react_project-1 : Oline_shop
1.[react] 쇼핑몰 project - set) 리액트 생성 및 깃 허브 연결하기

해당 레포지스토리와 연결한 리액프 프로젝트 디렉토리 내에서 위 또는 아래의 코드를 순서대로 입력하면? 연결완료!해당 react 디렉토리 안의 파일과 폴더가 모두 잘 올라갔다!수정한 내용 추가 깃에 commit 하기 (추가한 기능 등 메모 등)현재 폴더의 모든 파일과 폴
2022년 4월 1일
2.[react] 쇼핑몰 project - set2) 리액트 부트스트랩, 폰트오쏨 적용하기

yarn start (yarn 다운받았을 경우만 사용, 더 빠르다 최신것)npm start첫 기본 화면먼저 시작할 프로젝트에 필요없는 이러한 리액트 로고 및 작성되어있는 코드 등을 삭제한다. 삭제하면 빈 화면으로 바뀐다. 이제 이 화면을 우리가 채우는 것이다.html
2022년 4월 1일
3.[react] 쇼핑몰 프로젝트 - 1 : main_page_ layout 디자인하기

navbar 컴포넌트 디자인 코드 복사해서 사용할 App컴포넌트 내에 복사 붙여넣기import : 사용하는 navbar 코드 내 컴포넌트 명 { } 중괄호 내애 작성하여 사용하겠다 선언하기https://classic.yarnpkg.com/en/docs/inst
2022년 4월 1일
4.[react] 쇼핑몰 project - 2 : main_page 데이터 파일 구분하기 & 다른 파일 데이터 사용하기 (export/import 문법)

[react] 쇼핑몰 project - 2
2022년 4월 2일
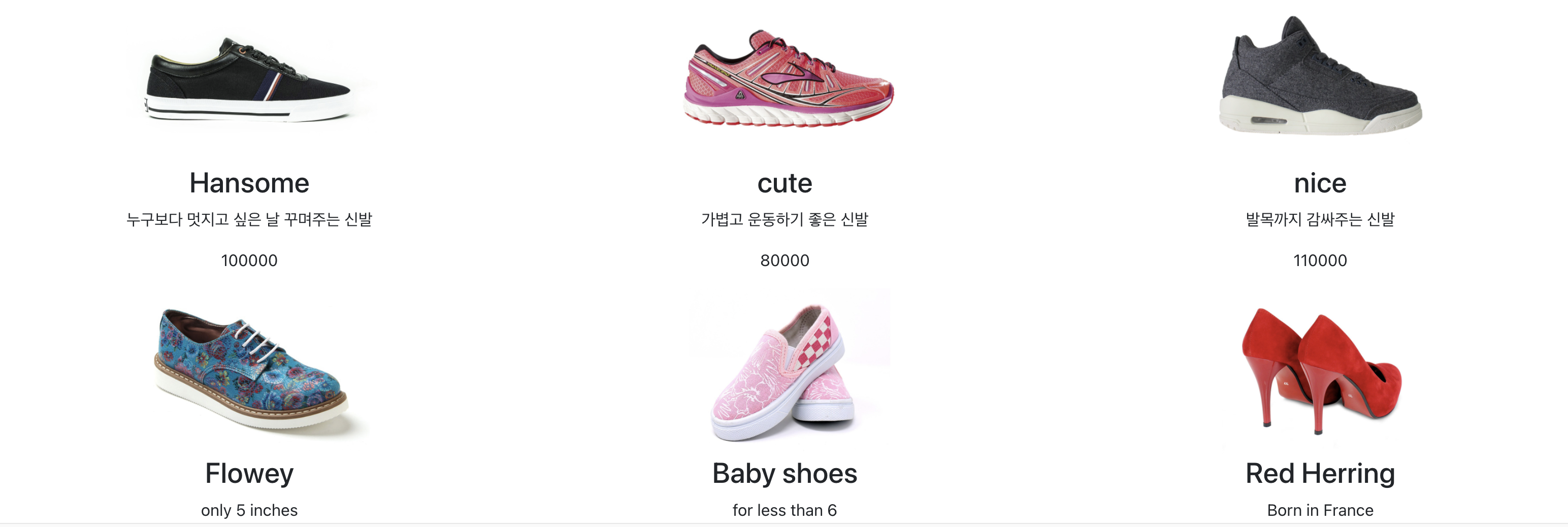
5.[react] 쇼핑몰 project - 3 : 반복되는 코드 컴포넌트로 구분 & 반복문 map 사

[react] 쇼핑몰 project - 3 : 반복되는 코드 컴포넌트로 구분 & 반복문 map 사용
2022년 4월 2일
6.[react] 쇼핑몰 project - 4 : react router dom 사용, :id 파라미터 이용

쇼핑몰 project - 4 : react router dom 사용
2022년 4월 4일
7.[react] 쇼핑몰 project - 5 : axios 요청 데이터 받아와 출력하기

ㅅ
2022년 4월 4일