
지난 포스팅에서 대략적인 프로젝트의 구조에 대하여 설명했었는데 그 첫번째로 Gihub Actions를 사용하여 s3 에 자동으로 업로드 되게끔 진행해보겠습니다.
일단 react project를 구성합니다.
React 프로젝트 구성
저는 최소한의 dependencies 로 react 프로젝트를 구성할 수 있는 react-format 을 만들어서 사용하고 있는데요. 목표는 이를 CRA 처럼 만드는것입니다. 하지만 지금은 정의되어있는 파일들을 각각 복사/붙여넣기 해서 react project를 만들고 있는데요. (아직은 개발중이라...) 같이 수정할 개발자가 있었음 좋겠네요 ㅎㅎ
사용법은 만들고자 하는 폴더에서 react-format에 있는 build.sh를 실행시켜주면 됩니다.

그러면은 npm init한것 처럼 진행을 하게되고 제가 미리 사전의 정의해 놓은 dependencies 를 설치하게 됩니다. 그러고 package.json 을 수정해야하는데.. 얼른 고치겠습니다.
사실 CRA로 리액트 프로젝트 만드셔도 됩니다.
"scripts": {
"start": "webpack-dev-server",
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},무튼 여기서 중요한건 build입니다. yarn build를 사용하여 build파일을 만들어 봅니다.
그럼 build 폴더가 생기신게 보일것입니다. 그 폴더를 S3 에 업로드한다고 생각하면 됩니다.
S3 bucket 구성
Bucket 설정
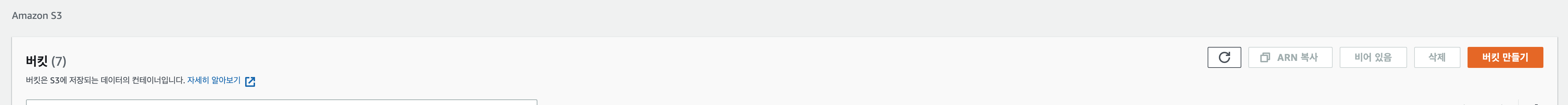
AWS console 에 접속하여 S3로 접속합니다. 거기서 밑에 보이는 버킷 만들기 버튼을 클릭합니다.

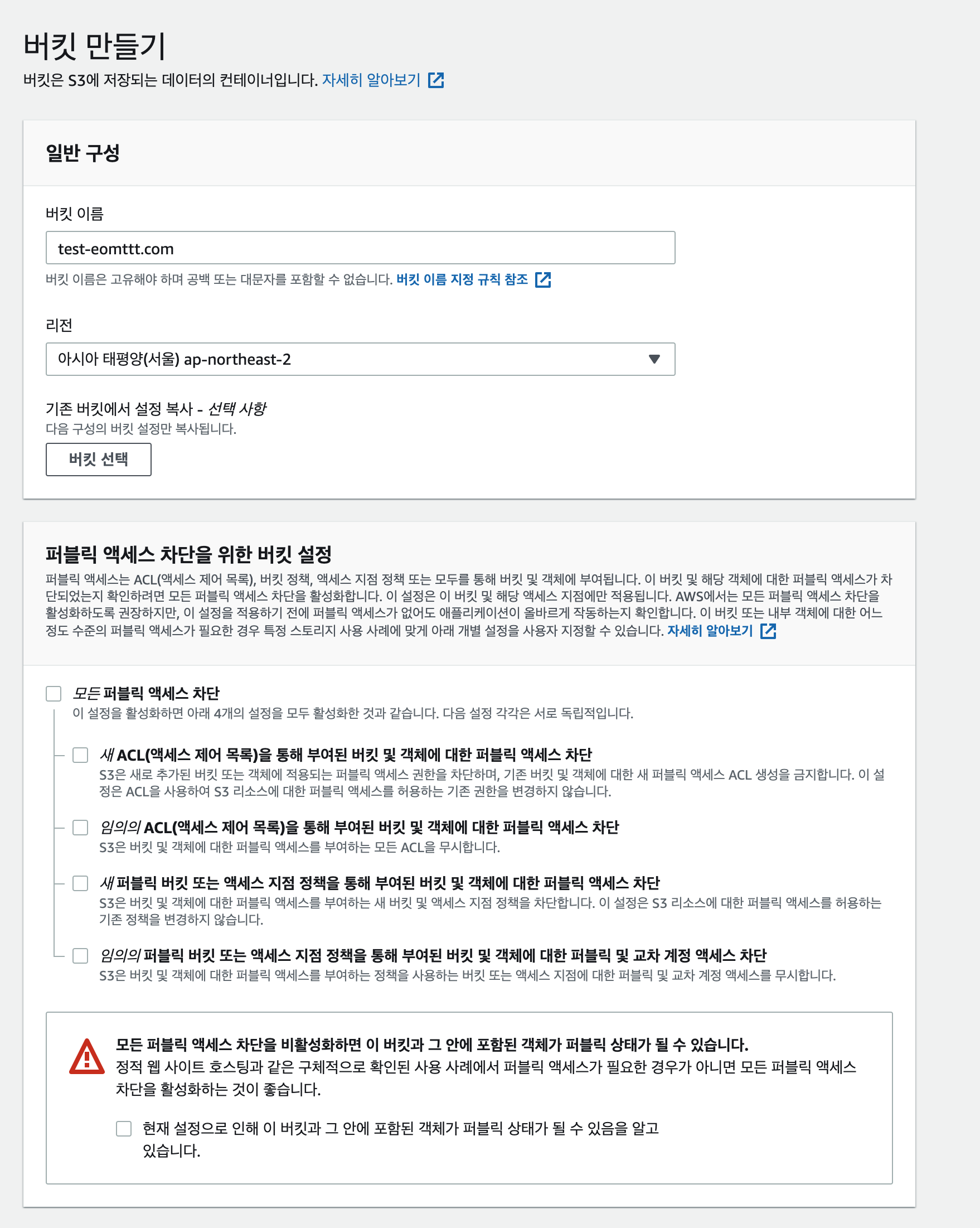
버킷 이름을 설정해주고 퍼블릭 엑세스 차단을 해제해 줍니다.
버킷 이름은 나중에 배포할 url 도메인으로 해주는게 좋습니다.
퍼블릭 엑세스 차단은 우리가 설정한 도메인으로 모든 사용자가 접속 가능하기 때문에 해제해주어야 합니다.

그 다음 버킷 만들기 를 눌러서 버킷을 만들어 줍니다.
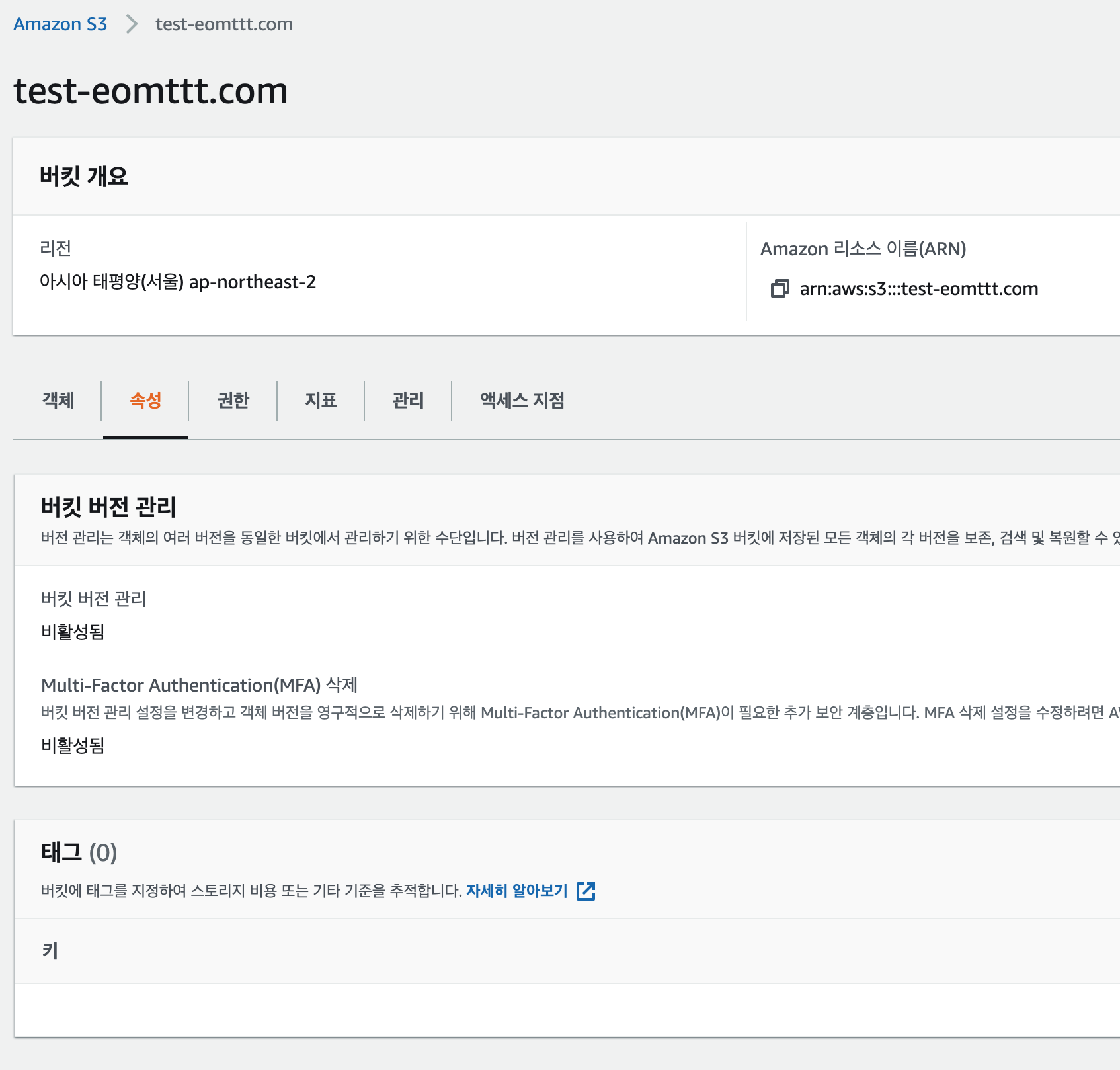
만들었던 버킷에 들어가서 속성 탭을 클릭합니다. 이 버킷을 정적사이트로 만들어주어야 하기 때문입니다.

스크롤을 주욱 내리면 정적 웹 사이트 호스팅 이 보입니다.
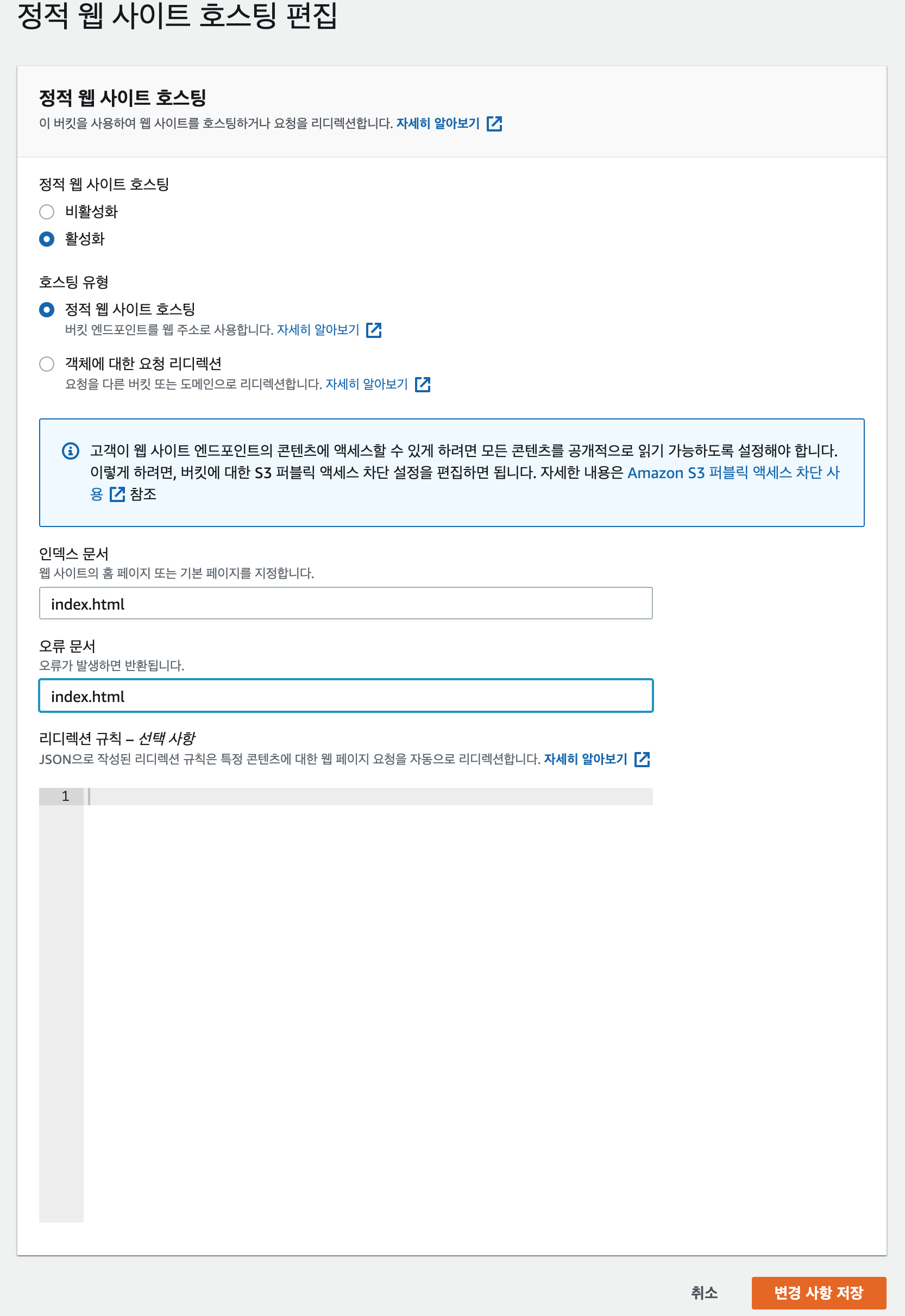
편집을 눌러서 활성화 시켜줍니다.

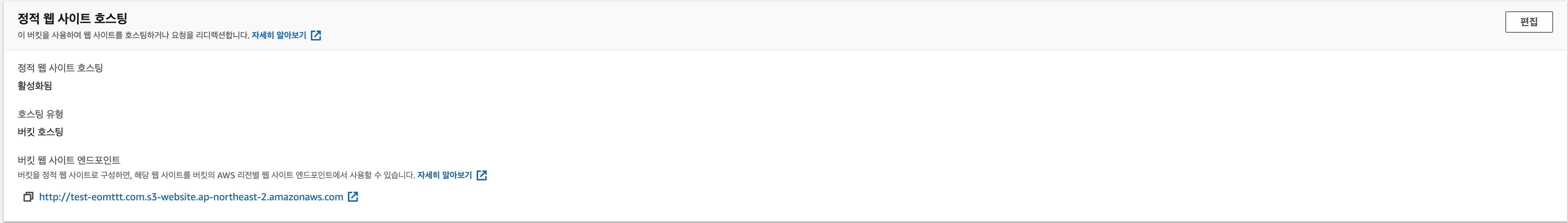
일단은 인덱스 문서, 오류 문서에 각각 index.html 을 적어줍니다. 추후에 s3 에 index.html 파일을 올리게 되면 url 접속시 index.html을 반환하게 됩니다. 그 후 변경 사항 저장을 눌러주면 버킷 웹 사이트 엔드포인트가 나오게 됩니다.

주소를 클릭해서 들어가면 403 forbidden이 나옵니다. 따라서 권한 설정을 해주어야 하는데, 권한 탭으로 이동해봅니다.
거기서 버킷 정책에 편집을 눌러서 버킷 정책을 만들어 주어야합니다.
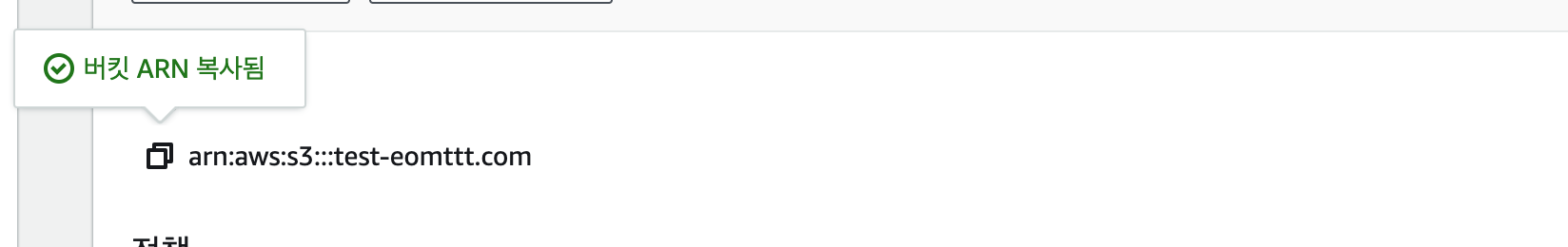
먼저 ARN을 복사해줍니다.

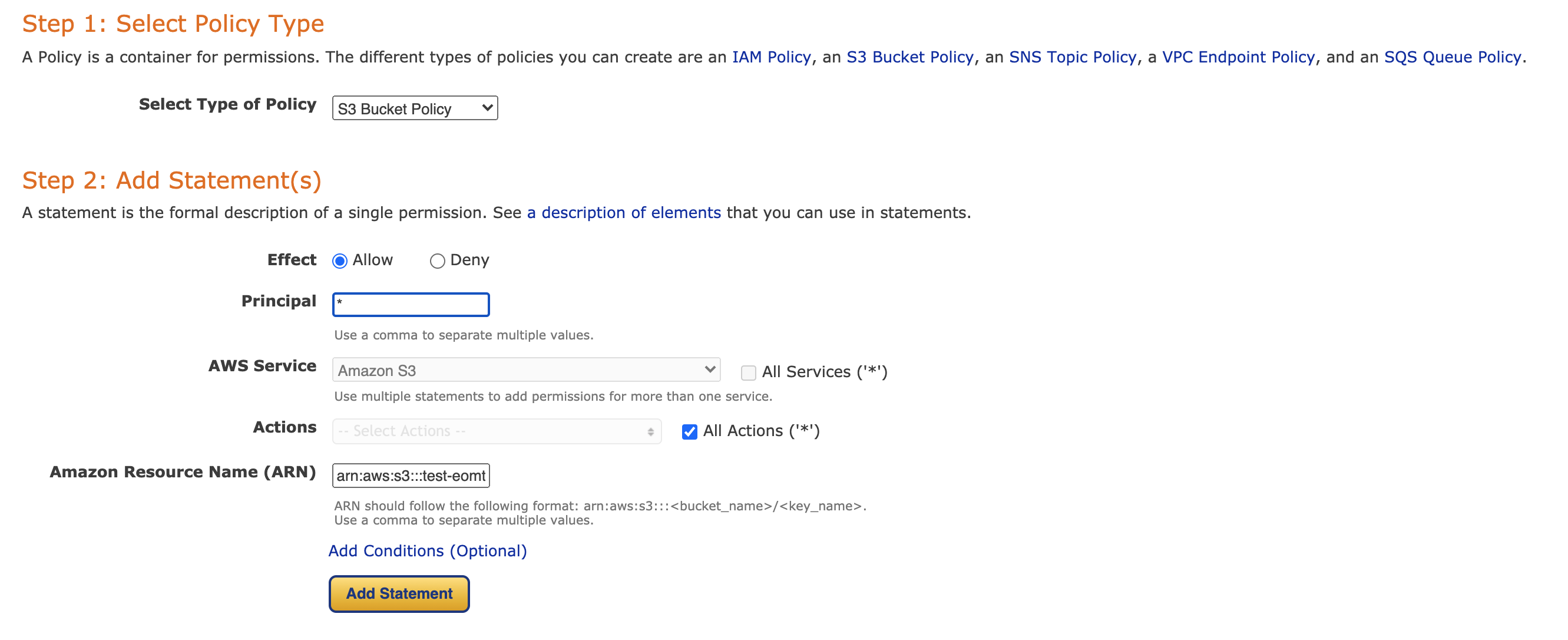
정책 생성기를 눌러서 정책을 생성해줍니다.

Select Type of Policy 를 S3 Bucket Policy 로 바꿔주고, Principal 에는 * 를 입력해줍니다. 마지막으로 ARN에 아까 복사했던 ARN을 넣어줍니다. 그러고 밑에 Generate Policy를 누르면 JSON 파일이 나오는것을 확인 할 수 있습니다.
이를 복사하여 아까 버킷 정책 편집에 넣어줍니다.

몇가지 바꿔주어야하는데
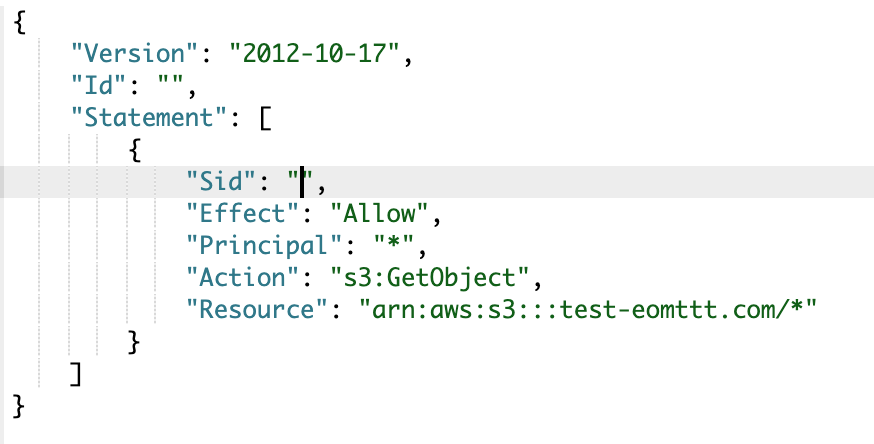
- Statement 에 Action이 s3:* 이렇게 되어있을 텐게 s3:GetObject 로 Get 권한만 부여해줍니다.
변경사항을 저장해줍니다. - Resource 에 ARN뒤에 /* 를 추가해주어서 모든 resource에 접근 할 수 있도록 변경해줍니다.
{
"Version": "2012-10-17",
"Id": "Genrate 된 ID 값",
"Statement": [
{
"Sid": "Generate 된 Sid 값",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::test-eomttt.com/*"
}
]
}다시 돌아가서 아까 정적 웹 사이트 호스팅 탭에 엔드포인트를 눌러보면 아까와 다르게 404 가 나오는것을 확인 할 수 있습니다. 이는 S3 내에 index.html이 없어서 그렇습니다.
Upload build file
그럼 이제 다시 돌아가서 아까 만든 빌드 파일을 올려보겠습니다. 일단 수동으로 손으로 올려봅니다.
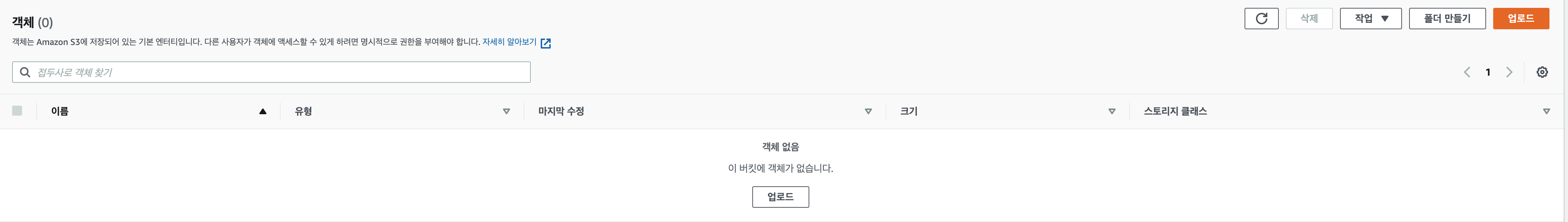
S3에 객체 탭으로 이동합니다. 거기 보면 업로드 버튼이 있습니다.

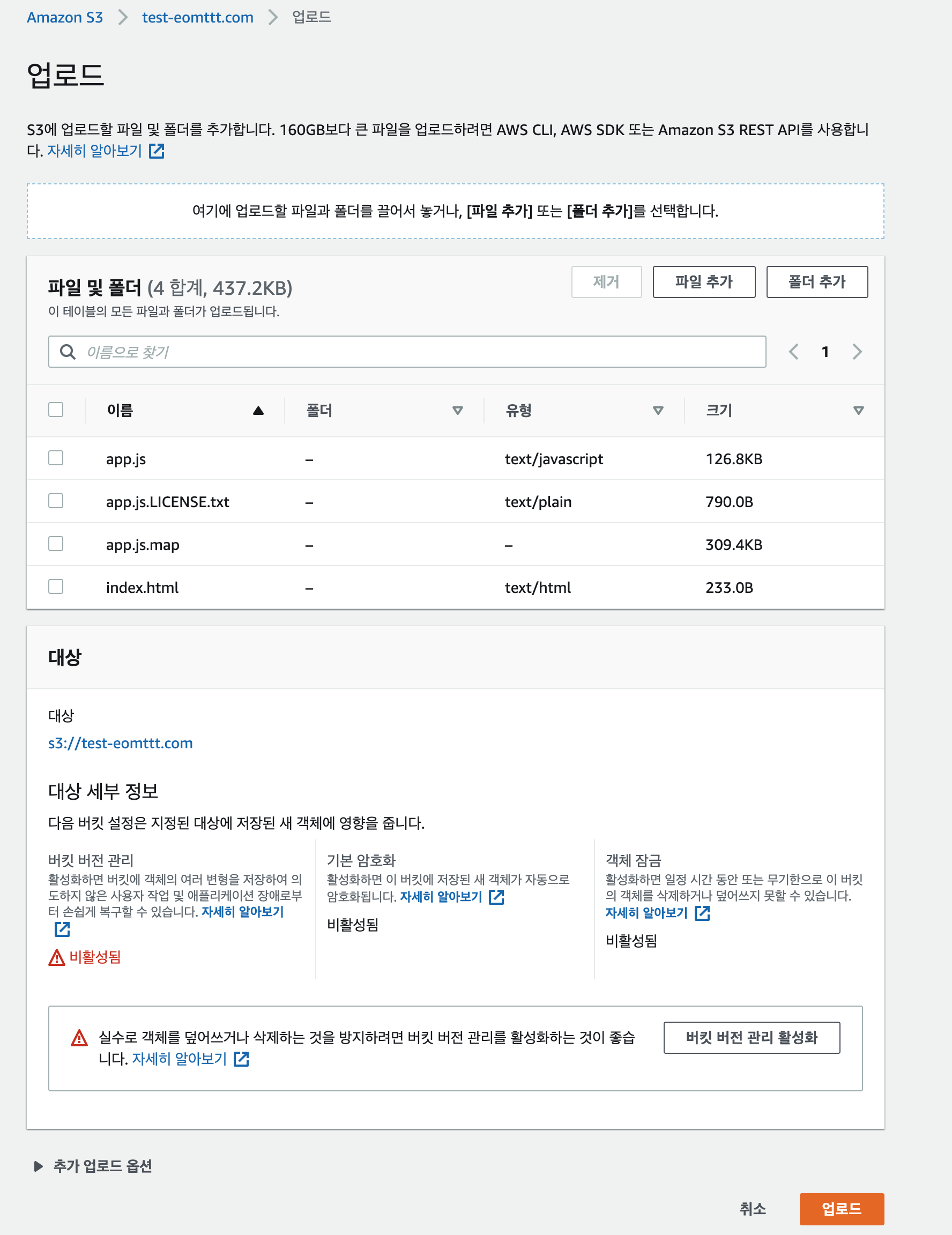
업로드 버튼을 클릭 후 build 폴더 내에 있는 모든 파일을 올려줍니다.

그 다음 업로드 버튼을 눌러줍니다. 그럼 S3 객체 내에 파일이 올라간 것을 볼 수 있습니다.
그 다음 아까 정적 웹 사이트 호스팅 탭에 엔드포인트 눌러보게 되면 index.html 즉, 제가 만든 사이트가 뜨는것을 확인 할 수 있습니다.
결론
이렇게 프로젝트 구성 및 S3 구성을 한 뒤 실제 사이트를 띄워봤는데, github actions로 S3 업로드 하는것을 자동화 시켜서 실제로 코드를 커밋 혹은 머지 하였을 때 우리의 정적 사이트가 바로 바뀌게 다음 포스팅에 포스팅 해보겠습니다.
일단 포스팅이 너무 길어져서 이번 포스팅은 줄이겠습니다.
