GraphQL 로 영화 정보 가져오기

지난 번에 AWS Lambda를 이용하여 간단한 API 만들기 포스팅을 했었는데 이를 바탕으로 GraphQL를 이용하여 각 API 불러서 서비스를 완성해 보겠습니다.
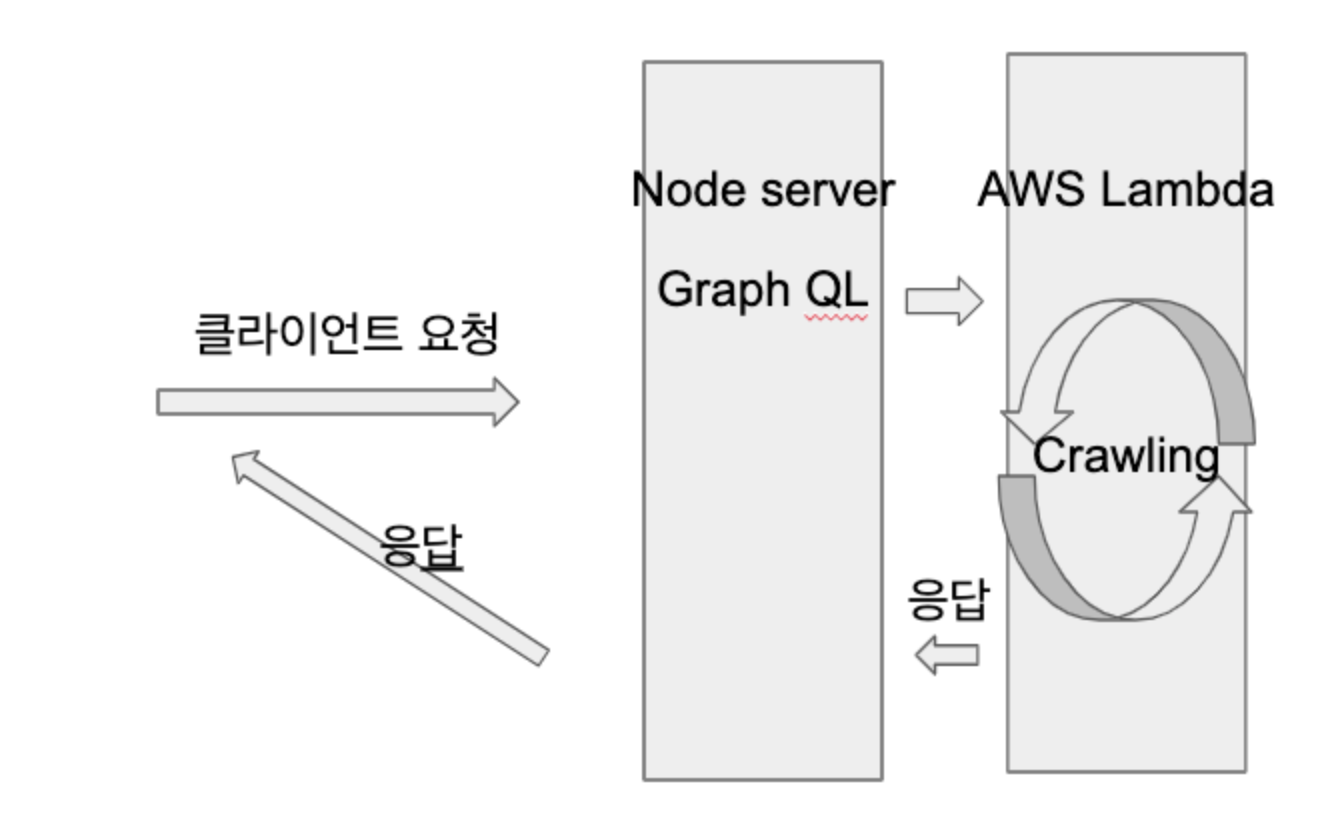
원래는 GraphQL 프로젝트 자체를 AWS Lambda에 올려 완벽한 Serverless를 구축해보려 했으나, 50MB 이상은 올라가지 않는 AWS Lambda에 정책으로 가볍게 크롤링 하는 프로젝트만 올리고 이를 API화 시켜서 저의 GraphQL 프로젝트에 붙이려고 노선을 바꿨었죠.

위와 같은 구조로 잡고 오늘은 Node server -> AWS Lambda API 를 콜해보는 프로젝트를 작성해보았습니다.
먼저 scheme.graphql를 정의합니다.
type Query {
timeTable(type: String!, theaterInfo: String!): [MovieTimeTable]!
}
type MovieTimeTable {
title: String!
timeInfo: [MovieTimeInfo]!
}
type MovieTimeInfo {
time: String!
}
그 다음 resolvers.js를 정의해 보았습니다.
const { getTimeTable } = require('../controller/movie.controller');
const resolvers = {
Query: {
timeTable: (_parent, { type, theaterInfo }) => getTimeTable(type, theaterInfo),
}
}
module.exports.resolvers = resolvers;마지막으로 controller/movie.controller.js를 정의해보았습니다.
controller 폴더를 만들고 그 안에 movie.controller.js 를 만들고 각각의 함수를 import 하여 사용하였습니다.
/**
* Movie crwaling API
* API: {API_URL}
* KEY: AWS Key need
* Query: {
theater: 'megaBox' | 'cgv' | 'lotte',
request: 'region' | 'theaters' | 'timetable' | 'box-office' (Only CGV),
regionIndex: number (Only reqeust is 'theaters')
theaterLink: string (Only request is 'timetable')
}
*/
const axios = require('axios');
const BASE_URL = {API_URL};
// This api need key
axios.defaults.headers.common['x-api-key'] = {API_KEY};
const getTimeTable = async (theaterType, theaterInfo) => {
try {
const res = await axios.get(`${BASE_URL}?request=timetable&theater=${theaterType}&theaterLink=${encodeURI(theaterInfo)}`);
return res.data;
} catch (error) {
const { response } = error;
console.log('Get timeTable error message.', response.data.message);
}
};
module.exports.getTimeTable = getTimeTable;이를 사용하기 위해서 일단 프로젝트내에 제가 자주 사용하는 axios 모듈을 설치해줍니다.
$ npm i axios
제가 만든 API_URL, API_KEY 를 조합하여 axios.get 를 해줍니다. 각각의 API 는 위에 언급하였던 Lambda를 이용한 API 개발을 통해서 만든 API 입니다.
보안상의 이유로 URL, KEY를 가렸습니다.
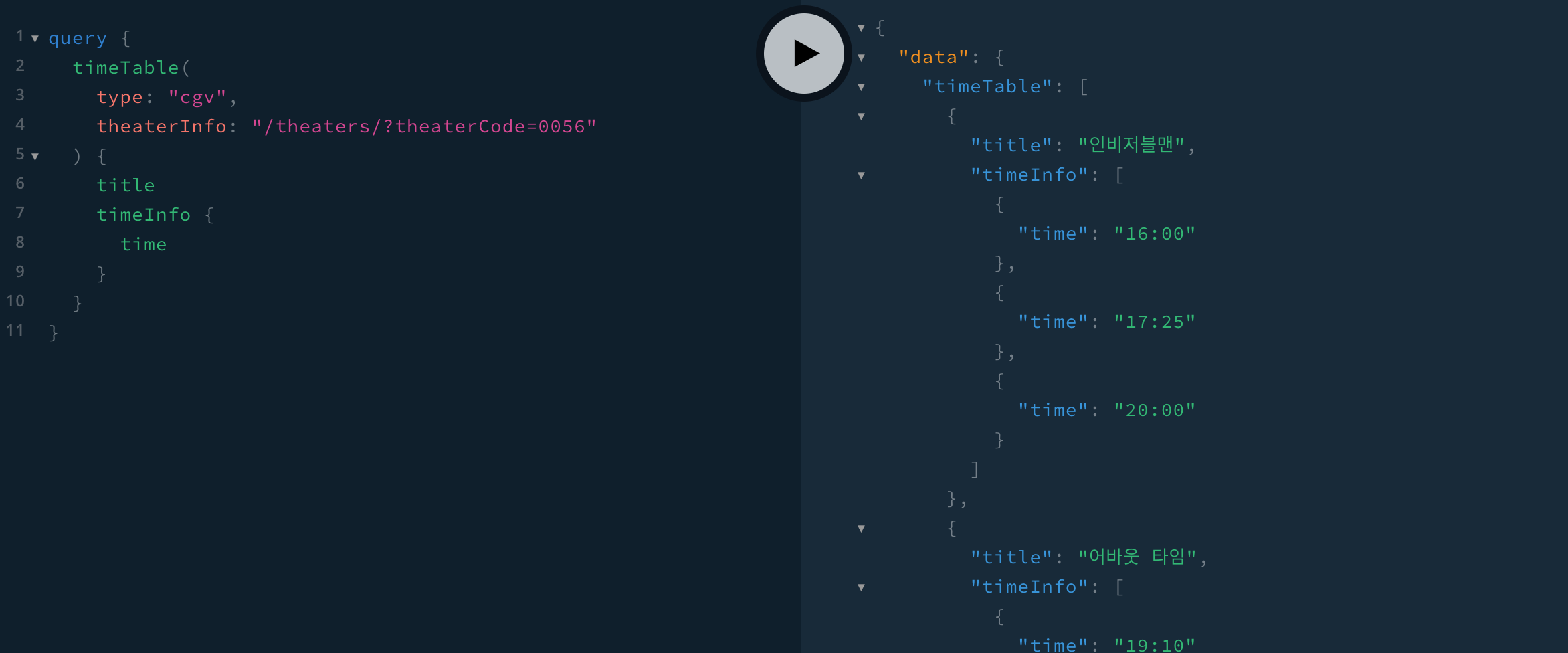
이제 테스트를 해보겠습니다.
getTimeTable 이라는 쿼리는 인자로 각각 type, theaterInfo를 받게 되는데
type은 3가지 영화관 정보입니다. ('cgv', 'megaBox', 'lotte')
theaterInfo는 각 영화관에 영화관 정보입니다. 예를 들어 'cgv 강남' 이라고 하면 '강남' 이 되겠습니다.
위의 정보들은 제가 정의한거고 이유는 제가 만들었던 크롤링이 위의 두가지 인자를 바탕으로 동작하기 때문입니다.
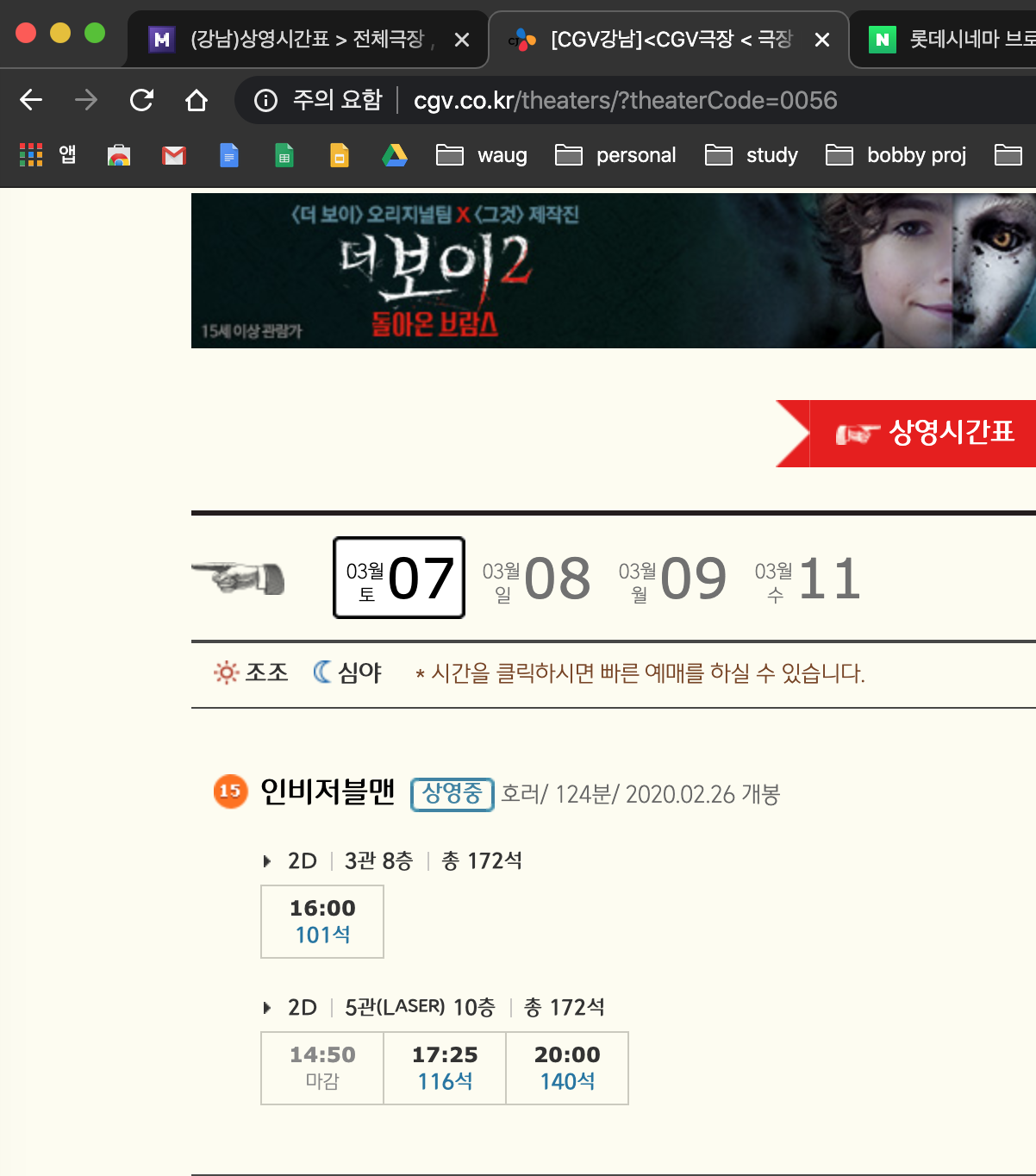
CGV


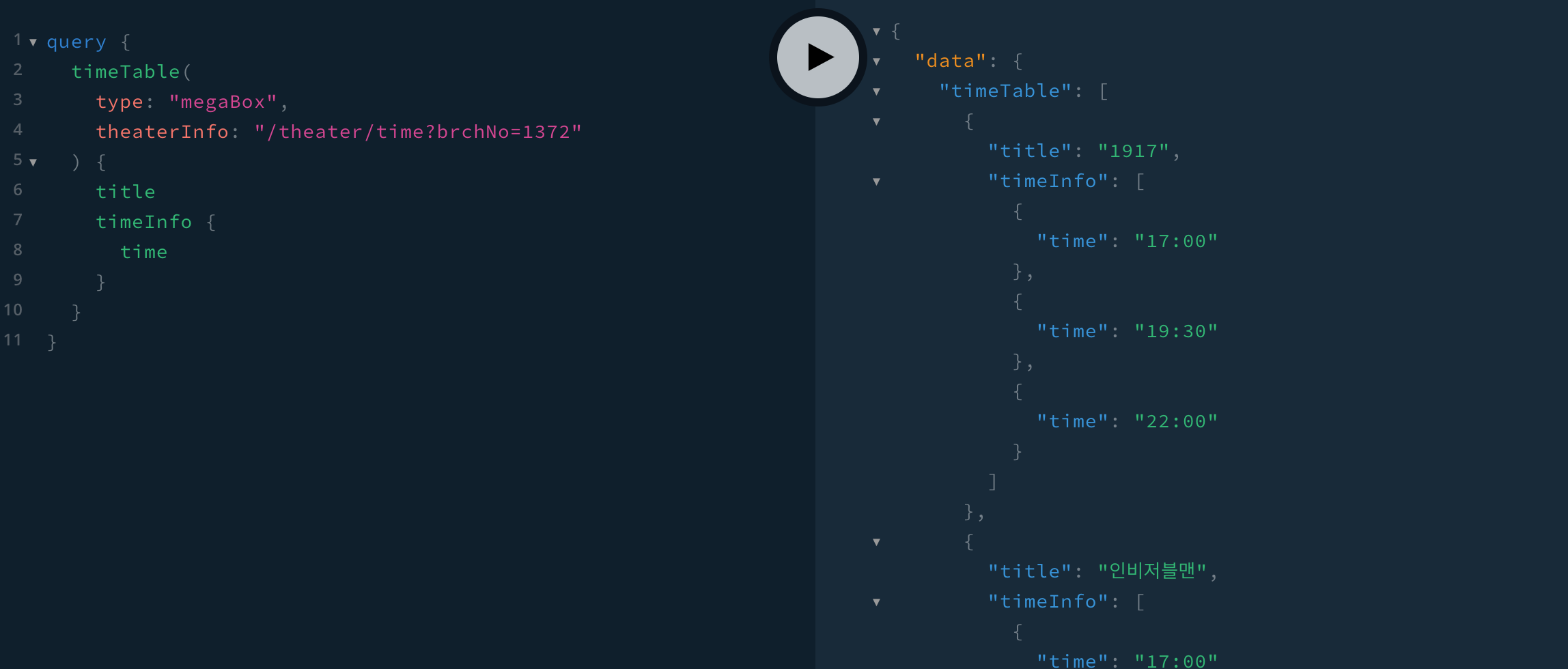
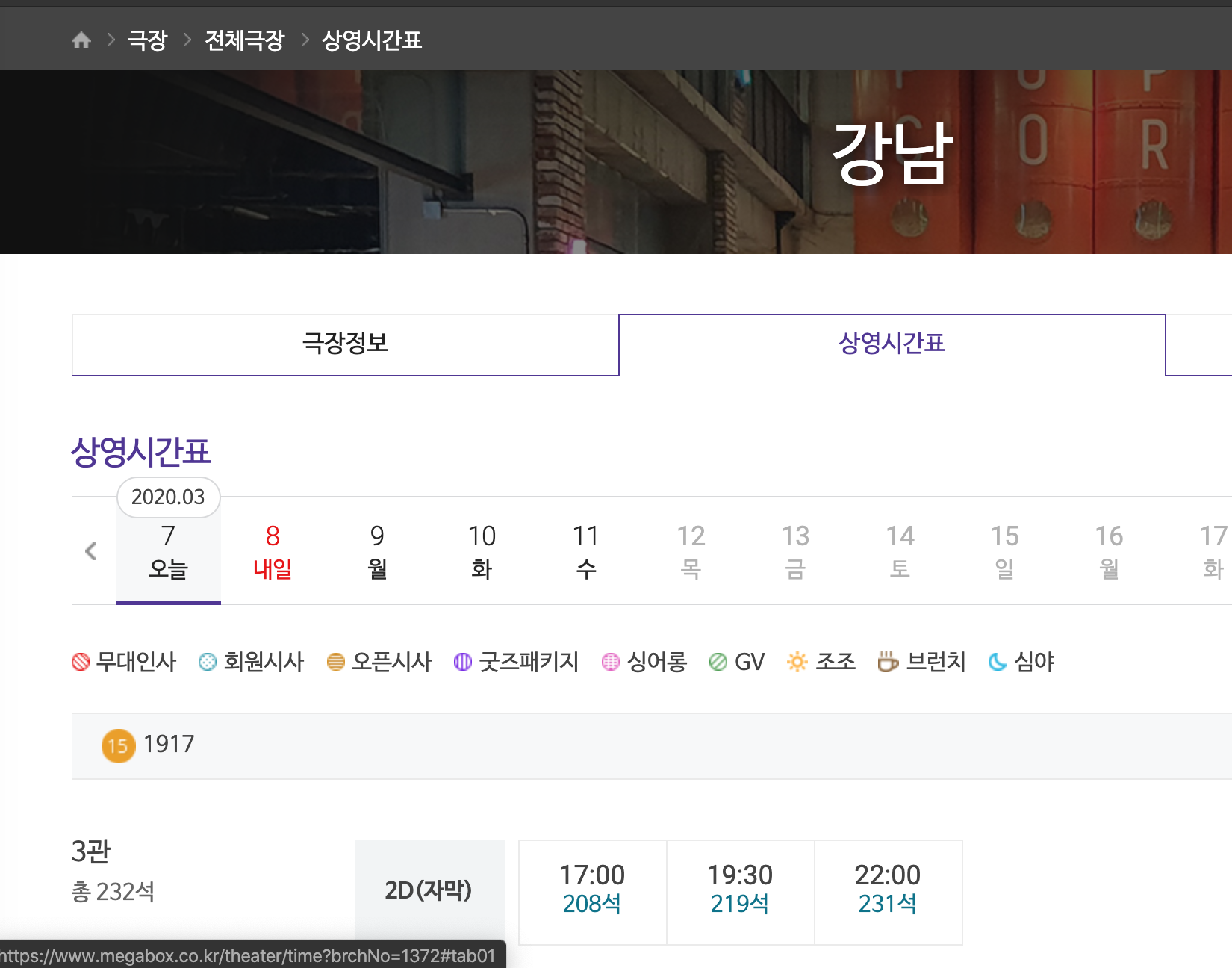
MEGABOX


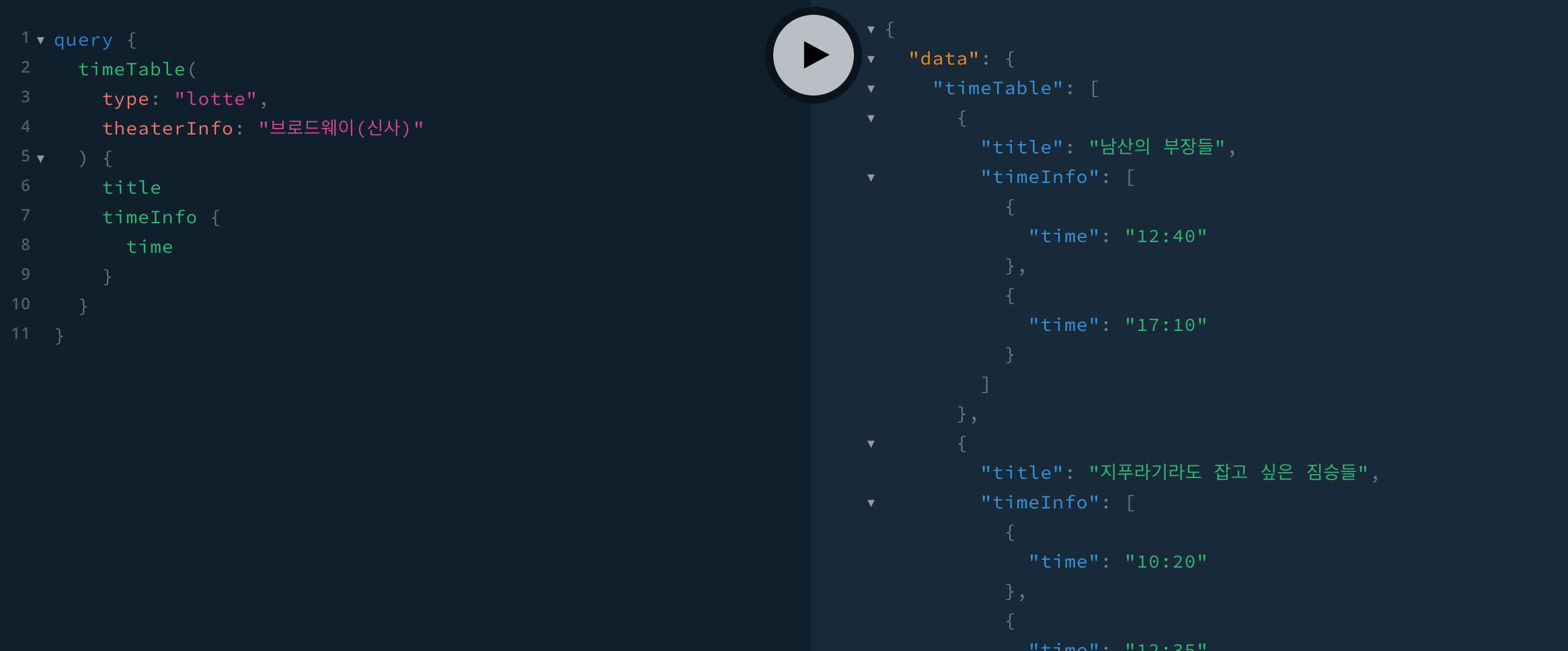
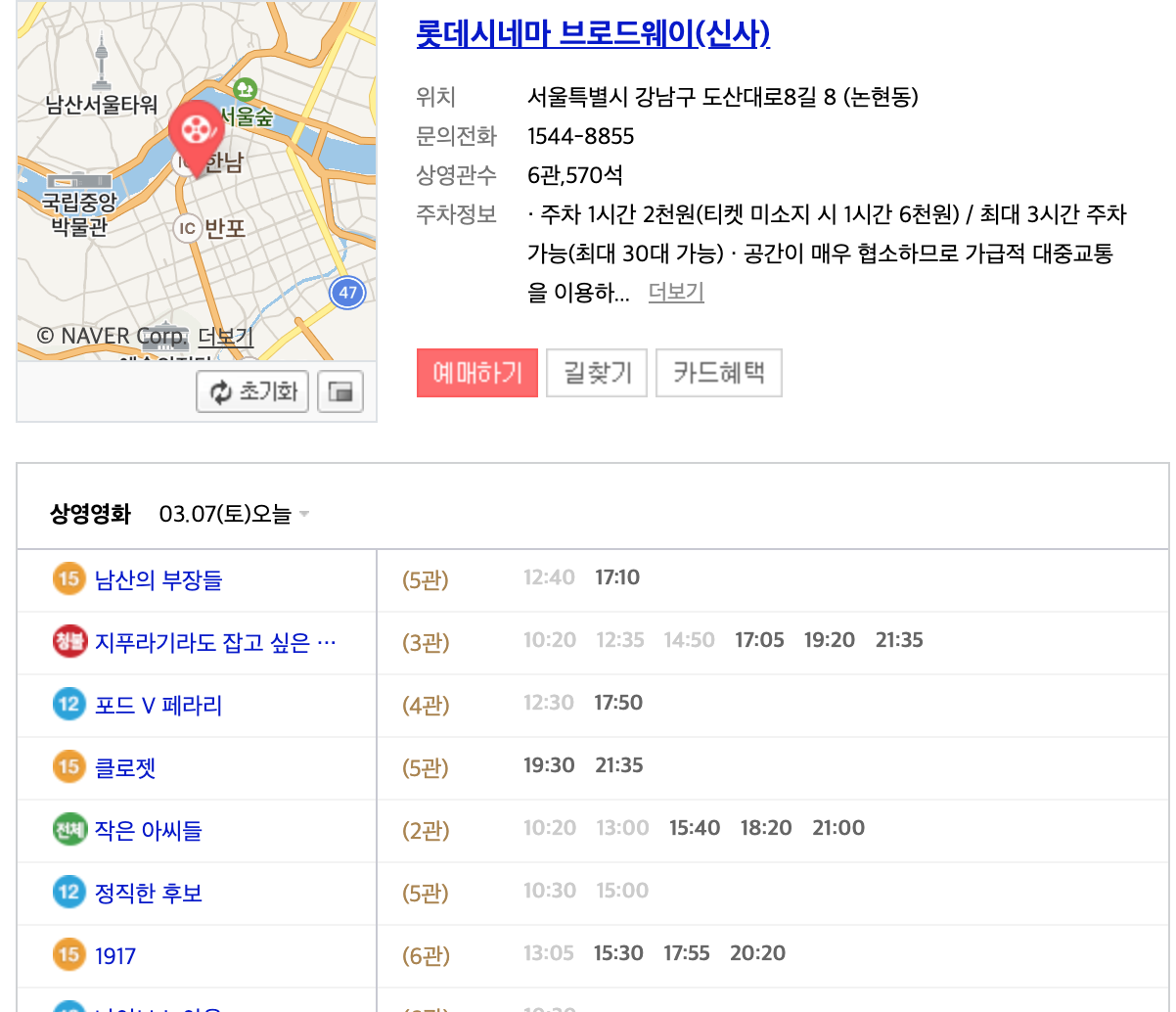
LOTTE


위 사진 처럼 각각의 영화 제목과 상영시간을 가져오는 것을 확인해 볼 수 있습니다.
단, Lotte Cinema 같은 경우는 AWS Lambda로 접속하면 막혀있는것 같아서 네이버 검색을 이용하였습니다.
결론
무튼 영화 정보를 가져오는 API를 만들고 그 GraphQL를 통하여 API 콜해서 데이터를 가져와보았습니다. 이제 하나 둘 프로젝트가 완성되고 있는 느낌이 나네요.
다음에는 React를 활용해서 실제 GraphQL 서버와 연결을 통해 데이터를 그려보도록 하겠습니다.
GraphQL은 정말로 엄청난것 같아요. 이를 구현하기 위해 RESTful한 서버를 만드려면 또 여러가지 일들이 필요하고 실제 어떤 쿼리가 필요한지 정의를 다 해놔야 클라이언트에서 부를 수 있을것 같은데 GraphQL를 스키마를 통한 정의 하나로 쉽게 필요한 파라미터를 넣어줄 수 있고 위처럼 기존에 API 도 쉽게 불러서 서비스에 적용할 수 도 있기 때문이죠.
이러한 장점들이 GraphQL 을 더 발전 시킬 수 있지 않을까 싶네요.
