WEB
1.[HTML & CSS] HTML & CSS

웹사이트는 웹페이지의 모음 웹사이트는 웹브라우저를 통해 접속하는 웹페이지의 모음 웹페이지는 글, 그림, 동영상 등 여러가지 정보를 담고 있으며, 링크를 통해 다른 웹페이지로 이동 가능함 즉, 링크를 통해 여러 웹페이지를 연결한 것이 웹사이트 HTML과 CSS 그리고 J
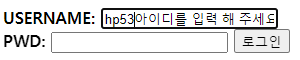
2.[HTML & CSS] HTML input box 입력필드를 클릭하면 글씨가 사라지게(aka. placeholder)

구글 초기화면에서 검색창을 클릭하면 위의 "Google 검색 또는 ..." 글씨가 사라지게 된다이를 구현하고 싶다.<input name="username" value="아이디를 입력 해 주세요." id="username" autofocus>위의 코드를 입력하면 v
3.[HTML & CSS] CSS 기본기

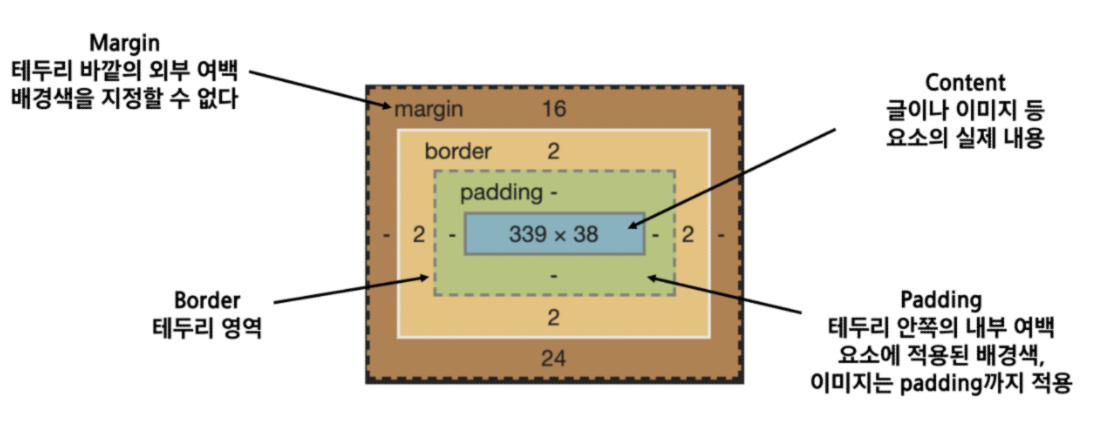
모든 HTML 요소는 box 형태로 되어 있음 하나의 박스는 네 부분으로 이루어짐 contentpaddingbordermarginshorthand를 통해서 표현shorthand를 통해서 표현기본적으로 모든 요소의 box-sizing은 content-boxPadding을
4.[WEB] Bootstrap

Bootstrap URLBootstrap으로 만든 사이트 넷플깃허브스포티파이에어비엔비 등 Content Delivery(Fistribution) Network컨텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에서 데이터를 제공하는 시스템개별 end-user의
5.[Django] Django 시작하기

"웹서비스 개발"에는 뭐가 필요할까 로그인, 로그아웃, 회원관리, 데이터베이스, 서버, 클라이언트, 보안 등 필요한 기술들이 너무 많음 \-> 다 직접 만들지 않아도됨 \-> 만들어진 것들을 잘 가져다가 쓰자자주 사용되는 부분들을 재사용 할 수 있게 좋은 구조의 코드로
6.[Django] 클라이언트와 서버

클라이언트와 서버 역시 하나의 컴퓨터클라이언트가 서버에 요청 보냄 \-> 요청에 대해 서버가 클라이언트에게 응답해줌 클라이언트 웹사용자의 인터넷에 연결된 장치 Chrome 또는 Firefox와 같은 웹 브라우저 서비스 요청 주체 서버요청에 대해 서비스를 응답하는 주체
7.[Django] 가상환경 생성 및 활성화 feat. Django 패키지 설치 / pjt 생성 / 서버 실행

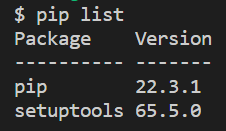
pip install django==3.2.18버전 명시를 안해주면 최신 버전으로 설치됨pip list내가 설치한 패키지와 버전들 확인 가능 django-admin startproject 원하는프로젝트이름프로젝트 생성 python manage.py runserver서
8.[Django] Project와 app

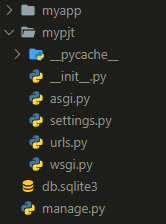
하나의 Project == 하나의 서비스프로젝트는 앱의 집합하나의 프로젝트에 여러가지 app(기능)을 둘 수 있음 == 기능 단위로 app을 만듬django프로젝트 설정을 관리 , 매우 중요함사이트의 url과 적정한 views의 연결을 지정해줌 어떤 url을 처리할건지
9.[Django] 요청과 응답

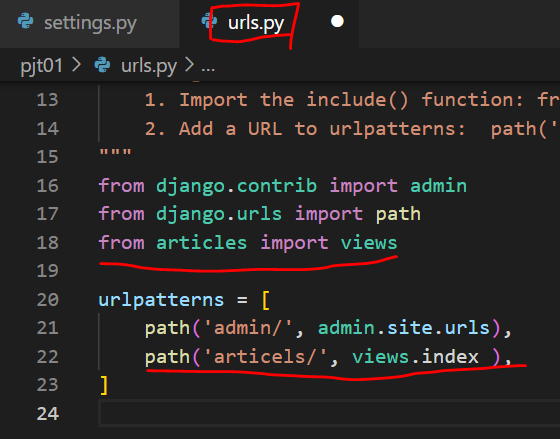
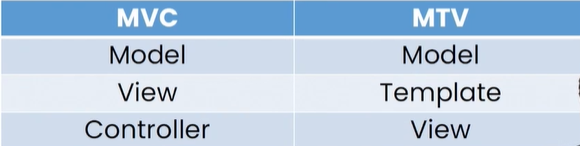
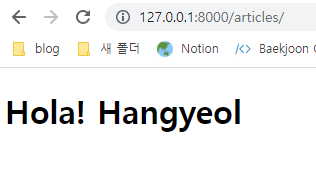
Model데이터관련View로직처리 관련Template보여지는 것 관련Url -> View -> TemplateURLarticles로 들어오면 views의 index를 실행해줘 라는 의미 views 사용하려면 import 해와야 함views.index의 형태임 views
10.[Django] Design Pattern

자주 사용되는 소프트웨어 구조를 일반화해서 하나의 공법으로 만든 것 다수의 엔지니어들이 일반화된 패턴으로 소프트웨어 개발을 할 수 있도록 한 규칙, 커뮤니케이션의 효율성을 높이는 기법디자인 패턴을 알고 있다면 서로 복잡한 커뮤니케이션이 매우 간단해짐Ex. "우리 서비
11.[Django] Django Template

데이터 표현을 제어하는 도구이자 표현에 관련된 로직Django Template을 이용한 HTML정적 부분관 동적 컨텐츠 삽입 그동안은 html파일을 수정하지 않는 이상 같은 화면만 보였음 특정 조건에서 동적으로 바꿔서 보여줄 수 있음 파이썬 처럼 일부 프로그래밍 구조
12.[Django] Template inheritance

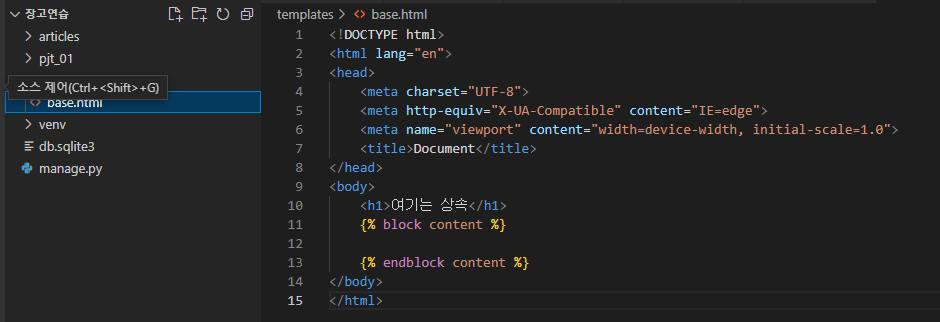
코드의 재사용성에 초점을 맞춤django에서 쓰는 모든 html파일에 구조를 잡아줘야되면 어질어질함 만약 모든 템플릿에 부트스트랩을 적용하여먼 모든 템플릿에 부트스트랩 CDN을 작성해야함 \-> 템플릿 상속으로 해결하자{% extends '' %}하위템플릿이 부모 템플
13.[Django] Trailing URL Slashes

Django는 URL 끝에 /가 (Trailing slash) 없다면 자동으로 붙여주는 것이 기본설정 그래서 모든 주소가 '/'로 끝나도록 구성되어있음 그러나 모든 프레임 워크가 이렇게 동작하는 것은 아님 기술적인 측면에서, foo.com/bar와 foo.com/bar
14.[Django] Variable routing

URL 주소를 변수로 사용하는 것을 의미 URL의 일부를 변수로 지정하여 view함수의 인자로 넘길 수 있음즉, 변수 값에 따라 하나의 path()에 여러 페이지를 연결 시킬 수 있다 프로필 페이지를 생각해보자 지금 까지는 hello/, hi/ 등으로 들어오면 각각의
15.[Django] App URL mapping

프로젝트의 urls.py 파일을 보자 지금은 app도 myapp(연습용으로 app name을 myapp으로 했지만 app name은 복수형으로 작성하는 것을 추천) 하나고 myapp의 views.py에 함수도 hello 하나여서 간단하게 작성할 수 있지만 수많은 app
16.[SQLite] Database

데이터저장이나 처리에 효율적인 형태로 변환된 정보 (information)데이터 생성량 점점 증가함\-> 데이터 센터의 성장 & 데이터 저장 및 관리 기술 필요 장점 운영체제 관계 없이 어디서나 사용 가능 이메일이나 메신저를 통해 간편하게 전송 가능 단점성능과 보안 측
17.[SQLite] DB조작과 모델링

"집계함수"값 집합의 최대값, 최소값, 평균, 합계 및 개수를 계산 값 집합에 대한 계산을 수행하고 단일 값을 반환함 여러 행으로 부터 하나의 결과 값을 반환하는 함수SELECT 문의 GROUP BY 절과 함께 사용제공하는 함수 목록 AVG(), COUNT(), MAX
18.[SQLite] Transaction

존재이유 SQLite는 모든 변경 사항과 쿼리가 원자성(Atomic), 일관성(consistent), 격리(isolation) 및 내구성(durable) 등 ACID를 제공하는 Transaction DB이다이것들을 유지하기 위해 DATA가 DB에 저장되는 시점을 수동으
19.[Django] 데이터 베이스 N:1 관계

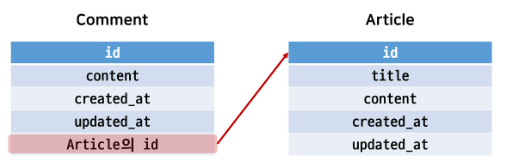
관계형 데이터베이스에서의 외래 키 속성을 사용해 모델간 N:1 관계 설정하기 RDB(관계형 데이터 베이스)에서는 각 행에서 고유하게 식별 가능한 기본 키가 있고 외래 키(FK)를 사용해 각 행에서 서로 다른 테이블 간의 관계를 만드는 데 사용할 수 있음 1:1한 테이블
20.[Django] 데이터베이스 M:N 관계

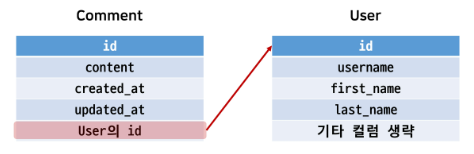
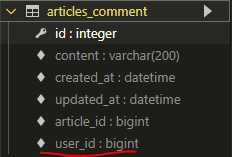
Comment(N) - User(1)Comment 모델과 User 모델 간 관계 설정 0개 이상의 댓글은 1개의 회원에 의해 작성될 수 있음 comment 모델에 User 모델을 참고하는 외래 키 작성 python manage.py makemigrations기존에 존재
21.[Django] @login_required VS is_authenticated

Django에는 로그인 상태가 아니면 기능을 할 수 없게하는 방법 2가지가 있음 데코레이터 @login_required 사용is_authenticated 함수 사용 이 두개가 완전히 같은 기능을 하고 같은 용도로 쓰이는지 궁금해짐 결론1,2 는 비슷한 기능을 함 하지만
22.[Django] REST API

HyperText Transfer ProtocolHTML 문서와 같은 리소스(자원)들을 가져올 수 있도록 하는 프로토콜(규칙)웹 상에서 컨텐츠를 전송하기 위한 약속웹에서 이루어지는 모든 데이터 교환의 기초가 됨"클라이언트-서버 프로토콜"이라고도 부름클라이언트와 서버는
23.[Django] Build RESTful API

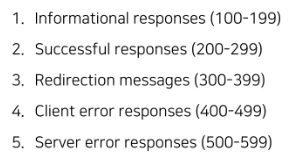
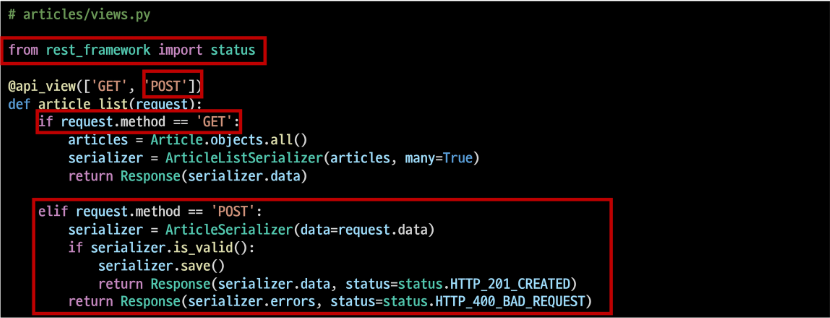
게시글 데이터 생성하기 요청에 대한 데이터 생성이 성공했을 경우는 201 Created 상태 코드를 응답하고 실패 했을 경우는 400 Bad request를 응답POST http://127.0.0.1:8000/api/v1/articles/ 응답확인새로 생성된
24.[Django] Django REST framework - N:1 Relation

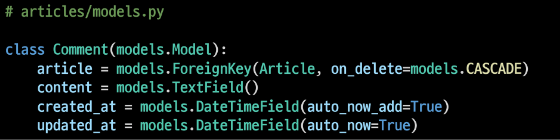
N:1 관계에서의 모델 data를 Serialization 하여 JSON으로 변환하는 방법 학습사전 준비 Comment 모델 작성 및 데이터베이스 초기화Migration 진행준비된 fictures 데이터 load댓글 데이터 목록 조회하기Article List와 비교하며
25.[Django] N:1 - 역참조 데이터 조회

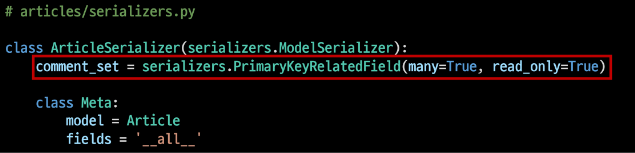
특정 게시글에 작성된 댓글 목록 출력하기 기존 필드 override특정 게시글에 작성된 댓글의 개수 출력하기 새로운 필드 추가 기본 필드 override - Article Detail"게시글 조회 시 해당 게시글의 댓글 목록까지 함께 출력하기"Serializer는 기존
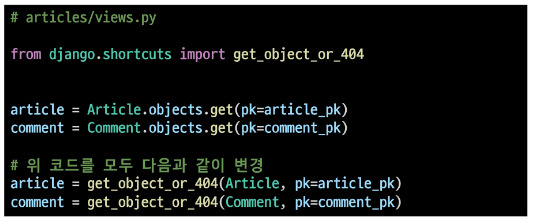
26.[Django] Django shortcuts functions

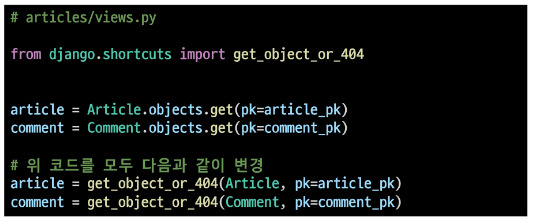
django.shortcuts 패키지는 개발에 도움 될 수 있는 여러 함수와 클래스를 제공 제공되는 shortcuts 목록render(), redirect(), get_objects_or_404(), get_list_or_404()https://docs.dja
27.[Django] Django shortcuts functions

django.shortcuts 패키지는 개발에 도움 될 수 있는 여러 함수와 클래스를 제공 제공되는 shortcuts 목록render(), redirect(), get_objects_or_404(), get_list_or_404()https://docs.dja
28.[Django] Serializer 활용하기

현재 APIs기존 모든 댓글 조회 -> 특정 게시물의 댓글 조회위 두개 합치기 comment_set -> comments댓글 조회 시 article id 삭제게시글 상세 조회시에 작성자 정보 내리기 목록 조회 일때는 지금처럼 유지
29.[JS] JavaScript 시작하기

JavaScript란JavaScript는 클라이언트 측 웹(브라우저)에서 실행JavaScript는 강력한 스크립트 언어웹페이지가 이벤트 발생 시 어떻게 작동하는 지 디자인/프로그래밍 웹 페이지 동작을 제어하는 데 널리 사용Web 기술의 기반이 되는 언어HTML 문서의
30.[JS] JavaScript 기초문법

식별자 정의와 특징식별자는 변수를 구분할 수 있는 변수명을 말함식별자는 반드시 문자, $, \_ 로 시작대소문자를 구분하며, 클래스명 외에는 모두 소문자로 시작예약어 사용 불가능 예약어 예시 : for. if, function 등카멜 케이스변수,객체,함수에 사용파스칼
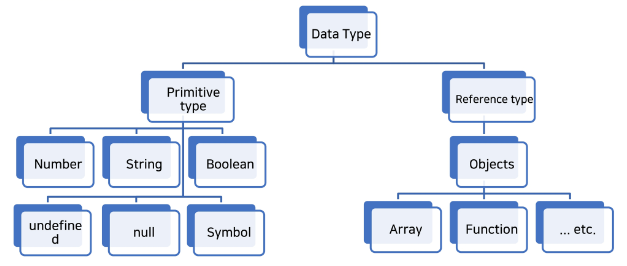
31.[JS] 데이터 타입

데이터 타입JavaScript의 모든 값은 특정한 데이터 타입을 가짐 크게 원시 타입과 참조 타입으로 분류됨원시 타입(Primitive type)1\. Number - 정수 또는 실수형 숫자를 표현하는 자료형2\. String 3\. null4\. undefined -
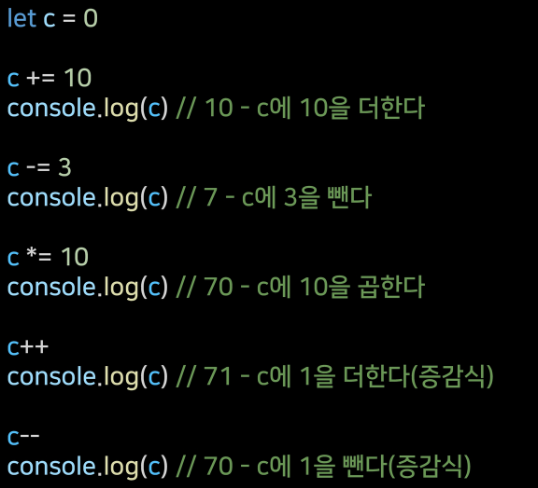
32.[JS] 연산자

할당 연산자 오른쪽에 있는 피연산자의 평가 결과를 왼쪽 피연산자에 할당하는 연산자 다양한 연산에 대한 단축 연산자 지원 Increment 및 Decrement 연산자Increment(++): 피연산자의 값을 1 증가시키는 연산자Decrement(--): 피연산자의 값을
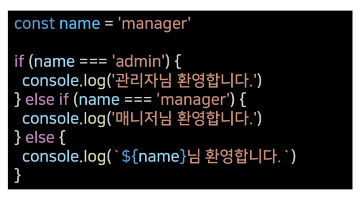
33.[JS] 조건문 & 반복문

조건문의 특징 if statement조건 표현식의 결과 값을 boolean 타입으로 변환 후 참/거짓을 판단 if statementif, else if, else조건은 소괄호안에 작성 실행할 코드는 중괄호 안에 작성 블록 스코프 생성반복문의 종류 whileforfor
34.[JS] Array Helper Method

위 문서 참고The map() method creates a new array with the results of calling a provided function on every element in this array.각각 배열 원소들에 대해서 한번씩 순서대로 불러
35.[JS] 참조타입

개요참조 타입 중 하나로써 function 타입에 속함JavaScript에서 함수를 정의하는 방법은 주로 2가지로 구분됨함수 선언식 함수 표현식함수 선연식 (Function declaration)일반적인 프로그래밍 언어의 함수 정의 방식 예시함수 표현식 (Functio
36.[JS] DOM

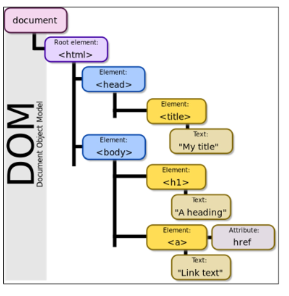
개요"브라우저에서의 JavaScript"JavaScript는 웹페이지에서 다양한 기능을 구현하는 스크립트 언어정적인 정보만 보여주던 웹페이지를 데이터가 주기적으로 갱신되거나, 사용자와 상호 작용을 하거나,애니메이션 등이 동작하게 하는 것을 가능하게 함참고 스크립트 언어
37.[JS] Event

Event란 HTML 요소에서 발생하는 모든 상황을 의미 예를 들어 사용자가 웹 페이지의 버튼을 클릭한다면 클릭에 대해 이벤트가 발생하고우리는 이벤트를 통해 클릭이라는 사건에 대한 결과를 받거나, 조작을 할 수 있음클릭 말고도 웹에서는 각양각색의 Event가 존재 키보
38.[JS] Event 함수 바인딩 오류 + click이벤트 후 input 요소 초기화(비우기)

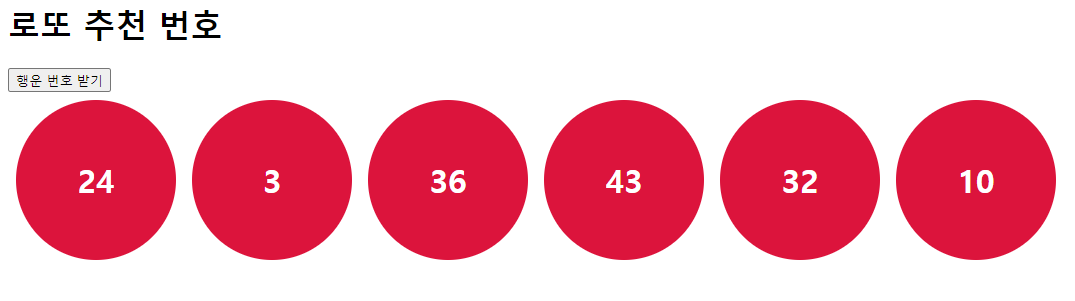
버튼을 클릭하면 check함수가 실행되도록 코드를 짯는데 자꾸 버튼을 클릭하지 않았는데도 함수가 실행되는 오류가 발생했다그 이유는 다음과 같다이 코드는 버튼의 click 이벤트에 check() 함수를 바인딩하는 것을 의도하고 있지만, check() 함수를 즉시 실행하고
39.[JS] 동기와 비동기

JavaScript에서의 비동기 처리 학습 비동기 -> 기다리지 않는다 동기 모든 일을 <span style = "background-color:순서대로 처리한다 == 이전 작업이 끝나면 다음 작업을 시작Python 코드가 모두 동기식 요청과 응답을 동기식으로 처
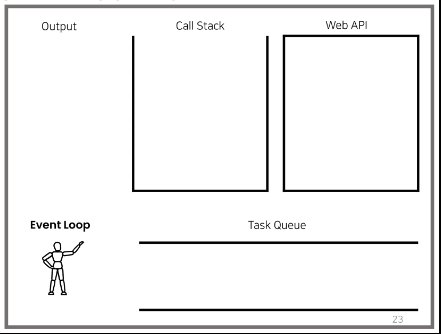
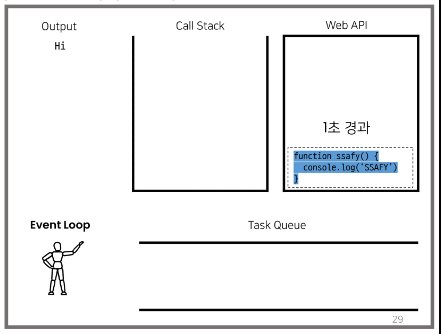
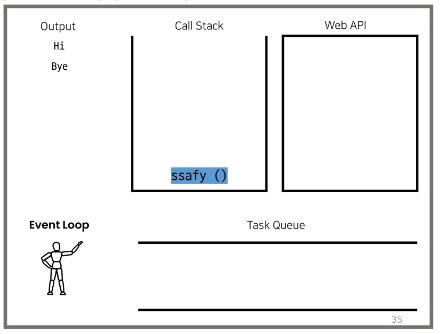
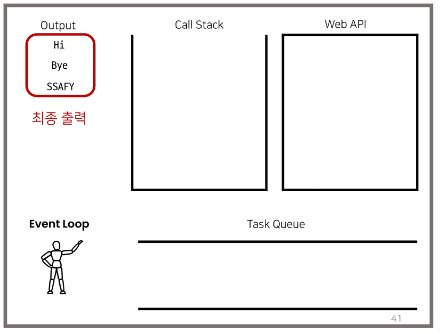
40.[JS] JavaScript의 비동기 처리

Single Thread 언어, JavaScript<span style = "background-color:즉 <span style = "background-color:그러면 어떻게 Single Thread인 JavaScript가 비동기 처리를 할 수 있을까
41.[JS] Axios

AxiosAxios 사용해보기 get, post 등 여러 method 사용가능 then을 이용해서 성공하면 수행할 로직을 작성catch를 이용해서 실패하면 수행할 로직을 작성Python의 try,except랑 비슷함
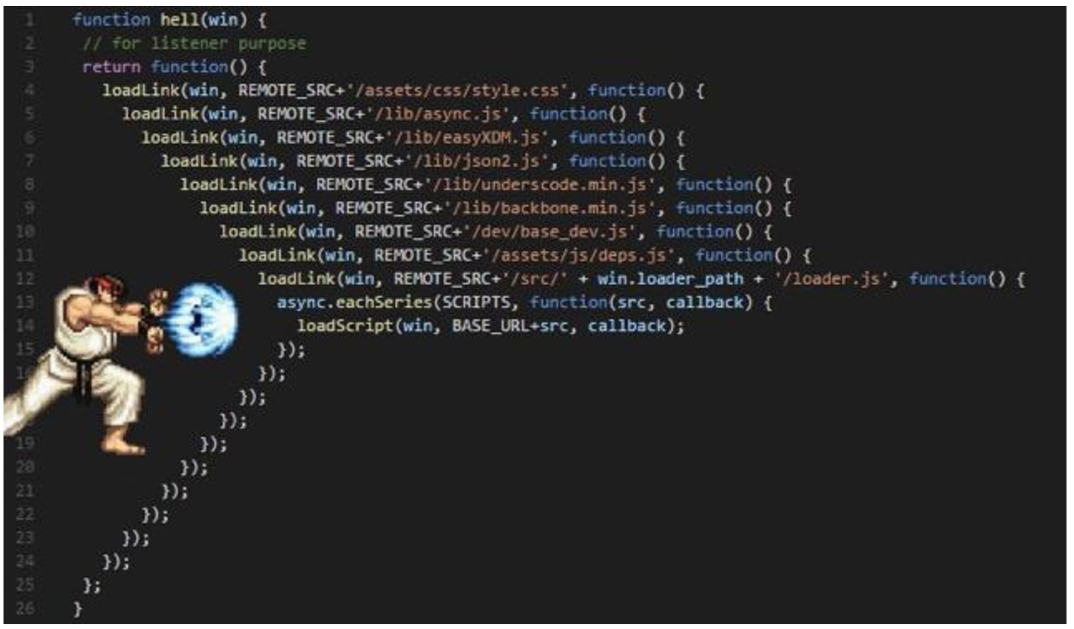
42.[JS] Callback과 Promise

비동기 처리 단점 비동기 처리의 핵심은 Web API로 들어오는 순서가 아니라 작업이 완료되는 순서에 따라 처리한다는 것\-> 개발자 입장에서 코드의 실행순서가 불명확\-> 실행 결과 예상하면서 코드 작성하기 어려움\-> 콜백 함수Callback Hell 문제 해결을
43.[Vue] 기초

개요 Front-end 개발은 Web App 또는 Web Site의 UI/UX를 제작하고 관리하는 과정 Front-end 프레임워크와 라이브러리를 사용하여 개발 효율성을 높이고, Web App의 복잡성을 관리 Front-end 개발에 사용되는 주요 기술은 HTML, C
44.[Vue] Basic of Syntax

Text Interpolation가장 기본적인 바인딩(연결) 방법중괄호 2개로 표기 DTL과 동일한 형태로 작성Text interpolation 방법은 모두 일반 텍스트로 표현
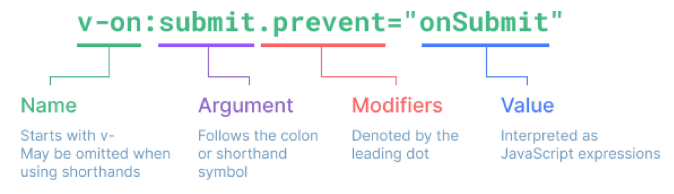
45.[Vue] Directives

Directives 기본 구성 v-접두사가 있는 특수 속성에는 값을 할당 할 수 있음값에는 JS 표현식을 작성할 수 있음 directive의 역할은 표현식의 값이 변경될 때 반응적으로 DOM에 적용하는 것: 을 통해 전달인자를 받을 수 있음. 으로 표시되는 특수 접미사
46.[Vue] Vue advanced

computed Vue instance가 가진 options 중 하나 computed 객체에 정의한 함수를 페이지가 최초로 렌더링 될 때 호출하여 계산 계산 결과가 변하기 전까지 함수를 재호출하는 것이 아닌 계산된 값을 반환 > methods VS compute
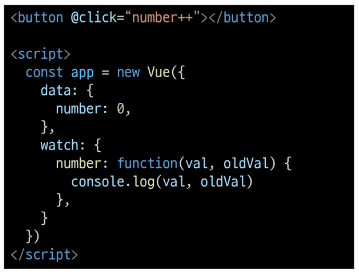
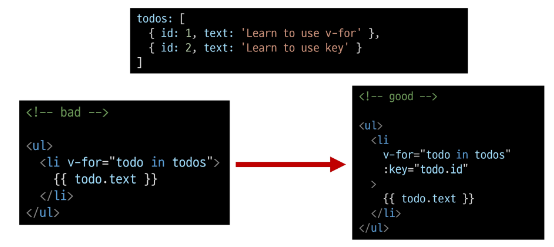
47.[Vue] Vue Style Guide

Vue의 스타일 가이드 규칙은 우선순위를 기준으로 4가지 범주를 설정 우선순위 A: Essential오류 방지를 위해 어떤 경우에도 규칙을 학습하고 준수B: Strongly Recommended규칙을 어겨도 코드는 여전히 실행되지만, 규칙 위반은 드물어야 함 C: Re
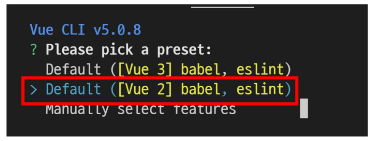
48.[Vue] Vue CLI

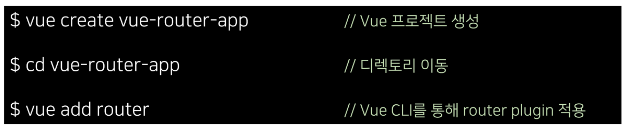
Node.js자바스크립트는 브라우저를 조작하는 유일한 언어하지만 브라우저 밖에서는 구동할 수 없었음자바스크립트를 구동하기 위한 런타임 환경인 Node.js로 인해 브라우저가 아닌환경에서도 구동할 수 있게 됨Chrome V8 엔진을 제공하여 여러 OS 환경에서 실행할 수
49.[Vue] Vue Data management

한 페이지 내에 여러 component로 구분이 되어있음\-> 근데 한 페이지 내에서 같은 데이터를 공유 해야 함 Child component에도 똑같은 data를 정의한다고 해서 그 부모 component의 data 가 변경된다고 Child component의 dat
50.[Vue] Lifecycle Hooks

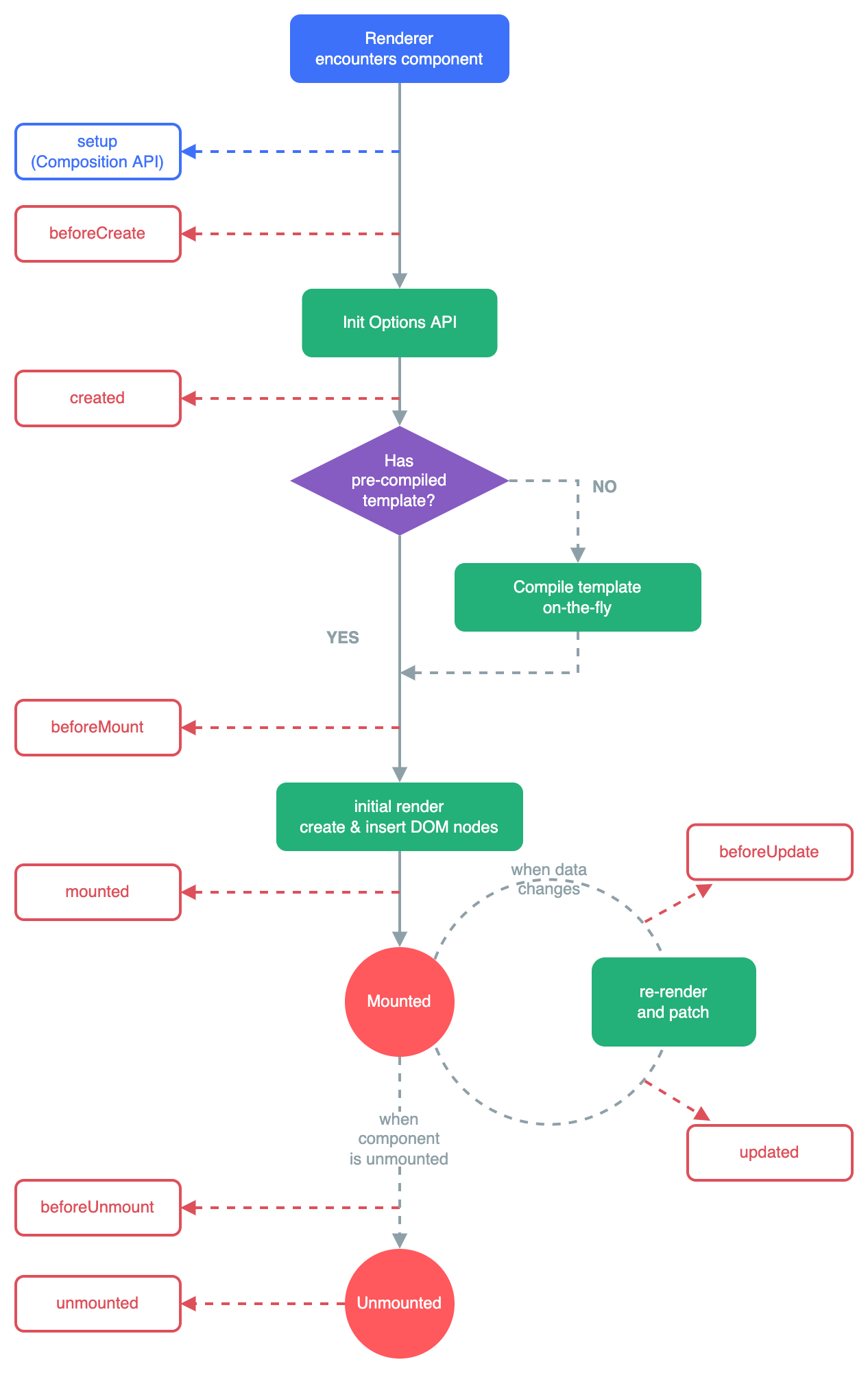
그림 출처각 Vue 인스턴스는 생성과 소멸의 과정 중 단계별 초기화 과정을 거침Vue 인스턴스가 생성된 경우, 인스턴스를 DOM에 마운트하는 경우,데이터가 변경되어 DOM를 업데이트하는 경우 등각 단계가 트리거가 되어 특정 로직을 실행할 수 있음이를 Lifecycle
51.[Vue] Vue State Management

개요상태 관리(State Management)가 무엇인지 이해하기 Vuex가 무엇인지, 왜 필요한지 이해하기 Vuex기본 문법 알아보기 상태 관리 상태(State)란?현재에 대한 정보변수로 관리 Web Application에서의 상태는 현재 App이 가지고 있는 Dat
52.[Vue] Vuex Advanced

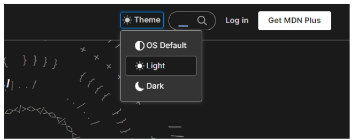
개요Vuex로 관리중인 상태를 로컬에 저장하기 관련 plugin 알아보기 Vuex Helper method 알아보기상태 유지하기 MDN 메인 페이지에서 테마를 설정하고, 새로고침해도 테마는 유지되어있음개발자 도구 > Application > Local Storage에서
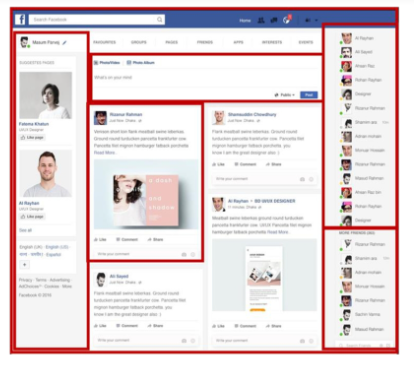
53.[Vue] UX & UI

UX (User Experience)데이터를 기반으로 유저를 조사하고 분석해서 개발자, 디자이너가 이해할 수 있게 소통 유저가 느끼는 느낌, 태도 그리고 행동을 디자인 UI (User Interface)유저에게 보여지는 화면을 디자인 UX를 고려한 디자인을 반영, 이
54.[Vue] Vue Router

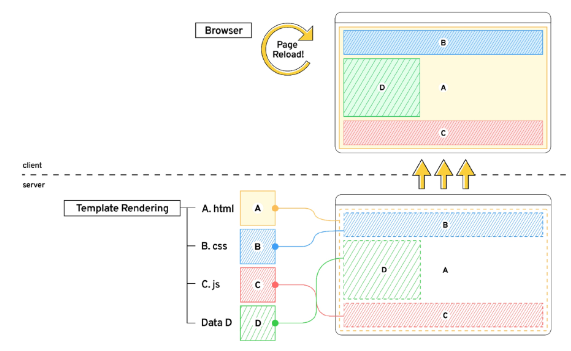
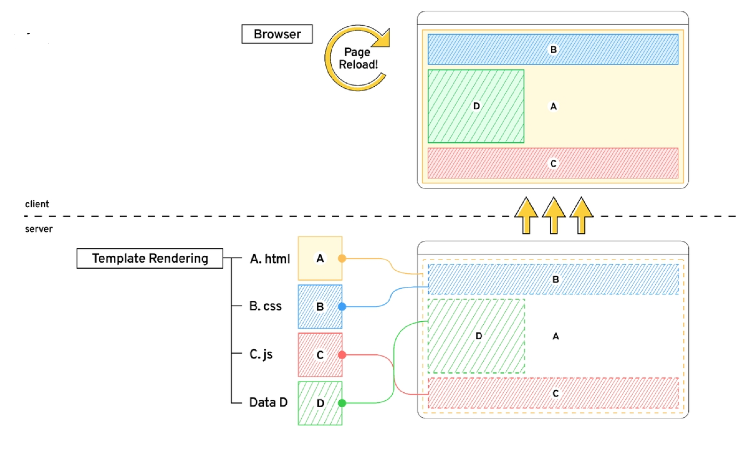
Routing 네트워크에서 경로를 선택하는 프로세스웹 서비스에서의 라우팅 유저가 방문한 URL에 대해 적절한 결과를 응답하는 것예시/articles/index/에 접근하면 articles의 index에 대한 결과를 보내줌 Routing in SSRServer가 모든 라
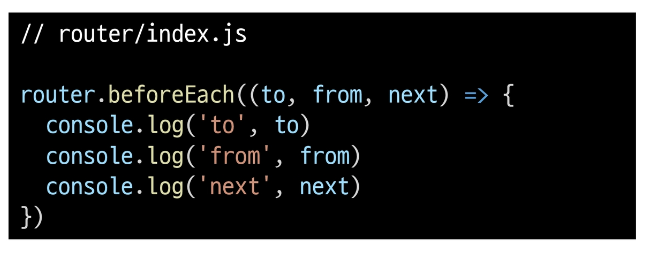
55.[Vue] Navigation Guard

네비게이션 가드 Vue router를 통해 특정 URL에 접근할 때다른 url로 redirect를 하거나 해당 URL로의 접근을 막는 방법 Ex) 사용자의 인증 정보가 없으면 특정 페이지에 접근하지 못하게 함 네비게이션 가드의 종류 전역가드 애플리케이션 전역에서 동작
56.[Vue] Vue with DRF

개요 Server와 Client의 통신 방법 이해하기CORS 이슈 이해하고 해결하기Vue와 API server 통신하기Server서버(server)란?클라이언트에게 정보와 서비스를 제공하는 컴퓨터 시스템서비스 전체를 제공 == Django Web Service정보를 제
57.[Vue] CORS (Cross-Origin Resource Sharing)

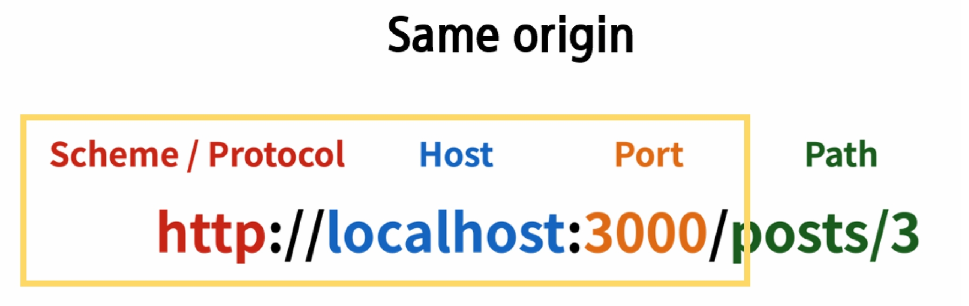
What Happened?브라우저가 요청을 보내고 서버의 응답이 브라우저에 도착 Server의 log는 200(정상) 반환즉 Server는 정상적으로 응답했지만 브라우저가 막은 것보안상의 이유로 브라우저는 동일 출처 정책(SOP)에 의해다른 출처의 리소스와 상호작용 하
58.[Vue] DRF Auth System

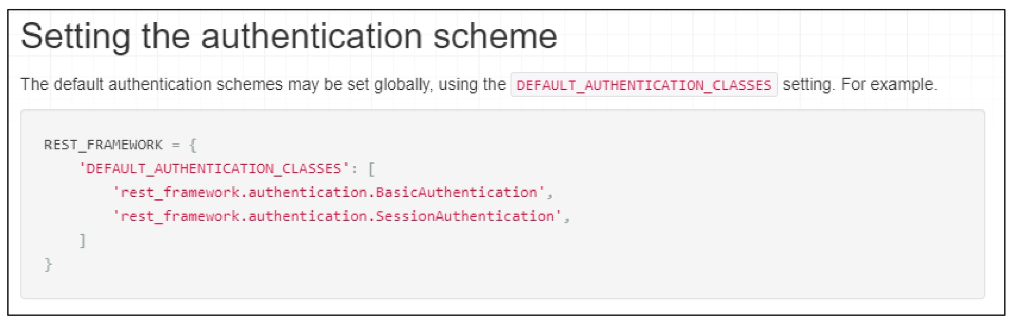
Authentication - 인증, 입증 자신이라고 주장하는 사용자가 누구인지 확인하는 행위모든 보안 프로세스의 첫 번째 단계 (가장 기본 요소)즉, 내가 누구인지를 확인하는 과정401 Unauthorized비록 HTTP 표준에서는 "미승인(unauthorized)"
59.[Spring] @Transactional

트랜잭션은 데이터베이스에서 하나의 논리적 작업 단위를 의미여러 개의 데이터베이스 연산이 모두 성공하거나 모두 실패해야 하며, 중간 상태는 허용하지 않는 원자적인 작업 단위@Transactional 어노테이션을 메서드 레벨 또는 클래스 레벨에 적용하여 트랜잭션을 적용할
60.[WEB] Server Sent Event

프로젝트에서 실시간 알림 기능 구현해야했다.알림 기능은 대표적으로 뉴스피드나 댓글 알림처럼 "실시간으로 서버의 변경사항을 웹 브라우저에 갱신"해줘야 하는 경우이다.하지만, HTTP는 비연결성이기 때문에 Server가 Client와 지속적으로 연결이 되어있지 않기 때문에
61.[WEB] SSL/TLS, HTTPS

원래 웹 상의 데이터는 메시지를 가로채면 누구나 읽을 수 있는 일반 텍스트 형태로 전송됨 예를들어 고객이 쇼핑 웹사이트를 방문하여 주문하고, 신용 카드 번호를 입력했다고 하면, 해당 신용 카드 번호가 숨겨지지 않은 채 인터넷을 이동하게 됨SSL은 사용자와 웹 서버 사이
62.[WEB] 로컬스토리지 vs Redis 캐싱

지속성 (Persistence)로컬 스토리지일반적으로 로컬 메모리에 저장된 캐시는 프로세스나 서비스가 종료되면 소멸RedisRedis는 옵션에 따라 데이터를 디스크에 지속적으로 저장가능. 이를 통해 서버가 재시작되거나 다운될 경우에도 데이터를 복구가능분산 환경로컬 스토
63.[JPA] @ElementCollection vs @OneToMany

@ElementCollection엔터티와 기본 타입 또는 임베더블 클래스 사이의 일대다 관계를 나타냄컬렉션은 엔터티의 속성 중 하나로 취급되며, 컬렉션의 요소는 별도의 엔터티가 아니라 단순한 값데이터베이스에서는 컬렉션의 각 요소가 별도의 테이블이 아닌, 부모 엔터티 테