promise?
Promise는 javascript의 비동기 방식에서 나온 것이라고 한다. 언제나 그렇듯이 깊게 들어가기 보다는 수업시간에 배운 것과 참조된 사이트를 참고하여 올리도록 하겠다.
비동기적 처리 모델과 동기적 처리 모델
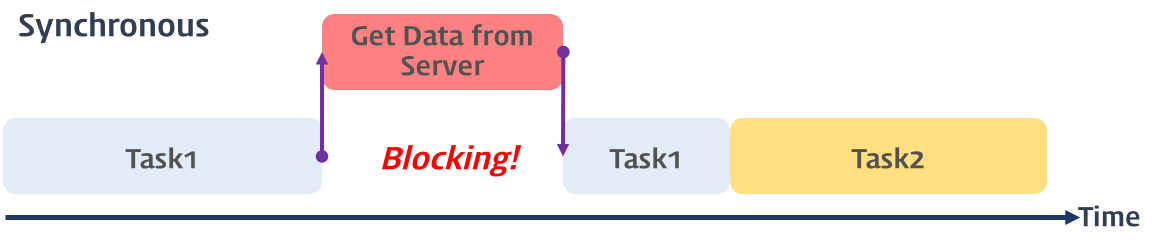
우선 동기적 처리 모델(Synchronous processing model)은 직렬적으로 태스크를 수행하는 것이라고 한다. 은행 직원을 예를 들어보자. 한 명의 직원은 앞에 있는 손님이 처리 될때까지는 다음 손님을 받을 수 없을 것이다. 웹에서와 같이 서버에 데이터를 요청하고 응답될 때까지 뒤에 task(은행의 예를 들자면 손님)들은 블로킹 된다고 볼 수 있다고 한다.
 동기식 처리 모델 / 사진 출처:Poiemaweb
동기식 처리 모델 / 사진 출처:Poiemaweb
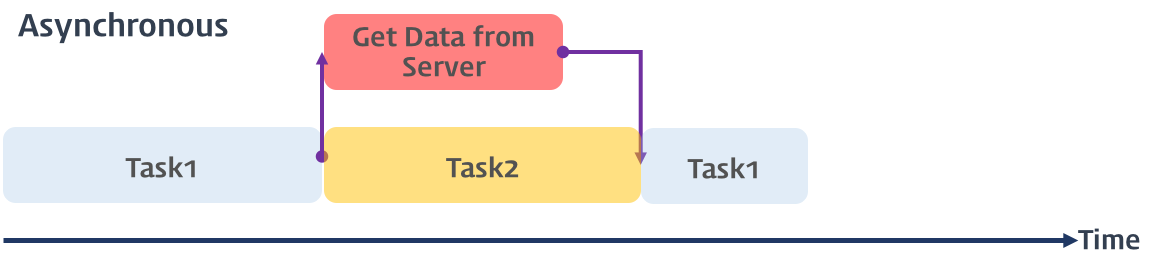
비동기 처리 모델(Asynchronous processing model 또는 Non-Blocking processing model)은 병렬적으로 task를 수행한다고 한다. 그렇기 때문에 응답을 기다리지 않고 다음 작업을 수행하고, 응답이 되면 이벤트 핸들러가 데이터를 가지고 수행할 테스크를 계속 수행 한다고 한다.

블로킹 되지 않는다는 장점을 가지고 있지만 순서 대로 처리해야할 로직에서는 콜백 패턴을 사용하게 되었고, 유명한 콜백 지옥(Callback Hell)이라는 말이 나왔다.
[Callback?]
https://velog.io/@eotkds/Callback
콜백 지옥은 코드의 가독성도 떨어뜨리고, 에러가 발생할 경우 처리하기 어렵게 된다는 것이 문제이다.
Promise
그렇게 나온것이 promise라고 한다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드를 사용하는 것 처럼 값을 반환 할 수 있다고 한다. 다만 최종 값은 아니고 미래의 어떤 시점에 결과를 제공한다는 일종의 '약속'값을 받는 반환하는 것이라고 한다.
다음과 같은 상태를 가진다고 한다.
- 대기(pending) : 이행하지도, 거부하지도 않은 초기 상태.
- 이행(fulfilled) : 연산이 성공적으로 완료 됨.
- 거부(rejected) : 연산이 실패함.
 사진 출처:mdn_web_docs
사진 출처:mdn_web_docs
위 3가지 상태 중 이행(fulfilled)과 거부(rejected)는 promise에서 resolve(성곰)함수나 reject(실패) 함수를 호출하게 된다.
그리고 이 결과값으로 후속 처리하는 메서드를 사용 할 수 있다고 한다.
- then : Promise 에서 resolve와 reject 함수를 인자로 받는다고 한다. 순서대로 첫번째 then은 fulfilled가 되었을 경우, 두번째 then은 함수가 실패(rejected)했을 경우라고 한다.
- catch : 예외가 발생하면 호출 된다. 주로 에러처리시 두번 째 then 대신 사용한다고 한다.
참조
[프로미스, PoiemaWeb, 2022년05월04일 접속]
https://poiemaweb.com/es6-promise
[Promise, mdnWebdos, 2022년05월04일 접속]
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise