개요
- 참조 타입 중 하나로써 function 타입에 속함
- JavaScript에서 함수를 정의하는 방법은 주로 2가지로 구분됨
- 함수 선언식
- 함수 표현식
함수의 정의
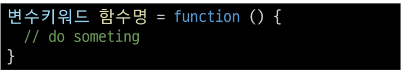
함수 선연식 (Function declaration)
-
일반적인 프로그래밍 언어의 함수 정의 방식

-
예시

함수 표현식 (Function expression)
-
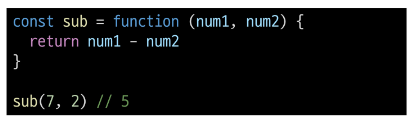
표현식 내에서 함수를 정의하는 방식
-
함수 표현식은 함수의 이름을 생략한 익명 함수로 정의 가능

-
예시

-
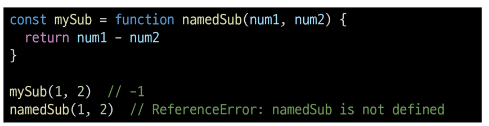
표현식에서 함수 이름을 명시하는 것도 가능
-
다만 이 경우 함수 이흠은 호출에 사용 되지 못하고 디버깅 용도로 사용됨

기본 인자(Default arguments)
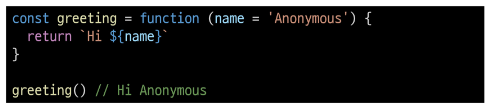
- 인자 작성 시 '=' 문자 뒤 기본 인자 선언 가능

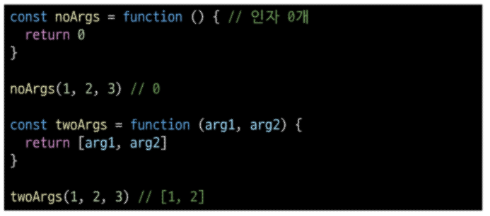
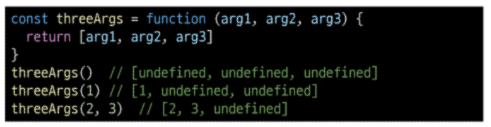
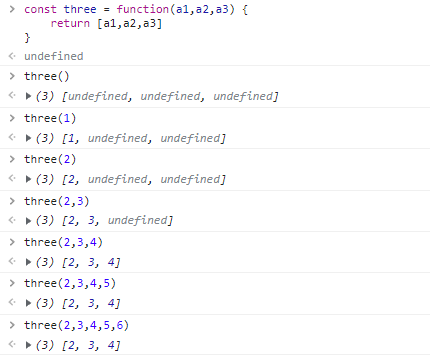
매개변수보다 인자의 개수 불일치 허용
-
매개변수보다 인자의 개수가 많을 경우

-
매개변수보다 인자의 개수가 적을 경우


-> parameter가 적든 많든 error가 안남
Spread syntax(...)
- "전개 구문"
- 전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 객체를 배열의 경우는 요소, 함수의 경우는 인자로 확장 가능
- 배열과의 사용
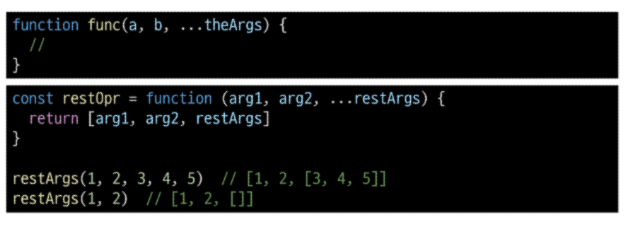
- 함수와의 사용 (Rest parameters)
-
배열과의 사용 (배열 복사)

-
함수와의 사용 (Rest parameters)
- 정해지지 않은 수의 매개변수를 배열로 받을 수 있음

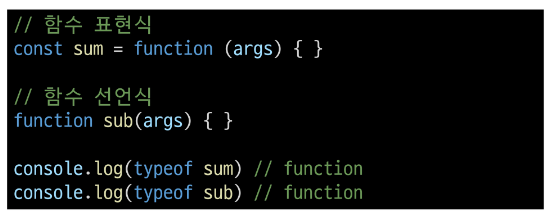
선언식과 표현식
함수의 타입
- 선언식 함수와 표현식 함수 모두 타입은 function으로 동일

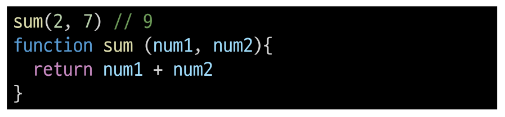
호이스팅-선언식
- 함수 선언식으로 정의한 함수는 var로 정의한 변수처럼 호이스팅이 발생
- 즉 함수 호출 이후에 선언해도 동작함

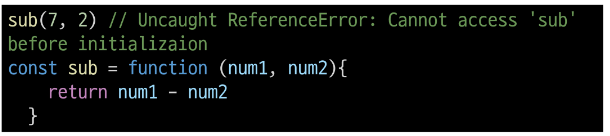
호이스팅-표현식
- 반면 함수 표현식으로 선언한 함수는 함수 정의 전에 호출 시 에러 발생
- 함수 표현식으로 정의된 함수는 변수로 평가되어 변수의 scope 규칙을 따름

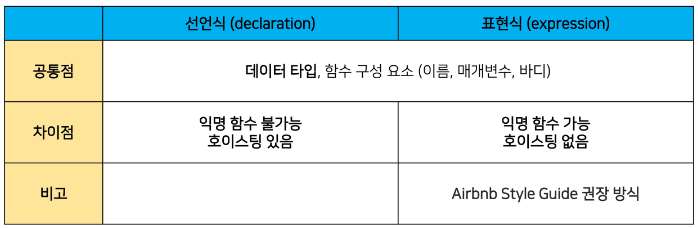
선언식과 표현식 정리

Arrow Function
화살표 함수 (Arrow Function)
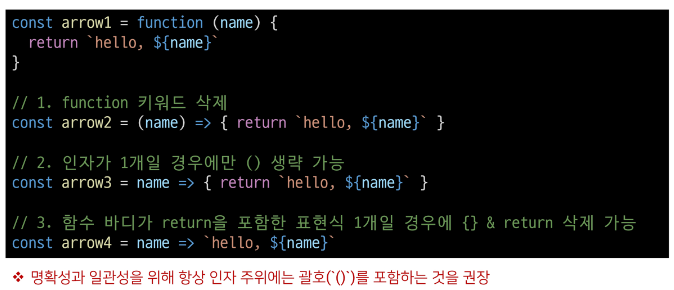
- "함수를 비교적 간결하게 정의할 수 있는 문법"
- function 키워드와 중괄호를 이용한 구문을 짧게 사용하기 위해 탄생
- function 키워드 생략가능
- 함수의 매개변수가 하나 뿐이라면 매개변수의 () 생략 가능
- 함수의 내용이 한 줄이라면 {}와 return도 생략 가능
- 화살표 함수는 항상 익명 함수
- ===함수 표현식에서만 사용가능
화살표 함수 예시

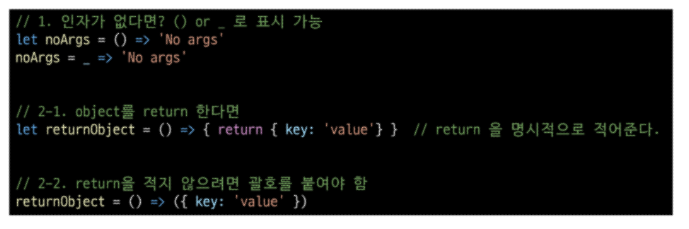
화살표 함수 응용

this
this
-
어떠한 object를 가리키는 키워드
- (java에서의 this와 python에서의 self는 인스턴스 자기자신을 가리킴)
-
javascript의 함수는 호출될 때 this를 암묵적으로 전달받음
-
JavaScript에서의 this는 일반적인 프로그래밍 언어에서의 this와 조금 다르게 동작
-
JavaScript는 해당 함수 호출 방식에 따라 this에 바인딩 되는 객체가 달라짐
-
즉, 함수를 선언할 때 this에 객체가 결정되는 것이 아니고, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 동적으로 결정됨
this INDEX
- 전역 문맥에서의 this
- 함수 문맥에서의 this
- 단순 호출
- Method (객체의 메서드로서)
- Nested
전역 문맥에서의 this
- 브라우저의 전역 객체인 window를 가리킴
- 전역객체는 모든 객체의 유일한 최상위 객체를 의미

- 전역객체는 모든 객체의 유일한 최상위 객체를 의미
함수 문맥에서의 this
- 함수의 this 키워드는 다른 언어와 조금 다르게 동작
- this의 값은 함수를 호출한 방법에 의해 결정됨
- 함수 내부에서 this의 값은 함수를 호출한 방법에 의해 좌우됨
-
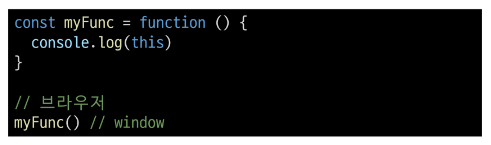
단순 호출
- 전역 객체를 가리킴
- 브라우저에서 전역은 window를 의미함

-
Method(Function in Object, 객체의 메서드로서)
- 메서드로 선언하고 호출한다면, 객체의 메서드이므로 해당 객체가 바인딩

- 메서드로 선언하고 호출한다면, 객체의 메서드이므로 해당 객체가 바인딩
-
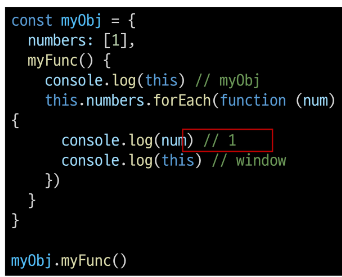
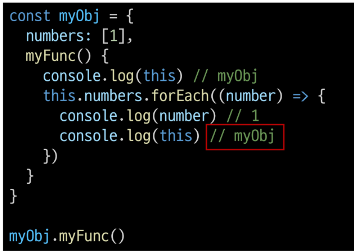
Nested(Function 키워드)
- forEach의 콜백 함수에서의 this가 메서드의 객체를 가리키지 못하고 전역 객체 window를 가리킴
- 단순 호출 방식으로 사용되었기 때문
- 이를 해결(바인딩)하기 위해 등장한 함수 표현식이 바로 "화살표 함수"

- 이전에 일반 function 키워드와 달리 메서드의 객체를 잘 가리킴
- 화살표 함수에서 this는 자신을 감싼 정적 범위
- 자동으로 한 단계 상위의 scope의 context를 바인딩

화살표 함수
-
화살표 함수는 호출의 위치와 상관없이 상위 스코프를 가리킴 (Lexical scope this)
-
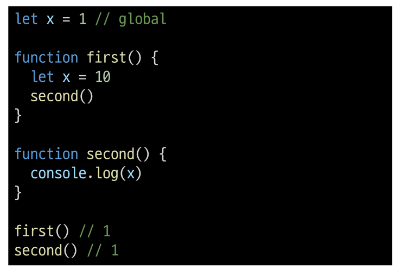
Lexical scope
-
함수를 어디서 호출하는지가 아니라 어디에 선언하였는지에 따라 결정

-
Static scope라고도 하며 대부분의 프로그래밍 언어에서 따르는 방식
-
-
따라서 함수 내의 함수 상황에서 화살표 함수를 쓰는 것을 권장
this 정리
-
이렇게 this가 런타임에 결정되면 장점도 있고 단점도 있음
-
함수(메서드)를 하나만 만들어 여러 객체에서 재사용할 수 있다는 것은 장점이지만, 이런 유연함이 실수로 이어질 수 있다는 것은 단점
-
JavaScript가 this를 다루는 방식이 좋은지, 나쁜지는 우리가 판단할 문제가 아님
-
중요한 것은 개발자는 this의 동작 방식을 충분히 이해하고 장점을 취하면서 실수를 피하는 데만 집중하면 됨
Array와 Object
개요
-
JavaScript의 데이터 타입 중 참조 타입(reference)에 해당하는 타입은 Array와 Object이며, 객체라고도 말함
-
객체는 속성들의 모음
- 속성이란?
- 예)
컵
색 : 빨간색
길이 : 15cm
소재 : 플라스틱
- 예)
- 속성이란?
배열(Array)
- 키와 속성들을 담고 있는 참조 타입의 객체
- 순서를 보장하는 특징이 있음
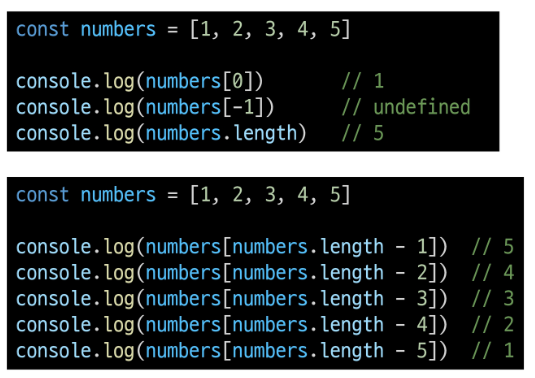
- 주로 대괄호([])를 이용하여 생성하고, 0을 포함한 양의 정수 인덱스로 특정 값에 접근 가능
- 배열의 길이는 array.length 형태로 접근 가능
- 배열의 마지막 원소는 array.length -1로 접근

배열 매서드 기초

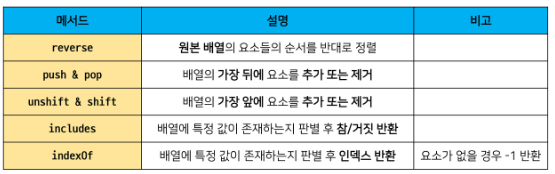
- array.reverse()
- 원본 배열 요소들의 순서를 반대로 정렬

-
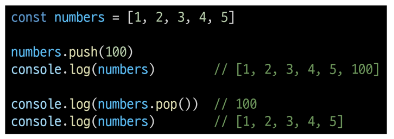
array.push()
- 배열의 가장 뒤에 요소 추가
-
array.pop()
- 배열의 마지막 요소 제거

-
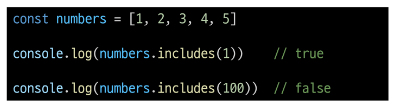
array.includes(value)
- 배열에 특정 값(value)이 존재하는지 판별 후 ture 또는 false 반환

-
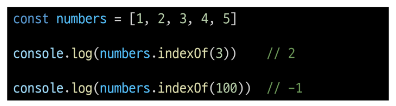
array.indexOf(value)
-
배열에 특정 값이 존재하는지 확인 후 가장 첫번째로 찾은 요소의 인덱스 반환
-
만약 해당 값이 없을 경우 -1 반환
-

배열 메서드 심화
Array Helper Methods
- 배열을 순회하며 특정 로직을 수행하는 메서드
- 메서드 호출 시 인자로 callback 함수를 받는 것이 특징
- call back 함수 : 어떤 함수의 내부에서 실행될 목적으로 인자를 넘겨받는 함수

콜백 함수란?
- 다른 함수의 인자로 전달되는 함수를 콜백함수하고 한다
-> 즉, 다른 함수의 재료로 쓰이는 함수
콜백 함수 예시

-
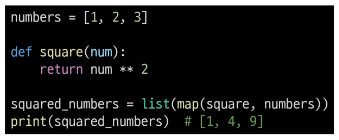
python의 map에 square 함수를 인자로 넘겨 numbers 배열의 각 요소 square 함수의 인자로 사용하였음

-
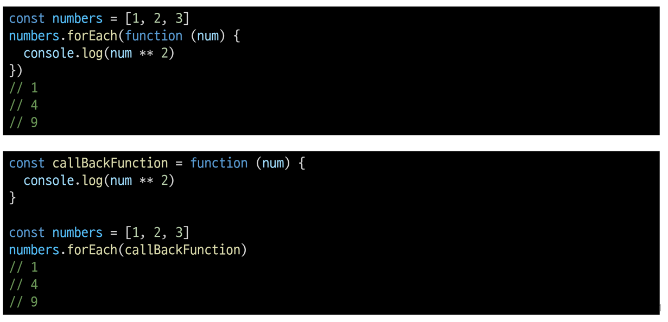
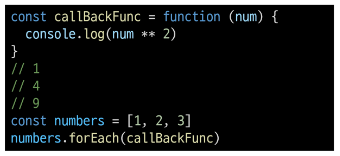
forEach 메서드에 callBackFunc 함수를 인자로 넘겨 numbers 배열의 각 요소를 callBackFunc 함수의 인자로 사용하였음

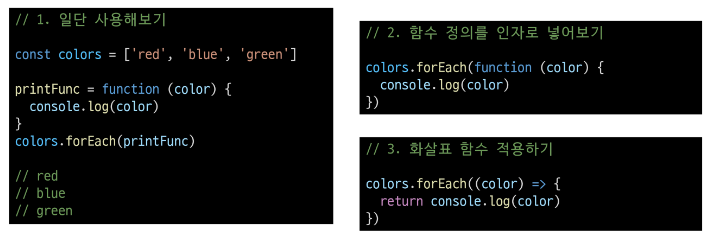
Array Helper Methods - forEach

-
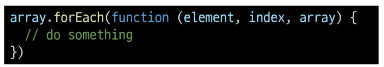
array.forEach(callback(element[, index[, array]]))
-
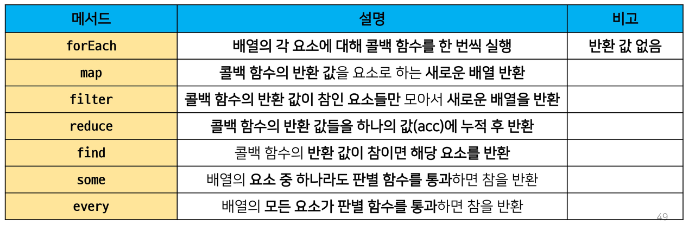
인자로 주어지는 함수(콜백 함수)를 배열의 각 요소에 대해 한 번씩 실행
-
콜백 함수는 3가지 매개변수로 구성
- element: 배열의 요소
- index: 배열 요소의 인덱스
- array: 배열 자체
-
반환 값(return) 없음
-
Array Helper Methods
Array Helper Methods - forEach

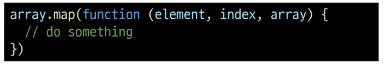
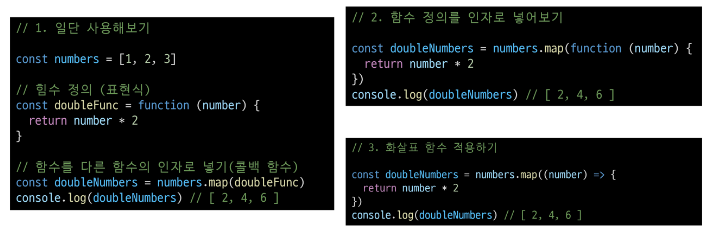
Array Helper Methods - map

-
array.map(callback(element[, index[, array]]))
-
배열의 각 요소에 대해 콜백 함수를 한번씩 실행
-
콜백 함수의 반환 값을 요소로 하는 새로운 배열 반환
== forEach + return 느낌 -
기존 배열 전체를 다른 형태로 바꿀 때 유용

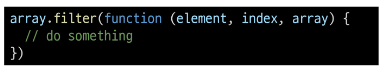
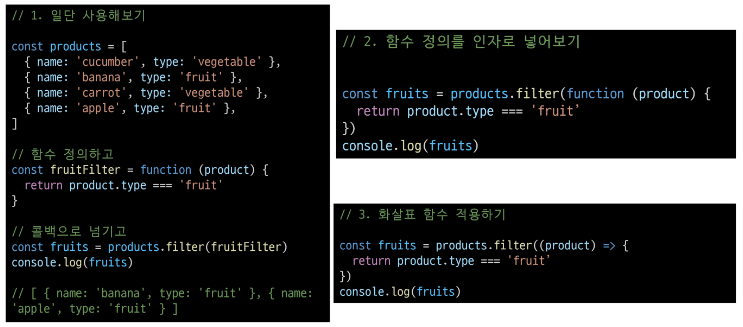
Array Helper Methods - filter

-
array.filter(callback(element[, index[, array]]))
-
배열의 각 요소에 대해 콜백 함수를 한번씩 실행
-
콜백 함수의 반환 값이 true인 요소들만 모아서 새로운 배열 반환
-
기존 배열의 요소들을 필터링할 때 유용

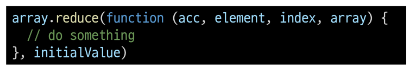
Array Helper Methods - reduce

-
array.reduce(callback(element[, index[, array]])[, initialValue])
-
콜백함수를 배열의 각 요소에 대해 한 번씩 실행해서, 하나의 결과 값을 반환
-
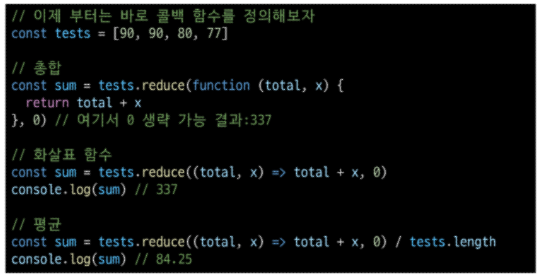
즉, 배열을 하나의 값으로 계산하는 동작이 필요할 때 사용(총합, 평균 등)
-
map, filter 등 여러 배열 메서드 동작을 대부분 대체할 수 있음

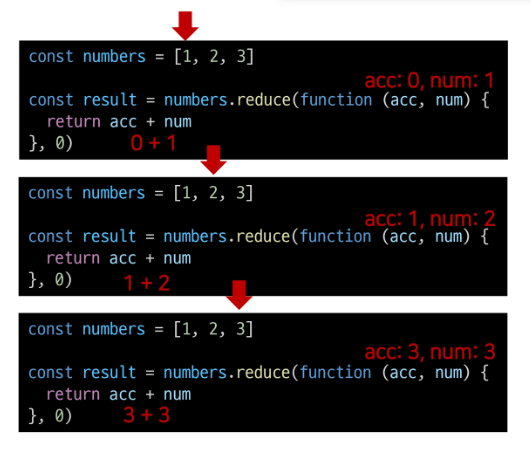
- 동작방식

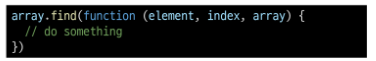
Array Helper Methods - find

-
array.find(callback(element[, index[, array]]))
-
배열의 각 요소에 대해 콜백 함수를 한 번씩 실행
-
콜백 함수의 반환 값이 ture면, 조건을 만족하는 첫번째 요소를 반환
-
찾는 값이 배열에 없으면 undefined 반환

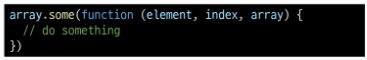
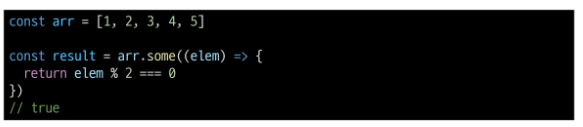
Array Helper Methods - some

-
array.some(callback(element[, index[, array]]))
-
배열의 요소 중 하나라도 주어진 판별 함수를 통과하면 ture 반환
-
모든 요소가 통과하지 못하면 거짓 반환
-
빈 배열은 항상 false

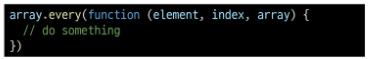
Array Helper Methods - every

-
array.every(callback(element[, index[, array]]))
-
배열의 모든 요소가 주어진 판별 함수를 통과하면 true 반환
-
하나의 요소라도 통과하지 못하면 false 반환
-
빈 배열은 항상 true 반환

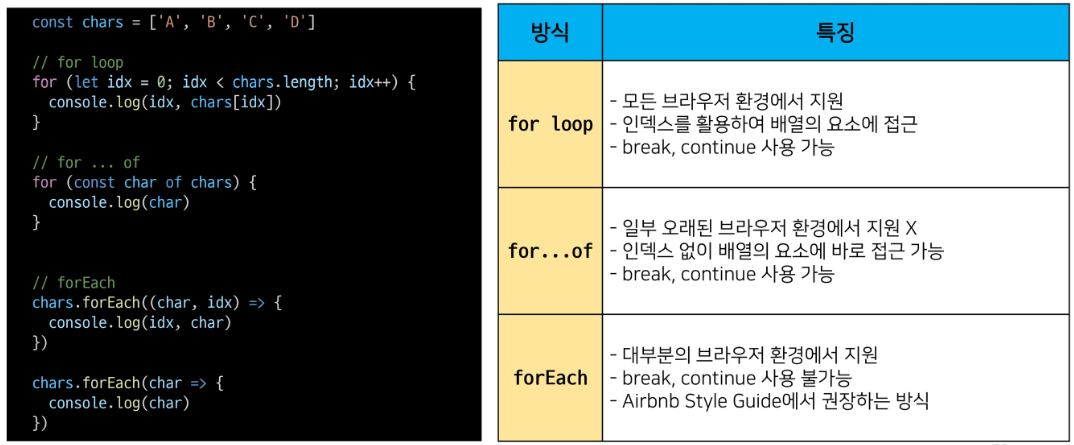
배열 순회 비교

객체(Object)
개요
-
객체는 속성의 집합이며, 중괄호 내부에 key와 value의 쌍으로 표현
-
key
- 문자열 타입만 가능
- key 이름에 띄어쓰기 등의 구분자가 있으면 따옴표로 묶어서 표현
-
value
- 모든 타입(함수포함) 가능
-
객체 요소 접근
- 점 또는 대괄호로 가능
- key 이름에 띄어쓰기 같은 구분자가 있으면 대괄호 접근만 가능
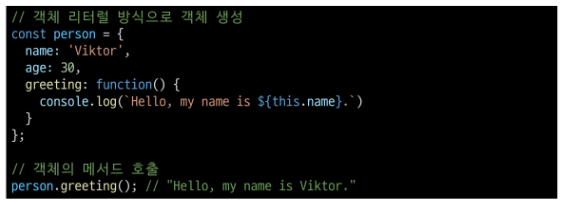
객체 예시
- 객체는 속성으로 함수를 정의할 수 있음 (메서드)

[참고] 생성자 함수
- JS에서 객체를 하나 생성한다고 한다면?
- 하나의 객체를 선언하여 생성
- 동일한 형태의 객체를 또 만든다면?
- 또 다른 객체를 선언하여 생성
- 동일한 구조의 객체를 여러 개 만들고 싶다면?
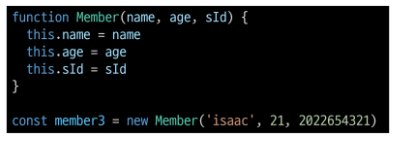
- 생성자 함수는 특병한 함수를 의미하는 것이 아님
- new연산자로 사용하는 함수
- 함수 이름은 반드시 대문자로 시작
- 생성자 함수를 사용할 때는 반드시 new 연산자를 사용
객체 관련 문법
- ES6에 새로 도입된 문법들로 객체 생성 및 조작에 유용하게 사용 가능
- 속성명 축약
- 메서드명 축약
- 계산된 속성명 사용
- 구조 분해 할당
- 객체 전개 구분(Spread Operator)
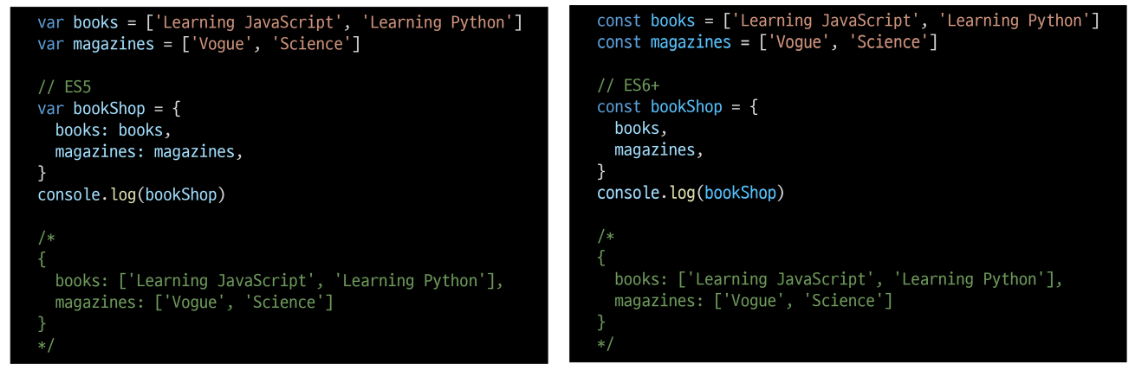
1. 속성명 축약
객체를 정의할 때 key와 할당하는 변수의 이름이 같으면 예시와 같이 축약 가능

2. 메서드명 축약
메서드 선언 시 function 키워드 생략 가능

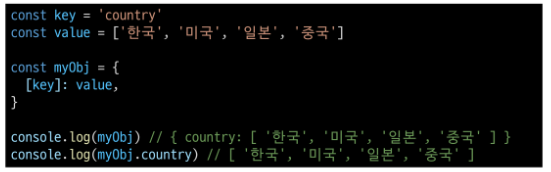
3. 계산된 속성 (computed property name)
객체를 정의할 때 key의 이름을 표현식을 이용하여 동적으로 생성 가능

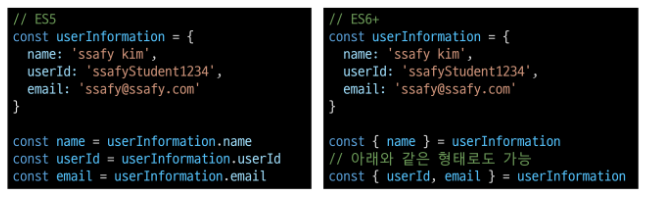
4. 구조 분해 할당 (destructing assignment)
배열 또는 객체를 분해하여 속성을 변수에 쉽게 할당할 수 있는 문법

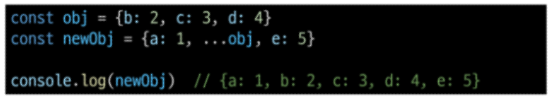
5. Spread syntax
배열과 마찬가지로 전개구문을 사용해 객체 내부에서 객체 전개 가능
얕은 복사에 활용가능

JSON
- JavaScript Object Notation
- Key-Value 형태로 이루어진 자료 표기법
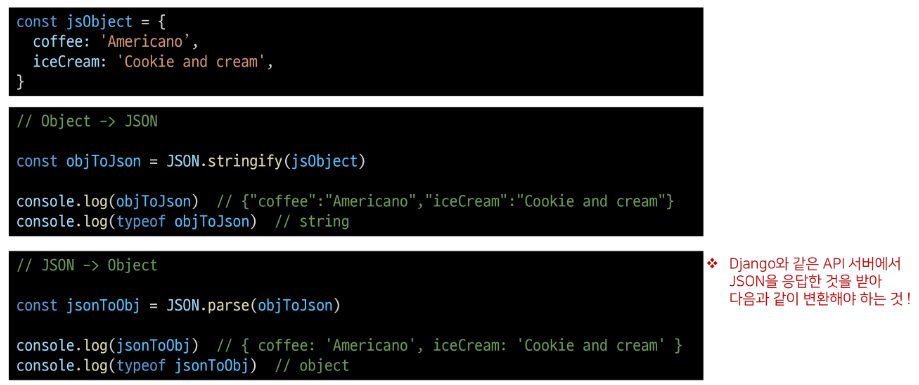
- JavaScript의 Object와 유사한 구조를 가지고 있지만 Object는 그 자체로 타입이고, JSON은 형식이 있는 "문자열"
- 즉, JSON을 Object로 사용하기 위해서는 변환 작업이 필요
JSON 변환

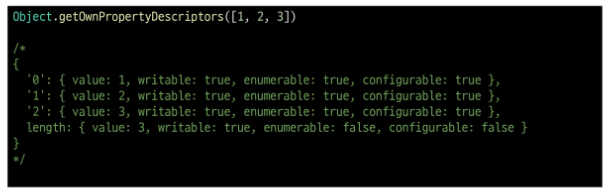
[참고] 배열은 객체다
- 배열은 키와 속성들을 담고 있는 참조 타입의 객체
- 배열은 인덱스를 키로 가지며 length 프로퍼티를 갖는 특수한 객체