📂 방학공부
└📁 모각코
└📁 HTML
└📁 CSS
└📁 jQuery
└📁 일기장
모각코 10일차 - 웹페이지 만들기
수요일날 만든 나의 웹페이지...

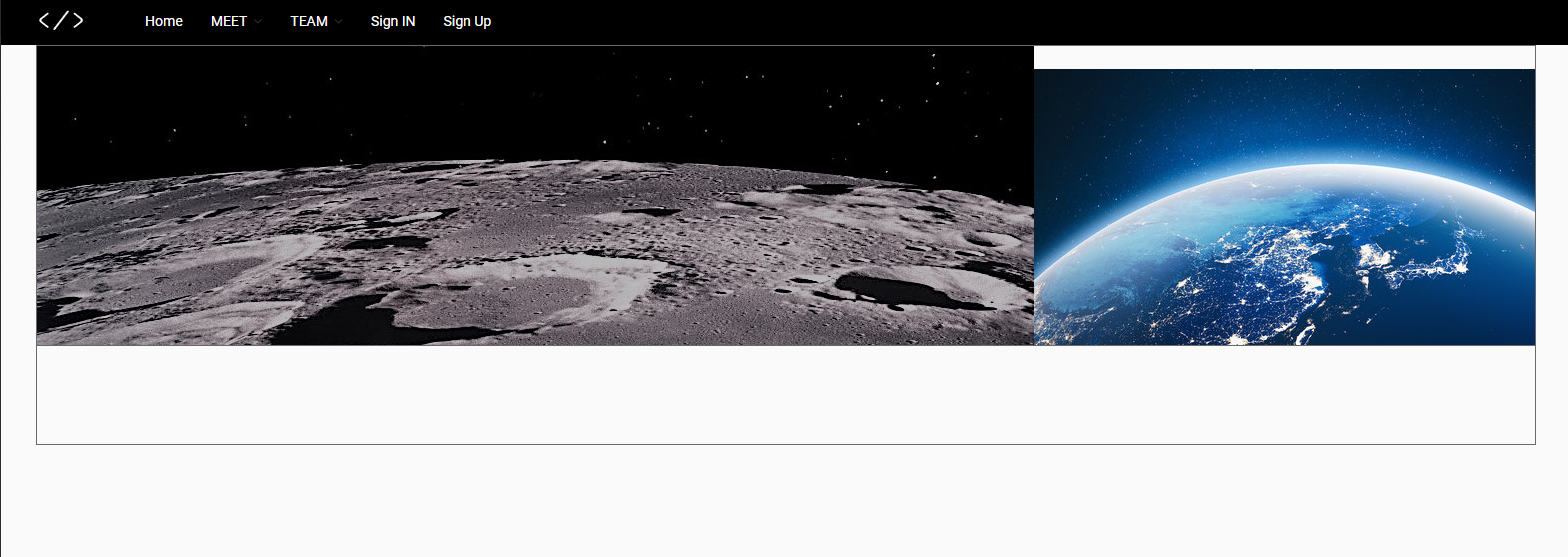
사진 크기가 제각기여서 슬라이드가 이동할 때 사진이 2개씩 보이게 되는 대참사가.... 수요일날 일어났다...ㅋㅋㅋㅋ.ㅋ....
이거를 모각코 10일차에 드디어 수정했다.
사실 진짜 뭐 간단하게 하나만 써서 넣으면 되었는데 나는 그것도 모르고 이것 저것 막 하다가 시간만 버리고...^^....
수정한 CSS 코드이다.
@charset "UTF-8";
*{
margin: 0;
padding: 0;
font-size: 1rem;
text-decoration: none;
list-style: none;
color: #333333;
}
/*--------좌우슬라이딩---------*/
#banner{
padding-top: 10px;
width: 1200px;
height: 400px;
border: 1px solid white;
margin: 0 auto;
}
#slide{
width:1200px;
height: 400px;
overflow: hidden;
object-fit: cover;
border-bottom: 1px solid white;
border-radius: 30px 30px 30px 30px;
}
#earth{
width: 1200px;
height: 400px;
object-fit: cover;
}
#moon{
width:1200px;
height: 400px;
object-fit: cover;
}
#sun{
width: 1200px;
height: 400px;
object-fit: cover;
}
#slide>ul{
width: 3600px;
font-size: 0;
}
#slide>ul>li{
display: inline-block;
font-size: 0;
}혹시 몰라서 각 사진마다 크기를 정해놓고 사진의 크기가 정해진 크기랑 맞지 않을 때 object-fit:cover; 을 사용해서 크기를 맞출 수 있다.
다만 IE에선 사용이 불가능하다고 하다......
이 홈페이지 보시려면... 크롬을 이용해주세요...❤



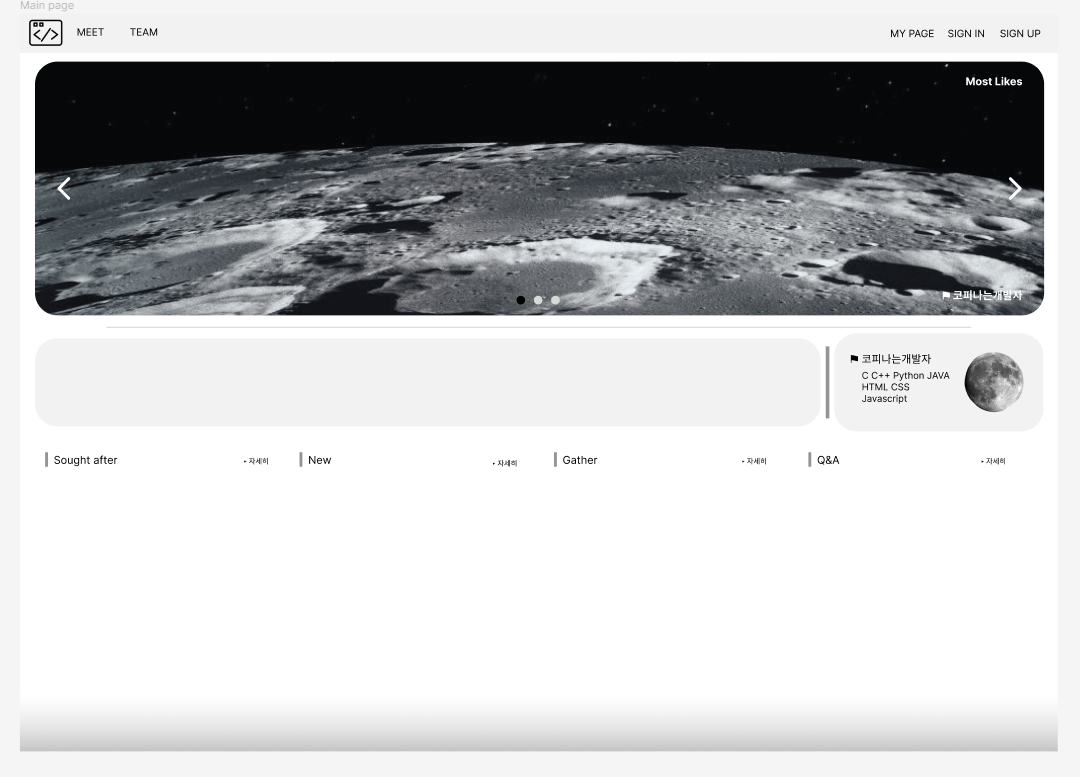
아무튼 수정을 하니 이제는 이렇게 하나씩 잘 보인다.. ㅎㅎㅎ...
밑에있는 동그란 달사진과 한국외대 개발자와 그 밑에 있는 텍스트는 나중에 자신의 프로필을 간단하게 보여주는 박스로 사용할 예정이어서 미리 일단 추가를 해놨다...

모각코가 끝나는 날 나는 이 페이지를 완성시키는게 나의 목표다 ㅎㅎㅎ....
이제 얼마 안남았어.... 빈공간은 데이터베이스를 이용해서 채울 거기 때문에 일단 HTML이랑 CSS부터 완성해보자고....
화이팅합시당~~