UDR
1.1일차.

alert 와 log를 찍히게 하는 js파일을 생성하여 html파일에 import하는 것을 배웠다.또한 개발자도구를 통해 alert와 log를 찍을 수 있는 방법에 대해서도 알아보았다.1.html2.js3.js
2.2일차.

변수를 선언하는 법을 배우고 null 과 undefined의 차이, 그 변수의 타입을 아는 법을 배웠다. 또한 strig에서 특수문자를 표현하는 법, 줄바꿈 하는 법, 자료형을 변환하는 법을 배웠다. 객체를 표현하는 법도 배웠는데 이 객체와 변수를 사용하면 새로운 결과
3.3일차.

함수의 기본적인 문법과 산술연산자, 관계연산자를 배웠다. 또한 string 자료형, 배열, 주석, 조건문, 반복문 등을 배웠다.제일 흥미로웠던 것은 반복문으로 나온 for in 문이였다. for문의 변형식으로 예상했던 것은 switch 정도였는데 들어본 적 없었던 fo
4.4일차.

scope와 shadowing, closure등에 대해서 배웠다.scope는 전역과 지역으로 나뉜다.shadowing은 말 그대로 그림자라는 의미였는데, 같은 이름의 변수가 선언되었을 때, 오류가 나는 것을 방지해준다.
5.5일차.

배열의 합을 구하고 그 합을 배열의 크기로 나눠서 평균을 구하는 실습을 했다.
6.1주차의 멋

7.프로그래머스1주차

몫 구하기숫자 비교하기나이 계산하기각도기양꼬치짝수의 합
8.프로그래머스2주차

배열의 평균값머쓱이보다 키 큰 사람중복된 숫자 개수피자 나눠먹기(1)짝수 홀수 개수
9.프로그래머스 3주차

배열 두 배 만들기문자열 뒤집기특정 문자 제거하기배열의 유사도가위바위보
10.2주차의 멋

순서 있는 리스트 : ol순서 없는 리스트 : ulspan 태그는 텍스트 일부분 제어 할 때 사용div 태그는 보편적으로 많이 사용되는 블록 태그
11.프로그래머스 4주차

배열 회전시키기외계행성의 나이369게임중복된 문자 제거A로 B만들기
12.프로그래머스 5주차

팩토리얼k의 개수가까운 수잘라서 배열로 저장하기한 번만 등장한 문자
13.4주차의 멋

화살표 함수 > = > = > 객체 설정 > 객체 추가 및 삭제 > 테킷 수강 인증 >
14.5주차의 멋

coupang 로그인 페이지를 클론코딩 해보았다.html javascript}html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym,
15.브라우저 랜더링

HTML 파싱 + DOM 트리 생성 (바이트->문자->토큰->노드->DOM)바이트 형태로 받은 HTML파일을 문자로 변경한 후, 토큰과 비교하여 해당 문자가 HTML인지 확인. 그 후, 노드 생성. 마지막으로 DOM 트리 생성CSS 파싱 + CSSOM 트리 생성
16.프로그래머스 6주차

진료 순서 정하기영어가 싫어요외계어 사전문자열 밀기컨트롤 제트
17.자바스크립트 최신 문법 정리

shorthand property names=dostructing assignmentkey 이름 변경시, spread syntax다른 객체에서 같은 key값으로 가져오면 뒤에 있던 것으로 할당됨. 복사객체의 경우 : const obj_2 = {...obj};defaul
18.프로그래머스 7주차

등수 매기기 > arr 배열을 sorting 하는 과정에서 점수가 같을 때 문제가 발생했다. 예를 들어 2등이 두 명이면 1,2,2,4,5... 이런식이여야 하는데 1,3,3,4,5... 같이 되었다. 해결방안 모색중 저주의 숫자 3 다항식 더하기 > 3개의 문
19.6주차의 멋

프론트와 벡이 협업하는 방법에 대해 알아보았다.벡이 django를 사용하기에 django에 대한 가벼운 설명을 듣고phthon을 사용하여 실습을 하려 하였으나 오류로 인해 불발되었다.아래는 실습하려했던 코드다requirements.txt
20.7주차의 멋

python3 -m venv venv_mapping_djangopip3 install djangodjango-admin startproject mapping_django_projpython3 manage.py startapp mapping_django_appmappin
21.DOM 이론 정리

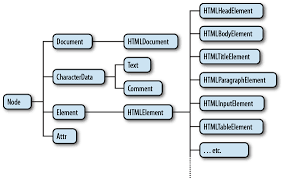
DOM = Document Object ModelDOM트리의 경우에는 브라우저 랜더링 강의에서 먼저 들어본 개념이다. DOM은 js에서 html을 이해할 수 있도록 obj 형태로 만든 것이다.DOM event 브라우저의 이벤트는 특정 상황이 발생되었을 때, 그것을 처리
22.프로그래머스 8주차

평행 >https://school.programmers.co.kr/learn/courses/30/lessons/120875 OX퀴즈 >https://school.programmers.co.kr/learn/courses/30/lessons/120907