변수와 식별자
식별자 정의와 특징
-
식별자는 변수를 구분할 수 있는 변수명을 말함
-
식별자는 반드시 문자, $, _ 로 시작
-
대소문자를 구분하며, 클래스명 외에는 모두 소문자로 시작
-
예약어 사용 불가능
- 예약어 예시 : for. if, function 등
-
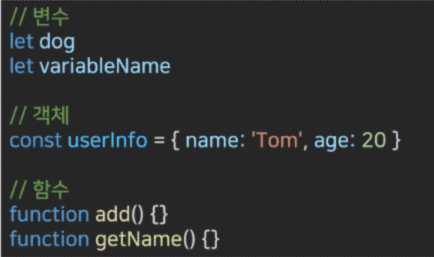
카멜 케이스
- 변수,객체,함수에 사용

- 변수,객체,함수에 사용
-
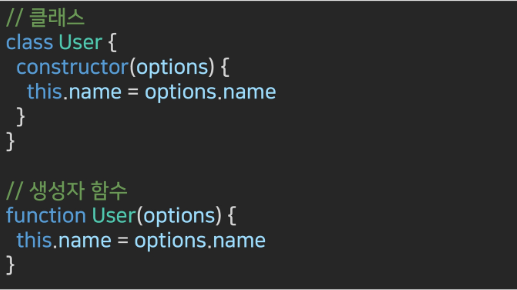
파스칼 케이스
- 클래스, 생성자에 사용

- 클래스, 생성자에 사용
-
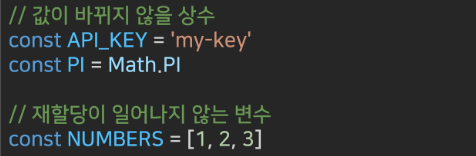
대문자 스네이크 케이스
- 상수에 사용
- 상수 : 개발자의 의도와 상관없이 변경될 가능성이 없는 값을 의미

변수 선언 키워드
- Python과 다르게 JavaScript는 변수를 선언하는 키워드가 정해져 있음
let- 블록 스코프 지역 변수를 선언
const- 블록 스코프 읽기 전용 상수를 선언
var- 변수를 선언
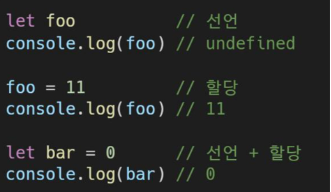
[참고] 선언, 할당, 초기화
변수 선언 키워드 - let
-
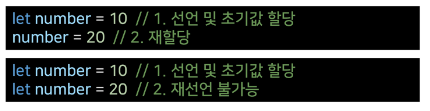
let-
재할당 가능 & 재선언 불가능

-
블록 스코프를 갖는 지역 변수를 선언,
선언과 동시에 원하는 값으로 초기화 할 수 있음
-
-
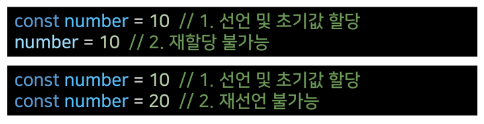
const-
재할당 불가능 & 재선언 불가능

-
선언 시 반드시 초기 값을 설정해야 하며, 이후 값 변경이 불가능
-
let과 동일하게 블록 스코프를 가짐
-
[참고] 블록 스코프(Block scope)
- if, for, 함수 등의 중괄호({}) 내부를 가리킴
- 블록 스코프를 가지는 변수는 블록 바깥에서 접근 불가능
변수 선언 키워드 - var
-
var- 재할당 가능 & 재선언 가능
- ES6 이전에 변수를 선언할 때 사용되던 키워드
- "호이스팅"되는 특성으로 인해 예기치 못한 문제 발생 가능
- 따라서 ES6 이후부터는
var대신const와let을 사용하는 것을 권장
- 따라서 ES6 이후부터는
- 함수 스코프를 가짐
변수 선언시 var, const, let 키워드 중 하나를 사용하지 않으면 자동으로 var로 선언됨
[참고]함수 스코프(function scope)
- 함수의 중괄호 내부를 가리킴
- 함수 스코프를 가지는 변수는 함수 바깥에서 접근 불가능
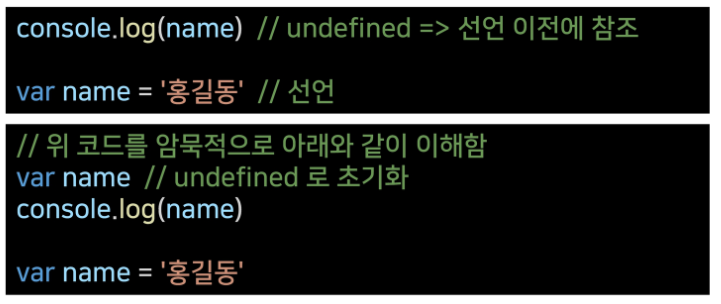
[참고] 호이스팅(hoisting)
- 변수를 선언 이전에 참조할 수 있는 현상
- var로 선언된 변수는 선언 이전에 참조할 수 있으며, 이러한 현상을 호이스팅이라 함
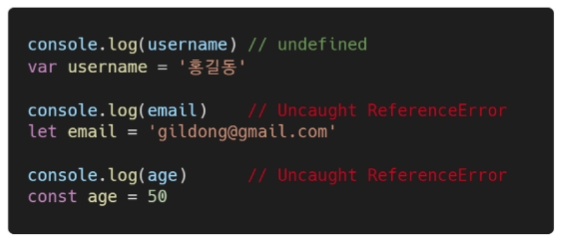
- 변수 선언 이전의 위치에서 접근 시 undefined를 반환
- 즉, JavaScript에서 변수들은 실제 실행시에 코드의 최상단으로 끌어 올려지게 되며(hoisted) 이러한 이유 때문에 var로 선언된 변수는 선언 시에 undefined로 값이 초기화되는 과정이 동시에 일어남
- 반면 let, const는 호이스팅이 일어나면 에러를 발생시킴
- 변수를 선언하기 전에 접근이 가능한 것은 코드의 논리적인 흐름을 깨뜨리는 행위이며 이런한 것을 방지하기 위해 let,const가 추가됨
- 즉 var는 사용하지 않아야 하는 키워드
- 다만, 아직까지도 많은 기존의 JavaScript코드는 ES6 이전의 문법으로 작성되어 있으므로 호이스팅에 대한 이해가 필요
변수 선언 키워드 정리

- 어디에 변수를 쓰고 상수를 쓸지 결정하는 것은 프로그래머의 몫
- Airbnb 스타일 가이드에서는 기본적으로 const사용을 권장
- 재할당해야 하는 경우만 let