220518 팀프로젝트 회고
결제 API 만드는 중, 에러처리에 대한 정리
에러처리에 관해서 배울 때는 여러 에러 코드를 날렸었지만, 팀프로젝트 초기 OT때 이번에는 에러코드를 획일화 해줄 것으로 들은바 있었다.
페어와 다음과 같이 정리 하려 했다.
throw new BadRequestException // 400번대 프론트적으로 발생할 수 있는 오류
throw new InternalServerErrorException // 500번대 서버 오류들결제라는 게 배울 때도 헷갈렸지만 직접 하려고 하니 정말 많이 헷갈렸다. 최대한 알아보자는 마음으로 굳세게 돌격했다. isolation level이나 lock mode에 대해서는 더욱 공부가 필요한 상황이었다.
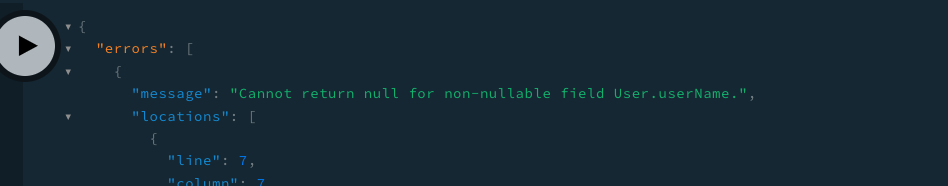
Cannot return null for non-nullable field Query.
playground 를 사용 하다보면 자주 볼 수 있는 에러 이었다. ManyToOne 관계에서 fetch시 relations 를 하지 않을 경우 발생하곤 했다. 그런데 말이다 create에서는 어떤 곳은 나오고, 어떤 곳에서는 저런 문구가 뜨면서 나오지 않았다.
문제는 return 하는 데이터의 차이었다. 그러고 보니 수업 때 멘토님이 얘기를 했던거 같기도 하다. 그 얘기가 이 얘기었다니...
// QuestionBoard.entity.ts
export class QuestionBoard {
@PrimaryGeneratedColumn('uuid')
@Field(() => String)
questionBoardId: string;
@Column()
@Field(() => String)
questionCategory: string;
//...(중략)
@ManyToOne(() => User)
@Field(() => User)
user: User;
}// QuestionBoard.service.ts
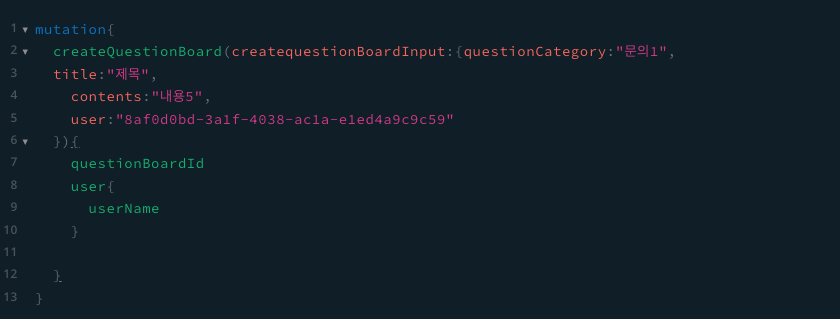
async create({ createQuestionBoardInput }) {
const { user, ...createquestionboard } = createQuestionBoardInput;
const result = await this.questionBoardRepository.save({
...createquestionboard,
user: { userId: user },
});
return result;
}위와 같이 했을 때는 플레이그라운드에서 에러가 뜬당.


이 에러를 없애기 위해서는 2가지 방법이 있다고 한다.
1. user repository를 의존성 주입을 받아, findOne을 통해서 해당 user의 객체를 를 포함하여 return 하는 것이다.
- Entity에서 User에서 @Field를 없애서 playground에서 return 받지 못하게 하면 된당.
export class QuestionBoard {
@PrimaryGeneratedColumn('uuid')
@Field(() => String)
questionBoardId: string;
@Column()
@Field(() => String)
questionCategory: string;
//...(중략)
@ManyToOne(() => User)
//@Field(() => User) 주석처리 하여 return 값에서 선택하지 못하게 한다.
user: User;
}
굳이 return할 필요 없는 데이터라면 없애는 것도 좋다고 생각하고... create할 때 return값에 선택을 안해도 되고...
마치면서
에러지만 조금 이해 할 만한 에러가 나와서 내용이 많았던거 같다 ^^;