웹 표준과 웹 접근성
2022.11.08 Tue
오늘은 웹 접근성과 웹 표준성에 대해 알아보겠다.
먼저, 웹이란 단어를 정확히 정의,파악해야 웹 접근성과 표준성에 대해 더 잘 이해할 수 있다.
웹이란 무엇일까?
1. Web의 정의: 웹과 인터넷은 다르다!
techopedia 에서는 웹에 대해 아래와 같이 정의하고 있다.
"The Web is the common name for the World Wide Web, a subset of the Internet consisting of the pages that can be accessed by a Web browser. Many people assume that the Web is the same as the Internet, and use these terms interchangeably. However, the term Internet actually refers to the global network of servers that makes the information sharing that happens over the Web possible. So, although the Web does make up a large portion of the Internet, but they are not one and same."
출처ㅣ https://www.techopedia.com/definition/5613/web
(셀프번역함. 의역 오역 주의) 웹은 World Wide Web의 좀 더 보편화된 이름이며, 웹 브라우저를 사용하여 접근할 수 있는 페이지들로 이루어져 있는 인터넷의 "부분집합"입니다. 많은 사람들이 웹과 인터넷이라는 용어가 동일하며, 그 이유로 두 용어들이 서로를 대체할수 있다고 생각합니다. 그러나 "인터넷"은 웹 상의 정보 공유를 가능하게 해주는 서버들의 전역 네트워크를 의미합니다. 따라서, "웹"은 인터넷의 큰 부분을 차지하지만 인터넷의 동의어라고 볼 수는 없습니다.
이처럼 웹과 인터넷이라는 용어는 다르다. 웹은 다양한 형태의 정보를 타인과 공유할 수 있는 공간이다.
그러면 웹을 사용함에 있어서 왜 접근성과 표준성이 중요할까?
2. 웹 표준
2-1. 웹 표준이란?
웹 표준은 W3C(World Wide Web Consortium)에서 정의하고 있으며, 웹에서 표준적으로 사용되는 기술이나 규칙을 의미한다. 그렇다면 우리는 왜 웹 표준을 따라야 할까? 우리는 개인별로 각기 다른 환경에서 웹을 사용한다. 우리가 웹에 접속하기 위해 사용하는 운영체제, 웹 브라우저나 디바이스는 개인의 선택에 따라 다양하다. 웹 표준을 준수하는 이유는 이렇게 다양한 환경에서 웹페이지가 시각적, 기능적으로 동일하게 작동할 수 있도록 하는 규칙이다.
2-2. 웹 표준과 Semantic HTML
웹 표준을 지키기 위해서는 HTML 내부에서 Semantic 태그를 사용하는 것이 매우 중요하다.
왜 중요할까? 이유는 아래와 같다.
-
접근성 툴(스크린리더 등)의 사용성에 영향을 주기 때문.
스크린 리더는 CSS와 JavaScript가 어떻게 짜여있는지는 모두 무시하며, HTML에만 의지한다. 이런 환경에서 스크린 리더 사용자는 HTML 태그가 주는 정보로 각 내용이 어떤 목적으로 쓰여졌는지 파악할 수 있다. -
검색 엔진에서의 검색 결과에 영향을 미치며, 시맨틱 요소가 잘 활용된 HTML은 검색 엔진 상위에 노출될 수 있다.
-
semantic 태그의 디폴트 스타일과 기능을 사용하기 위함
각 태그에는 디폴트 스타일과 기능이 부여되어 있는데 이를 사용하려면 div나 span같이 non-시맨틱한 태그보다는 시맨틱 태그를 사용해야 한다.
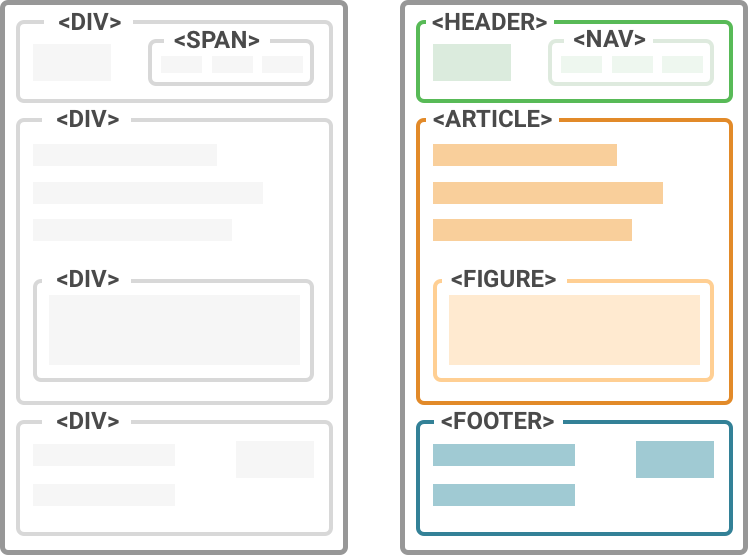
(출처: https://www.jungledisk.com/blog/2017/12/04/should-i-bother-with-semantic-html/)

*왼쪽 보다는 시맨틱 요소가 잘 적용된 오른쪽 형태의 HTML 작성법이 권장된다.
HTML 내의 시맨틱 태그 이외에도 W3C가 제시하는 웹 표준은 여러가지가 있다. CSS, SVG, WOFF, XML 그리고 여러 API를 사용하는데에 있어 웹 표준이 존재한다. (출처: https://www.w3.org/standards/)
3. 웹 접근성
3.1 웹 접근성이란?
개인별로 다양한 환경에 있더라도 웹 상 정보의 전달성을 유지하게 도와준다는 점에서 웹 접근성과 웹 표준의 목표는 어느정도 닮아있다. 그러나 웹 표준은 기술적 환경에 중심을 두는 반면, 웹 접근성은 사용자에 중심을 두고 있다.
W3C는 웹 접근성에 대해 이렇게 정의하고 있다.
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
(셀프번역함. 의역 오역 주의) 웹 접근성이란 장애를 갖고 있는 사람들도 웹사이트나 도구, 그리고 기술을 이용할 수 있도록 웹이 디자인되고 개발되는 것을 의미한다.
그리고 웹 접근성이 필요한 대상은 아래의 장애를 일시적, 영구적으로 가지고 있는 사람들을 모두 포괄한다.
- 청각적(auditory)
- 인지적(cognitive)
- 신경적(neurological)
- 신체적(physical)
- 언어적(speech)
- 시각적(visual)
그러나 장애를 가지고 있는 사람들 뿐만 아니라 비장애인들 에게도 도움을 줄 수 있다. 아래는 예시이다.
- 작은 스크린 혹은 보편적이지 않은 조작 모드를 채택하고 있는 디바이스를 사용하는 사람들
- 노화로 인하여 신체적 능력이 저하되고 있는 사람들
- 팔이 부러지거나 안경을 잃어버리는 등의 일시적 장애를 겪고 있는 사람들
- 너무 밝은 햇빛 때문에 화면을 볼 수 없거나 소음 때문에 청각적 자료를 듣기 어려운 등 환경적 요인 때문에 정상적인 디바이스 사용에 제한을 겪고 있는 사람들
- 느린 인터넷이나 제한적인 대역폭을 사용하고 있는 사람들
이처럼 웹 접근성은 사용자의 환경에 상관 없이 필요한 정보를 동등하게 전달할 수 있도록 하는 것에 의의를 두고 있다.
(출처: https://www.w3.org/WAI/fundamentals/accessibility-intro/)
3.2 웹 접근성 추구의 장점
알아보았듯, 웹 접근성 가이드라인을 잘 따른다면 다양한 환경의 사람들에게 정보를 제공할 수 있다.
안타깝게도, 전체 웹사이트 중 약 98%가 W3C의 웹 접근성 가이드라인을 충족하지 못하고 있다.
그러나 비즈니스 목적의 웹사이트들은 웹 접근성 가이드라인을 준수함으로 인하여 웹 접근성의 본질적 목표(다양한 환경의 사용자들에게 정보를 동등하게 제공)를 추구할 수 있을 뿐만 아니라, 사업상으로도 많은 이점을 취할 수 있다.
어떤 이점들이 있을 수 있는지 알아보자.
- 웹 접근성 준수는 더이상 권고 사항이 아니며, 비즈니스들은 의무적으로 준수해야만 한다(미국한정. 국내상황은 잘 모름). 그렇지 않으면 소송이 들어올 수 있다.
- 예시로써, 넷플릭스는 National Association of the Deaf(미국 청각장애인 연합?)의 소송에 따라 모든 영상물의 청각적 정보들을 시각적 자료로 해석 할 수 있게끔 관련 서비스(자막 등)를 제공하기로 동의했다.
- 사업적 이득 추구에 도움이 된다.
- 비즈니스의 사용자층을 더 확장시킨다
- 비장애인 뿐만 아닌 더 폭넓은 사용자층을 확보할 수 있다. 영국의 한 리포트에 따르면, 장애를 가지고 있는 71%의 사용자가 사이트 이용에 어려움을 느끼면 바로 닫기나 뒤로가기를 눌러버린다고 한다. 웹 접근성을 준수하지 않음으로 인해 잠재 고객들을 놓쳐버리고 있을 수 있다. - SEO에 영향을 미친다.
- 웹 접근성을 준수하게 되면 인간들 뿐만 아닌 웹 크롤링 로봇이나 검색엔진으로의 정보 전달성도 향상된다. SEO를 향상시킬 수 있는 웹 접근성 향상 방법은 아래와 같다.
- 비즈니스의 사용자층을 더 확장시킨다
* 페이지 제목과 meta 속성 추가 * img 태그 사용 시 alt 태그에 적절한 설명 추가 * 적절한 header 태그의 활용 * 가독성 향상을 위한 색상 대비 규칙 준수 * 내용을 기계들도 읽을 수 있게 보장하기 * 사용자가 내용에 대해 유추할 수 있는 link 텍스트 제공
(출처: https://www.aztekweb.com/blog/post/what-is-website-accessibility-and-why-it-matters/)
