[C#][WPF] UserControl로 Toggle Switch만들기

Toggle은 원래 ON/OFF처럼 두 가지 상태 값을 가지는 것에 쓰이는 용어이지만
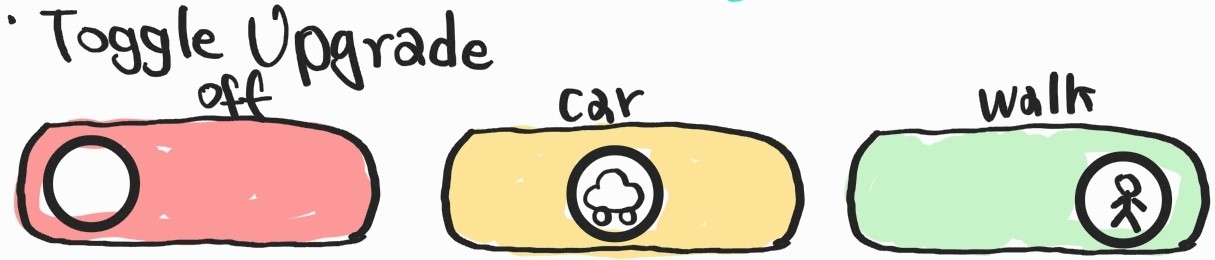
필요에 따라 세 가지 상태를 가지는 스위치를 만들었다.
🙋♀️계획

ToggleSwitch.xaml
<UserControl x:Class="ToggleSwitchUpgrade.ToggleSwitch"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ToggleSwitchUpgrade"
mc:Ignorable="d">
<!-- 크기에 따라 비율을 자동 조정할 수 있도록 Viewbox 사용 -->
<Viewbox HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0">
<Grid HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="250" Margin="0">
<!-- 배경 컨트롤 -->
<Rectangle x:Name="Back" Fill="#FFBEBEBE" HorizontalAlignment="Center" Height="80" Margin="10" VerticalAlignment="Top" Width="210" RadiusX="35" RadiusY="42.75" MouseLeftButtonDown="Back_MouseLeftButtonDown" Cursor="Hand"/>
<!-- OFF 스위치 -->
<Ellipse x:Name="EllOff" Fill="White" HorizontalAlignment="Center" Height="70" VerticalAlignment="Center" Width="70" MouseLeftButtonDown="Ellipse_MouseLeftButtonDown" Margin="-130 0 0 0" Visibility="Collapsed" Cursor="Hand" ToolTip="OFF"/>
<!-- CAR 스위치 -->
<Ellipse x:Name="EllCar" HorizontalAlignment="Center" Height="70" VerticalAlignment="Center" Width="70" MouseLeftButtonDown="Ellipse_MouseLeftButtonDown" Margin="0" Visibility="Collapsed" Cursor="Hand" ToolTip="CAR">
<Ellipse.Fill>
<ImageBrush Stretch="Uniform">
<ImageBrush.ImageSource>
<BitmapImage UriSource="/Images/CarEdit.png"/>
</ImageBrush.ImageSource>
</ImageBrush>
</Ellipse.Fill>
</Ellipse>
<!-- WALK 스위치 -->
<Ellipse x:Name="EllWalk" HorizontalAlignment="Center" Height="70" VerticalAlignment="Center" Width="70" MouseLeftButtonDown="Ellipse_MouseLeftButtonDown" Margin="130 0 0 0" Visibility="Collapsed" Cursor="Hand" ToolTip="PEDESTRIAN">
<Ellipse.Fill>
<ImageBrush Stretch="Uniform">
<ImageBrush.ImageSource>
<BitmapImage UriSource="/Images/WalkEdit.png"/>
</ImageBrush.ImageSource>
</ImageBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Viewbox>
</UserControl>
ToggleSwitch.xaml.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ToggleSwitchUpgrade
{
public partial class ToggleSwitch : UserControl, INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string name)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
//세 가지 상태를 선언
private bool isOff = true;
public bool IsOff
{
get
{
return isOff;
}
set
{
isOff = value;
if (isOff)
{
IsCar = false;
IsWalk = false;
Back.Fill = new SolidColorBrush(Color.FromRgb(230, 155, 155));
EllOff.Visibility = Visibility.Visible;
}
else
{
EllOff.Visibility = Visibility.Collapsed;
}
OnPropertyChanged("IsOff");
}
}
private bool isCar = false;
public bool IsCar
{
get
{
return isCar;
}
set
{
isCar = value;
if (isCar)
{
IsOff = false;
IsWalk = false;
Back.Fill = new SolidColorBrush(Color.FromRgb(249, 199, 106));
EllCar.Visibility = Visibility.Visible;
}
else
{
EllCar.Visibility = Visibility.Collapsed;
}
OnPropertyChanged("IsCar");
}
}
private bool isWalk = false;
public bool IsWalk
{
get
{
return isWalk;
}
set
{
isWalk = value;
if (isWalk)
{
IsOff = false;
IsCar = false;
Back.Fill = new SolidColorBrush(Color.FromRgb(155, 230, 170));
EllWalk.Visibility = Visibility.Visible;
}
else
{
EllWalk.Visibility = Visibility.Collapsed;
}
OnPropertyChanged("IsWalk");
}
}
public ToggleSwitch()
{
InitializeComponent();
Loaded += ToggleSwitch_Loaded;
}
private void ToggleSwitch_Loaded(object sender, RoutedEventArgs e)
{
IsOff = true;
}
private void Ellipse_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
ChangeMode();
}
private void Back_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
ChangeMode();
}
private void ChangeMode() //현재 상태에 따라 상태를 바꿔줌
{
if (IsOff)
{
IsCar = true;
}
else if (IsCar)
{
IsWalk = true;
}
else
{
IsOff = true;
}
}
}
}