
이번 포스팅에서는 간단하게 github Actions 를 사용해 보겠습니다.
저번 포스팅에서 만든 코드 레포를 일단 github 에 올립니다.
github에 올리는 방식은 아주 간단하고 설명도 잘 나와있기 때문에 생략하겠습니다.
생각보다 github Actions는 상당히 간편합니다.
용어 정리
더 정확한 정보를 알고 싶은 분은 공식문서 를 참고해주시면 됩니다.
workflow
workflow는 말 그대로 프로젝트를 빌드, 테스트, 릴리즈 하기 위한 전체적인 프로세스 입니다. workflow는 하나의 job 이상으로 구성되고 event(on)에 의하여 실행됩니다.
events
event 는 workflow를 실행시킵니다. 예를 들어 사용자가 commit 푸시 하거나 issue를 등록하거나 pull request를 날릴 때 workflow를 실행시킬 수 있습니다. 또한 webhook을 사용하여 다른 이벤트를 날릴 수 있습니다.
job
job은 동일한 runner에서 실행됩니다. 기본적으로 workflow 에 다양한 jobs들은 병렬로 실행되지만, 순차적으로 실행하게끔 변경할 수 있습니다. 예를 들어 workflow에 빌드, 테스트 하는 job이 순차적으로 실행하게끔 되어있고, 테스트 job이 빌드 job과 연관이 있다면, 빌드 job 이 실패했을때에 test job은 실행하지 않게 됩니다.
steps
step 실행 명령어에 따라 개별적으로 동작합니다. 각각의 step은 job에 동일한 실행환경에 있어서 각각의 data가 공유됩니다.
actions
actions는 독립적인 명령으로 step을 결합하여 job을 만들어낸것입니다. actions는 아주 작은 wrokflow에 단위이므로, 사용자가 actions를 만들 수 있고, 또는 community에 있는 actions를 사용할 수 있습니다. 이러한 actions는 step안에 넣어서 사용할 수 있습니다. 아마 슬랙같은 actions를 말하는것 같습니다. (써드파티 같은것...)
runners
runner는 github actions에서 사용하는 서버입니다. Gihub으로 hosting할 수 있고 자신만에 host에서도 가능합니다. runner는 수행 가능한 job을 듣고있고, job을 싱행하고 진행상황을 공유하고, log를 남기기도 합니다. Gihub-hosted runners에 경우 workflow는 각각 새로운 가상 환경에서 실행됩니다.
Workflow 설정
그럼 이제 간단한 workflow를 설정해보겠습니다. 사용법은 간단합니다. 자신의 github 레포에 .github/workflows 안에 .yml 파일이 있으면 자동으로 실행됩니다.
파일을 만들고 github 에 푸시해봅니다.
.github/workflows/test.yml
name: test workflow # Workflow 이름
on: [push] # Event 감지
jobs: # Job 설정
check-bats-version: # Job 이름
runs-on: ubuntu-latest # Job 가상환경 인스턴스
steps: # Step 설정
- uses: actions/checkout@v2 # checkout actions 사용 [이 action은 나의 레포를 checkout 하고 runner에 코드를 다운로드 합니다]
- uses: actions/setup-node@v1 # setup-node actions 사용 [이 action은 runner에 node를 설치하고 runner가 npm command 에 접근 할 수 있도록 해줍니다.]
- run: npm install -g bats # run 키워드는 job에게 이 명령어를 실행 시킬 수 있게 해줍니다. npm 으로 bats 설치
- run: bats -v # bats version 확인간단하게 설명을 적어놨는데 여기서 중요한건 actions/checkout 입니다. 왜냐하면 각각의 러너는 새로운 가상환경을 제공하기 때문에 workflow가 실행 될 때마다 코드를 새로 받아야합니다. 따라서 대부분 workflow 의 job 최상단에 위치합니다.
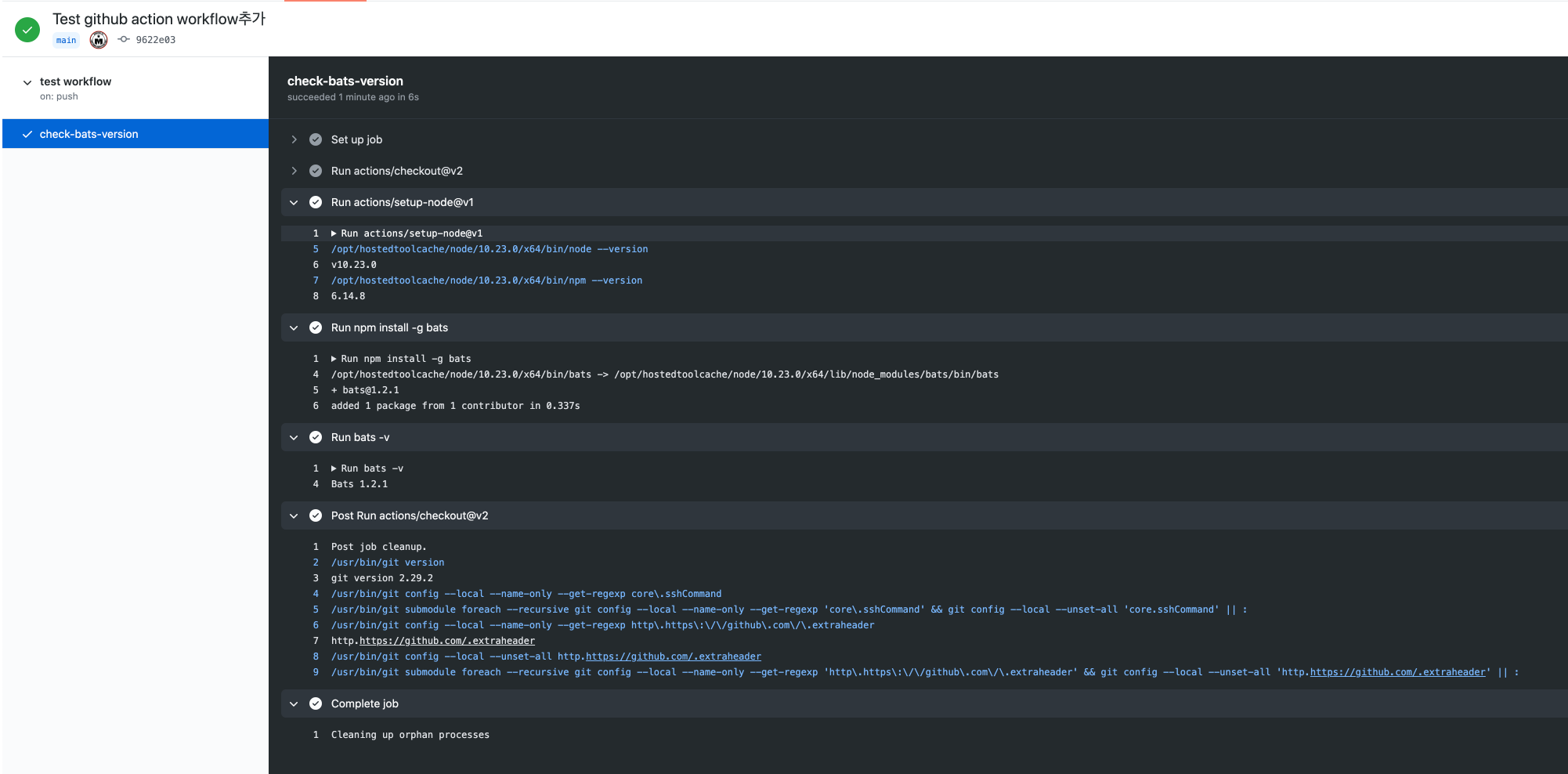
다음과 같이 파일을 만들고 push를 합니다. 그 후 github repo에 들어가서 Actions 탭을 확인해보시면 우리가 설정한 workflow가 실행 되는것을 볼 수 있습니다.

확인해 보면 push 를 하게 되면 event를 감지하고, 코드를 받아오고, node 모듈을 설치 한뒤 bats 라는 모듈 설치 후 버전을 확인하여 로그가 찍힌것 을 볼 수 있습니다.
생각보다 간단하게 CI/CD 를 구축 할 수 있게 됩니다. 그전에는 Travis, Jenkins, Circle CI 등이 있었는데 (저는 참고로 Jenkins만 사용해봄) github Actions는 뭔가 코드와 CI/CD 환경을 함께 볼 수 있어서 매력적인것 같습니다.
다음에는 실제 github Actions를 사용해서 저의 코드를 빌드해보고 글이 길어지지 않으면 S3 업로드까지 해보겠습니다. OSS
