표현
- Content-Type: 표현 데이터의 형식 설명
- 미디어타입, 문자인코딩
- 예) text/html; charset-utf-8, application/json, image/png
- Content-Encoding: 표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예) gzip(압축), deflate, identity(압축 안한다)
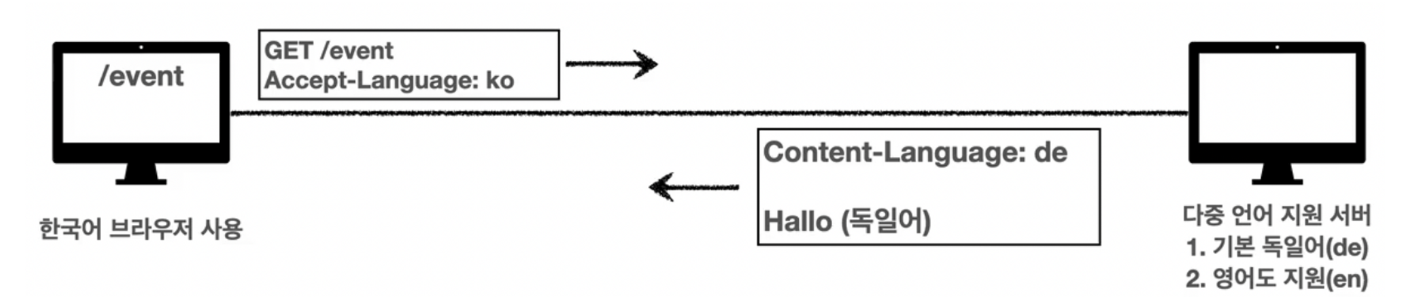
- Content-Language: 표현 데이터의 자연 언어
- 표현 데이터의 자연 언어를 표현
- 예) ko, en, en-US
- Content-Length: 표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding (전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
협상 헤더는 요청시에만 사용한다.
Accept - 클라이언트가 선호하는 미디어 타입 전달
Accept-Language - 클라이언트가 선호하는 문자 인코딩
- 협상과 우선순위
- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- ko-KR;q=1 (1은 q 생략 가능)

Accept-Charset - 클라이언트가 선호하는 압축 인코딩
Accept-Encoding - 클라이언트가 선호하는 자연 언어
전송 방식
단순 전송, 압축 전송, 분할 전송, 범위 전송
일반 정보
개발자 도구 - Network에
From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
Referer
이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소 예) g마켓 어디통해서 들어왔는지(naver, google, 링크 )
- A → B 로 이동하는 경우 B 를 요청할 때 Referer: A 를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- 참고: referer는 단어 referrer의 오타
User-Agent
유저 에이전트 애플리케이션 정보 즉, 내 웹 브라우저 정보라고 보면 된다.
- 어떤 종류의 브라우저에서 장애가 발새하는지 파악 가능
- 요청에서 사용
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- 응답에서 사용
Date
메세지가 발생한 날짜와 시간
- 응답에서 사용
특별한 정보
Host
요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
Location
- 웹 브라우저는 3XX 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트)
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
Allow
허용 가능한 HTTP 메서드
- 405(Method Not Allowed) 에서 응답에 포함해야함
- Allow: GET, HEAD, PUT
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: 날짜 표기 or 초 단위 표기
인증
Authorization: 클라이언트 인증 정보를 서버에 전달
WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의 401 Unauthorized 응답과 함께 사용
쿠키
모든 요청에 쿠키 정보를 자동으로 포함시킨다.
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
쿠키 정보는 항상 서버에 전송된다
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage)참고
주의!
- 보안에 민감한 데이터는 저장하면 안된다.(주민번호, 신용카드 번호, 등등)
생명주기
Expires(날짜), max-age(초 단위)
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
도메인
Domain
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- 예) domain = example.org 하면 example.org & dev.example.org 에도 쿠키 접근
생략: 현재 문서 기준 도메인만 적용
- 예) example.org 에 쿠키 생성하고 domain생략 하면 example.org 에만 쿠키 접근, dev.example.org 에는 쿠키 미접근
경로
Path
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로는 path=/ 루트로 지정
- 예) path=/home 으로 지정
- /home → 가능, /home/level1 → 가능, /hello → 불가능
보안
Secure, HttpOnly, SameSite
- Secure
- 쿠키는 http, https를 구분하지 않고 전송한다.
- Secure를 적용하면 https인 경우에만 전송한다.
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
캐시와 조건부 요청 헤더
Cache-Control
캐시 지시어(directives)
Cache-Control: max-age
- 캐시 유효시간, 초 단위
Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
- 메모리에서 사용하고 최대한 빨리 삭제
Pragma: no-cache
- 캐시 제어(HTTP 1.0 하위 호환)
Expires
캐시 만료일 지정(하위 호환)
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한 max-age 권장
- Cache-Control: max-age와 함께 사용하면 Expires는 무시된다.
- 예) expires: Mon, 01 Jan 1990 00:00:00 GMT
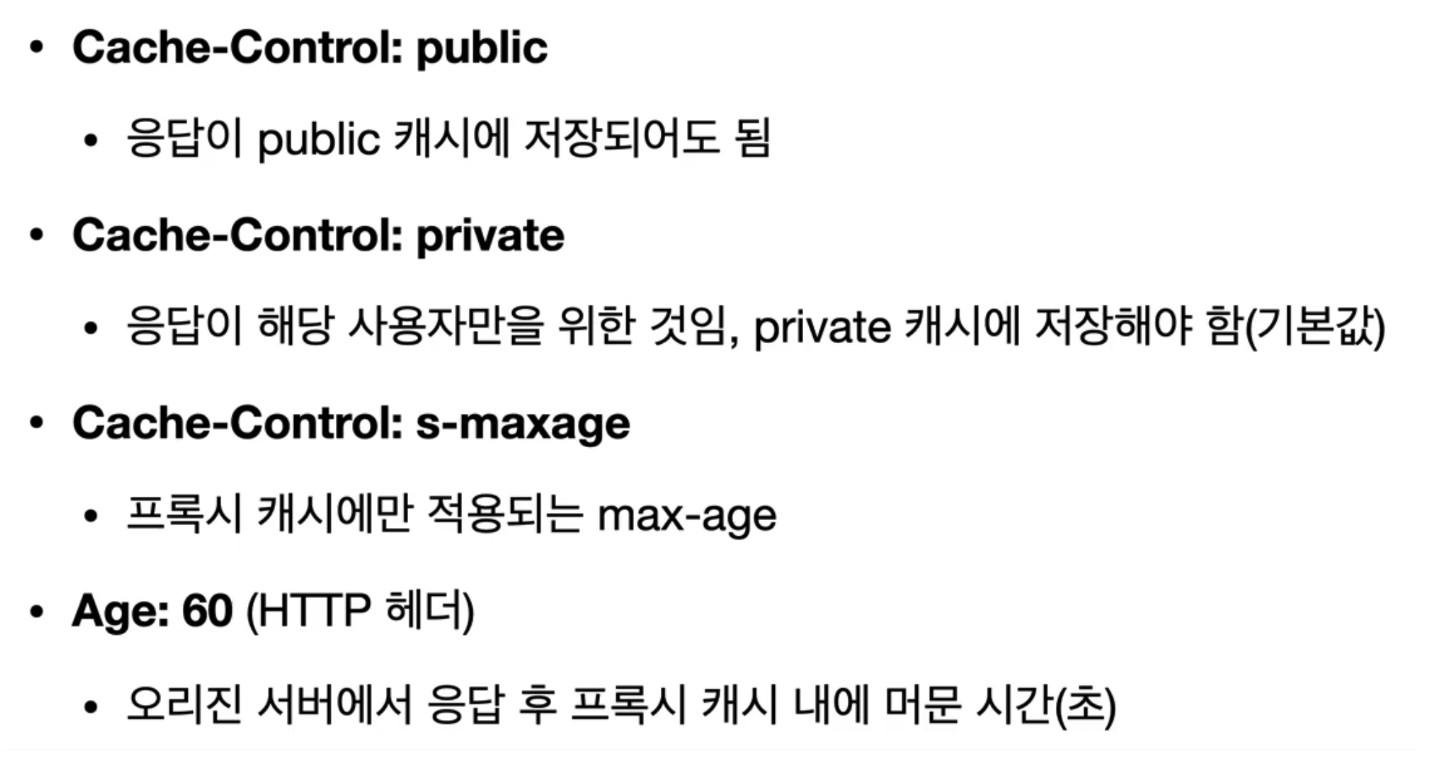
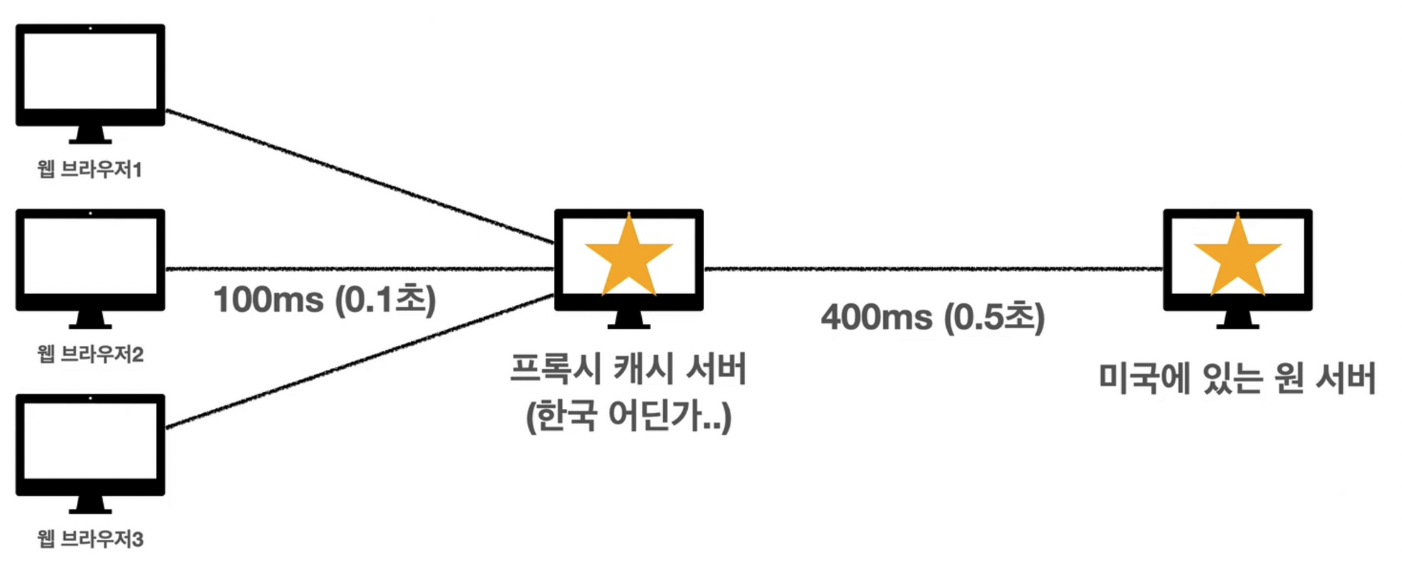
프록시 캐시


캐시 무효화
캐시를 적용하지 않아도 GET 요청일 경우 브라우저가 임의로 캐시를 한다.
캐시가 되면 안될때 사용한다.
- Cache-Control: no-cache, no-store, must-revalidate
- must-revalidate: 캐시만료 후 최초 조회 시 원 서버에 검증해야함 (어쩌다가 서버 오류날때 프록시 캐시는 이전 데이터를 보여줄 수 있기 때문이다)
- 원 서버에 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalidate 는 캐시 유효 시간이라면 캐시를 사용함
- Pragma: no-cache
- HTTP 1.0 하위 호환!
