WIL
1.5월 둘째주 WIL

5/9일 항해를 시작하고 나서 첫 번째 주가 끝났다. 시작부터 웹페이지를 구상하라는 미션이 주어져서 굉장히 놀랬지만정말 좋은 팀원들을 만나서 잘 끝낼 수 있었다. 학교를 졸업하고 시간이 너무 지났기 때문에 머리 속에 남아있는 것들이 너무 희미해졌고, 사회생활하면서
2.5월 셋째주 WIL

이번주 TOPIC 자바스크립트에서의 ES ES란 ECMASCRIPT의 약어를 뜻하며 자바스크립트의 표준, 규격을 나타내는 용어이다 ES5와 ES6가 있는데 각각 숫자 버전을 의미하며 순서대로 2009년, 2015년에 출시됐다. 현재는 버전업 된 ES6+(ES
3.5월 마지막주 WIL :-)

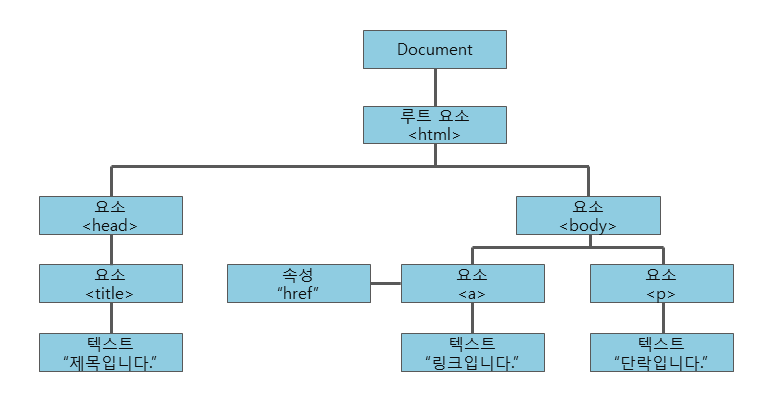
DOM은 W3C의 표준 객체모델이며, 아래와 같은 계층구조를 지님 DOM은 HTML 문서에 대한 인터페이스이다. 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용되며, 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용됩니다.DO
4.6월 첫째 주 WIL

리액트 훅(React Hooks)은 리액트 16.8 버전부터 추가된 기능클래스 컴포넌트와 생명주기 메서드를 이용하여 작업을 하던 기존 방식에서 벗어나 함수형 컴포넌트에서도 더 직관적인 함수를 이용하여 작업할 수 있게 만든 기능훅을 도입함으로써 상태 관련 로직을 추상화할
5.6월 둘째주 WIL

Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코드베이스로 브라우저와 node.js에서 실행할 수 있습니다). 서버 사이드에서는 네이티브 node.js의 http 모듈을 사용하고, 클라이언트(브라
6.[Week 6] WIL

첫 번째 미니 프로젝트 항해를 시작하고 두번째 협업을 진행하였다. 첫주에 시작한 미니프로젝트는 주특기를 공부하기 전에 맛보기로 시작한 프로젝트라 실제로 주특기를 배우고 나서 시작하는 첫 협업이었다. 그토록 염원하던 스프링과의 협업이었고, 함께 프로젝트를 진행하는 서버분
7.[Week 7] WIL

소켓 통신을 해보았다. 클론 코딩은 정말 스무스하게 지나갔다. ㅇ_ㅇ 협업에 대해서도 많은 생각을 할 수 있었고, 깃헙 사용하는 것에 익숙해졌다. 깃헙을 사용하니 정말 동료들과 함께 프로젝트를 작업하는 느낌이었다. 이번에 CSS 작업을 하면서 내가 픽셀단위로 작업을
8.[Week 8] WIL

TIL을 쓰면서 트러블 슈팅을 하다보니 이번주 WIL 주제에 쓸 것이 없다 .토요일에는 너무 아파서 하루종일 끙끙거리느라 공부를 못해서TIL을 못썼고....오늘은 CI/CD랑 PWA를 알아보느라고 코드를 많이 못짰네...아! 그래도 오늘 하나 배운 것이 있었다. 겸사겸