📂 방학공부
└📁 모각코
└📁 HTML
└📁 CSS
└📁 jQuery
└📁 일기장
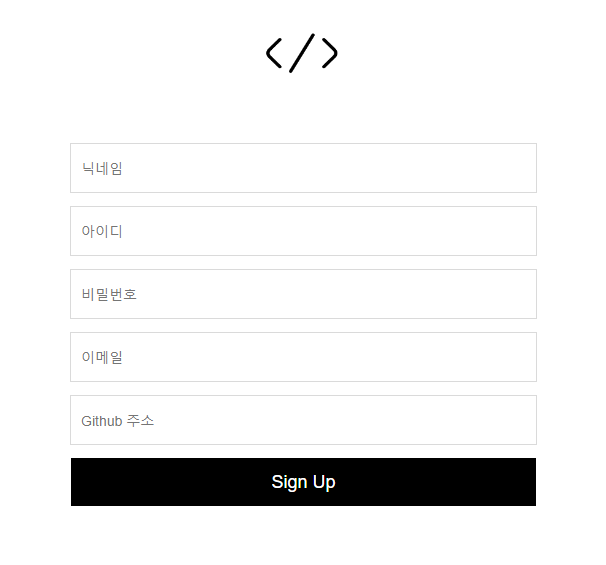
모각코 7일차 - 회원가입 페이지 만들기
이전 모각코 6일차에 메뉴바를 만들었다면 이번에는 메뉴바 중 SignUp 버튼을 눌렀을 때 이동하는 회원가입 페이지를 만들어 보려고 한다.
아래의 코드는 로그인 페이지에 해당하는 html이다.
<!doctype HTML>
<head>
<meta charset="UTF-8">
<title>기업팅 로그인</title>
<link rel="stylesheet" href="./signUpStyle.css">
<script src="https://kit.fontawesome.com/51db22a717.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="main-container">
<div class="main-wrap">
<header>
<div class="logo-wrap">
<img src="./logo_white.png">
</div>
</header>
<section class="signUp-input-section-wrap">
<div class="signUp-input-wrap">
<input type="text" name="userName" id="userName" placeholder="닉네임" />
</div>
<div class="signUp-input-wrap padding-wrap">
<input type="text" name="userId" id="userId" placeholder="아이디" />
</div>
<div class="signUp-input-wrap padding-wrap">
<input type="password" name="userPass" id="userPass" placeholder="비밀번호" />
</div>
<div class="signUp-input-wrap padding-wrap">
<input type="email" name="userEmail" id="userEmail" placeholder="이메일" />
</div>
<div class="signUp-input-wrap padding-wrap">
<input type="text" name="userGithub" id="userGithub" placeholder="Github 주소" />
</div>
</section>
</div>
<div class="signUp-button-wrap">
<button>Sign Up</button>
</div>
</div>
</body>아래의 코드는 회원가입 페이지에 해당하는 CSS이다.
:root{
--body-background-color: #ffffff;
--font-color: #4e4e4e;
--border-gray-color : #dadada;
}
*{
margin:0;
padding:0;
}
body{
background:var(--body-background-color);
}
.main-container{
width:100%;
display:flex;
flex-direction:column;
align-items:center;
margin-top: 21px;
}
.main-container .main-wrap{
width:768px;
}
.main-container .main-wrap .logo-wrap{
padding-top:55px;
}
.main-container .main-wrap .logo-wrap img
{
width: 100px;
height: 60px;
}
.main-container .main-wrap header .logo-wrap{
display:flex;
flex-direction: column;
align-items: center;
}
.signUp-input-section-wrap{
padding-top: 60px;
display: flex;
flex-direction: column;
align-items: center;
}
.signUp-input-wrap{
width: 465px;
height :48px;
border: solid 1px var( --border-gray-color );
background: white;
}
.padding-wrap{
margin-top: 13px;
}
.signUp-input-wrap input{
border: none;
width:430px;
margin-top: 10px;
font-size: 14px;
margin-left: 10px;
height:30px;
}
.signUp-button-wrap {
padding-top: 13px;
}
.signUp-button-wrap button{
width: 465px;
height :48px;
font-size: 18px;
background: #000000;
color: white;
border: solid 1px #000000;
}
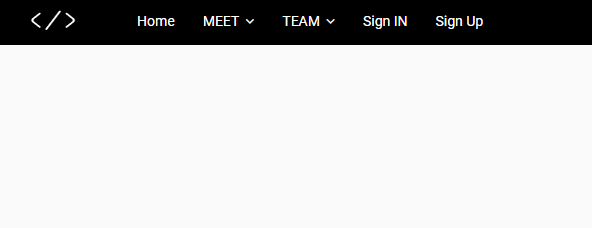
메뉴바에서 Sign UP을 누르면