
NestJS란?
NestJS는 Node.js를 기반으로 서버 애플리케이션을 개발할 수 있는 백엔드 프레임워크입니다.
모듈 아키텍쳐 구조와 의존성 주입을 통해 응용 프로그램 구조와 유지 보수성을 향상시킬 수 있습니다.
공식 문서에 따르면 pure JavaScript로도 개발이 가능하지만 TypeScript 사용을 권장합니다.
또한 Spring Framework와 유사하게 decorator를 통해 routing 관리 및 의존성 주입이 가능합니다.
NestJS 설치 및 프로젝트 생성
NestJS Documentation Overview 내용을 참고했습니다.
아래의 명령어를 입력하면 npm을 통해 nestjs 설치 및 프로젝트 생성이 가능합니다.
$ npm i -g @nestjs/cli
$ nest new [project-name]저는 nest-tutorial 이름으로 프로젝트 생성을 했습니다.
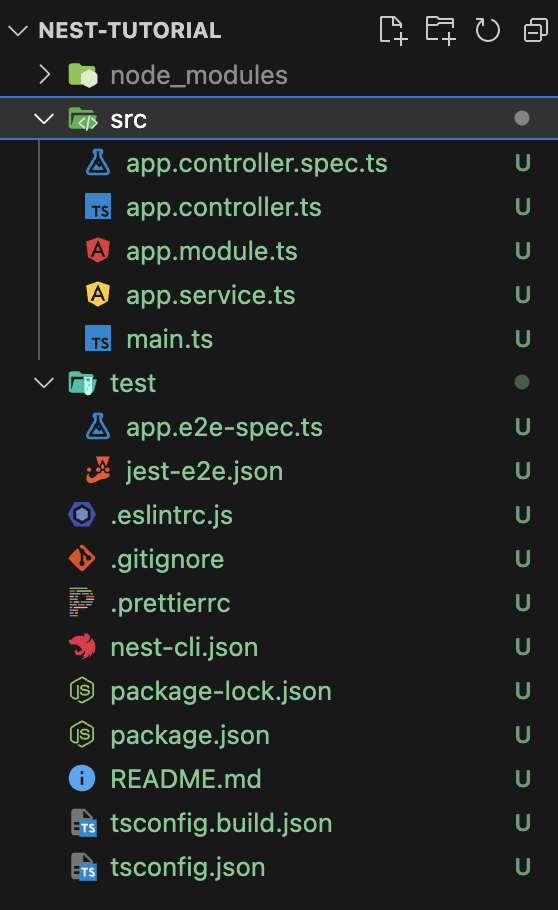
프로젝트 폴더 구조는 다음과 같습니다.

main.ts 살펴보기
src 폴더 내부에 main.ts 파일을 한번 살펴보겠습니다.
//main.ts 파일
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();위의 코드를 보면, NestFactory Class의 create method를 통해 Application Object를 생성합니다.
이후 해당 Application의 listen port를 3000번 포트로 열어줍니다.
해당 과정을 통해 3000번 포트로 해당 Application에 접근을 할 수 있게 됩니다.
Platform
공식 Documentation에 따르면, NestJS는 플랫폼에 구애받지 않는 프레임워크를 지향한다고 합니다.
Nest는 어댑터가 만들어지면 어떤 Node HTTP 프레임워크와도 작동할 수 있다고 합니다.
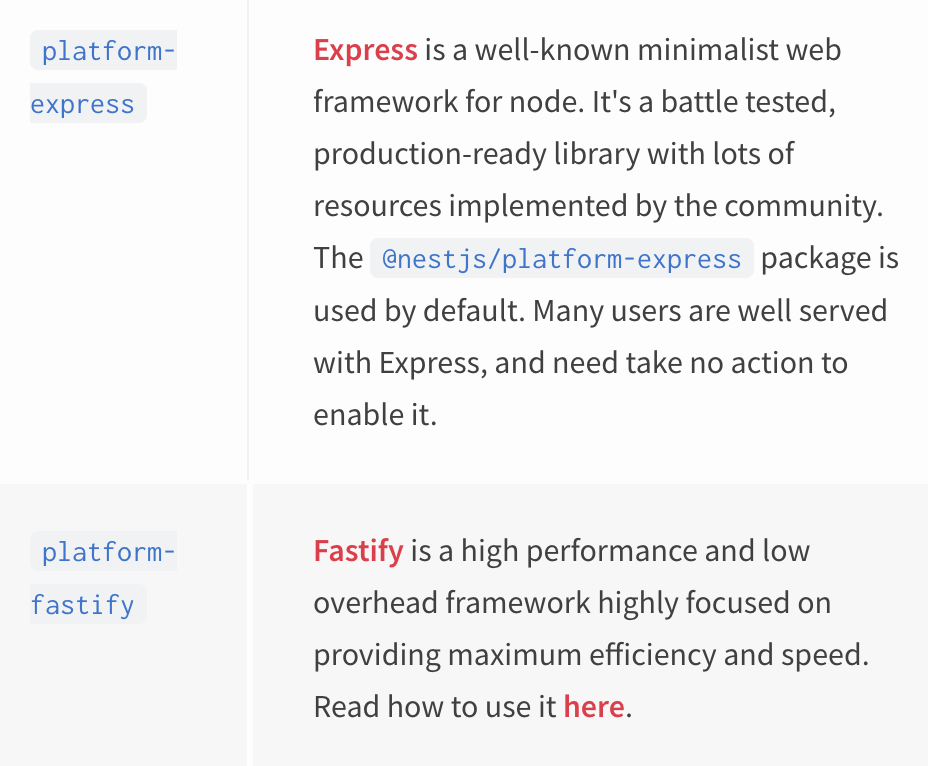
현재 바로 지원하는 것은 express 와 fastify 입니다.

다음과 같이 NestFactory.create()에 특정 platform을 명시할 수 있습니다.
const app = await NestFactory.create<NestExpressApplication>(AppModule);이런 식으로 특정 platform 유형을 전달하면 해당 플랫폼에서만 사용할 수 있는 메서드를 갖게 됩니다.
그러나 특정 platform API에 액세스하려는 경우를 제외하고는 지정할 필요가 없습니다.
Running the application
$ npm run start위의 명령어를 통해 application을 실행시킬 수 있습니다.
이후 주소창에 http://localhost:3000/ 입력하면 Hello World! 메세지를 확인할 수 있습니다.

development 과정을 빠르게 하고 싶으면 SWC builder를 이용하면 됩니다.
해당 명령어를 통해 swc/cli, swc/core 라이브러리를 설치합니다.
$ npm i -D @swc/cli @swc/core이후 -b swc flag를 start script로 다음과 같이 넘겨주면 빠르게 development 과정을 진행할 수 있습니다.
공식 문서에 따르면 20배 빠른 build가 가능하다고 합니다.
$ npm run start -- -b swc개발 과정에서는 다음 명령어를 입력하면, 바뀐 파일들을 추적해서 자동 recompiling과 reloading 과정을 수행합니다.
$ npm run start:dev