Github Actions를 이용한 클라이언트 CI/CD 구축 - Github Actions 사용해서 React app build, Upload S3
Github Actions - CI/CD

저번 포스팅에서 대략적인 github Actions 사용법을 적었었는데요. 이번에는 실제로 프로젝트를 github actions에서 빌드해보겠습니다.
생각보다 간단해서 s3 에 업로드 하는법까지 적어보려고 합니다.
Github Actions로 React app build
이전 포스트 에서 작성하였던 .github/workflows/test.yml 를 수정해줍니다.
참고로 Actions 탭에 들어가보면 다양한 use case들을 맛볼 수 있습니다. 이를 활용하여 다양하게 커스텀 시킬 수 있습니다.
또한 github Actions upload s3 같이 구글에 검색을 해보면 다양한 케이스들이 나오는것을 쉽게 볼 수 있습니다.
.github/workflows/test.yml
name: Test deploy # Workflow 이름
on: # Event 감지
push:
branches:
- main
jobs: # Job 설정
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source code. # Repo checkout
uses: actions/checkout@v2
- name: Check Node v # Node v 확인
run: node -v
- name: Install Dependencies # 의존 파일 설치
run: yarn install --frozen-lockfile
- name: Build # React Build
run: yarn build
- 저번 포스팅에서는 push 할때에 모두 actions를 실행시켰다면 이번에는 main 브렌치에 push 되었을때만으로 변경하였습니다.
- build 환경은 ubuntu 환경으로 세팅한다.
- Repo 를 checkout
- 의존파일 설치
- build
위 순서대로 github acions 가 진행해줍니다. 실제 로컬 환경에서 진행하는것과 동일하게 진행하게 됩니다.
참고로 node-setup 을 안하게 되는 이유는 ubuntu-latest 버전에서 설치가 되어있네요. yarn 도 마찬가지...
참고 virtual-environments
이제 이 build 파일을 S3 에 올리기만 하면 됩니다.
Upload S3
프로젝트 구성 및 S3를 이용한 정적사이트 만들기 에서 만들었던 S3에 build폴더를 올릴건데요. 어렵지 않아요.
이 포스트에서는 실제 로컬 컴퓨터에서 위와 같은 작업(yarn install, yarn build)을 한 뒤, 빌드된 파일을 수동으로 S3에 올렸었는데 앞서 말한 빌드는 github Action이 해주었고 이제 S3에 올리는 일만 Action이 해주면 될것 같네요.
IAM 으로 이동
AWS에 서비스 중에 IAM으로 이동합니다. github Action 이 AWS 에 접근할 수 있는 권한을 주기 위함이죠.

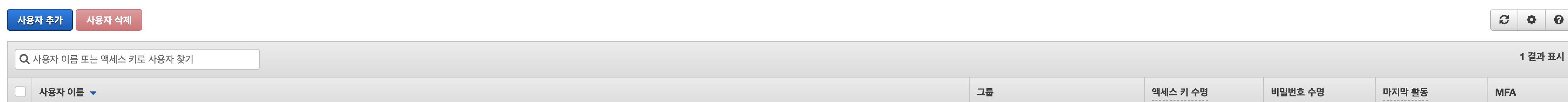
사용자 추가 버튼을 클릭합니다.

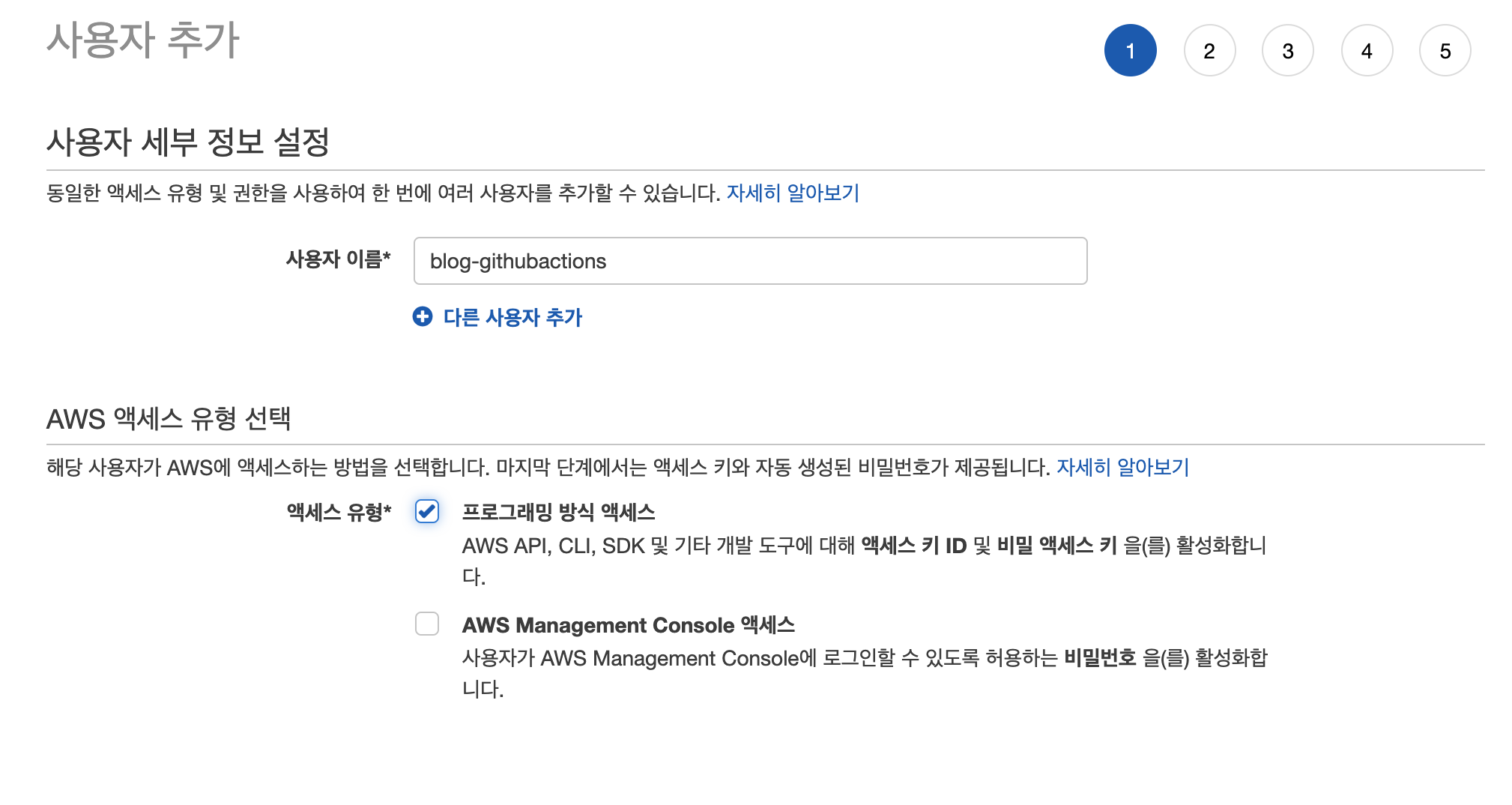
이름을 입력해주고 액세스 유형을 체크해줍니다.

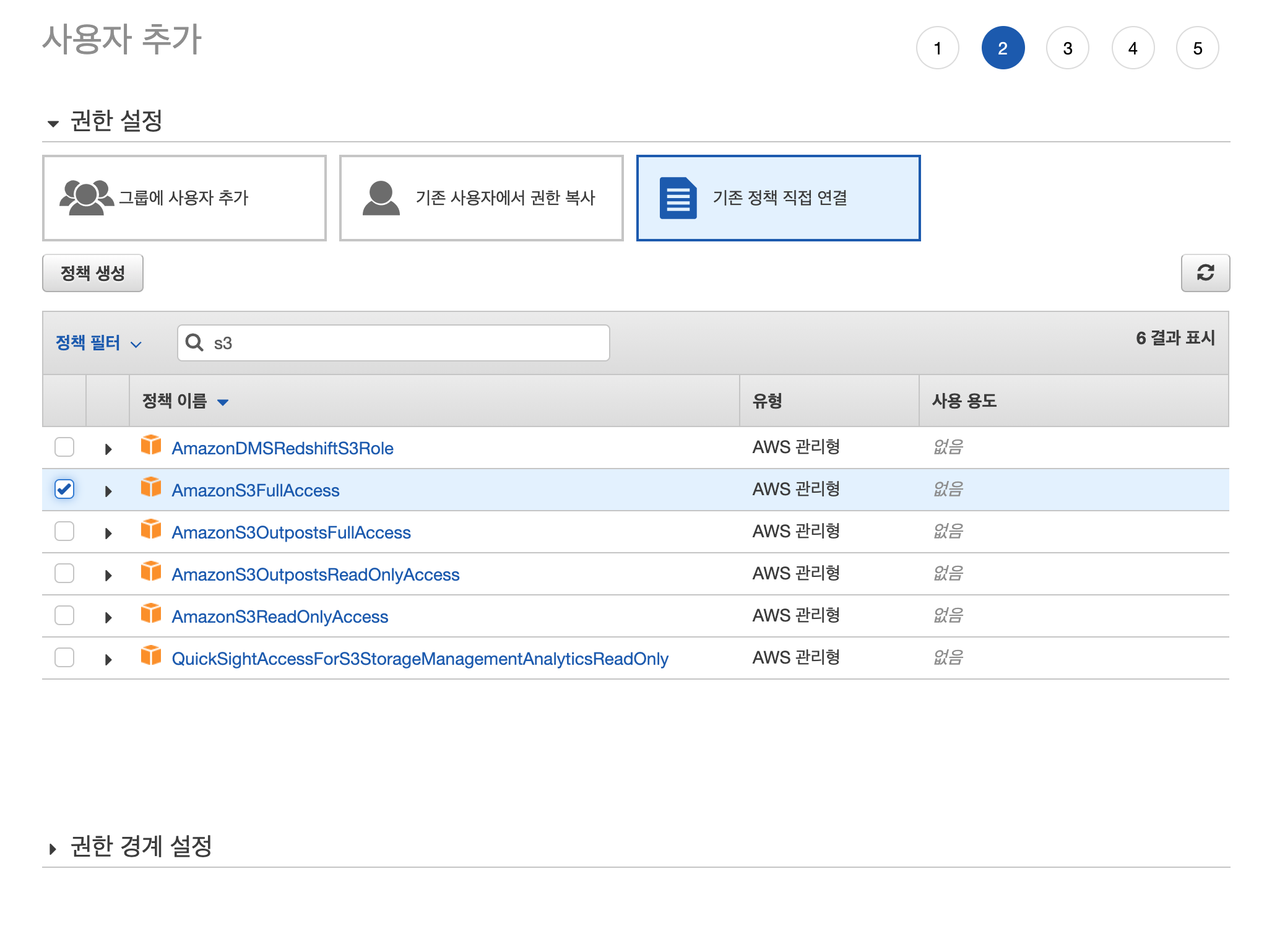
s3 권한을 설정해줍니다.
다음으로 쭉쭉 넘어가줍니다.

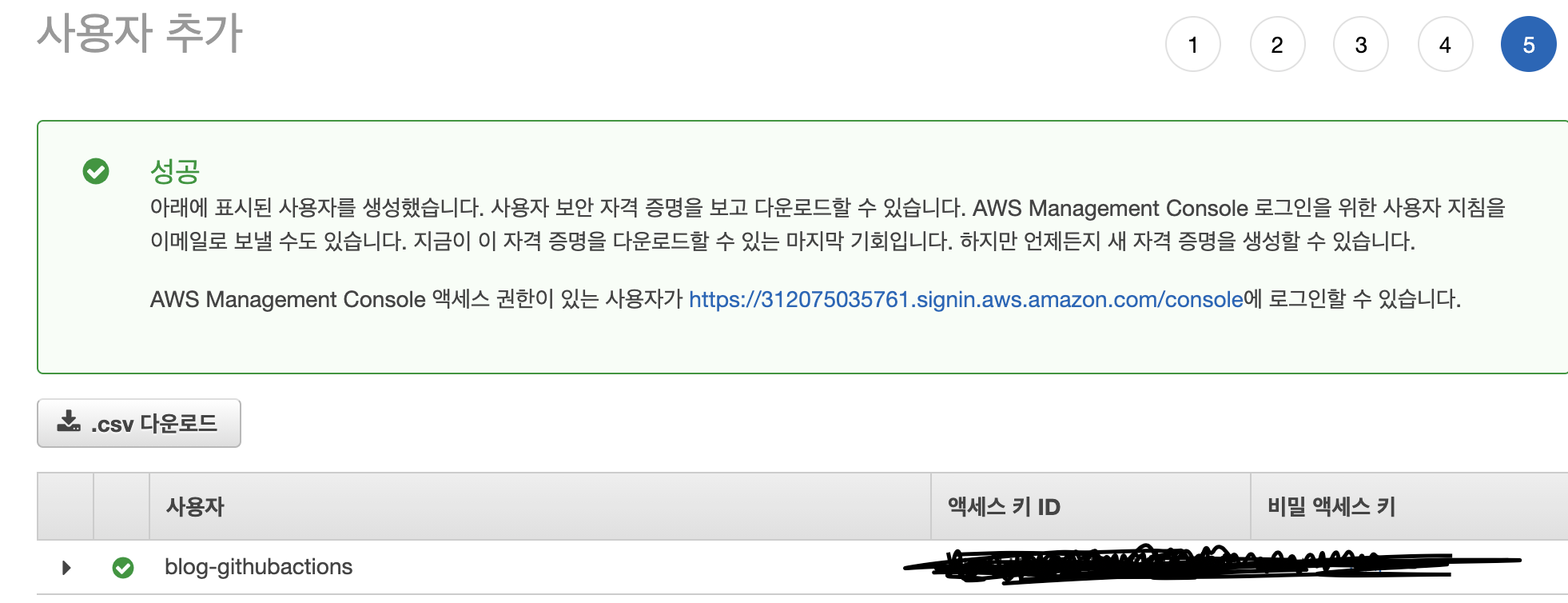
이런화면이 나오면 .csv다운로드 해주고 액세스 키 ID, 비밀 엑세스 키 를 기억해줍니다. csv 파일내에 적혀있기 때문에 놓쳐도 다운로드만 받아놓으시면 괜찮습니다. 대신 엑세스 키, 비밀 엑세스 키가 노출되서는 안됩니다!
Github Secrets 설정
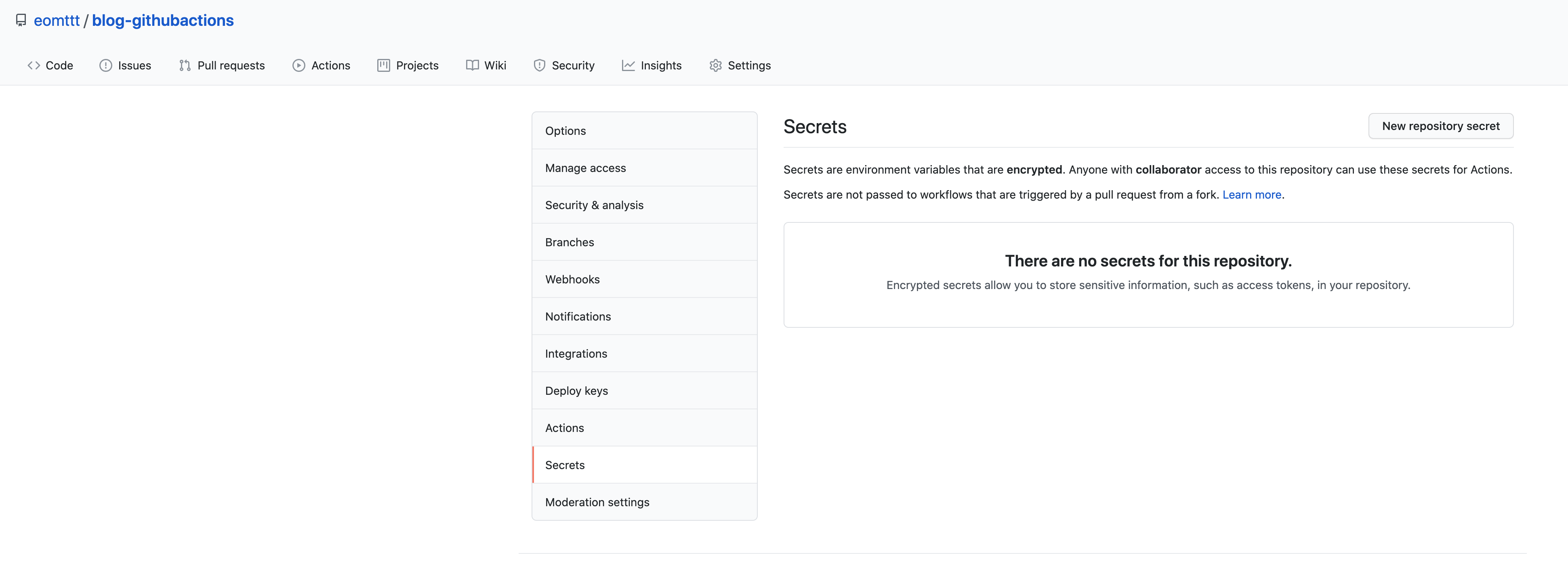
이제 이 두 키를 가지고 github action 에서 사용해야하는데요. 이를 사용하기 위해서는 프로젝트에 settings tab으로 이동해줍니다. 여기서 Secrets 메뉴를 선택해줍니다.

우측 상단에 New repository secret을 클릭해줍니다.


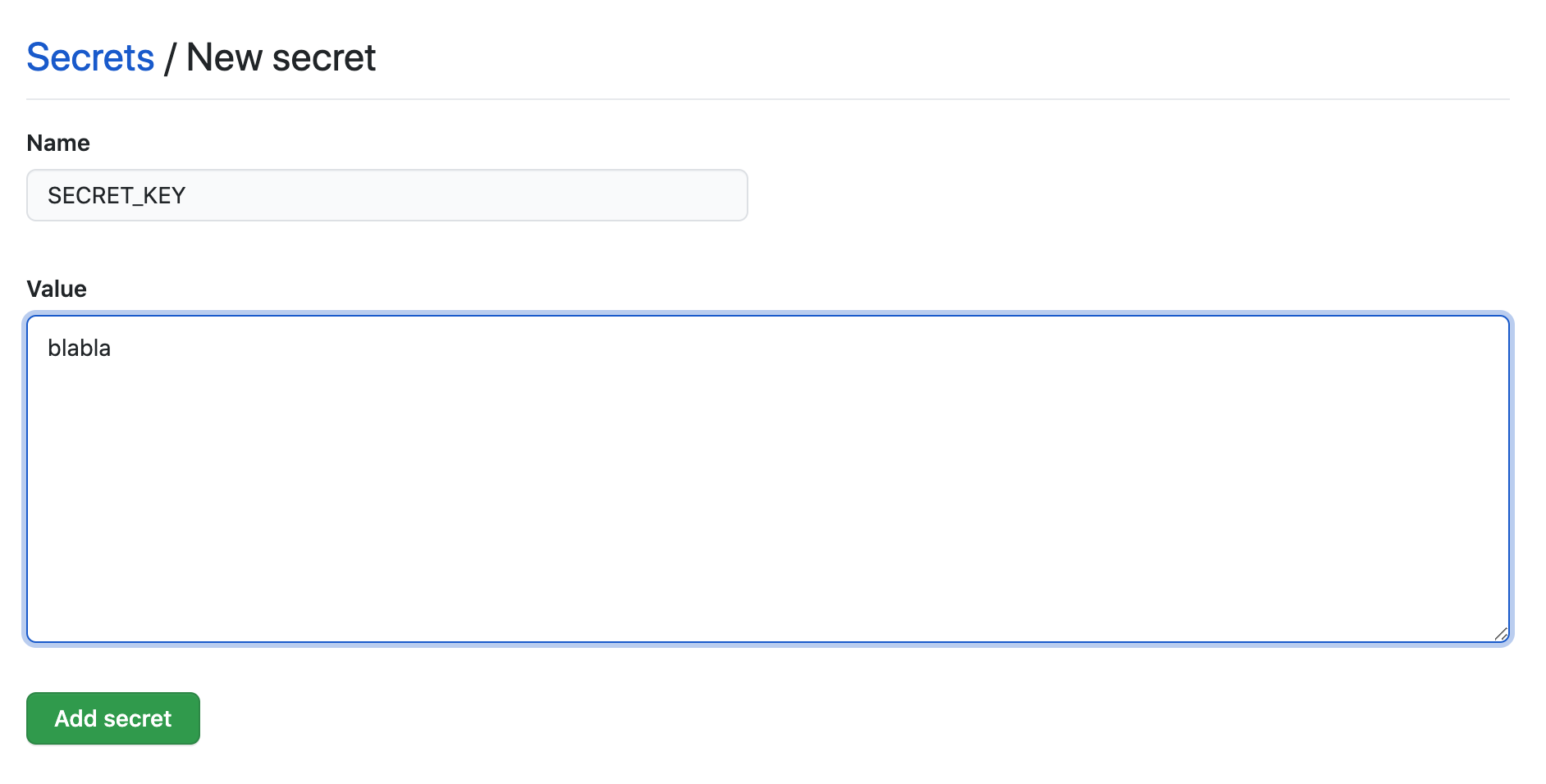
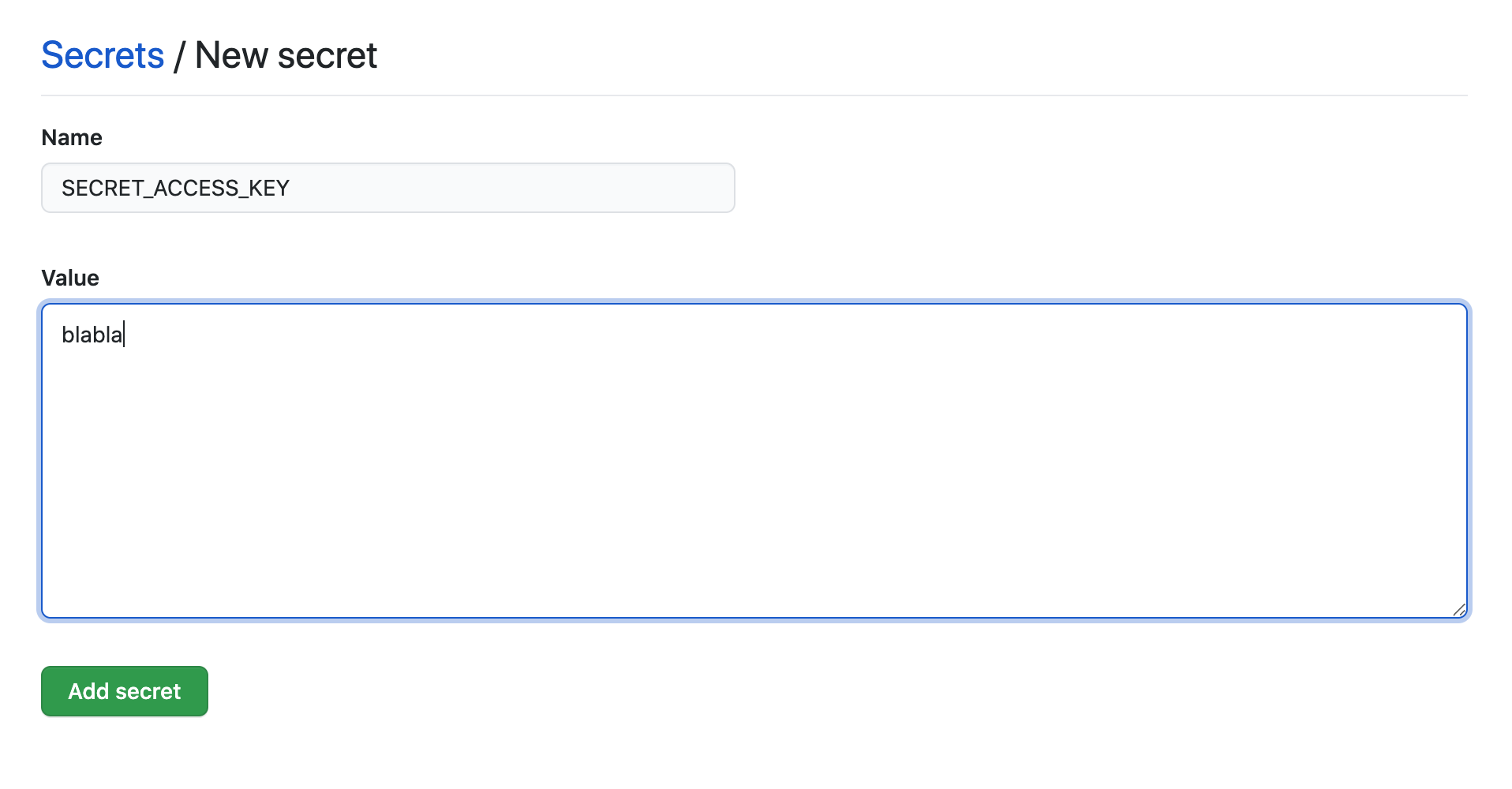
위처럼 아까 받은 엑세스 키 ID, 비밀 엑세스 키를 각각 SECRET_KEY, SECRET_ACCESS_KEY 로 정의해줍니다. (이름은 커스텀하게 설정하셔도 됩니다.)
Value 에는 사진처럼 사용하는게 아니라 아까 받은 키들을 각각 넣어주어야합니다.
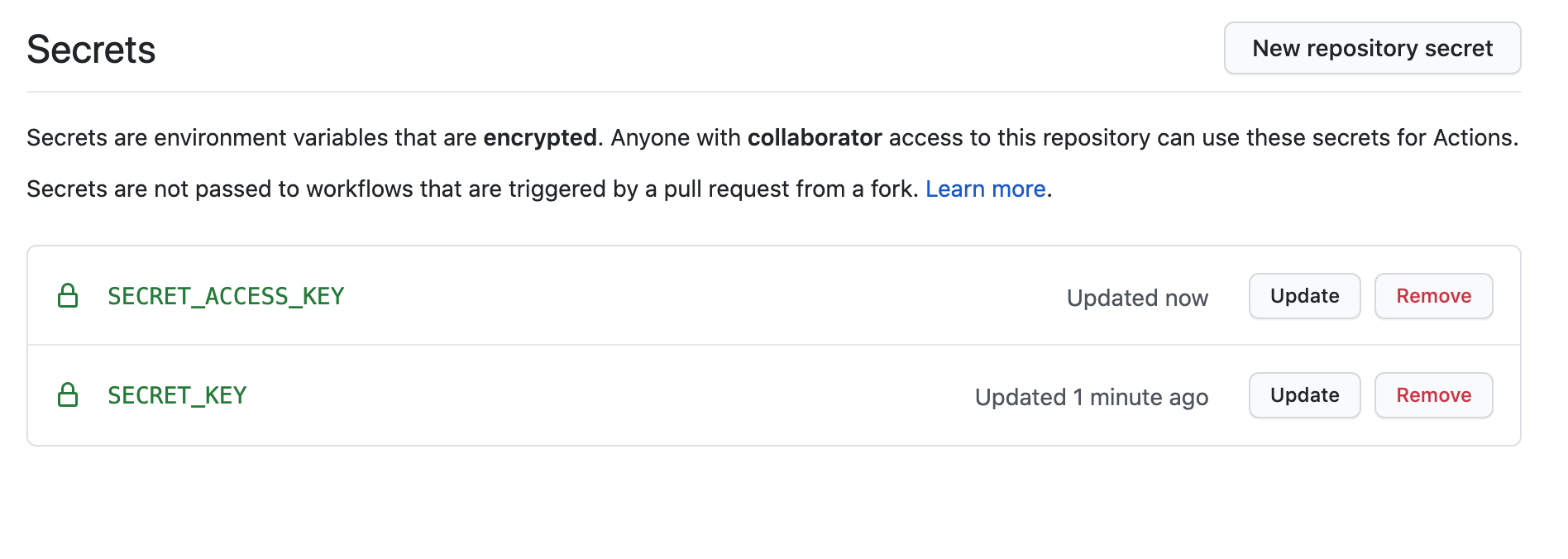
그러면 Secrets 메뉴가 다음과 같이 변하신걸 볼 수 있습니다.

Actions step 추가
.github/workflows/test.yml 를 수정해줍니다.
name: Test deploy # Workflow 이름
on: # Event 감지
push:
branches:
- main
jobs: # Job 설정
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source code. # Repo checkout
uses: actions/checkout@v2
- name: Check Node v # Node v 확인
run: node -v
- name: Install Dependencies # 의존 파일 설치
run: yarn install --frozen-lockfile
- name: Build # React Build
run: yarn build
- name: Deploy # Upload build file to S3
env:
AWS_ACCESS_KEY_ID: ${{ secrets.SECRET_KEY }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.SECRET_ACCESS_KEY }}
run: |
aws s3 cp --recursive --region ap-northeast-2 build s3://test-eomttt.com
마지막에 Deploy 부분이 추가되었는데 우리가 설정해주었던 키를 바탕으로 aws cli를 사용하여 build 파일을 cp(복사)명령어가 들어있습니다. build 폴더는 우리가 webpack 으로 설정한 output 폴더 이름입니다. 또한 s3://${주소 역시 s3 에 만든 bucket 이름임을 알 수 있습니다.}
참고 aws cli를 사용할 수 있는 이유는 앞서 언급한것과 같이 virtual 환경에 이미 aws cli 가 설치되어있기 때문입니다. cli-tools
이제 제대로 동작하는지 확인 하기 위해 컴포넌트를 변경해줍니다.
src/App.tsx
import React from 'react';
const App = () => (
<>
Update by github actions
</>
);
export default App;저는 S3에 static 주소가 http://test-eomttt.com.s3-website.ap-northeast-2.amazonaws.com/ 이렇게 되어있어서 여기로 들어가보면 Update by github actions로 바뀐것을 확인 할 수 있습니다.
어렵지 않게 github actions를 이용하여 s3 에 정적사이트 배포까지 완료했습니다.
다음에는 커스텀 도메인을 만들어보겠습니다. OSS
