Event
- Event란 HTML 요소에서 발생하는 모든 상황을 의미
- 예를 들어 사용자가 웹 페이지의 버튼을 클릭한다면 클릭에 대해 이벤트가 발생하고
우리는 이벤트를 통해 클릭이라는 사건에 대한 결과를 받거나, 조작을 할 수 있음
- 예를 들어 사용자가 웹 페이지의 버튼을 클릭한다면 클릭에 대해 이벤트가 발생하고
- 클릭 말고도 웹에서는 각양각색의 Event가 존재
- 키보드 키 입력, 브라우저 닫기, 데이터 제출, 텍스트 복사 등
Event Intro
Event object
-
네트워크 활동이나 사용자와의 상호작용 같은 사건의 발생을 알리기 위한 객체
-
이벤트가 발생했을 때 생성되는 객체
-
Event 발생
- 마우스를 클릭하거나 키보드를 누르는 등 사용자 행동으로 발생할 수도 있고
- 특정 메서드를 호출하여 프로그래밍적으로도 만들어 낼 수 있음
-
DOM 요소는 Event를 받고
-
받은 Event를 처리할 수 있음
- Event처리는 주로
addEventListener()메서드를 통해
Event 처리기를 다양한 html 요소에 부착해서 처리함
- Event처리는 주로
Event handler
- 특별한 함수가 아닌 일반적인 JavaScript Function을 정의하여 사용
- 웹 페이지에서 발생하는 Event에 대해 반응하여 동작하는 함수를 지칭
- Event handler 함수는 이벤드가 발생했을 때 호출되며, Event 객체를 매개변수로 전달 받음
Event handler - addEventListner()
EventTarget.addEventListner(type, handler function)
- 지정한 Event가 대상에 전달될 때마다 호출할 함수를 설정
- Event를 지원하는 모든 객체를 대상으로 지정가능
type- 반응 할 Event 유형을 나타내는 대소문자 구부 문자열
- 대표 이벤트
- input, click, submit ...
handler function- 지정된 타입의 Event를 수신할 객체
- JavaScript function 객체여야 함
- 콜백 함수는 발생한 Event의 데이터를 가진 Event 객체를 유일한 매개변수로 받음
Event 실습
버튼을 클릭하면 특정 변수 값 변경하기
<body> <button id="btn">버튼</button> <p id="counter">0</p> <script> // 초기값 let counterNumber = 0 // ID가 btn인 요소를 선택 const btn = document.querySelector('#btn') // btn이 클릭 되었을 때마다 함수가 실행됨 btn.addEventListener('click', function(event) { console.log('버튼 클릭했음') counterNumber += 1 const counter = document.querySelector('#counter') counter.innerText = counterNumber }) </script> </body>
input에 입력하면 입력 값을 실시간으로 출력하기
<body> <input type="text" id="text-input"> <p></p> <script> // 1. input 선택 const textInput = document.querySelector('input') // 2. input 이벤트 등록 // input은 이벤트의 대상 textInput.addEventListener('input', function(event) { console.log(event) console.log(event.target) console.log(event.target.value) // 3. input에 작성한 값을 p 태그에 출력하기 const pTag = document.querySelector('p') // input의 value를 받아오기 pTag.innerText = event.target.value }) </script> </body>
Event 전파와 취소
Event 전파란?
- DOM요소에서 발생한 이벤트가 상위 노드에서 하위 노드 혹은, 하위 노드에서 상위 노드로 전파되는 현상을 의미
- addEventListner 메서드를 사용하여 전파 방식을 제어할 수 있음
- 또한, 이러한 이벤트 전파 상황을 필요에 따라 제어 할 수도 있음
event.preventDefault()
- 현재 Event의 기본 동작을 중단
- HTML 요소의 기본 동작을 작동하지 않게 막음
- HTML 요소의 기본 동작 예시
- a태그 : 클릭 시 특정 주소로 이동
- form 태그 : form 데이터 전송
Event 취소 실습
웹 페이지 내용을 복사하지 못하도록 하기
<body> <div> <h1>정말 중요한 내용</h1> </div> <script> const h1 = document.querySelector('h1') h1.addEventListener('copy', function (event) { // copy event의 기본 동작을 막기 event.preventDefault() alert('Cant copy') }) </script </body>
Event 종합 실습
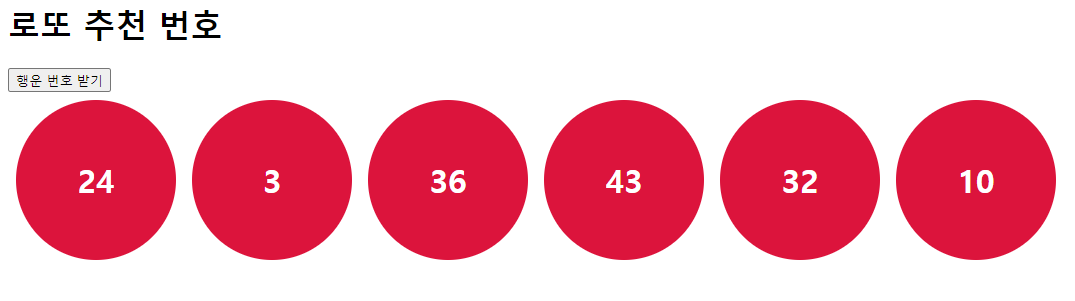
버튼을 클릭하면 랜덤 로또 번호 6개를 출력하기
<style>
/* 스타일은 수정하지 않습니다. */
.ball {
width: 10rem;
height: 10rem;
margin: .5rem;
border-radius: 50%;
text-align: center;
line-height: 10rem;
font-size: xx-large;
font-weight: bold;
color: white;
}
.ball-container {
display: flex;
}
</style>
</head>
<body>
<h1>로또 추천 번호</h1>
<button id="lotto-btn">행운 번호 받기</button>
<div id="result"></div>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>
// 버튼 클릭하면 로또 번호 뽑아주기
const button = document.querySelector('#lotto-btn')
button.addEventListener('click', function() {
const ballContainer = document.createElement('div')
ballContainer.classList.add('ball-container')
//로또 숫자 6개 뽑기
const numbers = _.sampleSize(_.range(1,46), 6)
console.log(numbers)
numbers.forEach(number => {
const ball = document.createElement('div')
ball.classList.add('ball')
ball.innerText = number
ball.style.backgroundColor = 'crimson'
// ball을 ballContainer에 넣어주기
ballContainer.appendChild(ball)
})
// ball 6개가 ballContainer에 들어가있음
const result = document.querySelector('#result')
result.appendChild(ballContainer)
});
</script>
</body>[참고] lodash
- 모듈성, 성능 및 추가 기능을 제공하는 JavaScript 유틸리티 라이브러리
- array, object 등 자료구조를 다룰 때 사용하는 유용하고 간편한 유틸리티 함수들을 제공
- 함수 예시
- reverse, sortBy, range, random ...
- https://lodash.com/
CREATE, READ 기능을 충족하느 todo app 만들기
<body>
<form action="#">
<input type="text" class="inputData">
<input type="submit" value="Add">
</form>
<ul></ul>
<script>
const formTag = document.querySelector('form')
const addTodo = function (event) {
event.preventDefault() // form 제출 기능 막기
const inputTag = document.querySelector('.inputData')
const data = inputTag.value
if (data.trim()) {
const liTag = document.createElement('li')
liTag.innerText = data
const ulTag = document.querySelector('ul')
ulTag.appendChild(liTag)
event.target.reset()
} else {
alert('할일을 입력하세요')
}
}
formTag.addEventListener('submit', addTodo)
</script>
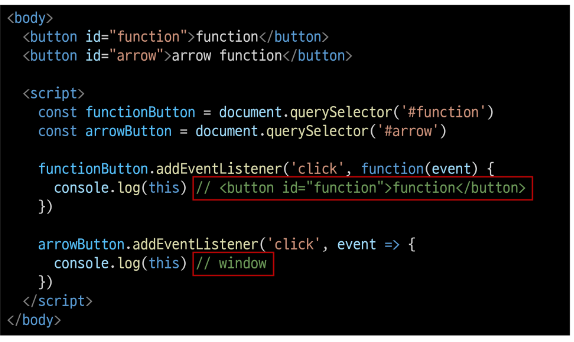
</body>[참고] this와 addEventListner
- addEventListner에서의 콜백 함수는 특별하게 function 키워드의 경우
addEventListner를 호출한 대상을 (event.target) 뜻함- 반면 화살표 함수의 경우 상위 스코프를 지칭하기 때문에 window 객체가 바인딩 됨
- 결론
- addEventListner의 콜백 함수는 function 키워드를 사용하기