axios 요청
서버에 어떠한 요청을 보내는 것, fetch 등 다른 방법도 있지만, 새로나온 axios가 좀 더 효율적이다. (따로 자세한 설명할 예정)
- axios / get 요청 : 데이터를 조회하기 위해 get 요청 보내기(read 읽어오기만 하기 위한 요청방식)
- .then(data)=>{console.log(data)}: 해당 서버, url에 요청이 성공했다면 {중괄호내에 코드} 실행
- .catch(): 해당 서버, url에 요청이 실패했다면 err 출력


axios.get("https://codingapple1.github.io/shop/data2.json")
// url에 요청한 data를 받아와 출력하기
.then((data) => {
console.log(data); // {data: Array(3), status: 200, statusText: '', headers: {…}, config: {…}, …}
console.log(data.data); // data 만 뺴오기, [{…}, {…}, {…}]
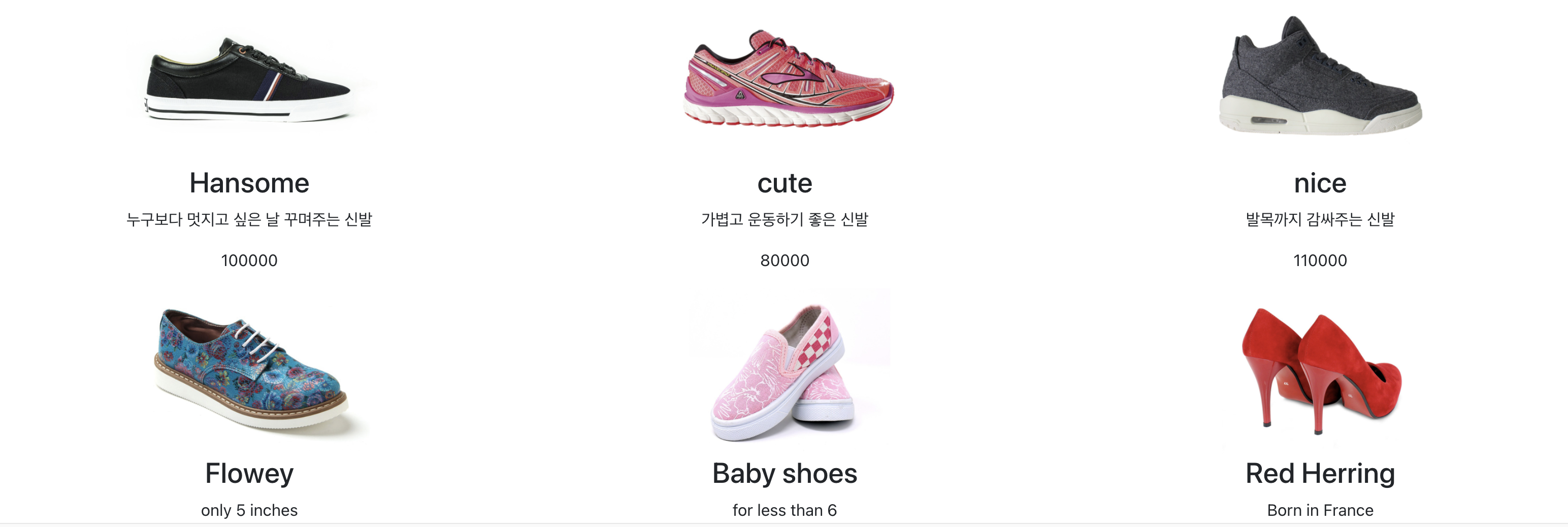
// 기존의 신발 데이터 shoesData 뒤에, axios로 받아온 데이터담기 [{…}, {…}, {…}]
setShoesData([...shoesData, ...data.data]);
})
.catch(() => {
console.log("실패");
});import axios from "axios";
// import {Link, Route, Routes} from "react-router-dom";
function App() {
let [shoesData, setShoesData] = useState(Data);
return (
<>
<div className="App">
...
<div className="product-container">
<div className="row">
{shoesData.map((shoes, i) => {
return (
<ShoesProducts
key={i}
i={i}
shoesData={shoesData[i]}
></ShoesProducts>
);
})}
</div>
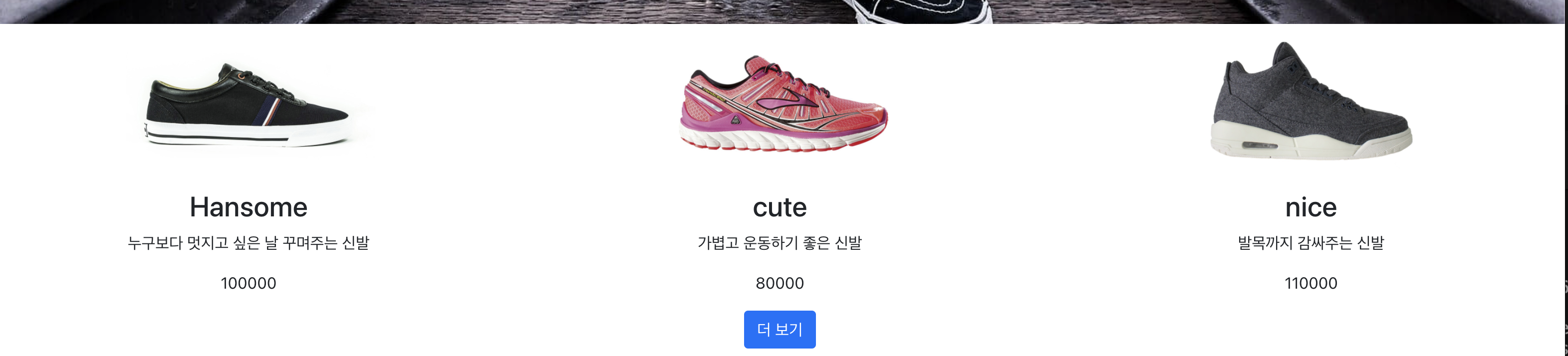
<Button
onClick={() => {
axios.get("https://codingapple1.github.io/shop/data2.json")
// url에 요청한 data를 받아와 출력하기
.then((data) => {
console.log(data); // {data: Array(3), status: 200, statusText: '', headers: {…}, config: {…}, …}
console.log(data.data); // data 만 뺴오기, [{…}, {…}, {…}]
// 기존의 신발들 뒤에, axios로 받아온 데이터담기 [{…}, {…}, {…}]
setShoesData([...shoesData, ...data.data]);
})
.catch(() => {
console.log("실패");
});
}}
>
더 보기
</Button>
</div>
...
</div>
</>
);
}
export default App;
function ShoesProducts({ shoesData, i }) {
return (
<>
<div className="col-md-4">
<img
src={`https://codingapple1.github.io/shop/shoes${i + 1}.jpg`}
></img>
<h3>{shoesData.title}</h3>
<p>{shoesData.content}</p>
<p>{shoesData.price}</p>
</div>
</>
);
}