📂 방학공부
└📁 모각코
└📁 HTML
└📁 CSS
└📁 jQuery
└📁 일기장
모각코 9일차 - 웹페이지 만들기
Figma로 구현했던 좌우 스크롤 배너를 만들어보려고 한다.
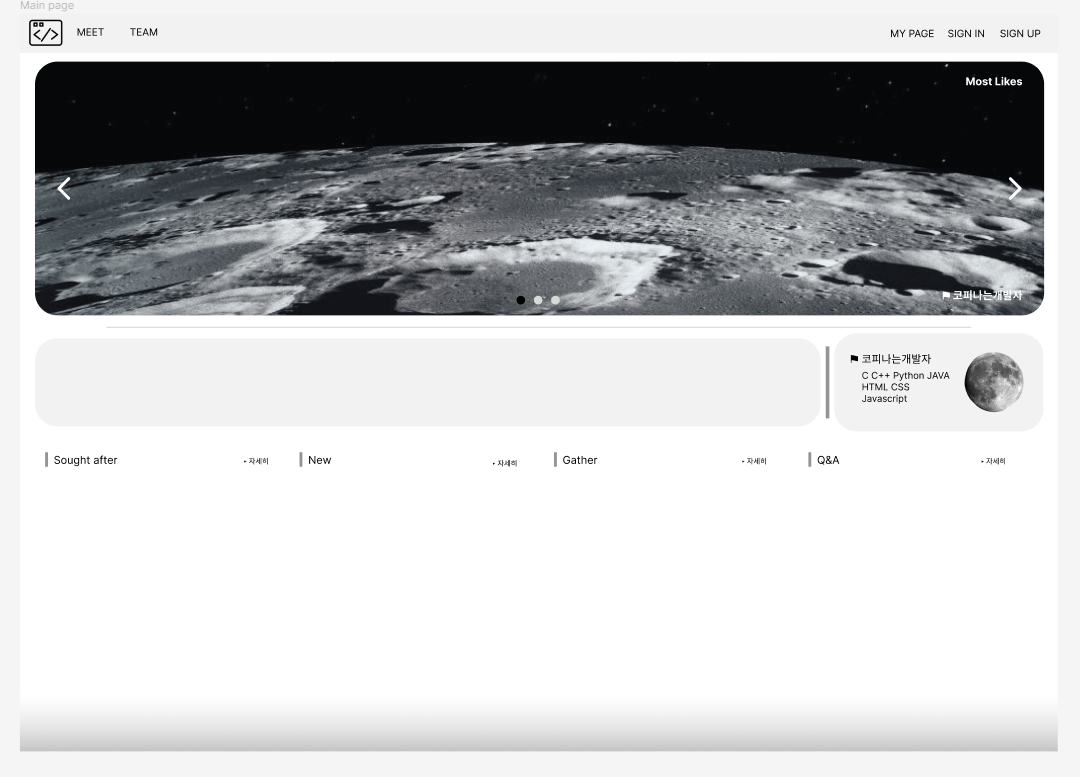
먼저 내가 만들었던 Figma이다.

여기서 달그림이 좌우 스크롤 배너에 해당한다.
이거를 구현하기 위해서는 일단 html로 위치를 잡아주고 배너 스타일을 css로 넣어줘야 한다. 그리고 jquery로 애니메이션을 구현해야 한다.
일단 배너에 해당하는 html코드 이다.
<div id="banner">
<div id="slide1">
<ul>
<li><a href="#"><img src="./image/moon.jpg" alt="슬라이드1"></a></li>
<li><a href="#"><img src="./image/earth.jpg" alt="슬라이드2"></a></li>
<li><a href="#"><img src="./image/sun.jpg" alt="슬라이드3"></a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="./slide.js"></script>배너 스타일에 해당하는 CSS이다.
@charset "UTF-8";
*{
margin: 0;
padding: 0;
font-size: 1rem;
text-decoration: none;
list-style: none;
color: #333333;
}
/*--------좌우슬라이딩---------*/
#banner{
width: 1500px;
height: 400px;
border: 1px solid dimgrey;
margin: 0 auto;
}
#slide1{
height: 300px;
overflow: hidden;
border-bottom: 1px solid dimgrey;
}
#slide1>ul{
width: 3600px;
font-size: 0;
}
#slide1>ul>li{
display: inline-block;
font-size: 0;
}좌우 슬라이드 되는 애니메이션 역할을 하는 js파일이다.
setInterval(function(){
$('#slide1>ul').delay(2500);
$('#slide1>ul').animate({marginLeft: "-1200px"})
$('#slide1>ul').delay(2500);
$('#slide1>ul').animate({marginLeft: "-2400px"})
$('#slide1>ul').delay(2500);
$('#slide1>ul').animate({marginLeft: "0px"})
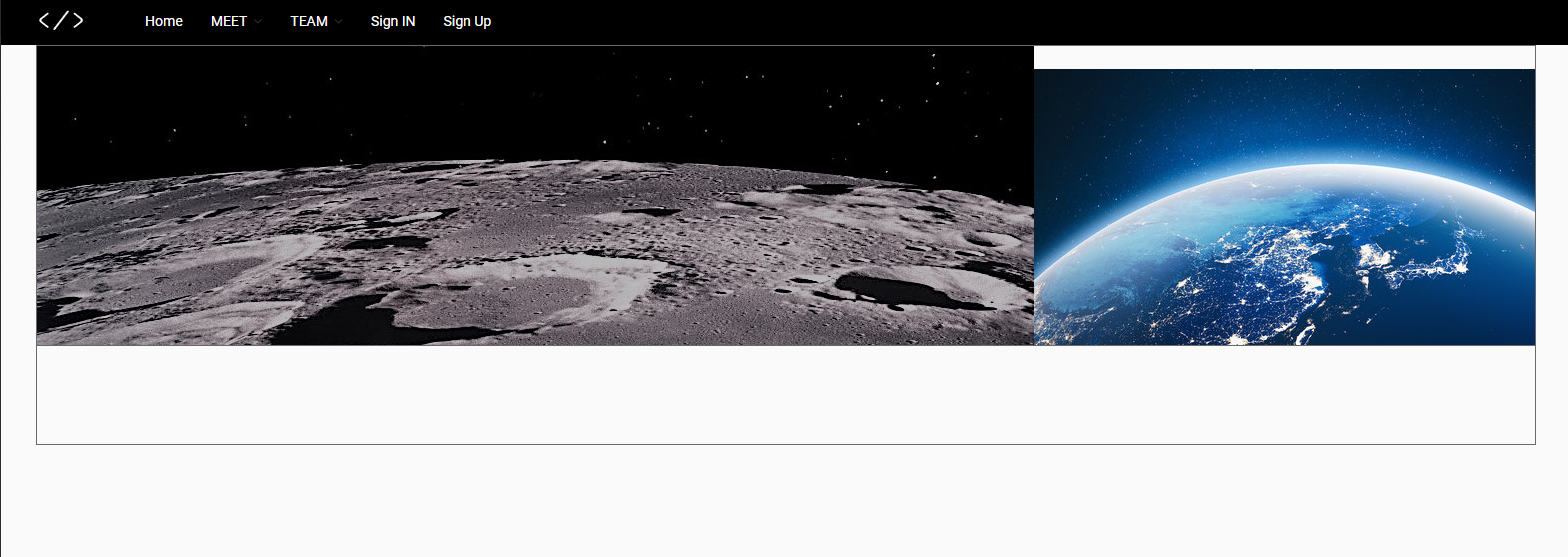
});그 결과는 ...........
생각보다.... 처참했다....
사진 크기가 제각기이기 때문에 슬라이드할 때 한 사진씩 넘겨지지 않고 다른 사진까지 보여준다....
이를 해결해야하는데...
토욜날 해결해야겠다...

사진 크기를 조절해서 하면 될 듯...?

