘의 TIL
string만 포함된 변수는 변수명을 대문자로 표기한다.