
2021.12.28 기준으로 기록되었습니다.
해당 게시글은 제목과 같이 m1 맥북으로 RN 개발 환경 구축 과정을 기록하고 직접 맞닥뜨린 에러와 해결 방안을 기록한 글입니다.MacOS Monterey 12.1
Xcode 13.2.1
brew 3.3.9
node 16.13.0
npm 8.1.0
watchman 2021.12.20.00
react-native-cli 2.0.1
pod 1.11.2
openjdk 14.0.2
javac 14.0.2Expo CLI가 아닌 React Native CLI를 사용하여 앱 개발을 진행함.
ios 앱 개발을 위해 xcode만 설치하고 안드로이드 스튜디오 설치는 진행하지 않았음.Homebrew
brew --versionHomebrew 사이트에서 설치한 후 터미널에서 위의 명령어를 통해 설치 및 버전을 확인.

정상적으로 설치되었다면 위와 같이 버전을 확인.
Node.js
brew install node터미널에서 위의 명령어를 통해 Node.js를 설치.
node --version위의 명령어를 통해 정상적으로 설치되었는지와 버전을 확인.

정상적으로 설치되었다면 위와 같이 버전을 확인.
첫 설치 때는
v 17.3.0이었지만 에러를 해결하는 과정에서v 16.13.0으로 변경함.
npm --versionNode.js를 설치하면 npm도 같이 설치되는데 아래의 명령어를 통해 정상적으로 설치되었는지 확인.

정상적으로 설치되었다면 위와 같이 버전을 확인할 수 있음.
Watchman
brew install watchman터미널에서 위의 명령어를 통해 watchman을 설치.
watchman --version위의 명령어를 통해 정상적으로 설치되었는지와 버전을 확인함.

정상적으로 설치되었다면 위와 같이 버전을 확인할 수 있음.
React Native CLI
npm install -g react-native-cli터미널에서 위의 명령어를 통해 React Native CLI를 설치.
react-native -v위의 명령어를 통해 정상적으로 설치되었는지와 버전을 확인.

정상적으로 설치되었다면 다음과 같이 버전을 확인할 수 있음.
Xcode
앱 스토어에서 Xcode를 다운로드.
다운로드 속도 정말 정말 정말 느려서 다운로드 시간 진짜 진짜 진짜 오래 걸리니까 미리 준비하는 걸 추천.
빠르게 다운로드 받는 방법으로 애플 개발자 사이트에서 다운로드하는 방법도 있는데 시도 안 해봤슴돠

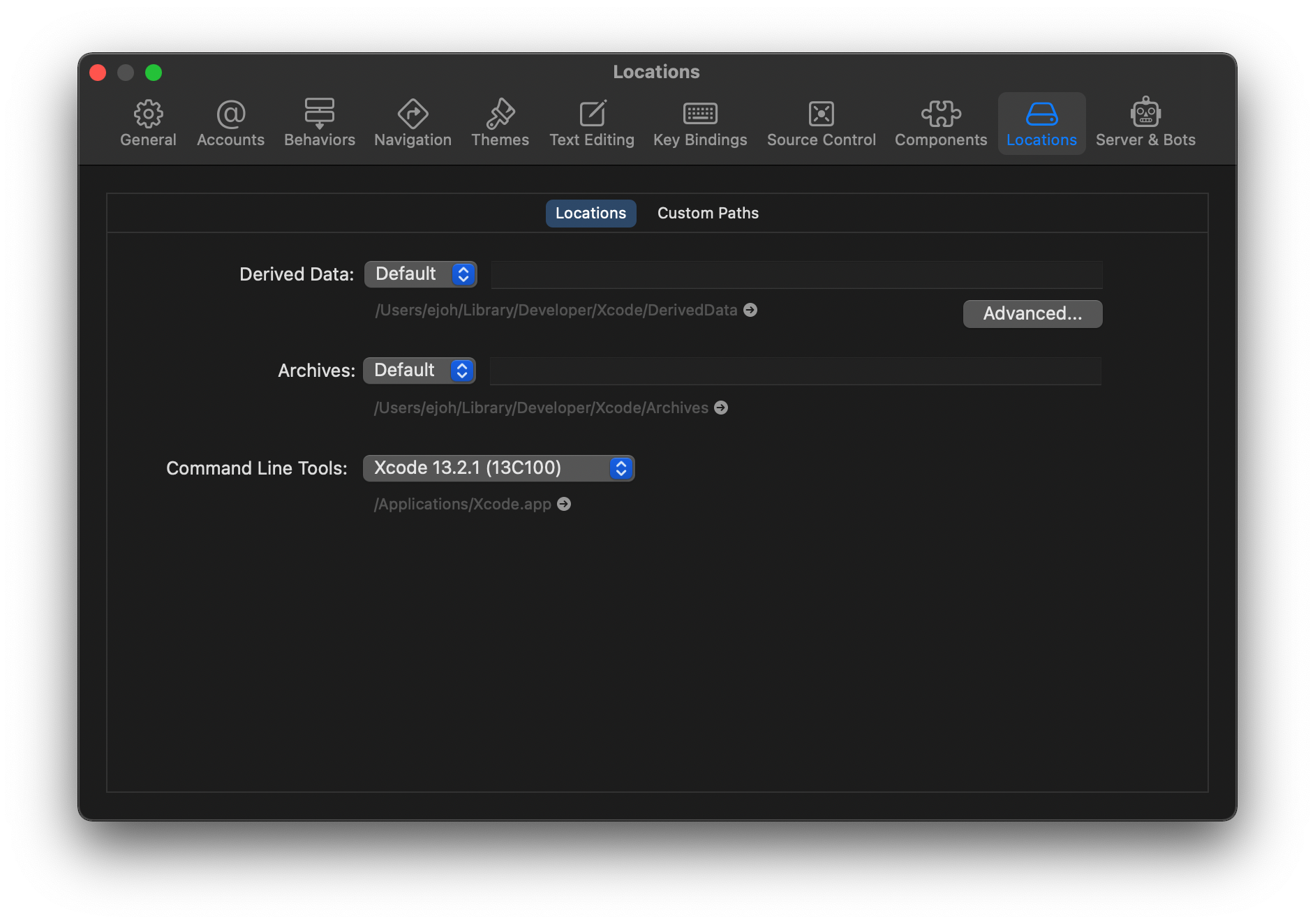
설치가 완료되면 Xcode -> Preferences... -> Locations 로 이동하여 설치하면 버전의 Xcode가 다음과 같이 설정되었는지 확인.
Cocoapods
sudo gem install cocoapods터미널에서 위의 명령어를 통해 React Native CLI를 설치.
pod --version위의 명령어를 통해 정상적으로 설치되었는지와 버전을 확인.

정상적으로 설치되었다면 다음과 같이 버전을 확인할 수 있습니다.
이 부분에서 error가 났을 줄이야ㅠ
2.3.2 에러 해결에서 다룰테니 일단 패스...
JDK
brew tap adoptopenjdk/openjdk터미널에서 위의 명령어를 통해 adoptopenjdk/openjdk 추가.
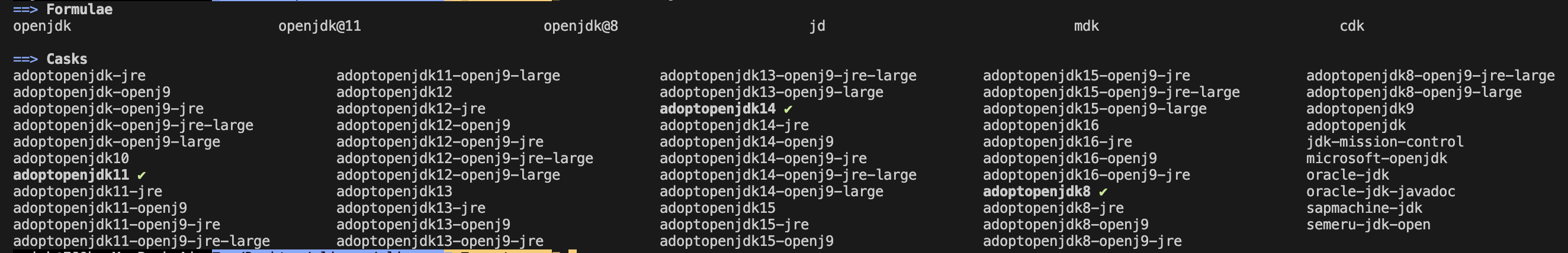
brew search jdk위의 명령어를 통해 설치 가능한 모든 JDK 확인.

다음과 같이 설치 가능한 JDK 버전들을 확인할 수 있음.
cask 설치 안 되어 있으면
brew install cask통해서 cask부터 설치.
brew install --cask adoptopenjdk14위의 명령어를 통해 원하는 버전(나의 경우에는 14버전)을 선택해서 설치.
++ 8, 11, 14버전에 체크가 되었다는 건 모두 설치했지만... 결국 사용하는 건 14버전이니까 체크는 무시 !
java -version위의 명령어를 통해 정상적으로 설치되었는지와 버전을 확인함.

정상적으로 설치되었다면 위와 같이 버전을 확인할 수 있음.
javac -versionJDK 설치하면 Java 컴파일러도 같이 설치되는데 다음 명령어를 통해 정상적으로 설치되었는지와 버전을 확인.

정상적으로 설치되었다면 다음과 같이 버전을 확인할 수 있음.
에러
이제 설치할 친구들은 전부 설치했다 !
git clone "Github 주소" 혹은 npx react-native init "프로젝트 이름" 으로 프로젝트를 생성하고
working directory를 프로젝트 폴더로 이동한 후에 npm run ios 로 ios에서 구동하면 될 것 같지만
당연하다듯이 에러가 발생했고 꼬박 이틀 동안의 에러 파티의 시작이 펼쳐졌다...
정말 많고 많은 에러들을 겪었지만 개중 대부분은 구글링을 통해 해결할 수 있다.
구글링했을 때 잘 안나오고 힘들었던 해결 코드부분만 기록했다.
2.1.1 xcodebuild error code 65
터미널에서
Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65
라고 뜸.
2.1.2 에러 해결
ios/Pods/Podfile에서 use_flipper! 로 시작하는 코드를
use_flipper!({ 'Flipper' => '0.99.0' })
post_install do |installer|
flipper_post_install(installer)
end로 수정함.
0.99.0부분은 해당 프로젝트에 설치되어 있는 flipper 버전.
그 후에
cd ios
pod deintegrate
pod install차례대로 진행했더니 에러 해결...
M1 사용자는 뒷부분에 있는 pod install 에러 해결 부분 체크.
2.2.1 error Couldn't find "PLATFORM_NAME" variable in xcodebuild output. Please report this issue and run your project with Xcode instead.
터미널에서
error Couldn't find "PLATFORM_NAME" variable in xcodebuild output. Please report this issue and run your project with Xcode instead.
라고 뜸.
2.2.2 에러 해결
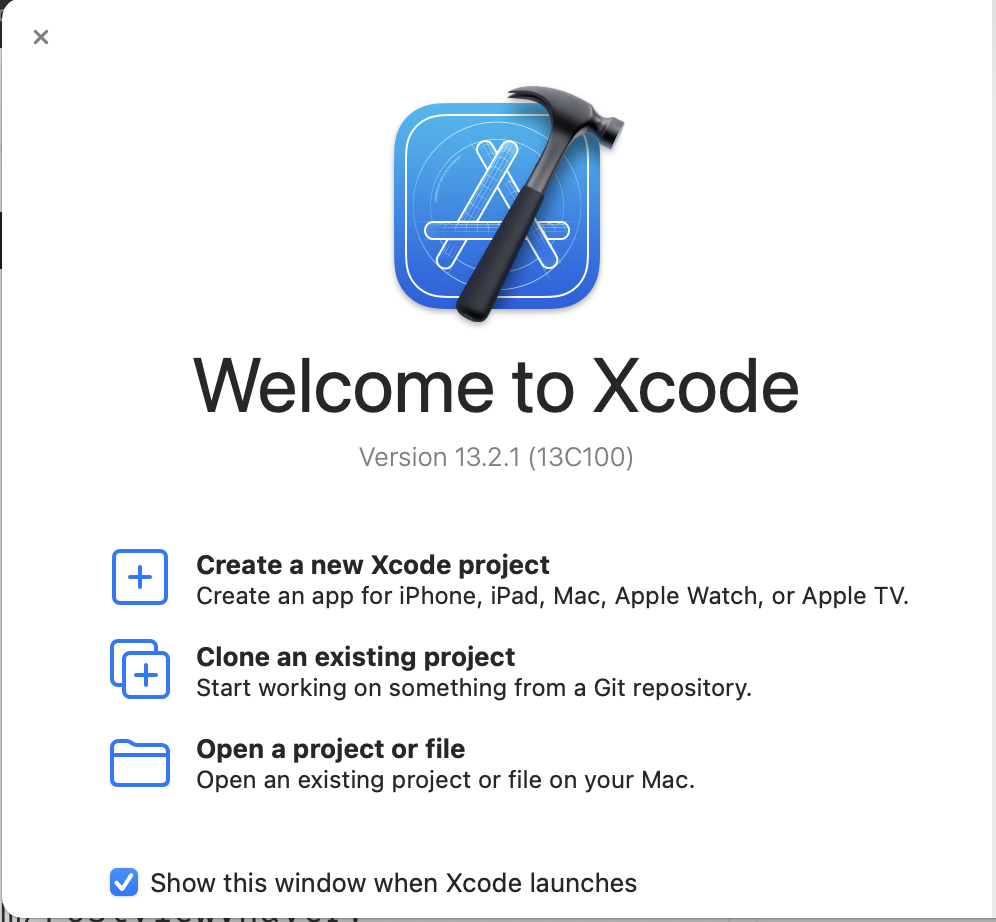
Xcode에서 프로젝트 파일 실행.

여기서 제일 밑에 있는
Open a project or file로 진행함.
vsc처럼 폴더 열려고 하다가 다시 보니까 project or file이더라...
근데 왜 아이콘은 폴더인거야 ㅠㅠ
확장자가.xcodeproj인 파일 열어야함.
암튼
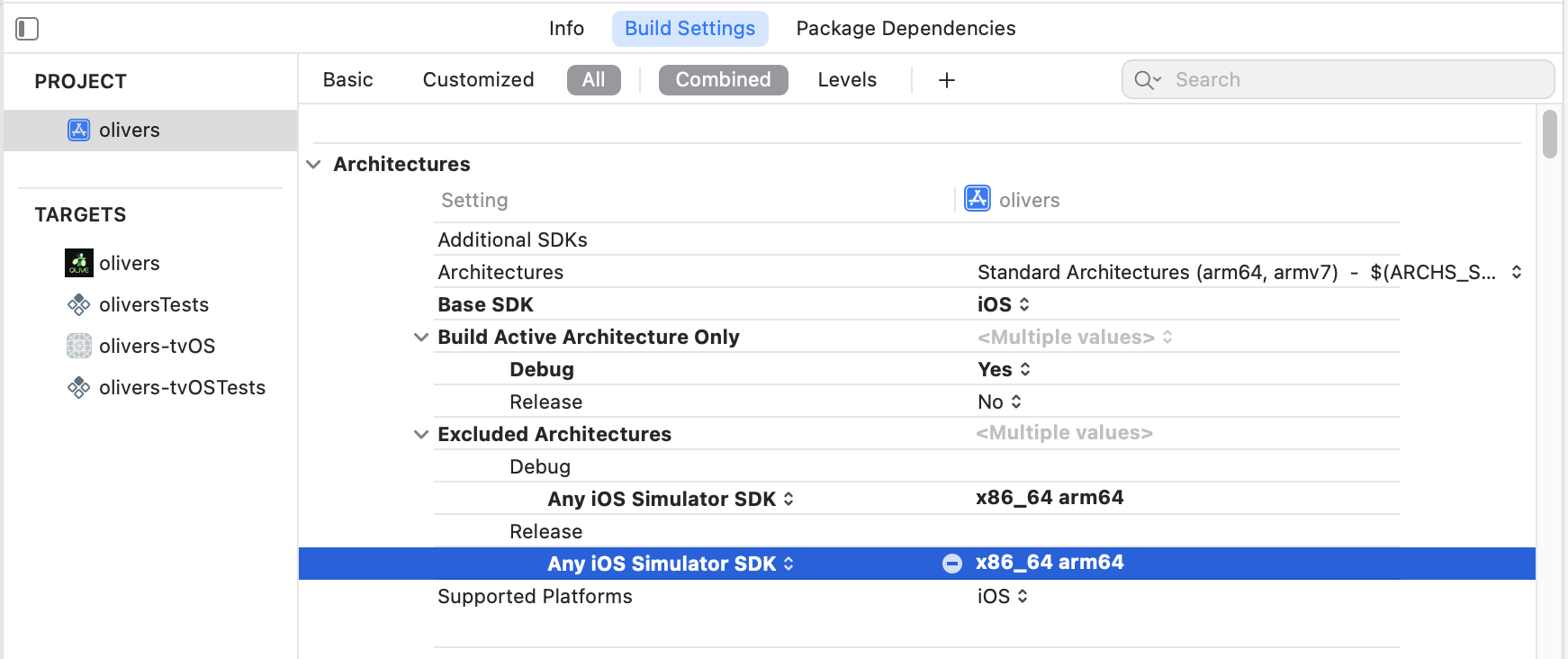
project navigator에서 project > build settings > architectures 탭으로 이동함.
Excluded Architectures 아래 Debug 와 Release 모두
key에는 Any iOS Simulator SDK, value에는 arm64, x86_64를 추가해줌.

차례대로 진행했더니 에러 해결함.
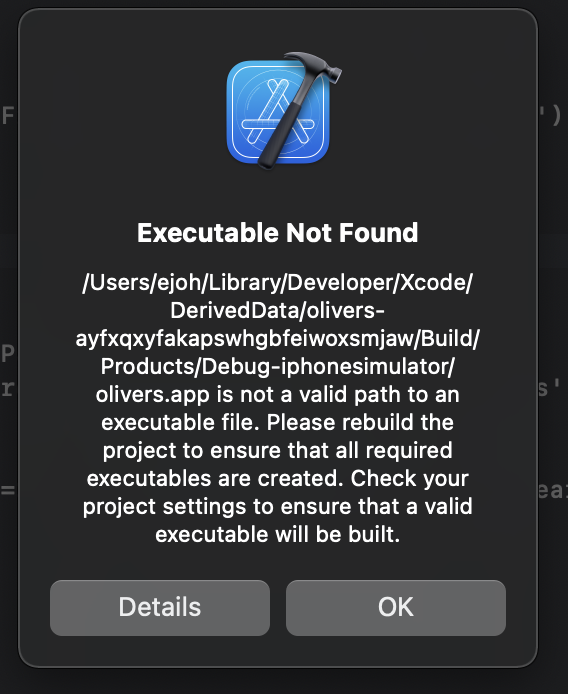
2.3.1 Executable Not Found. ~.app is not a valid path to an executable file. Please rebuild the project to ensure that all required executables are created. Check your project settings to ensure that a valid executable will be built.
Xcode에서 실행하려고 하니까 에러 발생.

2.3.2 에러 해결
앞서 얘기한 pod install 과 관련한 부분인데
pod install이 정상적으로 설치되었는 지 알았는데 아니었음..
구글링을 해보니 M1 칩에서 발생하는 pod install 과정에서의 에러였음.
먼저 pod --version 으로 cocoapod이 잘 설치되어 있는지 확인하고,
다시 sudo arch -x86_64 gem install ffi로 준비하고,
Podfile이 있는 위치에서
arch -x86_64 pod install로 설치하면 제대로 dependency들이 설치되는 모습을 볼 수 있음.
2.4.1 No bundle URL present ~~ a.jsbundle file in your application bundle."
이번 에러는 iOS Simulator 구동을 하면서 겪은,
아주 따끈따끈한 에러다.
2.4.2 에러 해결
구글링을 했을 때 터미널에 rm -rf ios/build 명령어를 치라는 해결법이 나온다.
다른 해결 방법으로는 Xcode를 통해 프로젝트를 열고 Clean Build Foler, 단축어로는 CMD + Shift + K 명령어를 치라고 나온다.
초기 개발 환경 구축 때 clean build folder 는 수도 없이 해본 경험이 있어서 나도 모르는 사이 Xcode를 켜서 CMD + Shift + K 를 눌렀고 정상적으로 프로젝트가 simulator에서 빌드되는 것을 확인했다.
구글링 쵝오...👍
안드로이드 (작성중)
에러 : Com.Android.Builder.Testing.Api.DeviceException: Com.Android.Ddmlib.InstallException: INSTALL_FAILED_INSUFFICIENT_STORAGE 에러 발생 수정하는 방법
에러해결 :
https://hydroponicglass.tistory.com/203
에러 :
ANDROID_SDK_ROOT 가 없다~
에러해결 :
환경 변수 지정 과정에서
zshrc 에서
export ANDROID_SDK_ROOT=$ANDROID_HOME 넣어주기.
cache 정리, build folder cleaning 셀 수 없을 정도의 횟수...
git clone 횟수 최소 10번 이상...
npm run ios 횟수 최소 50번 이상...
node_modules 삭제 후 npm i 횟수 최소 10번...
팀원들과 라이브러리 버전 체크 최소 10번 이상...
무려 48시간이 넘는 시간동안 에러와의 싸움에서 해방되었는데
다음 플젝을 위한 기록과 보는 분들의 삽질을 예방을 위해 작성되었습니다 :)
덕분에 시간절약 많이 되었습니다. ! 한가지 질문 있어서 글을남겨요.
혹시 새로 생성한 react native 앱.xcodepjt 파일을 xcode불러서 빌드하면 빌드가 정상적으로 되나요?
계속 에러가 나서 ... 이게 정상인가 해서 질문드려요.