
메시지 관련 개발 도중 input에 내용을 작성할 때 마다 사용자 프로필이 깜빡거리는 문제가 발생하였다. 이와 같은 문제를 해결하기 위해서는 useEffect대신 useLayoutEffect를 사용해야 한다는 사실을 알게되어 useEffect와 useLayoutEffect에 차이에 대해 정리해보았다.
- useEffect
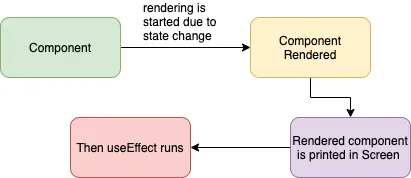
React Component가 렌더링 될 때 마다 특정 작업을 실행할 수 있도록 하는 Hook이다. useEffect로 전달된 함수는 layout과 paint가 완료된 후에 비동기적으로 실행된다. 그렇기 때문에 useEffect 내부에 DOM에 영향을 주는 코드가 존재할 경우 사용자 입장에서는 화면 깜빡임을 보게 된다.

- useLayoutEffect
useEffect와 동일하지만 useLayoutEffect는 컴포넌트들이 render 된 후 실행되며, 그 이후에 layout과 paint 된다. 이 작업은 동기적으로 실행된다. 때문에 DOM에 영향을 주는 코드가 존재하더라도 사용자는 깜빡임을 보지 않게 된다.

📌 두 훅의 가장 큰 차이점을 실행 시점이다. useLayoutEffect는 동기적으로 실행되므로 내부의 코드가 모두 실행된 후 paint 작업을 거친다. 따라서 로직이 복잡한 경우 성능이 저하될 우려가 있으므로, 위와 같이 시각적으로 제한할 상황이 아니라면 useEffect를 사용하는것이 바람직하다.