자바스크립트에서 Class라는 말을 많이 들었지만 정확히 어떻게 사용되는지에 대해 오늘 알아보려고 한다!~
예시로 롤에 나오는 챔피언들을 정리해서 보여주는거를 class를 이용해보겠다
Object자료형으로 챔피언들을 정리하는데 각각의 챔피언을 그냥 하드코드 형식으로
const nunu = {
q : 'consume',
w : 'snowball'
}
const garen = {
q : 'strike',
w : 'courage'
}이렇게 한다면 챔피언이 120개가 넘어가는 롤게임의 모든 챔피언을 정리하려면 엄청나게 많은 시간과 노력이 필요하다.
따라서
ES6문법전인 function식으로 쓰면
function 기계() {
this.q = 'consume';
this.w = 'snowball';
}
let nunu = new 기계()
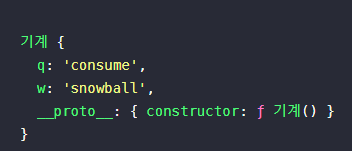
console.log(nunu)
이렇게 콘솔로그가 찍히는게 확인이 된다
근데 이렇게 하면 문제는 가렌이라는 챔피언도 똑같이 new 기계()를 하게되면
같은 q w스킬을 가지게 된다 그래서 함수의 파라미터를 이용해야 한다
function 기계(skill) {
this.q = skill;
this.w = 'snowball';
}
let nunu = new 기계('consume')
let garen = new 기계('STRIKE')
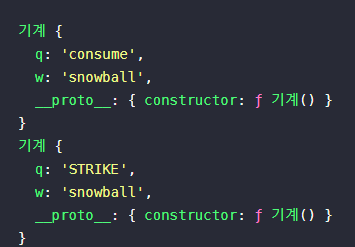
console.log(nunu)
console.log(garen)
ES6 class 문법
class Hero {
constructor(skill){
this.q = skill
this.w = 'snowball'
}
}ES6에서는 이렇게 class 문법으로 작성이 가능하다
