[Google Lighthouse] performance의 opportunities
구글 라이트하우스의 performace 기능은 웹 성능을 측정한다. 성능 측정의 기준이 되는 항목은 아래와 같다.
- 화면에 콘텐츠가 표시되기 까지의 시간 소요
- 콘텐츠 표시 후 사용자와 상호작용을 하기 까지의 시간 소요
- 화면에 불안정한 요소들이 있는지의 여부
이 외에도 다양한 항목들이 등이 성능 측정의 기준이 된다.
performace기능은 opportunities라는 부기능을 제공하는데, opportunities는 개발자가 웹페이지의 더 나은 performance를 위해 어떤 점을 개선시킬 수 있는지 제안해 준다.
다음은 opportunities의 세부 항목을 살펴보겠다.
구글 라이트하우스 공식문서에는 opportunities 항목을 17가지로 구분하고 있다.
- Eliminate render-blocking resources
- Properly size images
- Defer offscreen images
- Minify CSS
- Minify JavaScript
- Remove unused CSS
- Efficiently encode images
- Serve images in modern formats
- Enable text compression
- Preconnect to required origins
- Reduce server response times (TTFB)
- Avoid multiple page redirects
- Preload key requests
- Use video formats for animated content
- Reduce the impact of third-party code
- Avoid non-composited animations
- Lazy load third-party resources with facades
출처: https://developer.chrome.com/en/docs/lighthouse/performance/
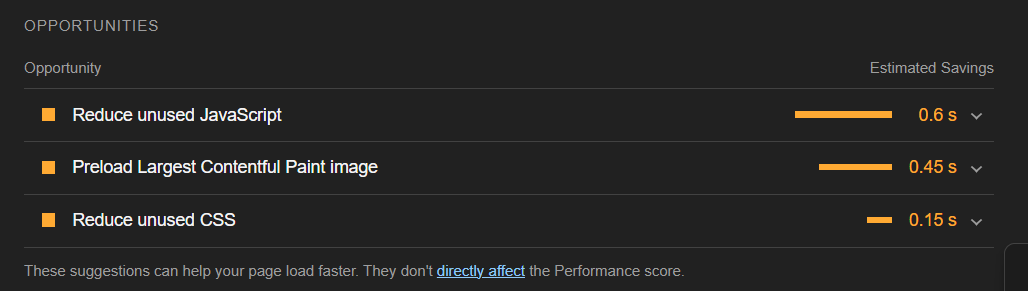
항목이 너무 많으니 이 중 아래 이미지에 있는 세 가지 항목을 자세히 알아보도록 하겠다.

1. reduce unused javascript
사용하지 않는 자바스크립트 코드를 삭제하거나 필수적이 아닌 whitespace를 없애는 것은 자바스크립트 코드를 최적화 시키는데 도움을 줄 수 있다. 그리고 최적화된 JavaScript코드는 코드를 parse하는 시간과 payload의 크기를 줄일 수 있다.
리액트의 경우, npm run build로 코드가 자동으로 최적화 된다면, production 모드로 빌드를 하고 있는지 꼭 확인해야 한다.
2. preload largest contenful paint image
큰 파일은 불러오는데 많은 시간이 소요될 수 있다. 따라서 불러올 수 있는 즉시 불러와 주는게 빠른 화면 렌더링에 도움이 된다.
예를 들어, 웹페이지의 critical request chain이 아래와 같다고 가정해 보자.
index.html |--app.js |--example.jpg
1. index.html에서 script(app.js)를 불러온다.
2. app.js 내에서 fetch를 통해 example.jpg를 불러오게 된다.
이 경우, example.jpg은 앞선 두 가지 체인이 완료 되어야만 불러와진다. 그러나 app.js파일을 불러오는 동시에 example.jpg도 불러와 진다면 이미지가 로딩되는 시간을 줄일 수 있을것이다. 방법은 JS 내부에서 fetch를 사용하지 말고, html 내부에서 아래와 같이 link 태그로 이미지를 불러온 뒤 rel = "preload" 속성을 부여하면 된다.
<link rel="preload" as="image" href="example.jpg" />이 방법을 사용하면 app.js와 example.jpg가 동시에 요청이 된다.
3. reduce unused css
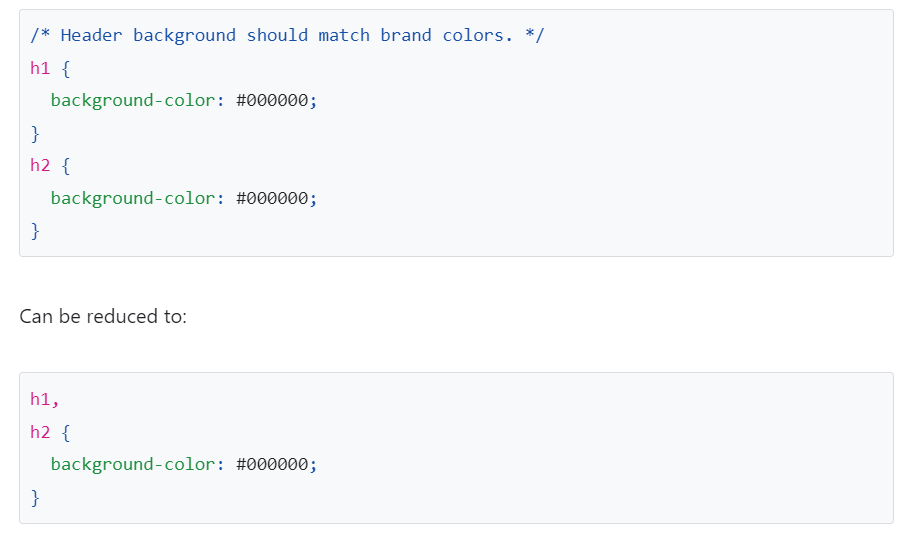
자바스크립트 코드와 마찬가지로, 사용하지 않는 CSS 코드의 삭제, 필수적이지 않은 whitespace의 삭제는 CSS를 최적화 시키는데 도움을 줄 수 있다. 그리고 합쳐질 수 있는 CSS 코드는 아래 이미지와 같이 합쳐주는게 추천된다.

아래 링크에는 CSS 최적화 가이드 이다.
https://web.dev/minify-css/
리액트의 경우, npm run build로 코드가 자동으로 최적화 된다면, JavaScript의 경우와 마찬가지로 production 모드로 빌드를 하고 있는지 꼭 확인해야 한다.
