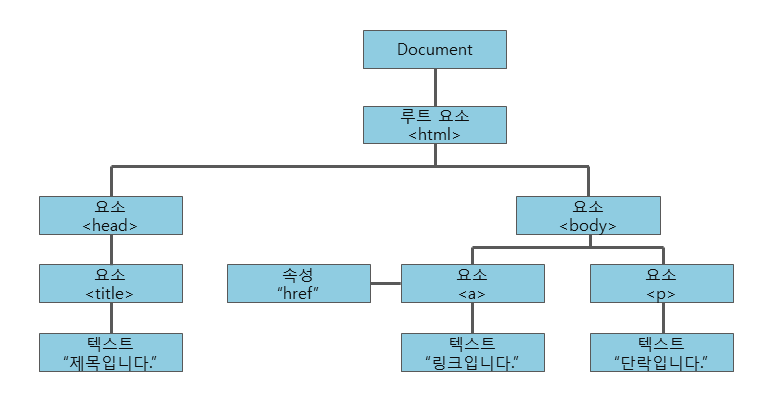
DOM은 W3C의 표준 객체모델이며, 아래와 같은 계층구조를 지님

DOM은 HTML 문서에 대한 인터페이스이다.
뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용되며, 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용됩니다.
DOM은 원본 HTML 문서 형태와 비슷하지만 몇 가지 차이점이 있다.
- 항상 유효한 HTML 형식
- 자바스크립트에 수정될 수 있는 동적 모델
- 가상 요소를 포함하지 않음 (Ex. ::after)
- 보이지 않는 요소를 포함함 (Ex. display: none)

서버리스(Serverless)
: 서버가 없다라는 의미로 보일 수 있으나, 실제로는 클라우드 서비스 공급자가 서버를 관리, 실행하며 요청이나 특정 이벤트가 있을 때 클라우드의 서버를 이용하거나 서비스 할 어플리케이션을 동작시키는 것을 의미
BaaS는 단일 웹페이지나 모바일 앱 기반의 서비스에서 필요한 서버 기능들을 사용하기 위해 이용하는 써드파티(Third Party) 어플리케이션이나 클라우드 서비스를 일컫는다.
백앤드(Back-End) 기능들을 사용자(개발자)가 직접 개발하지 않고 클라우드 공급자가 제공하는 서비스를 이용해 쉽고 안정적으로 구현하는 것
FaaS는 사용자가 쓸 기능을 함수 단위로 나누어 구현하고 이를 서비스하는 형태
FaaS는 Event-Driven 아키텍처를 구현하는데 적합하며 사용자가 원하는 기능을 미리 작성해놓고 특정 이벤트(예를 들어 HTTP Request, API 호출, 특정 조건 등)에 의해 실행된다. 서버는 계속 대기하면서 이벤트를 기다리지 않고 이벤트가 발생할 때마다 실행됨
- 서버리스의 장점 :
운영비용의 절감
기존 클라우드 서비스보다 유연한 확장성을 제공
기능이 함수단위로 개발되기 때문에 서비스를 빠르고 간단하게 출시할 수 있음 - 서버리스 의 단점
빠른 응답이 필요한 제품의 경우에는 적합하지 않은 모델임
(실행 대기시간이 존재함)
무상태적인 기능을 구현해야함.
서버시르 서비스 벤더가 제한을 두는 사항을 그대로 수용해야함
