
혼자 프로젝트를 생성하고 연습삼아 API를 연동해보려면
매번 발생하던 CORS에러, 이번엔 진짜 헤어졌다.
우선 프로젝트 root에
.env.development 파일을 생성해주고 아래와 같이 설정해준다.
VUE_APP_URL=http://localhost:8080
VUE_APP_API_URL=https://api주소vue.config.js에
module.exports = {
devServer: {
port: 8080,
overlay: false,
disableHostCheck: true,
proxy: {
"/api": {
target: process.env.VUE_APP_API_URL,
changeOrigin: true,
},
},
},
};
proxy부분을 작성하면 되는데,
"/api" 가 들어가는 요청은 VUE_APP_API_URL 엥?
암튼 바꿔줌...
제 글 읽지마세요 도움안됨.
그리고
src/api/index.js에
import axios from "axios";
const $axios = axios.create({
//baseURL: process.env.VUE_APP_API_URL, <- 이것이 원인!!!
});
export default $axios;src/api/auth.js(api용도.js)에
import $axios from "/";
import store from "../store";
export async function join(info객체) {
const response = await $axios.post("/api/요청코드", info객체);
if (response.status === 200) {
console.log("성공!");
}
return response;
}이렇게 넣어주고 이 api를 사용하고자 하는 페이지 내에서
import해서 사용해주면 된다.
join.vue
async submitData() {
const info = {
hahaId: this.id.value,
hahaPswd: this.password.value,
...
}
const test = await authApi.join(config);
console.log(test);
}https://api주소 <- 여기로 api요청을 보내는데
지금 내 주소는 http://localhost:8080이니까
요청주소랑 내주소랑 도메인이 달라서 일어나는게 CORS 에러라고 한다.
그래서 vue.config.js에서
https://api주소로 가는 요청을 http://localhost:8080으로 가는것처럼 바꿔서 속여줌.
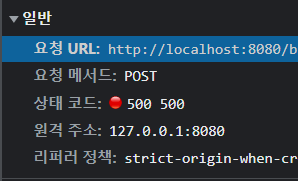
크롬 개발자도구 > 네트워크 패널에서 내가 요청한 api를 누르고,
헤더를 확인하면 https://api주소가 http://localhost:8080으로 잘 바뀌었는 지 확인할 수 있다.
근데 나는 그렇게 설정해도 오류가 나서 확인해보니
src/api/index.js에서 baseURL을 https://api주소로 바꿔놓은 것이 문제였다.
이걸 지워주고 다시 작동시켜보니 정상작동 한다.
휴...
그동안 힘들었고 다시는 만나지말자 CORS에러야

좋은 정보 감사합니다. 헤어지셨다니 다행입니다.