
📖 JavaScript Basic 2
변수와 상수에 대해 알아보고 자바스크립트를 이용해 '나이 계산기' 만들어 활용해보자.😆
✍️ var , let, const
var
오래된 변수 선언 키워드, 잘 사용하지 않음
위 코드에서 var x = 1;이라고 하고 밑에서 var x = 1;이라 해도 에러가 나지 않고 var x값이 출력된다.let
모던한 변수 선언 키워드
사용 현위치에 따라서 사용범위가 달라진다. 최상위 구간에서 사용하면 전체에 사용되고, function안에서 사용하면 function안에서만 사용, function안에 있는 let이 먼저 인식된다.(변수 재할당 가능)const
let과 비슷하지만 변수의 값을 변경할 수 없음
상수라는 의미로 변하지 않는 변수이다. index ++같이 변수에 변화를 주는 것을 적용하게 되면 에러가 나온다.(변수 재선언, 변수 재할당 모두 불가능)
✍️ 변수
변수는 데이터를 저장할 때 쓰이는 '이름이 붙은 저장소' 이며, (문자나 숫자 같은) 값을 담는 컨테이너로 값을 유지할 필요가 있을 때 사용한다.
자바스크립트에서는 var, let 키워드를 사용해 변수를 선언합니다.
let message;
message = 'HELLO'; //문자열을 저장합니다.
alert(message); //변수에 저장된 값을 보여줍니다.
예제)
변수에 값을 넣었을 때
var a = 1;
alert(a+1); //2변수의 값이 꼭 숫자만 오는건 아니다.
var first = "cording";
alert(first + "everybody");변수 a에 cording, b에 everybody를 할당하는 방법
var a = "cording", b = "everybody"
alert(a);
alert(b);✍️ 상수
변화하지 않는 변수를 선언할 땐, let 대신 const를 사용한다.
const myBirtday = '26.07.1995';상수는 재할당할 수 없어서 상수를 변경하면 에러가 발생한다.
const myBirtday = '26.07.1995';
myBirtday = '26.07.1995'; //error can't reassign the constant!
변수 값이 변경되지 않을 것이라 확신이 들면 값이 변경되는 것을 방지하면서 이 변수는 상수라는 것을 알리기 위해 const를 사용해 변수를 선언한다.
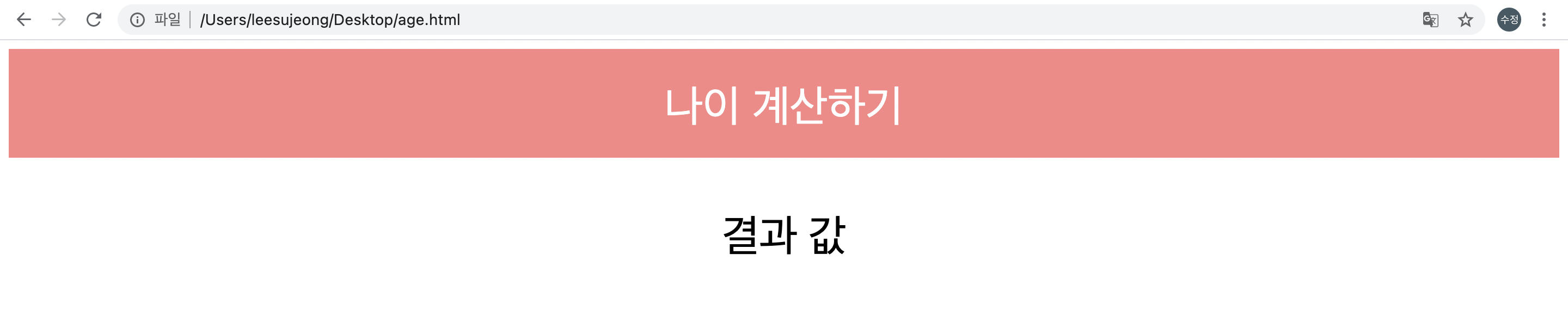
✍️ 나이 계산하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, inital-scale=1.0"/>
<link rel="stylesheet" href="age.css"/>
<title>나이 계산하기</title>
</head>
<body>
<button class="btn" onclick="calc()">나이 계산하기</button>
<div class="show" id="result">결과 값</button>
<script>
function calc(){
var currentYear = 2021;
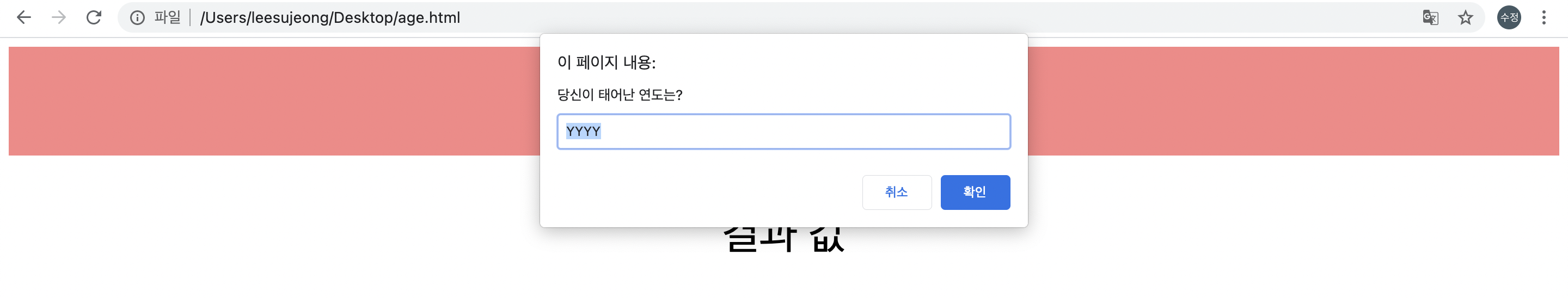
var birthYear = prompt("당신이 태어난 연도는?","YYYY");
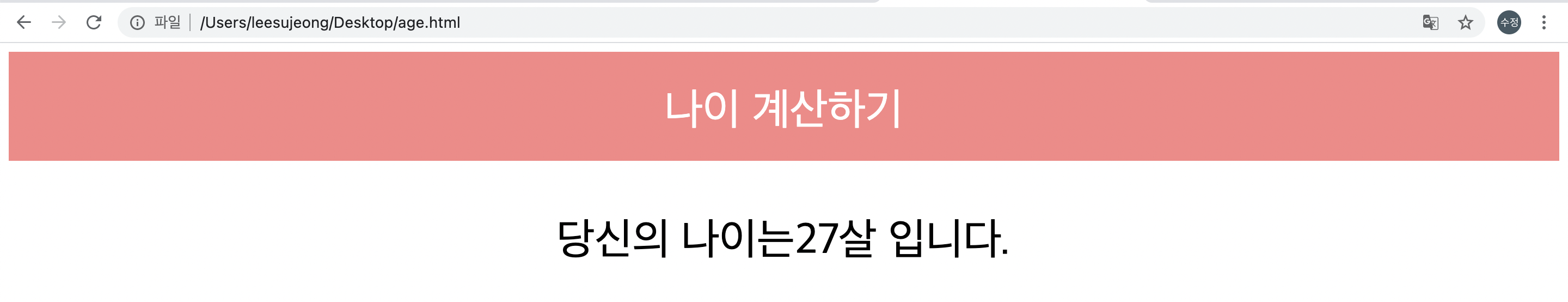
var age = currentYear - birthYear + 1;
document.querySelector("#result").innerHTML = "당신의 나이는" + age + "살 입니다."
}
</script>
</body>
</html>


❗마치며❗
정말 어렵다 봐도봐도 이해가 안되지만 '나이 계산하기'를 만들어보면서 아주 조금 알게 된 부분이 생겨서 다행이다 그래도 자바스크립트는 기본부터 100회독 해야할 것 같다..😢
정리하면서 한번 더 이해해보고 연습해보자
