Intro 🌼
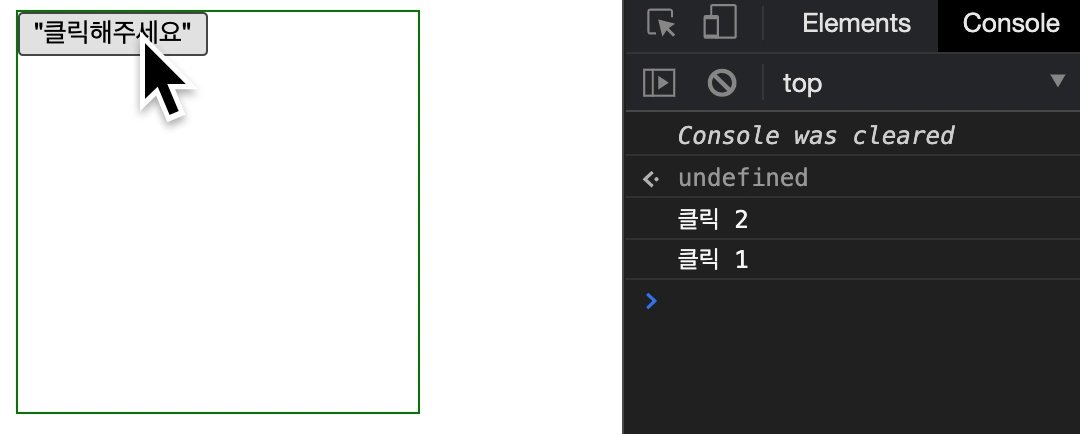
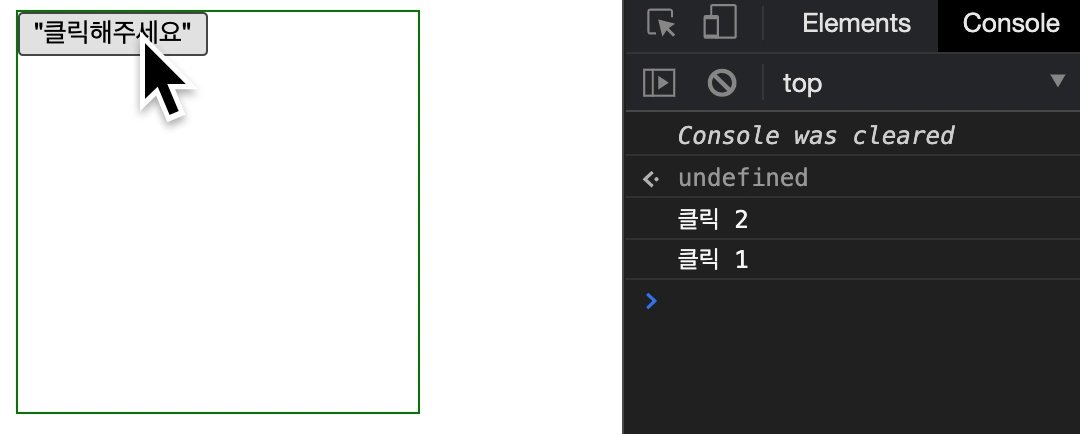
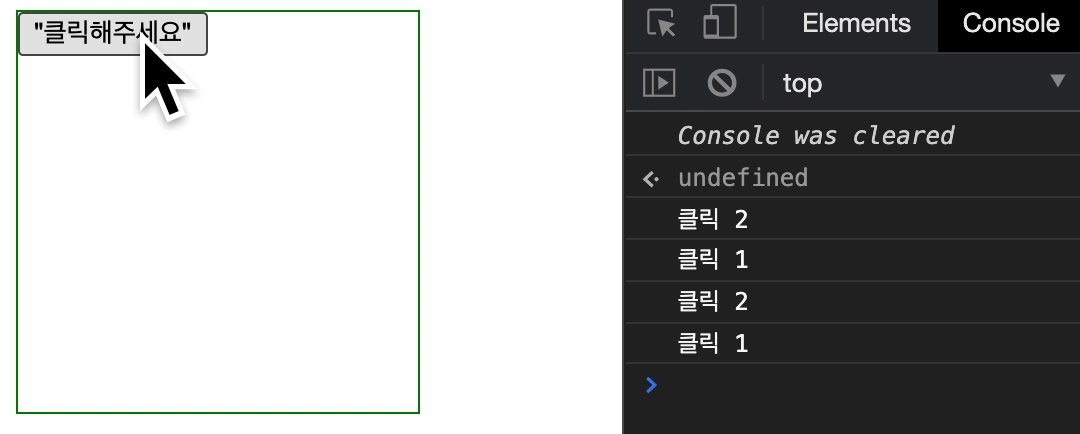
JavaScript 코드를 작성하다가 이상하게 콘솔이 두개가 찍히는 것을 확인하였습니다. 확인을 해보니, 버블링 현상이었습니다. 버블링 현상은 이벤트를 발생시켰을 때, 그 이벤트의 상위 요소에 영향을 주는 것 입니다.
Test 🧑💻
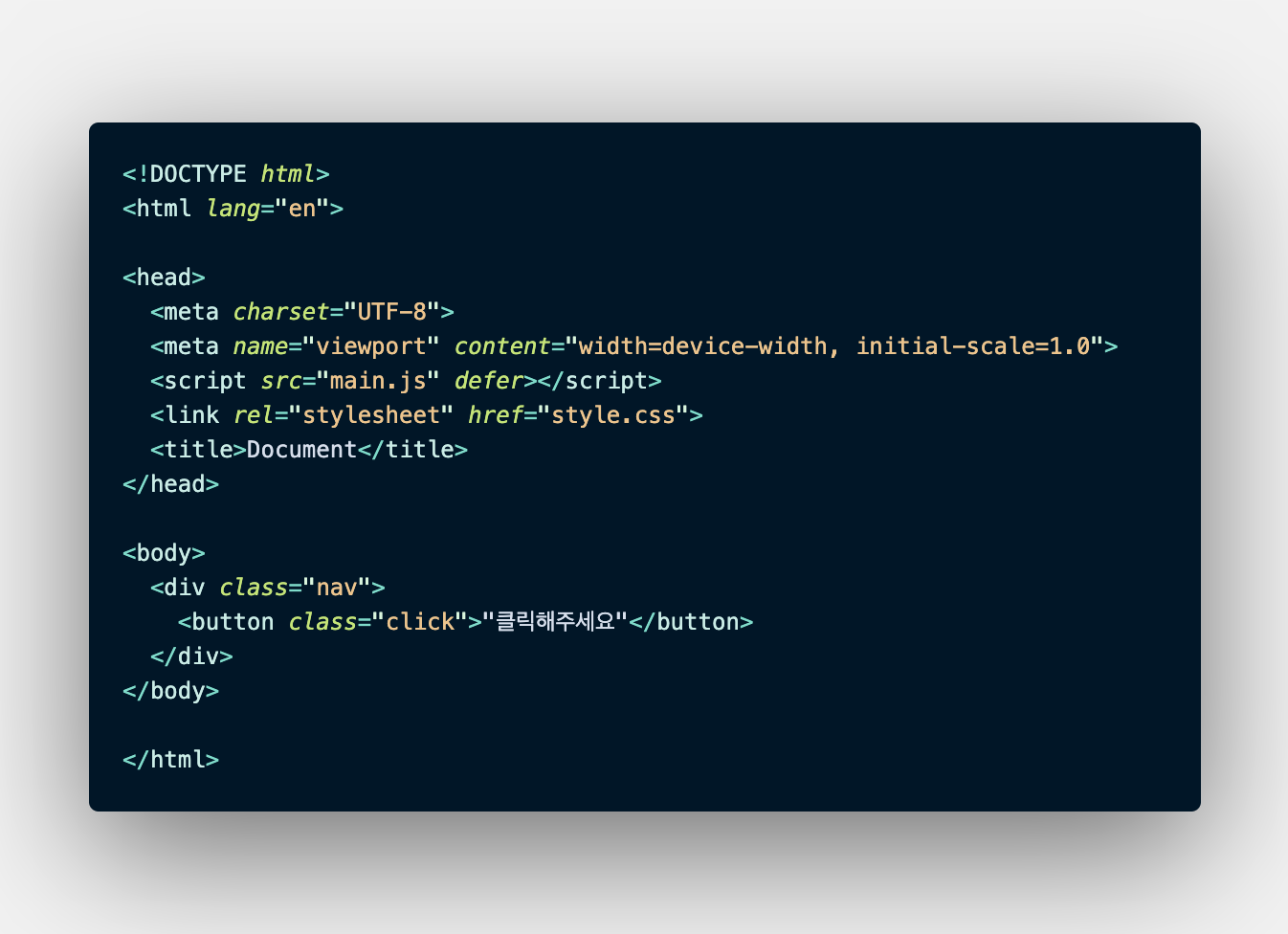
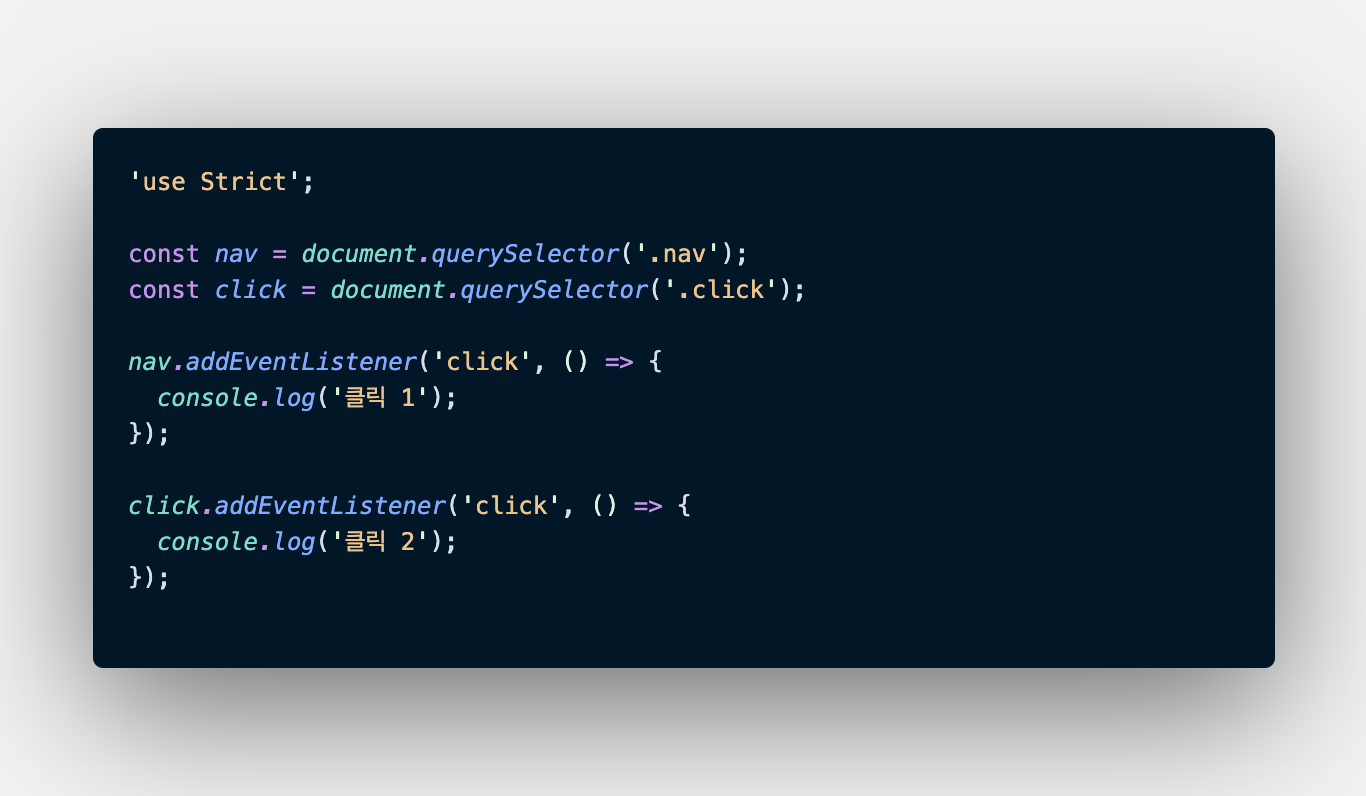
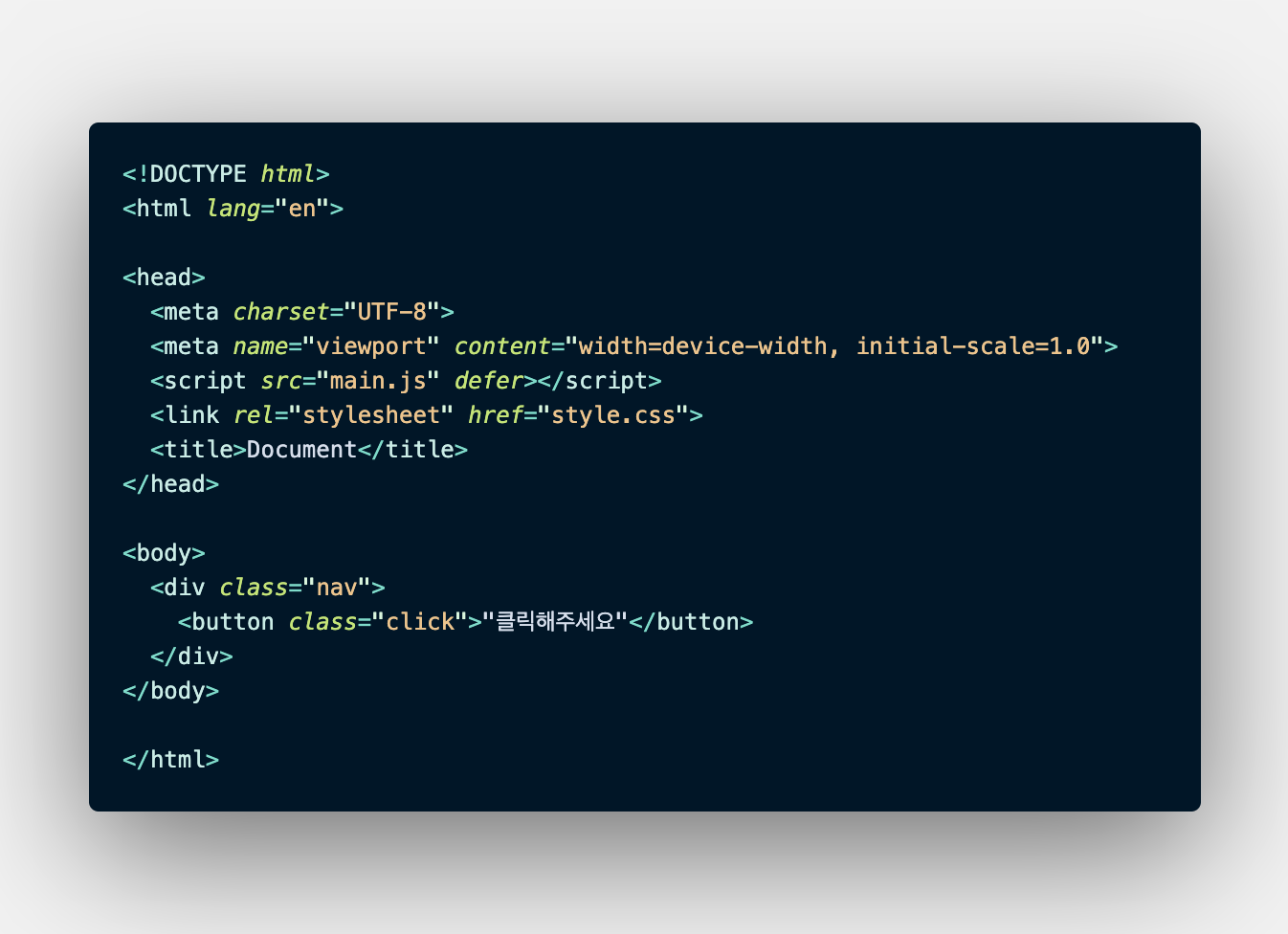
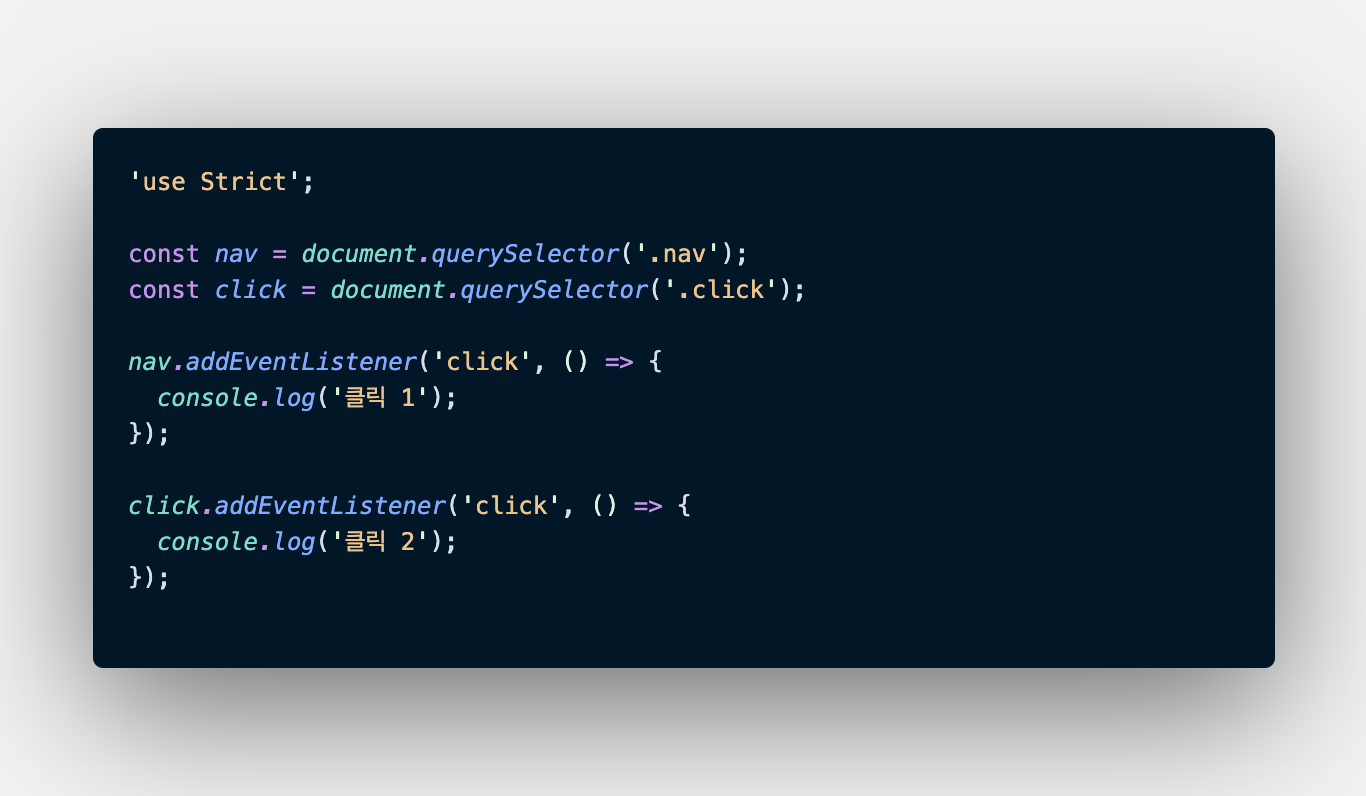
- 아래는 제가 친 코드입니다.
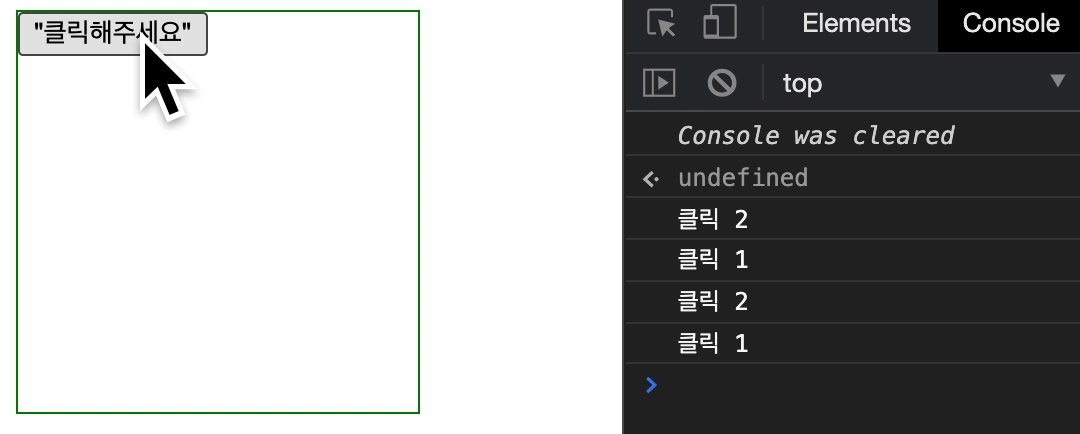
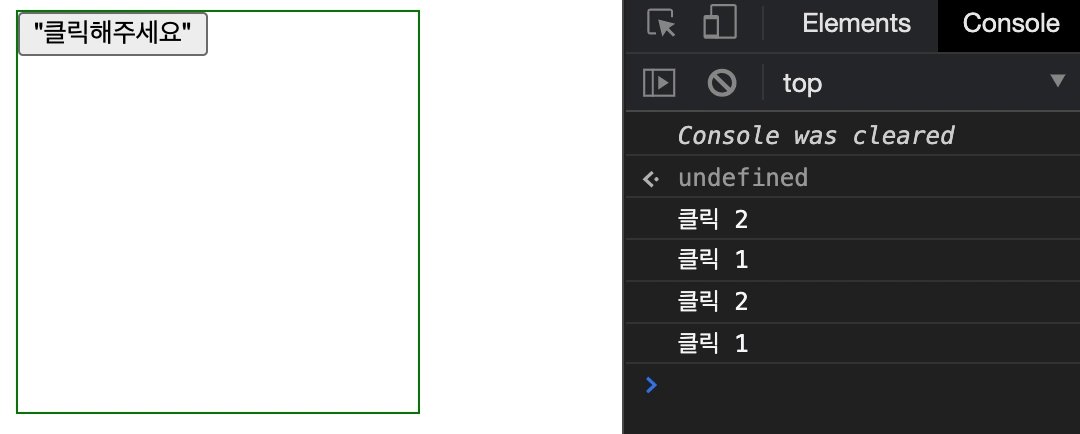
버블링 현상이 일어날 수 있도록 코드 를 쳐두었습니다.



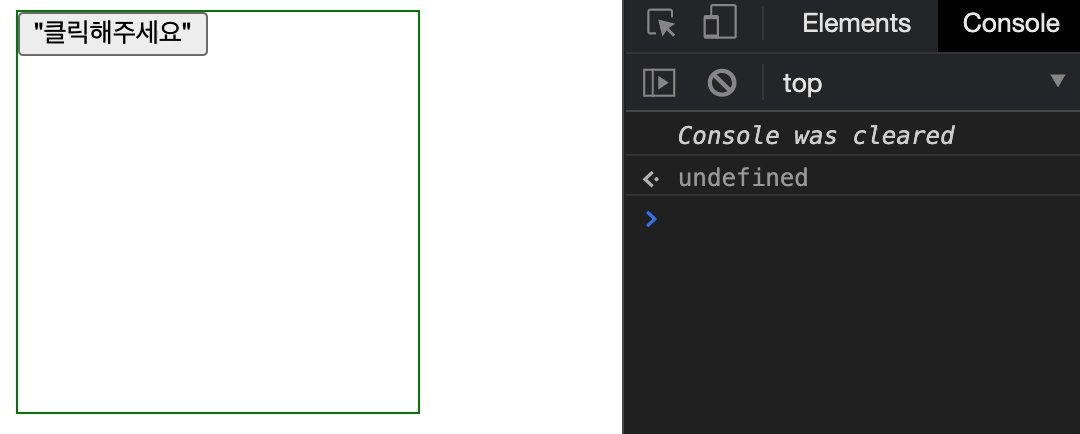
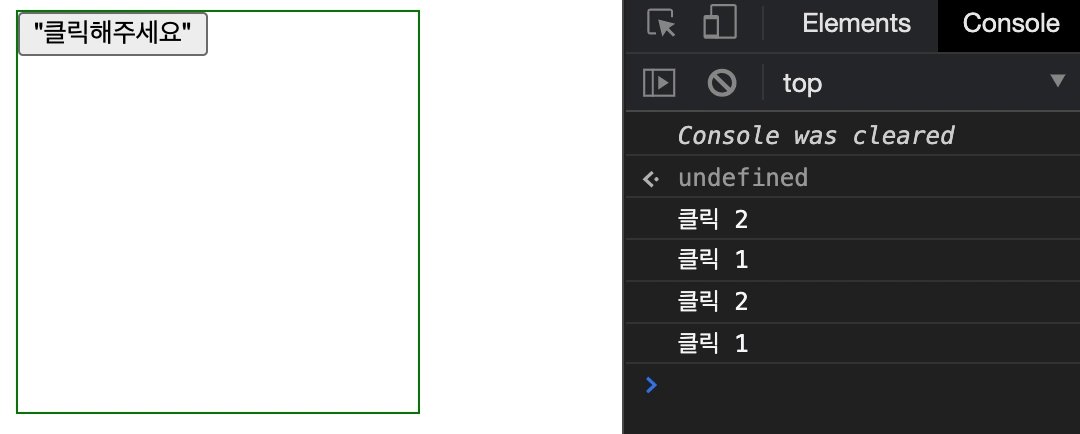
클릭해주세요 를 클릭하면 콘솔 에 클릭 1, 클릭 2 가 나타나는 것을 확인 할 수 있어요. 이것을 해결 하기 위해서는
- 가장 하위에 있는
이벤트 에 event.stopPropagation() 또는 event.stopImmediatePropagation() 을 입력해주면, 그 이벤트 만 실행되게 됩니다. 만약 상위 이벤트에 위 코드를 입력하게 되면, 하위 이벤트 에는 영향이 가지 않아요. 급할 때 이 방법을 많이 사용한다고 하는데, 알아본 결과, 이방법을 사용하게 되면, 프로젝트를 진행할 때, 에러가 발생할 수 있는 요소가 있습니다. 상위 이벤트 에 어떠한 것을 추가하고 싶을 때, 작동이 되지 않는 거죠.
event.target !== event.currentTarget 🙌
이벤트 가 실행되는 곳에 아래 코드를 입력하면 쉽게 해결이 될 수 있습니다.
if(event.target !== event.currentTarget) { return; }
함수 안에 있는 이벤트를 제외한 다른 다른 이벤트 는 실행시키지 말라는 함수에요.
끝으로...
JavaScript 하면 할수록 재밌는거 같아요. 버블링 이 발생하면 저처럼 당황하지 말고, 위 방법들을 사용해 보세요





문주님... 넘 유용하네요 stopPropagation보다는 currentTarget! 메모...