Nest 폴더 구조?
Nest 폴더 구조를 알기 전에 nestjs에서 대해서 간략하게 알아보려고 한다.
nestjs?
Nestjs는 Node.js 에 기반을 둔 웹 API 프레임워크라고 한다. 기본적으로 Express를 사용한다고 한다. javascript의 과도한 유연함으로 인하여 sw의 품질이 일정하지 않고, 알맞은 라이브러리를 찾기 위해 사용자의 시간을 줄이기 위해서 나온 것이라 생각 된다.
Nestjs의 장점들이 많지만 이곳에서는 패스하려고 한다. (Ioc, DI, AOP 와같은 객체지향 개념이 있으며, 재사용성이 높고, 필요한 라이브러리를 쉽게 설치 할 수 있어 기능 확장이 할 수있는 장점, 그리고 타입스크립트를 기본으로 채택 등등...)
Nestjs 를 설치하면 project를 생성 할 수 있다.
$ nest new project-name //'project-name'은 폴더명이다.project의 기본적으로 폴더 구조는 다음과 같다
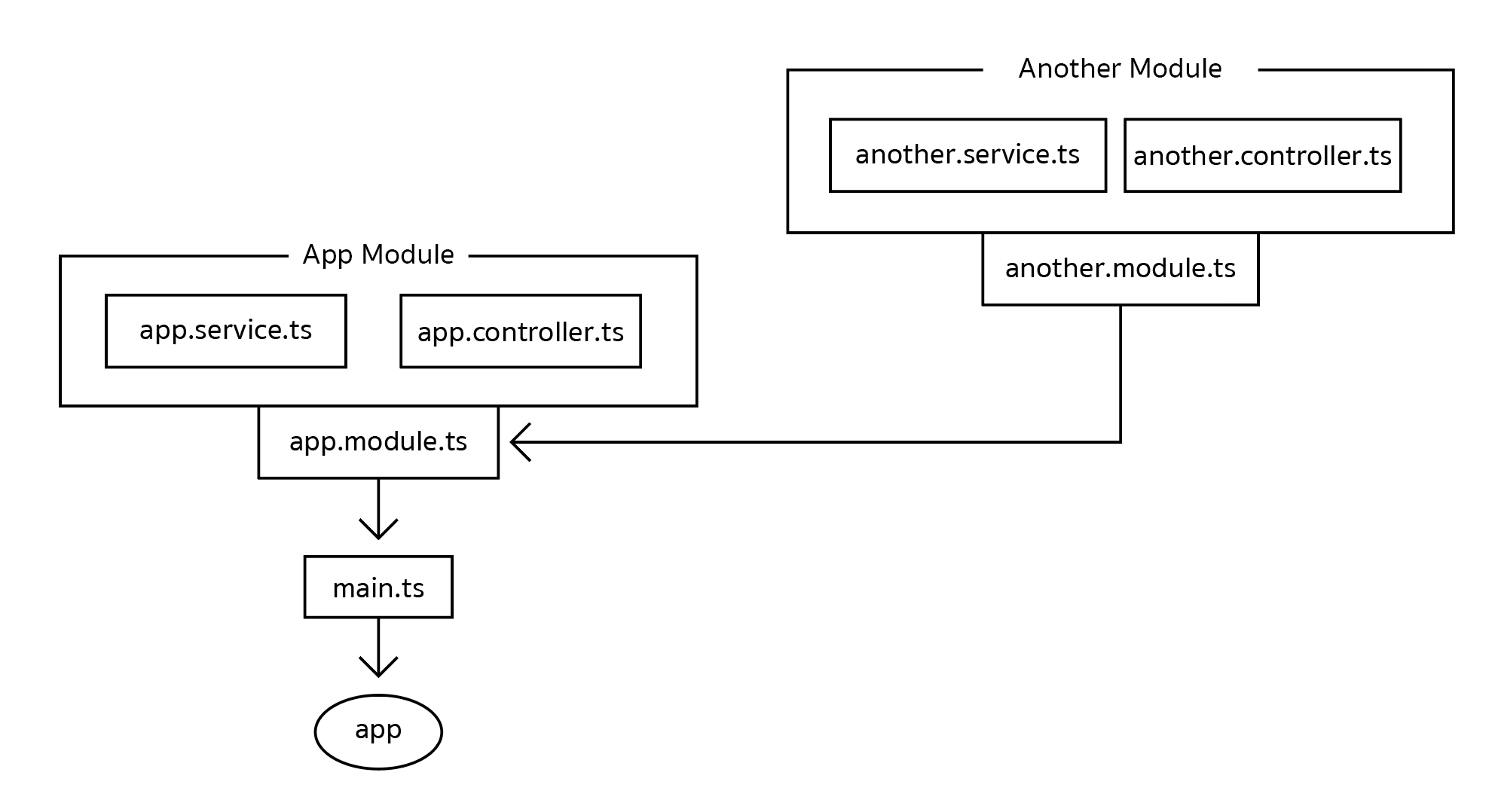
src
|main.ts
|app.module.ts
|app.controller.ts
|app.service.tsmain.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();NestFactory 클래스를 이용하여, AppModule클래스를 받아서 app 객체를 만든 것이라고 한다.
app.moudule.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
AppModule은 우선 @Module 로 imports, controllers, providers를 나타 내고 있다.
@Module 아래 와 같은 목록(?)을 받는다고 한다.
-providers : Nest injector(?) 에 의해 인스턴스화되고 적어도 이 모듈에서 공유될 수 있는 제공자라고 한다.
- controllers : 인스턴스화해야 하는 이 모듈에 정의된 컨트롤러 세트라고 한다.
- imports : 이 모듈에 필요한 공급자를 내보내는 가져온 모듈 목록이라고 한다.
- exports : ???
@ - 데코레이터
앞에 @가 많이 쓰이는데 데코레이터라고 한다.
데코레이터는 클래스, 메서드 또는 속성에 대해 정의 한다고 한다.
@을 사용하면 정의된 속성을 주입받는 것이 가능하다고 한다.
Controller
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}컨트롤러는 들어오는 요청(GET, POST, PATCH, DELETE 등)을 처리하고 클라이언트에 응답을 반환하는 역할을 한다고 한다.
AppService.ts 를 주입받아 ,@Get 방식으로 AppService.ts의 getHello()를 가져오는 것으로 생각된다.
App.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}App.service.ts 는 비지니스 로직을 분리하기 위해 존재하는 파트라고 한다. 여기서 왜 Controller와 Service를 분리해서 호출 할까?
그것은 재사용성 때문이라고 한다. 비지니스로직이 다른곳에서도 사용될 수 있도록 하기 위함이다.

지금까지 익숙한 구조 어려운 설명이었다.
참조
[NestJS 독학 - 소개, velog, 2022년04월27일 접속]
https://velog.io/@kimjeongwonn/NestJS-%EB%8F%85%ED%95%99-%EC%86%8C%EA%B0%9C
[nest.js 입문하기 - 설치 및 폴더 구조 분석, tistory, 2022년04월27일 접속]
https://loy124.tistory.com/386