
ACC 연합동아리
저는 현재 ACC라고하는 AWS 산하의 대학생 연합 동아리에서 활동을 하고 있습니다.
운영진분들이 모두 열정적으로 활동을 진행해주시고, 어떻게 하면 더 많은것을 공유할지에 대해 항상 고민하시는 모습을 보며 저도 그 분위기를 따라 즐겁고 적극적으로 참가하려고 하는 애정있는 동아리입니다. (사실 이번학기가 처음 활동이긴 하지만... 그래도 제 최애 동아리 중 하나입니다...ㅎㅎ)
학기중에는 이런 활동을!
학기중에는 연합동아리지만, 학교별로 개별적으로 활동을 진행합니다. 매주 2~3명씩 주제를 정해서 공부를 하고, 발표자료를 만들어서 동아리 구성원들에게 정보를 전달하고 의견을 나누는 방식으로 동아리가 운영되었습니다.
이번 방학때에는 뭔가 새롭습니다.
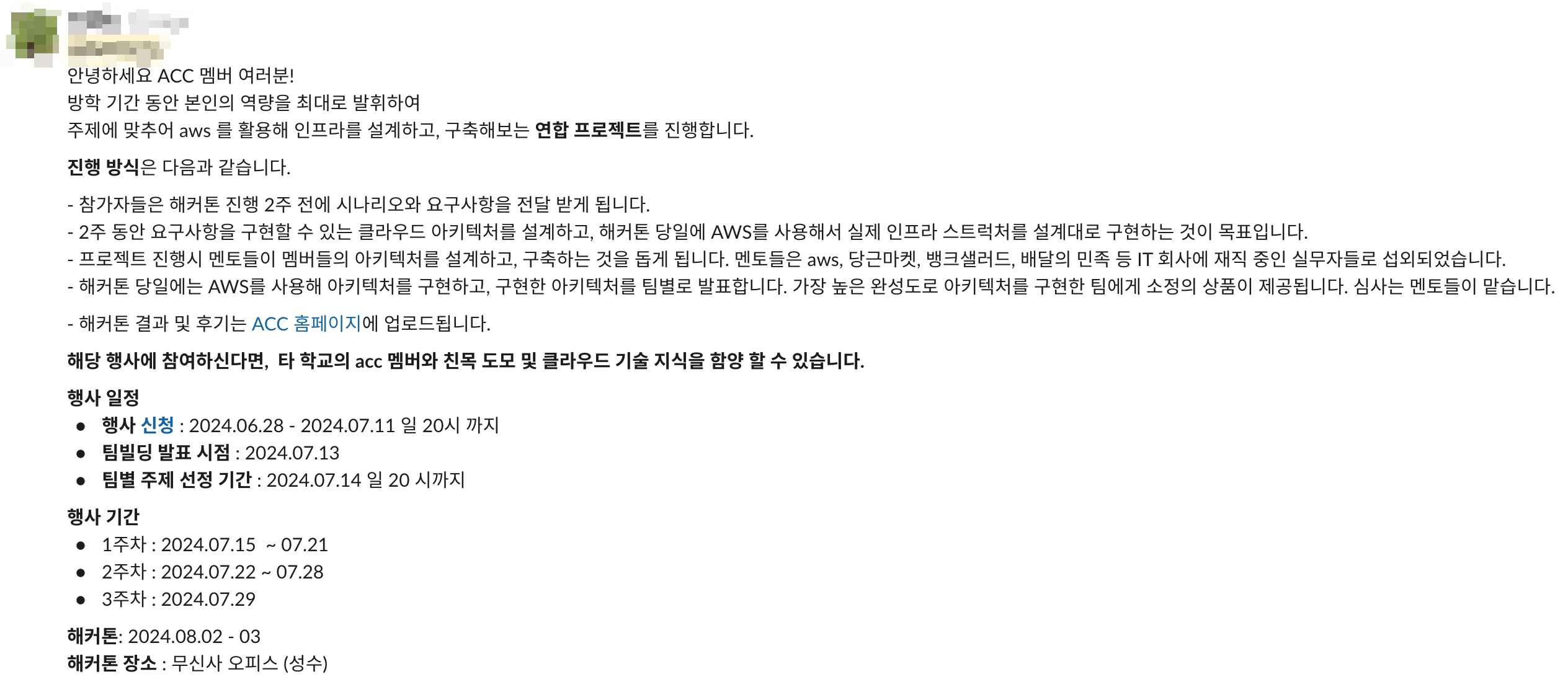
그리고 이번 방학때에는 새로운 느낌의 해커톤에 관련한 공지가 올라왔습니다.

재미있어보이죠?
특정 주제에 대해서 아이디어를 발전시켜서 발표하는 일반적인 해커톤이 아닌, 아키텍처를 중심으로 비용 효율적이고, 규모에 맞는 구조를 구성하는 방식의 해커톤을 한다고 합니다.
이런 활동은 정말 참신했고(운영진분들 진짜 멋져요...) 신기한 경험에 배울점도 정말 많을 것 같아서 바로 참가를 신청했습니다.
(아키텍처의 구성에 초점을 맞춰서 진행하다니... 약간 고인물스러운 최적화 느낌...)
프로젝트 해커톤 진행
이걸 프로젝트라고 해야할지, 해커톤이라고 해야할지 몰라서 그냥 다 합쳤습니다.
팀 매칭 & 주제 선택
팀은 총 8팀으로 구성되었고 각 팀별로 5~6명이 구성되었습니다.
총 45명...이 참가하는 나름 큰 대회가 구성이 되었네요. 더 재미있을 것 같아졌습니다!
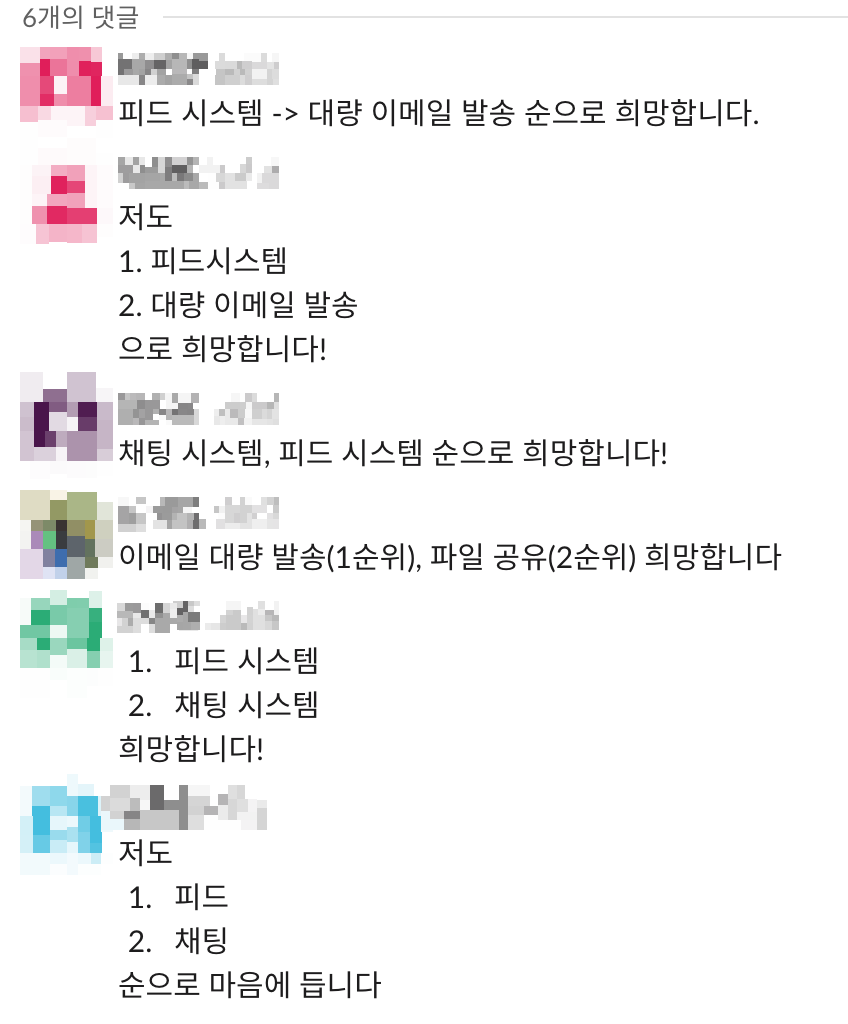
이렇게 팀이 매칭되고 4개의 주제가 공개되었습니다.
각 주제별로 2개의 팀이 맡아서 아키텍처를 설계하는 방식으로 진행된다고 하여, 빠르게 주제를 선택하고 신청을 했습니다.
주제는 총 4가지가 있었습니다.
1. 피드 시스템 설계
2. 채팅 시스템 설계
3. 이메일 대량 발송 시스템 설계
4. 파일 공유 시스템 설계

이런식으로 빠르게 주제를 선택해서 가장 많은 표를 받은 피드 시스템을 신청했습니다.
팀장도 뽑아야하는데, 사다리타기로 제가 걸려버린건... 해프닝입니다. 음음
이번 팀에서 가장 마음에 들었던 점은 모든 분들이 정말 적극적으로 의견을 공유해주신다는 것이었습니다.
사실 사다리타기로 팀장이 걸렸을 때 제가 회의를 전부 이끌고 의견을 물어보고 해야할 줄 알았는데, 그런 걱정이 필요없을정도로 모두가 적극적으로 말해주고 질문하면서 자연스럽게 진행되었습니다.
덕분에 아키텍처 설계부터, 어떤 기능을 넣을지에 대한 여러 이야기를 빠르게 진행해나갈 수 있었습니다.
회의 진행

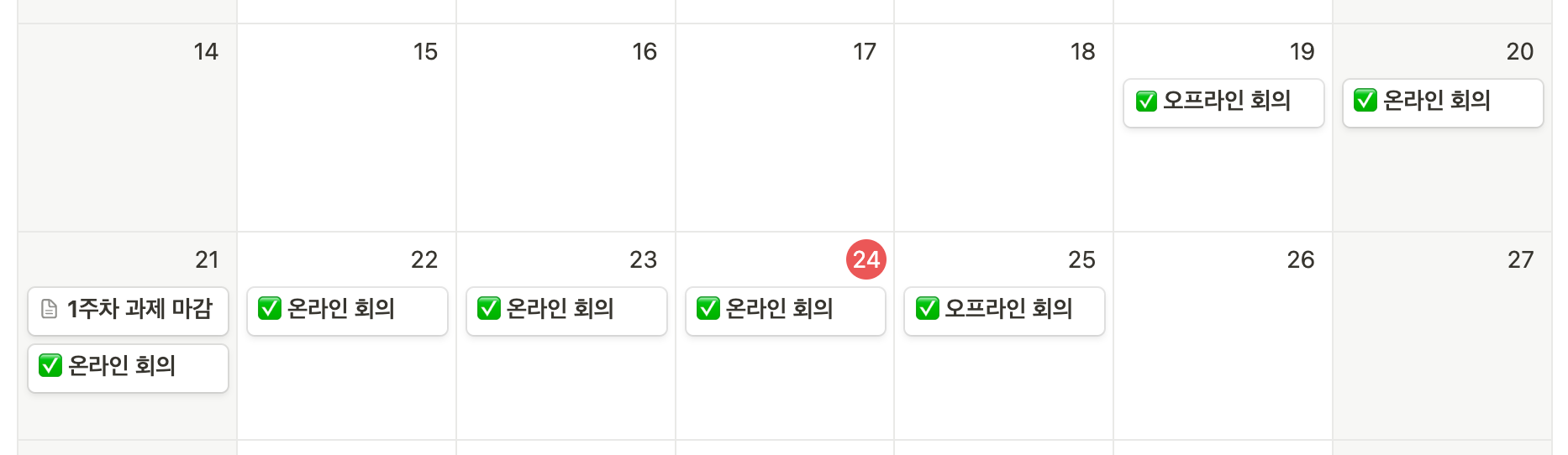
회의는 16일에 주제가 선정된 이후 19일부터 계속 진행했습니다.
-
19일: 오프라인 회의로 처음 모두가 만나서 같이 밥먹고 간단히 피드 시스템에 대한 의견을 공유하는 자리를 가졌습니다. 어떤 AWS 서비스를 쓸 수 있을지, 어떻게 구현을 해야할지, 어디까지 구현을 해야할지 범위를 잡는 것에 초점을 맞추었고 회의를 진행했습니다.
모두가 정말 열정적이고, 본인의 의견을 거리낌없이 말하는 모습이 정말 최근들어서 진행한 회의 중 가장 재미있었습니다. -
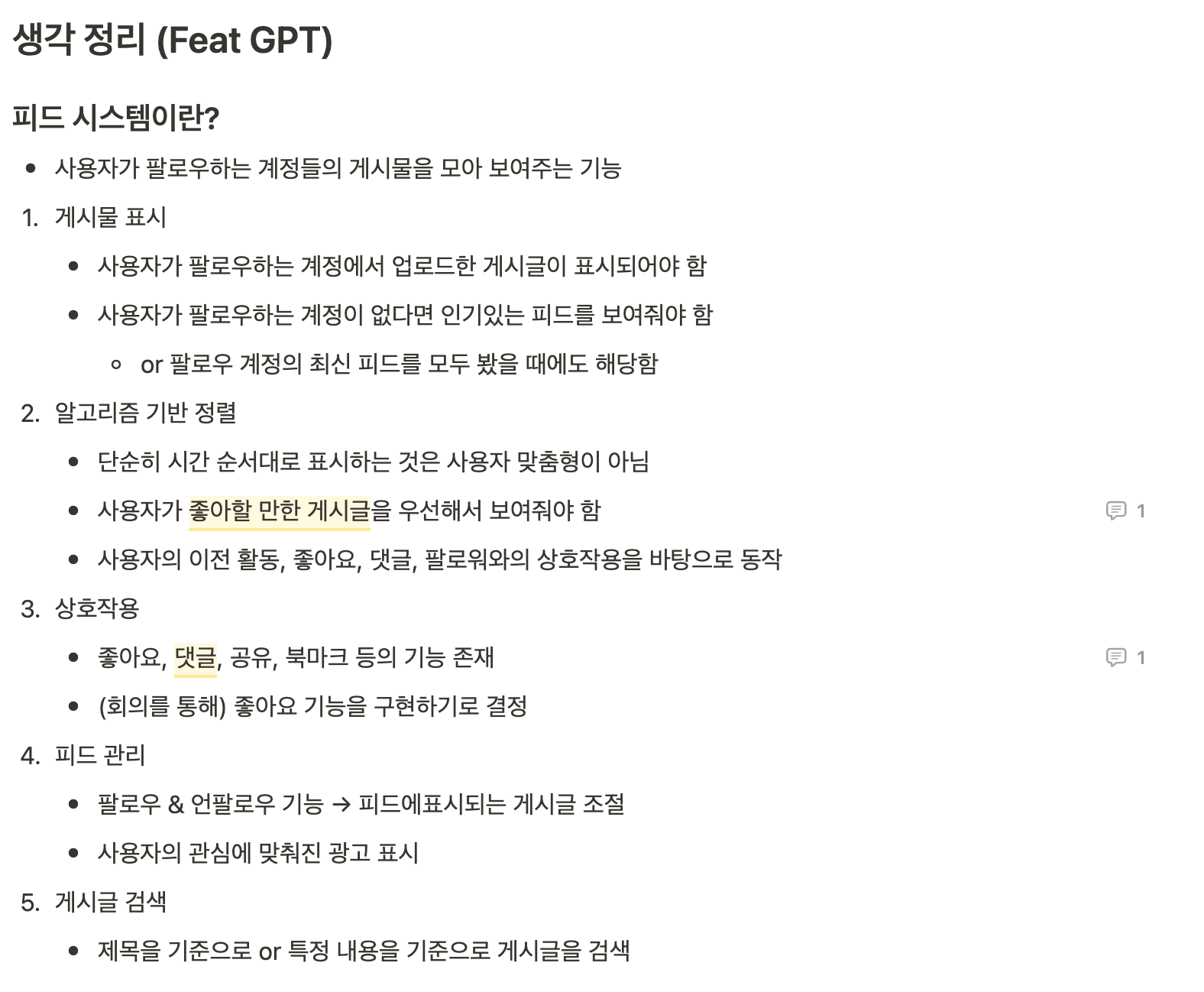
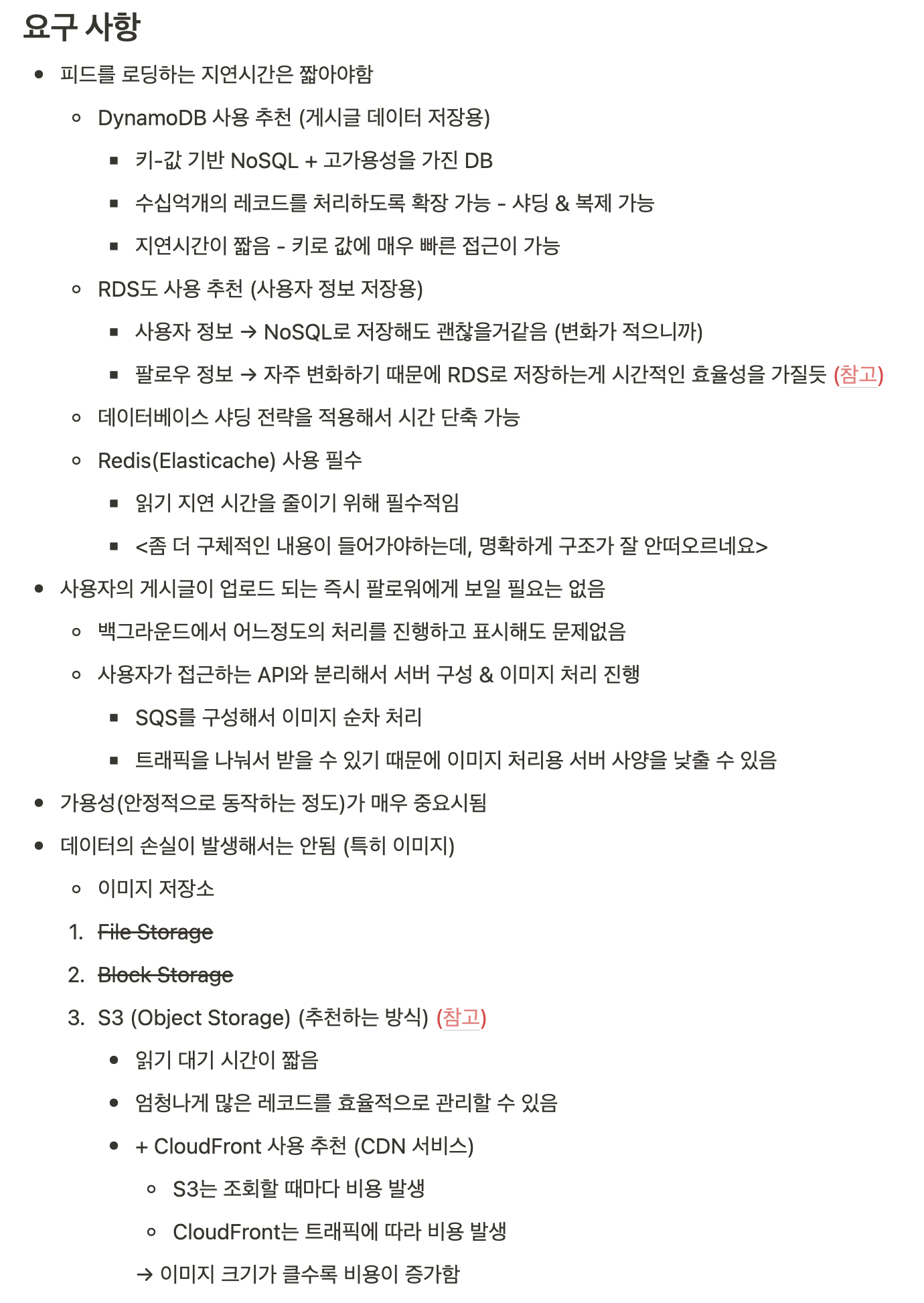
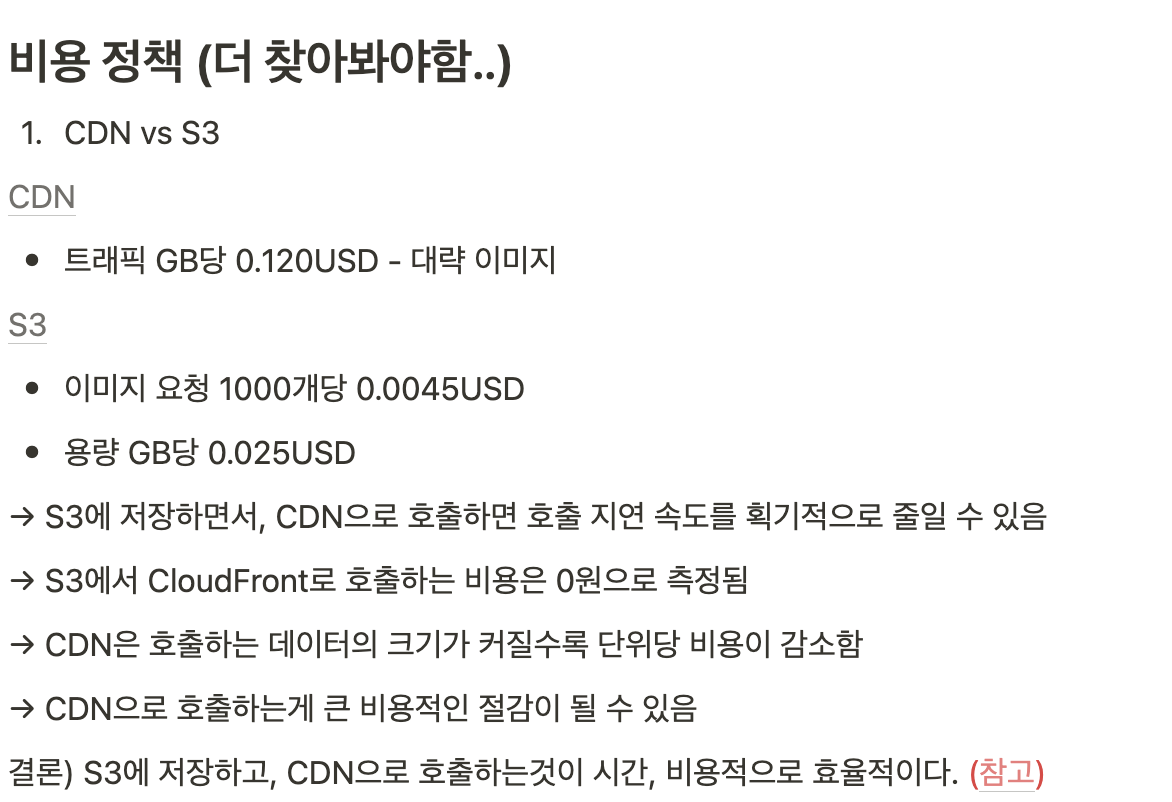
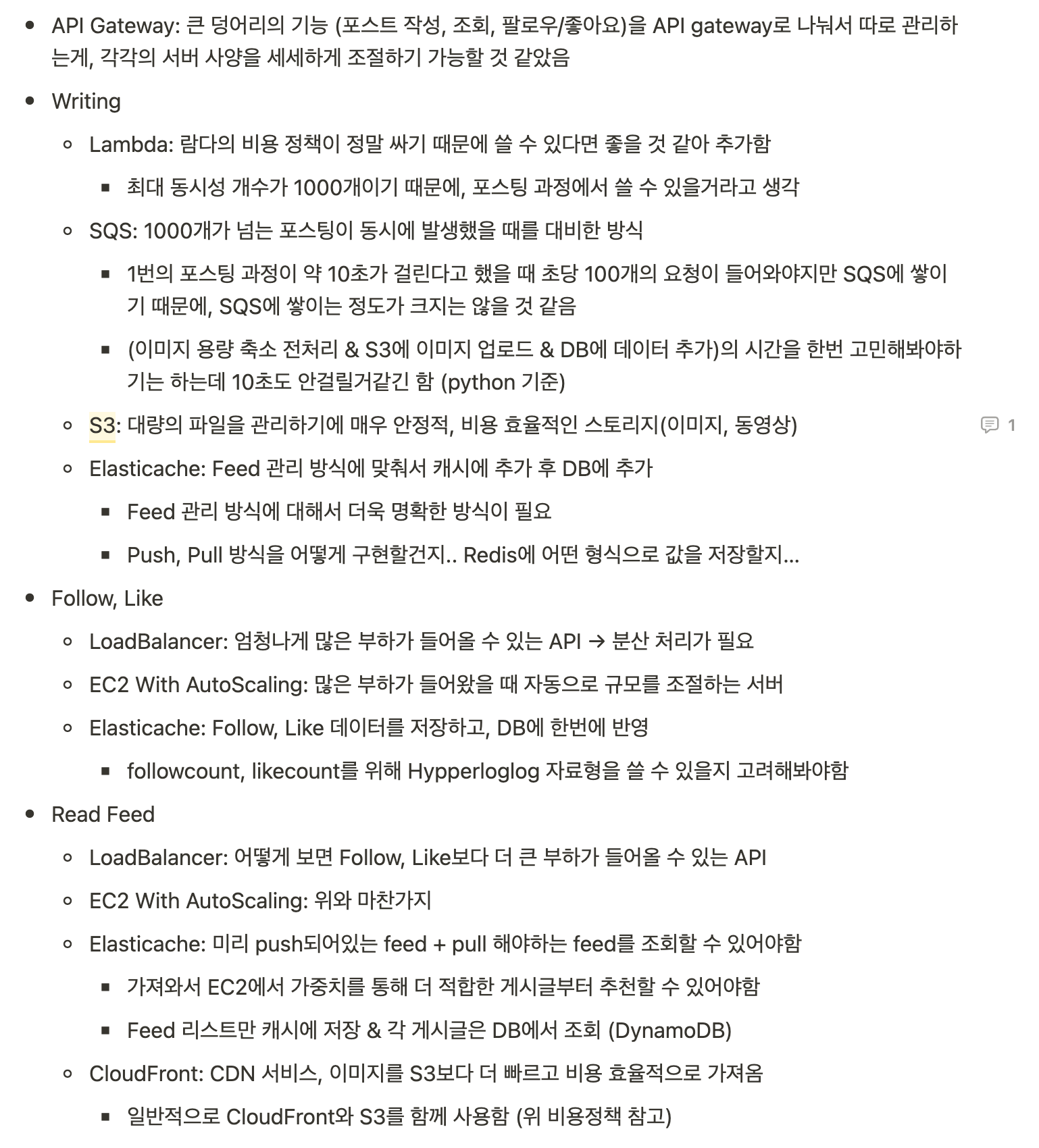
20일: 저는 토요일(20일)부터 화요일(23일)까지 여행 일정이 이미 잡혀있던 상황이어서 이 날에는 참가하지 못했습니다. 대신 회의 전 제가 생각하는 피드 시스템의 정의와 기능 구상, 개략적인 아키텍처 설계와 서비스를 선택한 간단한 이유에 관해서 내용을 정리하였고, 간략한 API 리스트와 ERD까지 준비하여 회의 진행에 있어 문제가 없도록 최선을 다해 미리 준비했습니다.





이런식으로 어느정도 자세하게 정리를 해서 제공하고 불참을 했습니다. (그래도 열심히 준비했습니다... )
오래 지나지 않은 지금 이 아키텍처에서 좀 많이 바뀌게 되었지만... 그래도 이 아키텍처를 기반으로 발전시켜나가서 도움은 된 것 같습니다. -
21일: 이날도 여행중이었지만, 매번 빠질수는 없어 여행중 저녁시간을 빼서 회의에 참가했습니다. 피드 시스템에서 유저가 어떤 식으로 이용을 할지에 대해 시나리오를 작성하고, 앞으로 해커톤 기간까지 어떻게 준비를 할지 계획을 세웠습니다.
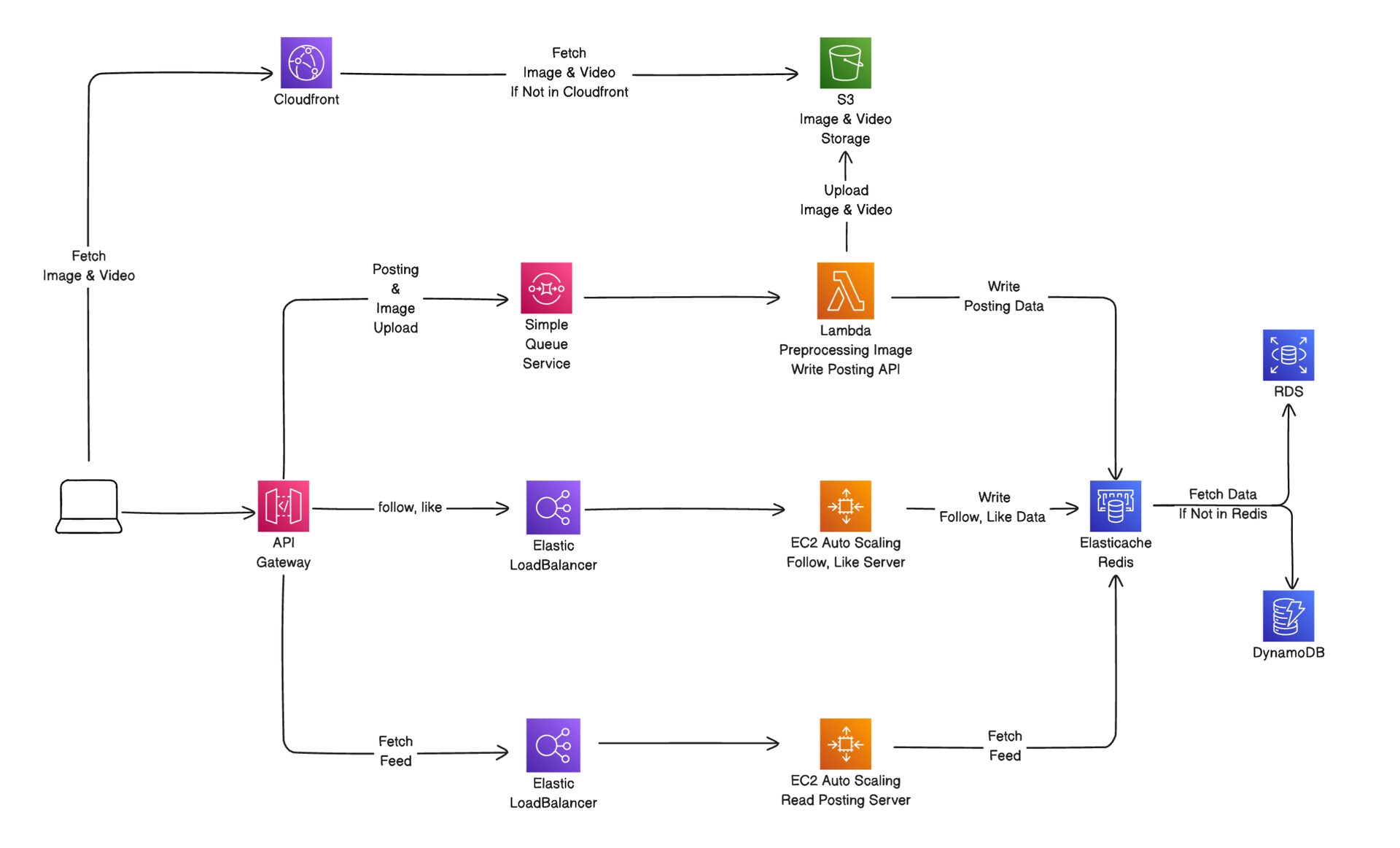
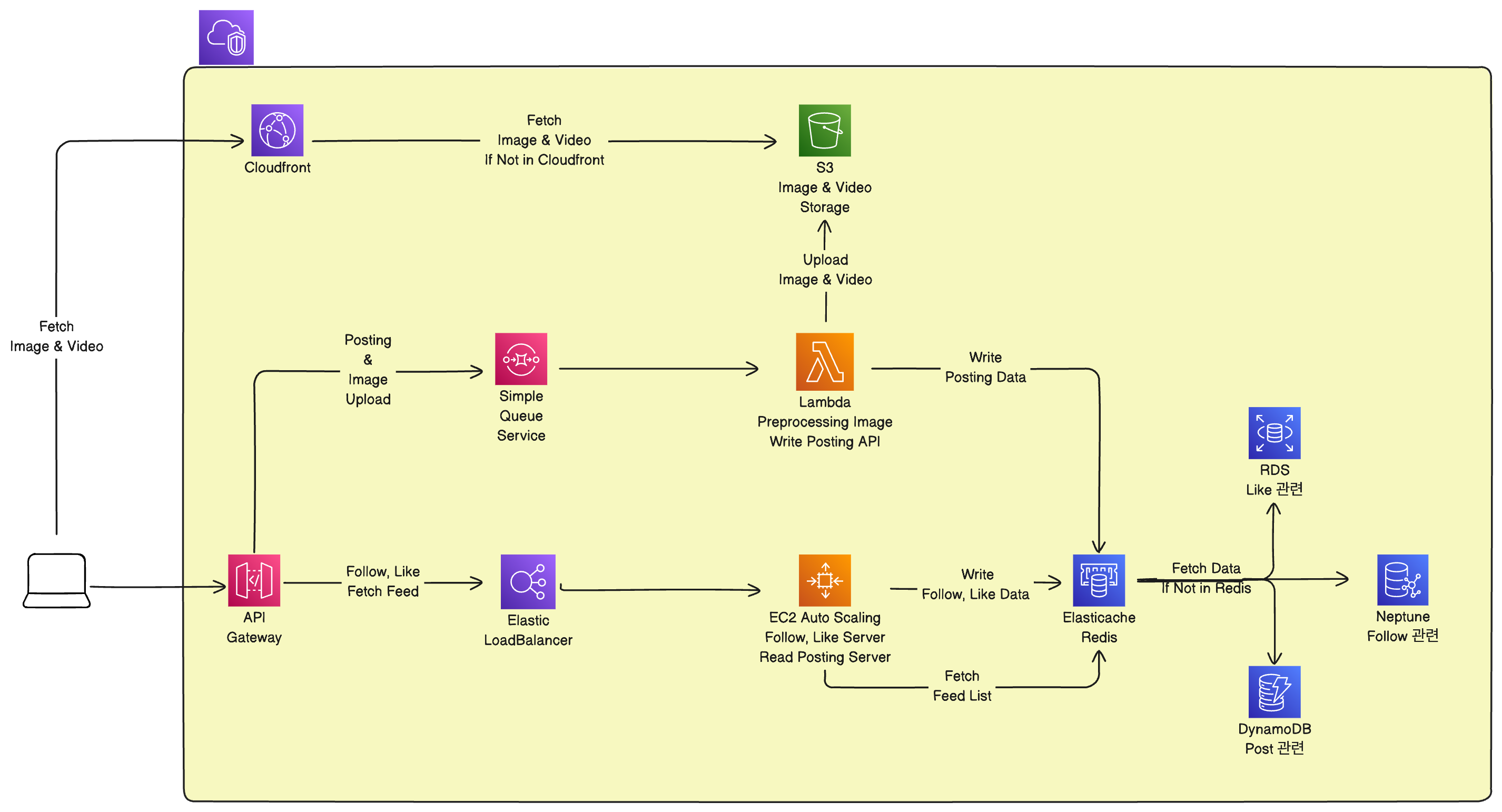
그리고 어느정도의 트래픽을 기준으로 잡아야할지 감이 잡히지 않아 질문을 하였고, 대략 1000~2000명의 유저가 이용한다고 했을 때를 기준으로 하라는 답변을 받아 다음과 같이 수정하였습니다.

위 이미지는 수정된 아키텍처입니다. 아직도 수정할 구석이 많아 보입니다.
서버를 API의 큰 도메인으로 구분하여 여러개를 두는 것보다 이정도 규모라면 하나의 서버에서 스케일링을 하는게 더 큰 도움이 될 것이라고 생각했습니다.
또한 DB의 경우 Neptune이 추가되었는데, 이는 그래프형 데이터베이스로 추가한 이유는-
경험해보고 싶기 때문
-
그래프를 통해 관계를 나타내면 큰 규모에서 사용하기 좋지 않을까 하는 생각
이러한 이유로 다음과 같이 아키텍처를 수정 구성하였습니다.
-
마무리
이렇게 1주차는 지나가게 되었고, 앞으로 해커톤 날짜까지는 12일이 남았습니다.
1주차는 워밍업 느낌으로 구체화를 중심으로 진행하였고, 2주차부터는 구체화된 내용을 중심으로 확정된 사항에 대해 실제 구현을 진행하게 될 것 같습니다.
이번 프로젝트를 통해서 아키텍처에 대한 시야를 넓히고, 어떤 점을 고려해야하는지 / 이 기술을 왜 사용하는지에 대해서 많이 배워나갔으면 좋겠습니다.
