📂 방학공부
└📁 모각코
└📁 HTML
└📁 CSS
└📁 jQuery
└📁 일기장
모각코 6일차 - 로그인 페이지 만들기
html, css, javascript를 공부를 완료했기 때문에 이제 웹사이트를 만들어보려고 한다.
이전 모각코 5일차에 메뉴바를 만들었다면 이번에는 메뉴바 중 SignIn 버튼을 눌렀을 때 이동하는 로그인 페이지를 만들어 보려고 한다.
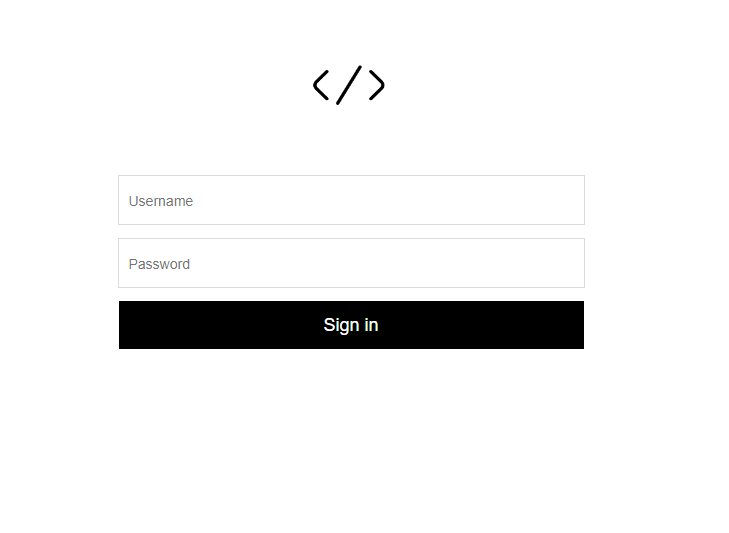
아래의 코드는 로그인 페이지에 해당하는 html이다.
<!doctype HTML>
<head>
<meta charset="UTF-8">
<title>기업팅 로그인</title>
<link rel="stylesheet" href="./loginStyle.css">
<script src="https://kit.fontawesome.com/51db22a717.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="main-container">
<div class="main-wrap">
<header>
<div class="logo-wrap">
<img src="./logo_white.png">
</div>
</header>
<section class="login-input-section-wrap">
<div class="login-input-wrap">
<input placeholder="Username" type="text"></input>
</div>
<div class="login-input-wrap password-wrap">
<input placeholder="Password" type="password"></input>
</div>
<div class="login-button-wrap">
<button>Sign in</button>
</div>
</div>
</div>
</body>아래의 코드는 로그인 페이지에 해당하는 css이다.
:root{
--body-background-color: #ffffff;
--font-color: #4e4e4e;
--border-gray-color : #dadada;
}
*{
margin:0;
padding:0;
}
body{
background:var(--body-background-color);
}
.main-container{
width:100%;
display:flex;
flex-direction:column;
align-items:center;
margin-top: 21px;
}
.main-container .main-wrap{
width:768px;
}
.main-container .main-wrap .logo-wrap{
padding-top:55px;
}
.main-container .main-wrap .logo-wrap img
{
width: 100px;
height: 60px;
}
.main-container .main-wrap header .logo-wrap{
display:flex;
flex-direction: column;
align-items: center;
}
.login-input-section-wrap{
padding-top: 60px;
display: flex;
flex-direction: column;
align-items: center;
}
.login-input-wrap{
width: 465px;
height :48px;
border: solid 1px var( --border-gray-color );
background: white;
}
.password-wrap{
margin-top: 13px;
}
.login-input-wrap input{
border: none;
width:430px;
margin-top: 10px;
font-size: 14px;
margin-left: 10px;
height:30px;
}
.login-button-wrap {
padding-top: 13px;
}
.login-button-wrap button{
width: 465px;
height :48px;
font-size: 18px;
background: #000000;
color: white;
border: solid 1px #000000;
}참고 블로그 | https://lucidmaj7.tistory.com/247

메뉴바에서 Sign IN을 누르면

이런 페이지로 연결시켜 놓았다.

