Do it! 깡샘의 플러터 & 다트 프로그래밍
책에 대하여.
- 저자 블로그: kkangsnote.tistory.com
- 동영상 강의는 2023.2.23 기준으로 공개되지 않았음
- 유료 강의 제공: www.ssamz.com
- 책 실습 환경:
- 플러터 SDK: Flutter 3.3.9
- 안드로이드 스튜디오: Electric Eel|2022.1.1
- 안드로이드 앱 테스트: Android 13, API Level 33
- iOS 앱 테스트: iPhone 13(iOS 15)
개인평
복습을 할 때마다 이해가 점점 쌓이는 느낌이라 신기하다. 그만큼, 세세하게 설명한다는 인상을 준다. 실습 코드 사이사이에 무슨 변화가 있는지, 어떤 역할을 하는지 친절하게 설명하고 있다.
개인적으로 p216 Container쯤부터 숨통이 트였다. (색깔도 바꾸고, 그림도 넣고, 정렬도 하고, 하고 싶은대로 이것저것 바꿀 수 있는 때)
TIP
- 무료 강의: 입문자 강의를 병행하는 것도 괜찮은 방법이다. 조금 더 수월하게 설치하고 android studio에 감을 익히는 것을 도와준다.
-
ZOOM 강의(실시간): EZIS 위데이터랩 flutter 기초 강의(오픈채팅방 참여해야 함) or https://www.youtube.com/@wedatalab
-
노마드코더 Flutter로 웹툰 앱 만들기(무료). window 기준, chocolatey(https://chocolatey.org/)를 사용하여 flutter 설치.
-
그 밖의 다른 강의들..?
- 실습환경 추천: android studiod 또는 VS code
-
설치 오류가 다양해서 당장 실습이 어렵다 싶으면 DartPad도 괜찮다. 하지만, Tab 자동 완성 기능이 없어서 일일이 코드를 타이핑 해야 하는 단점.
-
그러니 android studio 또는 VS code 추천.
- 코드 작성하다보면 , ) ] } 이 엄청 많아져서 가독성이 떨어지는데, 자동 코드 정렬 굿.
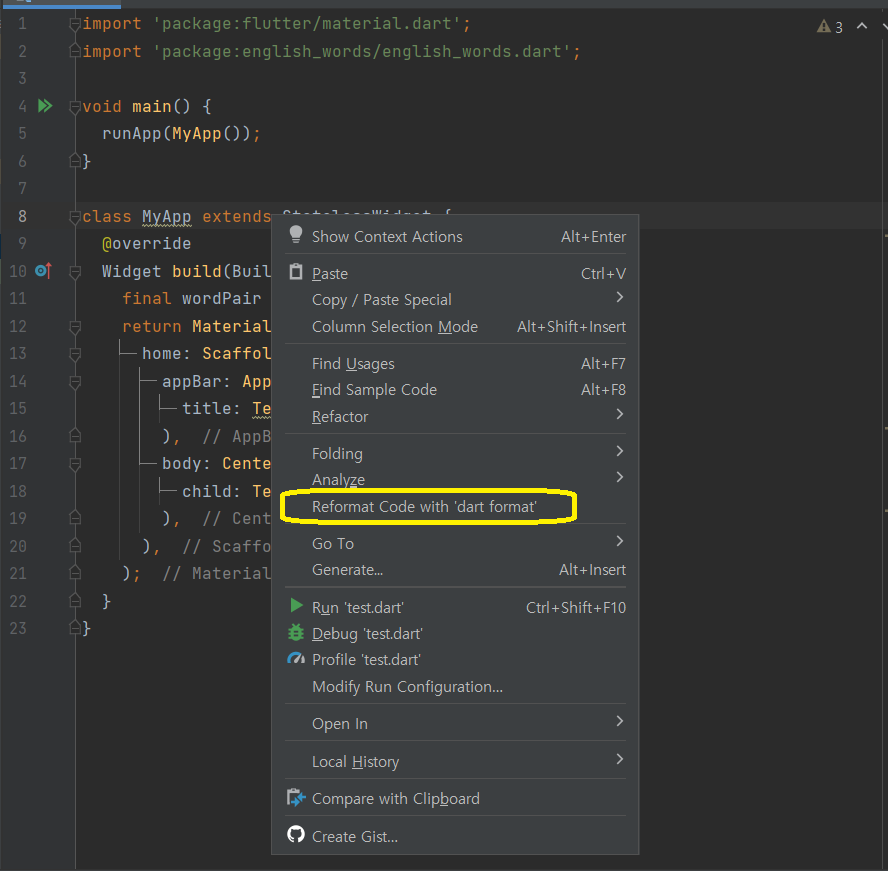
- android studio 코드 자동 정렬: 윈도우> Ctrl+Alt+L, Mac> Option+command+L 또는 마우스 오른쪽 -> Refomat code with 'dart format'

- VS code: 윈도우> Shift + Alt + F, Mac> Shift + Option + F 또는 마우스 오른쪽 -> Format Document
01 플러터 소개
Flutter: 크로스 플랫폼에서 동작하는 앱을 만드는 기술. android, ios, 윈도우, macOS, 리눅스, 웹, 임베디드 등
🔷 네이티브 앱 개발
native: 플랫폼에 종속된 방법을 의미하는 용어, 네이티브 코드를 사용하면 각 플랫폼에서 제공하는 기법으로 최적화된 앱 개발. 단, 다른 플랫폼에서 서비스 할 수 없다.
<플랫폼별 네이티브 앱 개발 언어>
| Android | iOS |
|---|---|
| Android runtime, ART(Java, Kotlin) | Cocoa Touch(Swift, Objective-C) |
🔷크로스 플랫폼 앱 개발
한 가지 기술로 여러 플랫폼에서 동작하는 앱 개발
🔹아이오닉
🔹React Native
- 페이스북에서 만든 자바스크립트 프레임워크인 React를 기반으로 하는 모바일 크로스 플랫폼 프레임워크
🔹 Flutter
🔷 플러터 특징
- 크로스 플랫폼 프레임워크
- Dart 언어로 개발
- 뛰어난 성능과 강력한 애니메이션 기법
- 모든 플랫폼에 똑같은 UI를 제공할 수 있다.
- 네이티브 기능과 최소한으로 연동한다.
-> 네이티브와 연동이 많으면 네이티브가 변경됐을 때, 그만큼 앱을 자주 업데이트 해야 하므로

