지도 시각화는 언제나 재미있고 신기한 경험이다.
과거 대학생이던 때, GIS에 관심이 생겨 ArcGIS를 배웠고, 이후, 취직한 회사에서 Tableau를 사용하여 지도 시각화를 해본 경험이 있지만, Python에도 이러한 간편한 지도 시각화 모듈이 있는지는 알지 못 했기에, Folium을 알게되어 매우 반가웠다.
Folium은 leaftlet.js를 기반으로 지도를 그려주는 Python 모듈인데, 다른 시각화 패키지에 비해 상대적으로 오래되었고 안정적이라고 한다. 또한, OpenStreetMap, Mapbox, Stamen 등 여러 내장된 지도 이미지들(tileset)을 제공한다 (https://python-visualization.github.io/folium/).
Folium 설치는 아래 방법을 통해 가능하다.
Folium 설치
- pip install folium
- (Anaconda) conda install -c conda-forge folium
windows에서 설치시 에러가 나면, 아래를 추가로 설치해 주면 된다.
- pip install charset
- pip install charset-normalizer
이제 기본적인 시각화를 해보겠다.
Folium 시각화
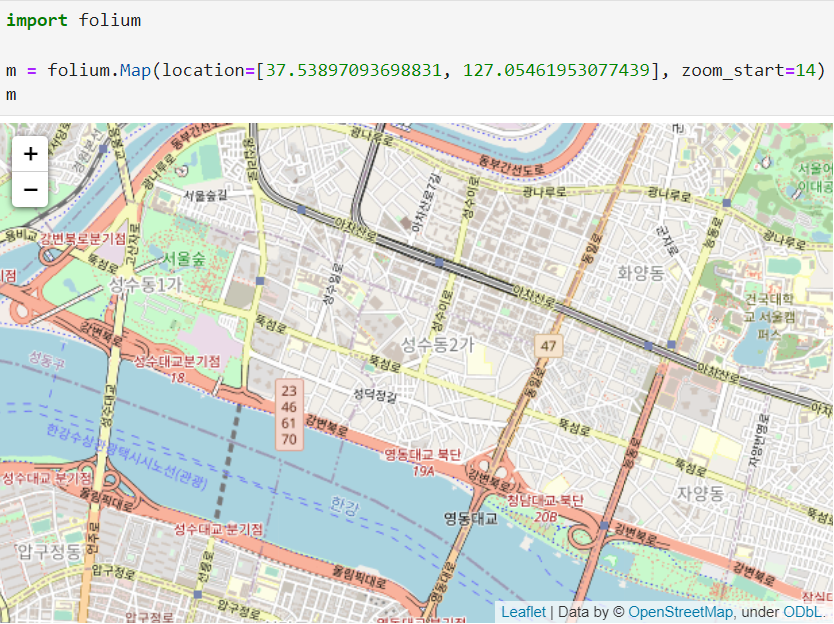
(1) folium.Map()
Folium은 Map() 함수를 사용해 지도를 생성 할 수 있다. Map() 함수 안에 지도의 중심으로 지정 할 위도와 경도를 location 값으로 입력한다.

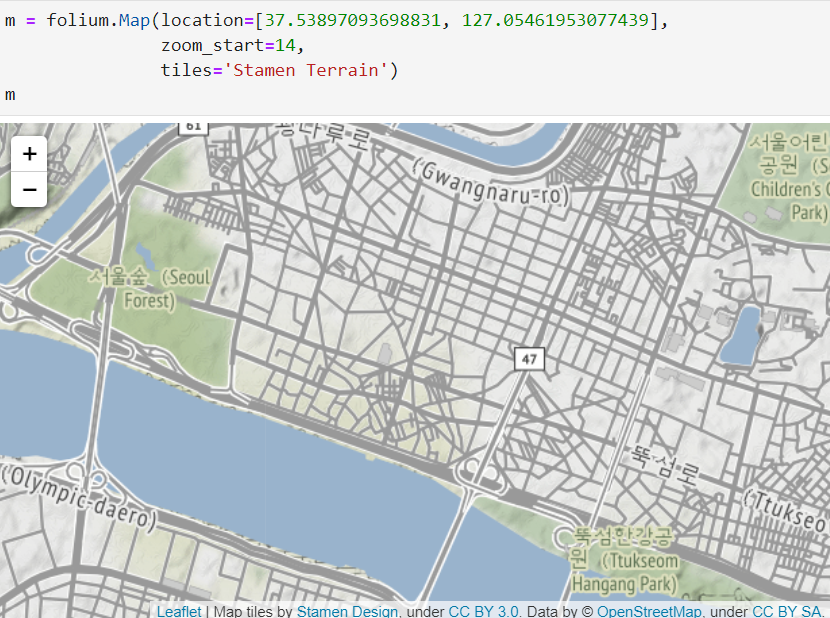
(2) tiles option
지도 이미지를 다른 것으로 사용하고 싶다면, tiles 옵션을 사용하여 지도 이미지를 변경 할 수 있다.

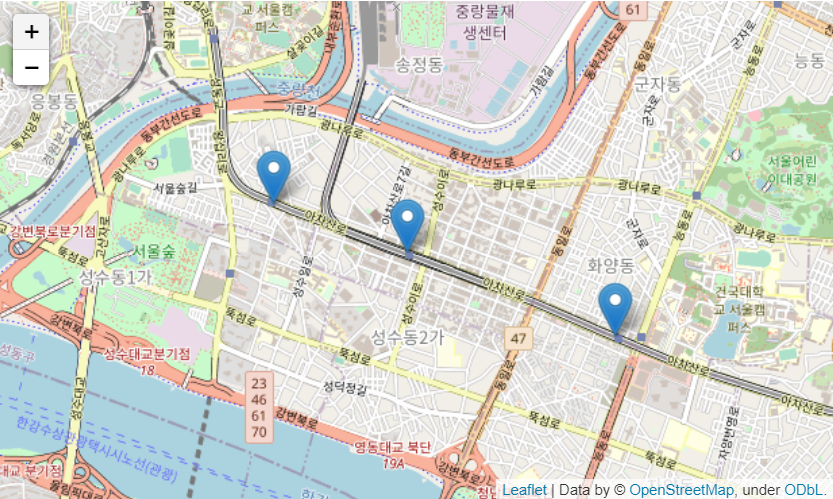
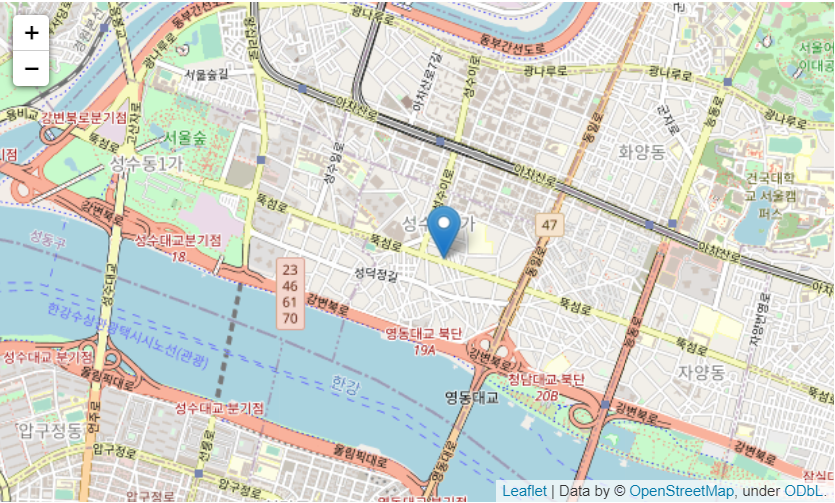
(3) folium.Marker()
Marker() 함수를 사용하면 마커를 표시 할 수 있다.
m = folium.Map(location=[37.53897093698831, 127.05461953077439],
zoom_start=14,
)
# 뚝섬역
folium.Marker([37.54706945947954, 127.04740975332888]).add_to(m) # 마커 찍고싶은 좌표를 구해와서 원본 m에다 표시/추가
# 성수역
folium.Marker([37.54461957910074, 127.05590699103249], # 성수역 마커에다간 기본 세팅에서 옵션 추가
popup='<b>subway</b>').add_to(m) # popup: 마커 클릭시 팝업으로 상세내용 표시되는 옵션 추가
# 건대입구역
folium.Marker([37.54041716624373, 127.06914637466906],
popup='<b>subway</b>',
tooltip='<i>건대입구역</i>').add_to(m) # tooltip: 마우스오버시 상세내용 표시
m
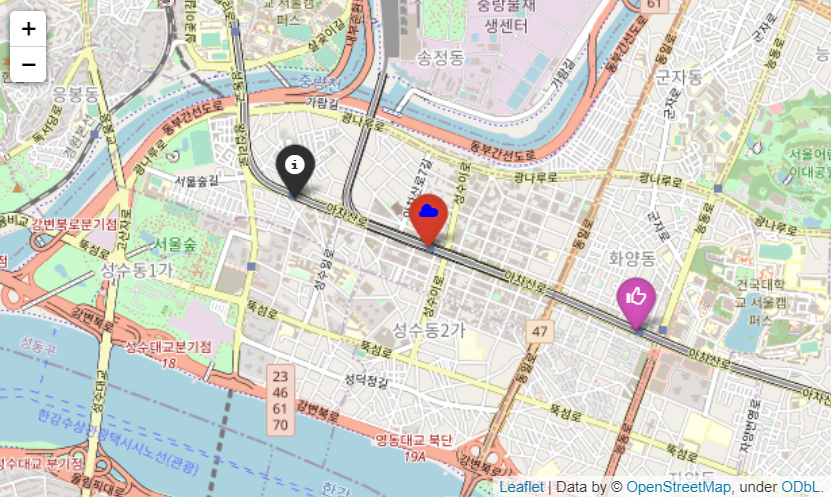
(4) folium.Icon()
기본 마커 대신, 커스텀으로 마커를 다른 아이콘으로 꾸밀 수 있다. 구글 검색으로 사용 할 수 있는 다양한 무료 스킨을 조회 할 수 있다.
m = folium.Map(location=[37.53897093698831, 127.05461953077439],
zoom_start=14)
# icon basic
folium.Marker([37.54706945947954, 127.04740975332888],
icon=folium.Icon(color='black', icon='info-sign')).add_to(m)
# icon color
folium.Marker(
[37.54461957910074, 127.05590699103249],
popup="<a href='https://zero-base.co.kr/' target=_'blink'>마커</a>",
tooltip='Zerobase',
icon=folium.Icon(
color='red',
icon_color='blue',
icon='cloud'
)
).add_to(m)
# icon custom
folium.Marker(
[37.54041716624373, 127.06914637466906],
popup='<b>subway</b>',
tooltip='Icon custom',
icon=folium.Icon(
color='purple',
icon_color='white',
icon='glyphicon glyphicon-thumbs-up', # googledp glyphicon 검색해서 관련된 코드 제공해주는 사이트들 참고해서 원하는 것 가져오기
prefix='glyphicon'
)
).add_to(m)
m
(5) folium.ClickForMarker()
ClickForMarker() 기능은 지도 위에 마우스를 클릭했을 때, 마커를 생성해 준다. 여러 위치를 선택해 비교하고 싶을 때 용이한 기능이다.
m = folium.Map(location=[37.53897093698831, 127.05461953077439],
zoom_start=14)
m.add_child(folium.ClickForMarker(popup='ClickForMarker')) # 표시된 마커 클릭하면 내용창 뜬다
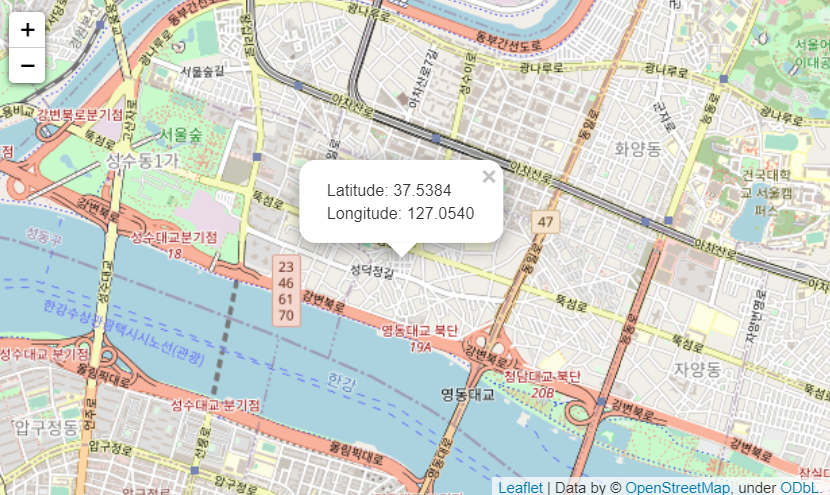
(6) folium.LatLngPopup()
편리하게 지리적 정보를 지도에서 확인하고 싶을 때엔 LatLangPopup() 기능을 상요 하면 된다.
지도를 마우스로 클릭했을 때, 위도와 경도 정보를 표시해 주는 기능이다.
m = folium.Map(location=[37.53897093698831, 127.05461953077439],
zoom_start=14)
m.add_child(folium.LatLngPopup()) 
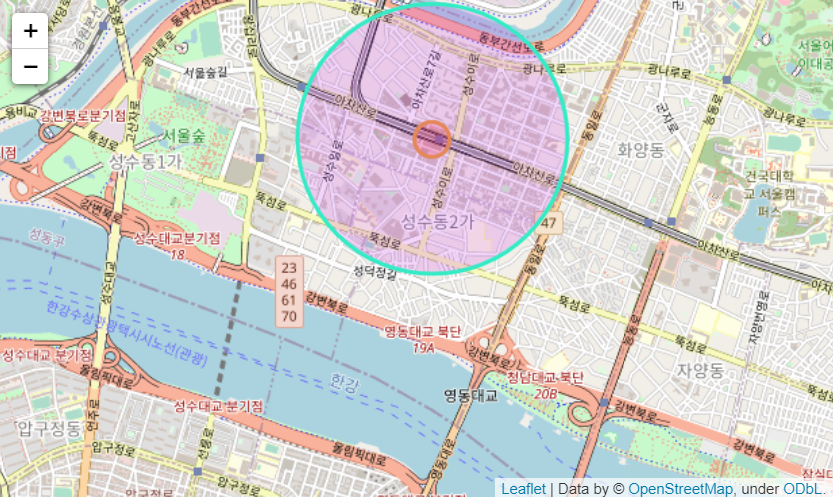
(7) folium.Circle(), folium.CircleMarker()
지리 분석이나 지도 시각화를 하다 보면 원 등의 범위를 그려야 할 필요가 있을 때가 있다. Folium에도 원을 그리는 기능이 있는데, Circle()이나 CircleMarker()를 사용하여 지도에 원을 그릴 수 있다.
m = folium.Map(location=[37.53897093698831, 127.05461953077439],
zoom_start=14)
# Circle
folium.Circle(
location=[37.54455152583346, 127.05564949938811],
radius=100, # 원 크기
color='#eb9e34', # 원 선 색상
fill_color='red', # 원 내부 색상
popup='Circle popup',
tooltip='Circle tooltip'
).add_to(m)
# CircleMarker
folium.CircleMarker(
[37.54455152583346, 127.05564949938811],
radius=100,
fill=True,
color='#34ebc6',
fill_color='#c634eb',
popup='CircleMarker popup',
tooltip='CircleMarker tooltip'
).add_to(m)
m
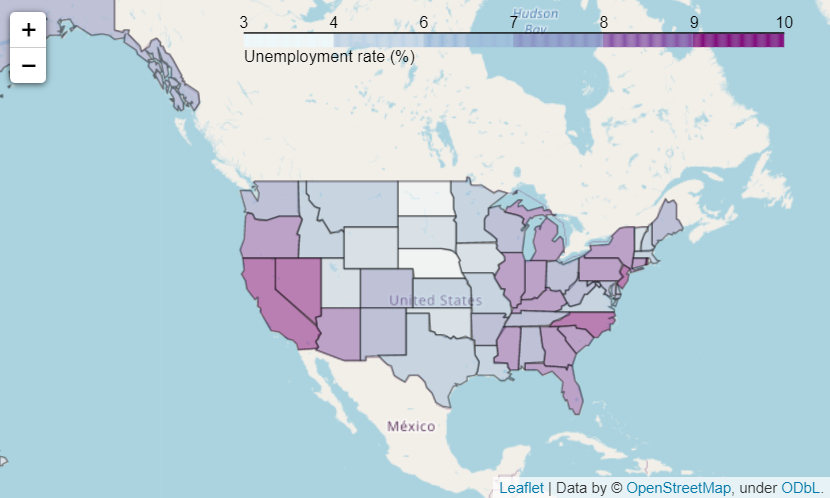
(8) folium.Choropleth()
행정구역 등과 같이 지도상의 어떤 경계로 구분된 지도 영역에 색을 칠하거나 음영 등을 넣어 정보를 나타내는, 단계구분도(Choropleth Map)를 표시하는 기능이다.
이번에는 미국 주별 실업률 데이터를 가져와 지도에 시각화 해 보겠다.
import json
# 미국 주별 실업률 데이터 불러오기
state_data = pd.read_csv('../data/02._US_Unemployment_Oct2012.csv')
m = folium.Map([43, -102], zoom_start=3)
folium.Choropleth(
geo_data='../data/02._us-states.json', # 경계선 좌표값이 담긴 데이터
data=state_data, # Series or DataFrame 넣으면 된다
columns=['State', 'Unemployment'], # DataFrame의 어떤 columns을 넣을지
key_on='feature.id', # id 값을 가져오겠다; feature.id : feature 붙여줘야 함 (folium의 정해진 형식)
fill_color='BuPu',
fill_opacity=0.5, # 색 투명도
line_opacity=0.5, # 선 투명도
legend_name='Unemployment rate (%)' # 범례
).add_to(m)
m
지역별/영역별 분석을 하기에 좋은 기능인 것 같다.
마지막으로, 지도 시각화가 완료 되면 folium.save('path')를 사용하여 파일로 저장 할 수 있다. 만약 html로 저장한다면 해당 지도를 웹에서 열 수도 있다.
Python은 아무래도 일일이 코딩으로 시각화를 해야 하기에, 전문적인 시각화 툴에 비해 종종 불편함이 있다고 생각했다. 그렇기 때문에 지도 시각화 방법 또한 굉장히 불편하지 않을까 생각하였는데, Folium을 통해 생각보다 쉽고 편하게 지도 시각화를 할 수 있을 것 같다.

꼼꼼하게 정리해주셔서 잘 봤습니다 감사합니다