Intro 🌼
-
React만 하다가JavaScript를 다시 공부하고 있습니다. 근데,JavaScript를 하면 할 수록React를 잘하려면JavaScript를 잘해야겠구나 하는 생각이 듭니다.JavaScript에서 배웠던 개념들이React에 안걸리는게 없는 것 같아요. 우리 모두JavaScript공부를 열심히 합시다.JavaScript에서event를 공부할 때, 가장 먼져 공부하게 되는 기능이댓글 추가 삭제 기능이에요. 근데, 처음에는 정말 어렵게 느껴지죠. 그래서 다시 정리를 해보려고 합니다.
-
미리
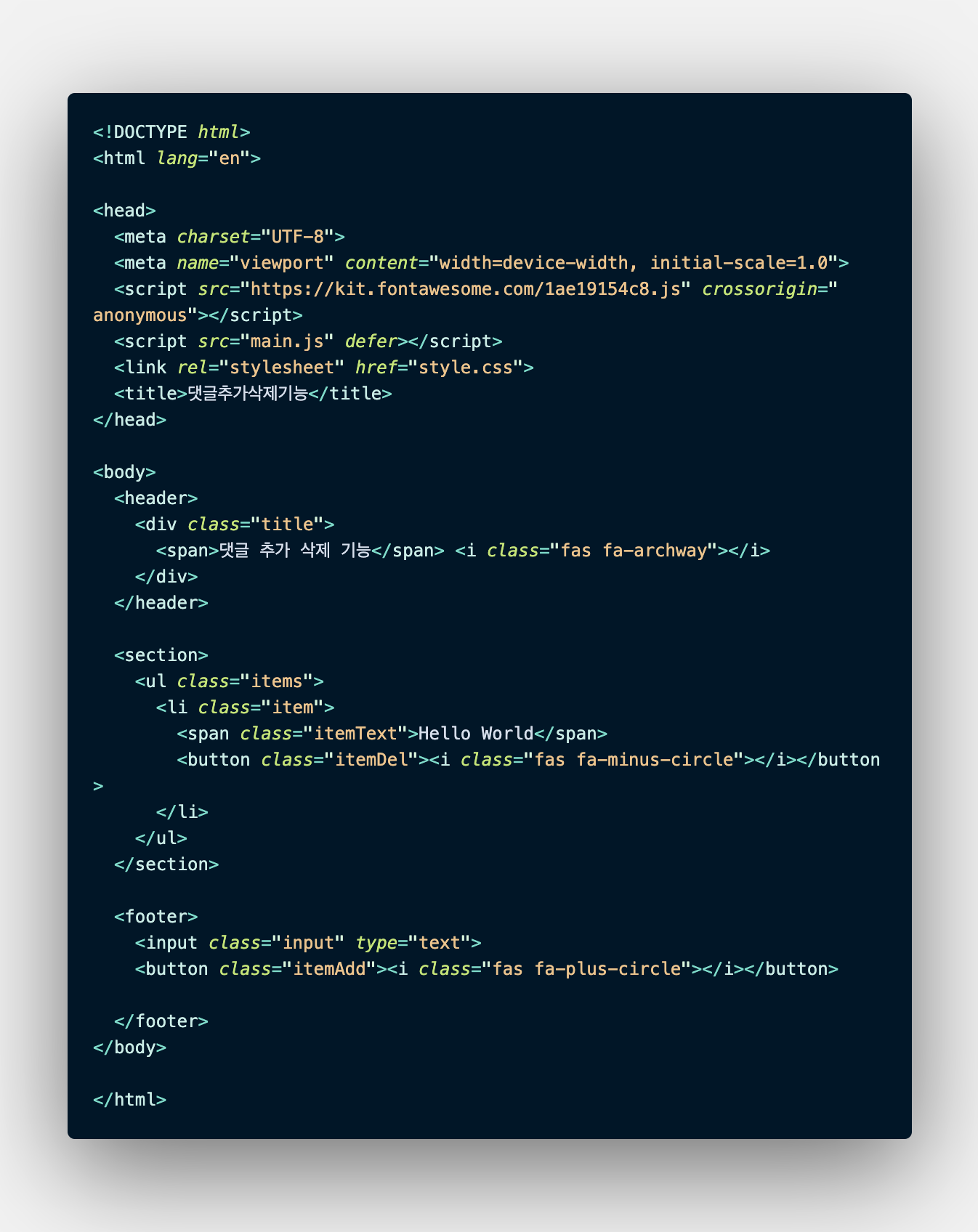
HTML만들어 두었어요. 크게 꾸민것은 없고 아이콘은 넣어주었어요. 먼져 내가 어떤 기능을 넣을지에 대한 설계가 필요해요. 그래야... 실수가 없어요.댓글 추가기능.
1-1.input 창에 댓글을 입력하고 button을 클릭하거나, enter를 치면 댓글이 입력.
1-2.댓글을 입력한 뒤, input창의 값의 초기화.
1-3.포커스가 input창에 올 수 있도록 할 것.댓글 삭제기능.

-
먼져
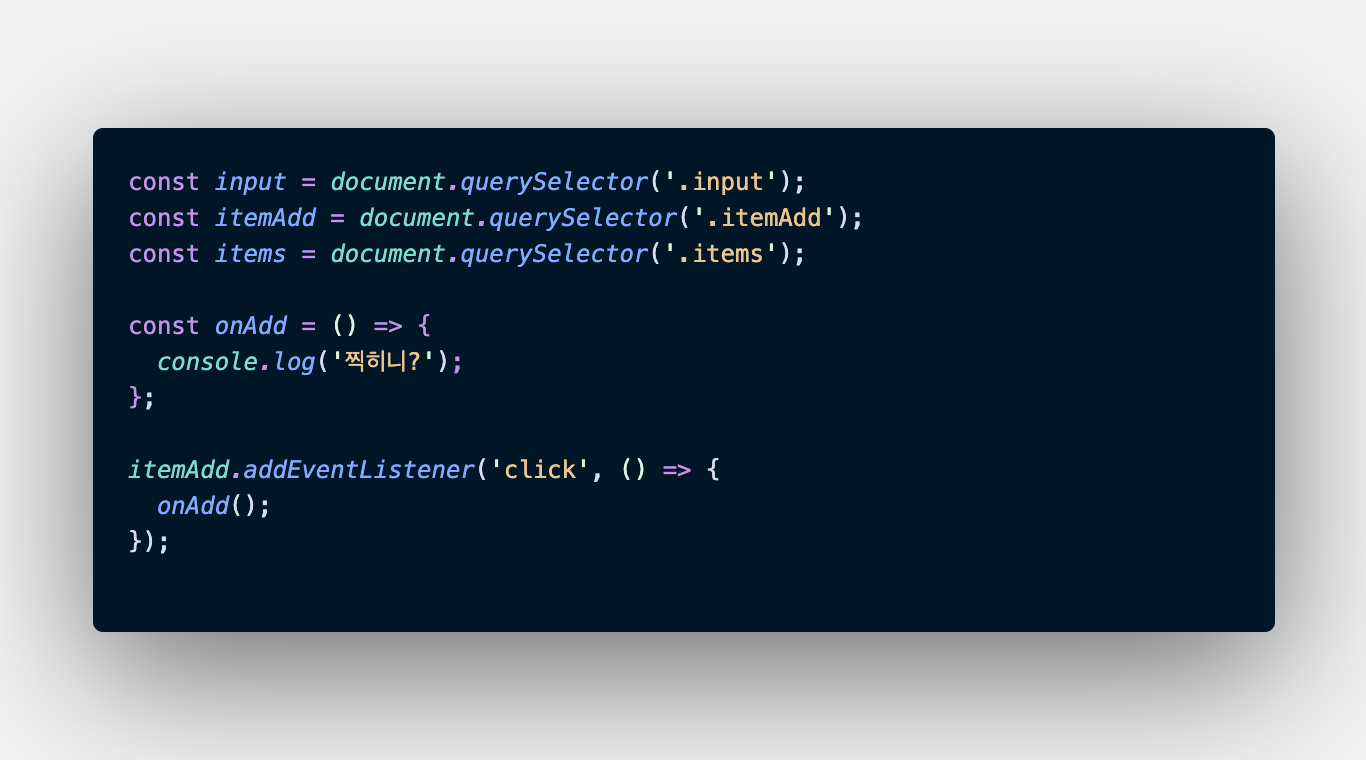
input창에 접근을 했어요. 뭔가를 써야 하니깐요, 그리고button을 클릭하면ul태그안에 댓글이 생길 수 있도록 버튼과 태그에 접근을 했답니다.querySelector를 이용해서요...
그리고 저는함수를 만들거에요. 그리고button을 실행시키면 그함수가 실행 될 수 있도록 할거에요. 그래서 먼져console로 값이 찍히는지 확인을 해보았답니다. -
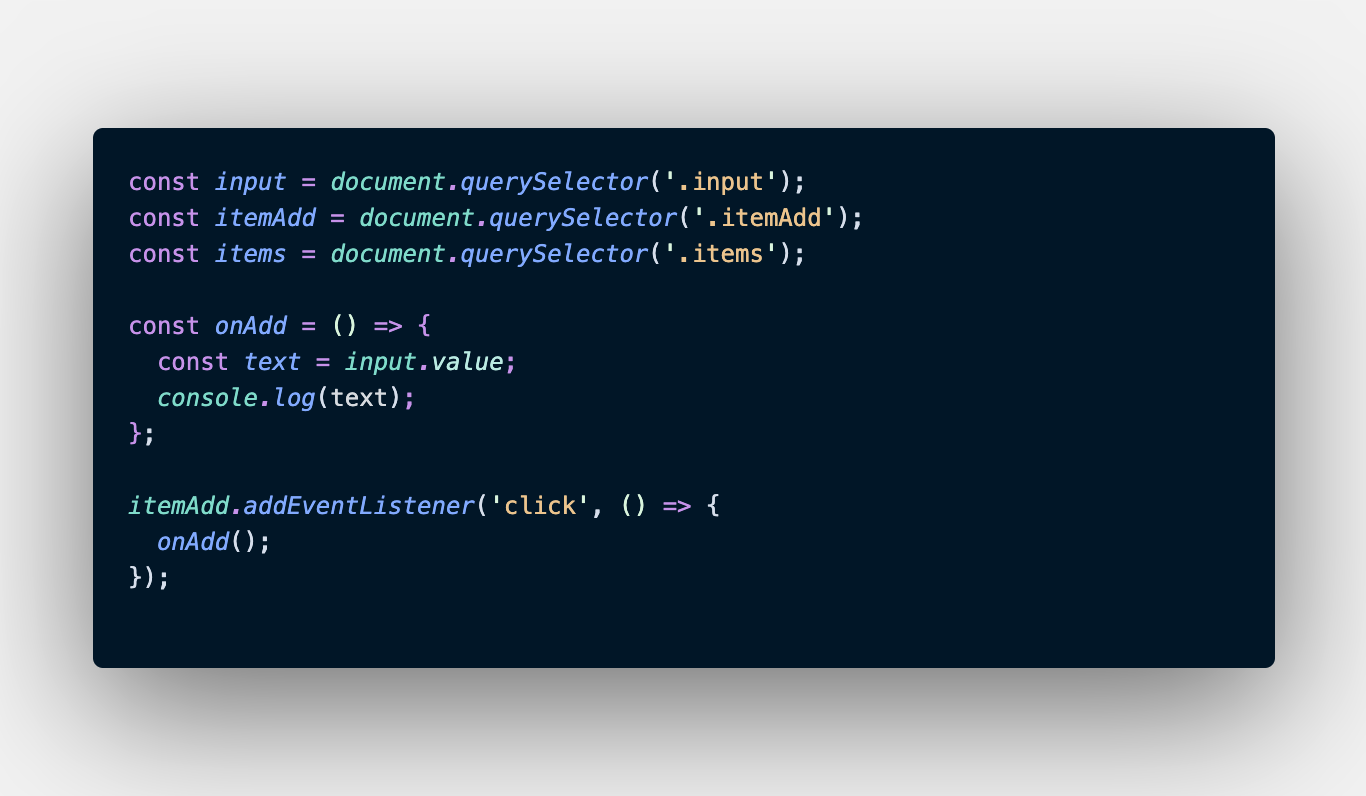
input창에 이제 진짜로 접근을 해야해요 위에서의 접근은JavaScript가HTML의태그와 연결이 된 것을 의미하구요. 여기서 말하는 진짜 접근은React에서는target.value로 많이들 알고 있는,value값에 접근을 할거에요.input창에 아무 값이 입력을 하면콘솔에 찍히는 걸 확인 할 수 있을 거에요.
-
그러면 이제부터
onAdd함수 안에 로직을 만들어 볼 거에요.
-
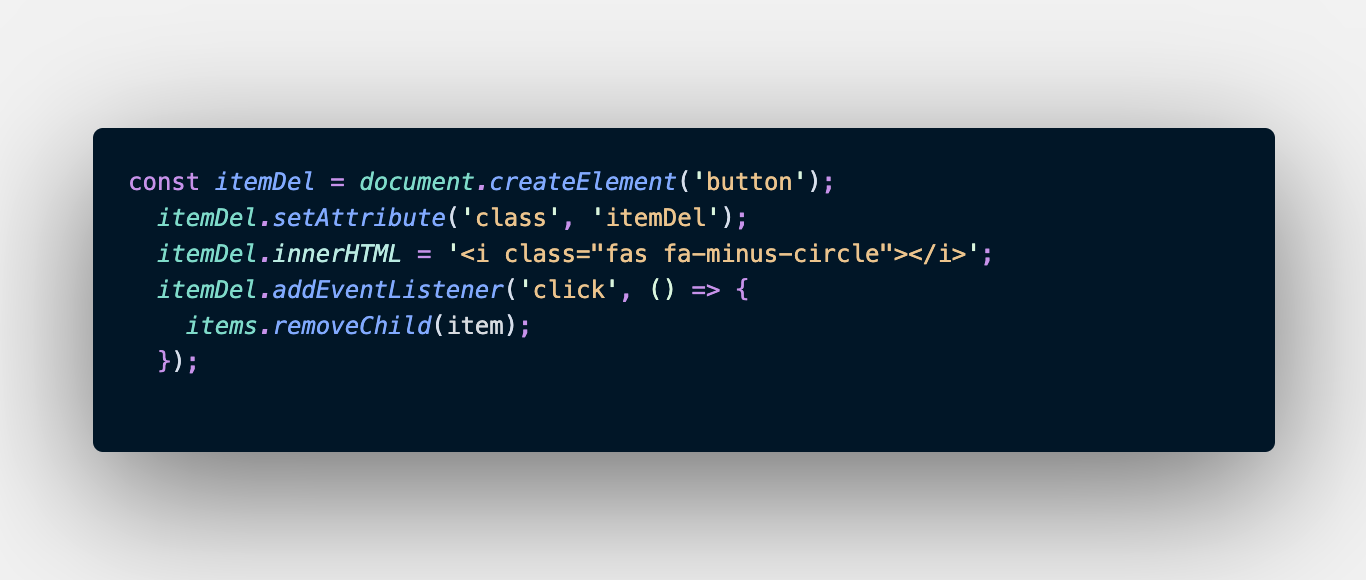
createElement를 이용해서 우리가 필요한li(댓글과 삭제버튼이 공존하는 곳),span(댓글이 생성되는 곳),댓글 삭제 버튼만들어 주었어요. 만들어주기만 하고 넣어주지를 않으면 화면에 안나타나기 때문에,appendChild를 이용해서 만들어 놓은 것들을 차례대로 넣어주었답니다. 그리고innerHTML은 우리가 변경하고자 하는 값 또는 계속 있어야하는 것들 즉,text와아이콘을 넣어주었어요. 이 둘을 안넣어주면,input창에 아무리 글을 써도, 아무것도 안나타날거에요.
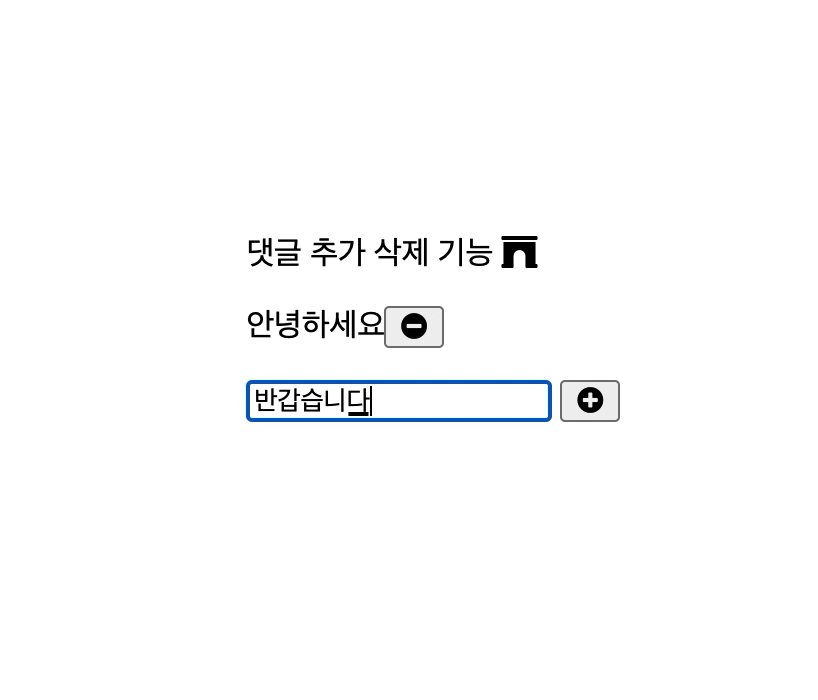
이렇게 까지 하면, 이제댓글 추가 기능을 어느정도 한거에요. -
댓글 삭제 기능은 여기에removeChild만 추가해주면 된답니다. 이러면댓글 추가 삭제 기능을 완성한 거랍니다.
-
그러면 이제부터 조금 디테일한 작업을 진행해 보도록 할게요.
keypress는keyboardEvent랍니다. 키를 입력하면 어떠한 이벤트가 발생하는 것을 도와주는event에요.console.log(event)를 입력하고Enter키를 눌러주면console창에key=Enter라는 걸 확인할 수 있을거에요.

-
이제
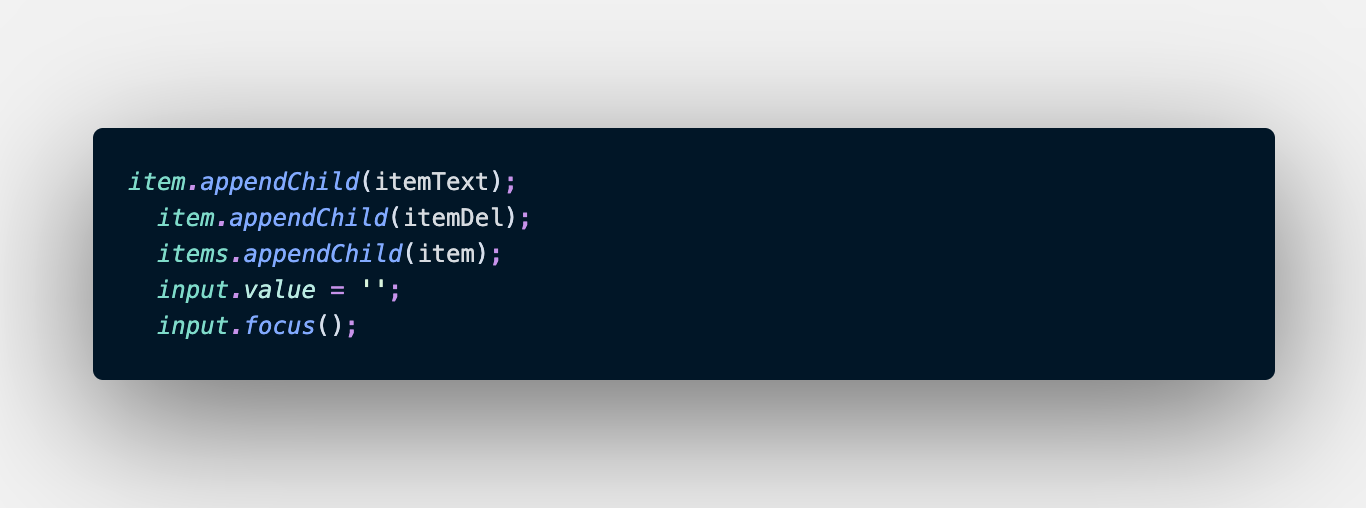
댓글창이 초기화가 될 수 있도록 해보도록 하겠습니다.input.value=''를 마지막에 넣어주면 된답니다. 그러면 코드가 실행되다가 마지막에초기화가 되는거죠. 그리고input.focus()를 해주면input창에focus가 된답니다.

-
마지막으로
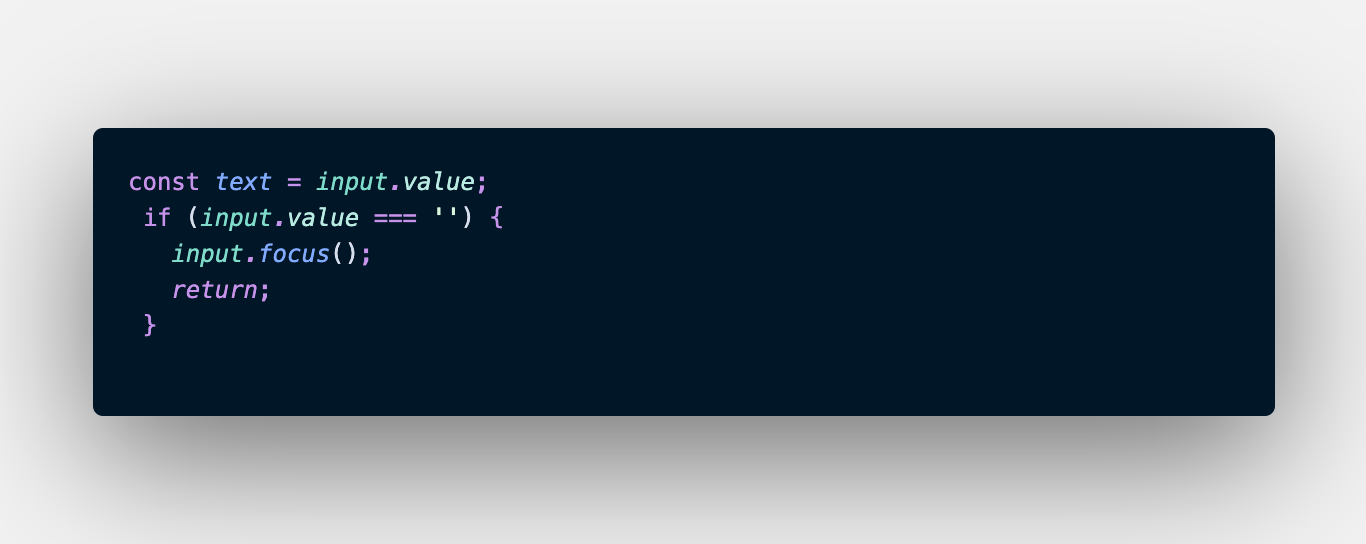
input창에 값이 없으면 입력이 안되도록 설정을 해볼게요. 값이 없으면, 입력이 안될 뿐만 아니라focus가 되도록 설정해두었어요.

-
끝으로 모두 합쳐진 코드입니다.


후기 😁
- 댓글 추가 삭제 기능은 처음 접하면 많이들 힘들어하는 기능이에요. 처음 자바스크립트 공부를 하시는 분들께 조금이나마 도움이 되었으면 합니다.




위코드 신입생인데 정말 도움이 많이 되는 글이네요 추천합니다!!