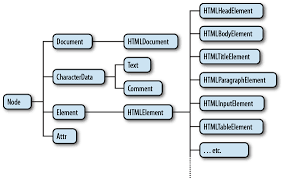
DOM = Document Object Model

DOM트리의 경우에는 브라우저 랜더링 강의에서 먼저 들어본 개념이다.

DOM은 js에서 html을 이해할 수 있도록 obj 형태로 만든 것이다.
DOM event
브라우저의 이벤트는 특정 상황이 발생되었을 때, 그것을 처리하는 함수를 작성하여 연결해주는 역할을 한다.
event example
load,scroll,resize,blur,focus,chsnge,submit,click,mouseup&down&enter&leave,keyup&down,touchstart&move&end etc

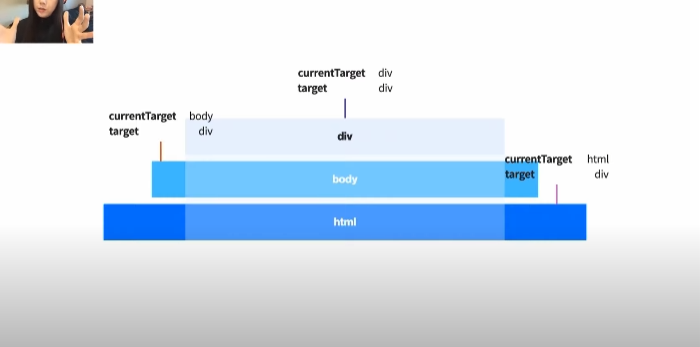
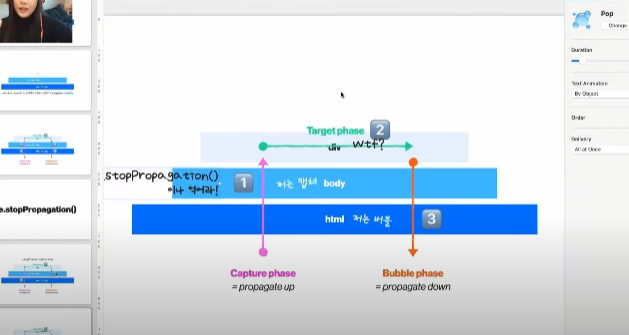
target phase : 이벤트의 시작점
capture phase : 브라우저에서 가장 가까운 요소부터 시작
bubble phase : 이벤트 당사자에서 가장 가까운 요소부터 시작

div를 클릭시, 중복값을 없애기 위해 bubble이 설정되어 있다.
그래서 div를 클릭하면 순차적으로 body와 html이 실행됨.