react 부트스트랩 설치 및 사용
html에서 css를 쉽게 사용하기 위해 부트스트랩을 다운받아 사용했었는데, react에서도 react 부트스트랩이 따로 있다.
- 부트스트랩 설치코드
yarn install react-bootstrap bootstrap@5.1.3
npm install react-bootstrap bootstrap@5.1.3
설치한 부트스트랩 사용하기위해 셋팅
리액트 부트스트랩 css 사용방법에 적힌 코드를 복사해서
- index.js 파일 위에 적을 코그
붙여넣기하면 부트스트랩에 있는 틀을 사용할 수 있다.
import "bootstrap/dist/css/bootstrap.min.css";fortawesome 폰트오쏨 다운 및 사용
- yarn 명령어로 폰트오쏨을 다운받는다.
yarn add @fortawesome/fontawesome-free
npm install @fortawesome/fontawesome-free- index.js위에 추가해야하는 코드
import '@fortawesome/fontawesome-free/js/all.js';폰트오쏨 사이트 : https://fontawesome.com/
리액트 부트스트랩에서 컴포넌트 디자인 갖고오기
컴포넌트를 사용할 파일 내에 import 해와야 한다.
그 다음 원하는 디자인의 코드를 복사 붙여넣기 하면 화면에 잘 뜨는 것을 볼 수있다.

import { Button } from 'react-bootstrap';
function App() {
return (
<div className="App">
<Button variant="primary">Primary</Button>{" "}
</div>
);
}
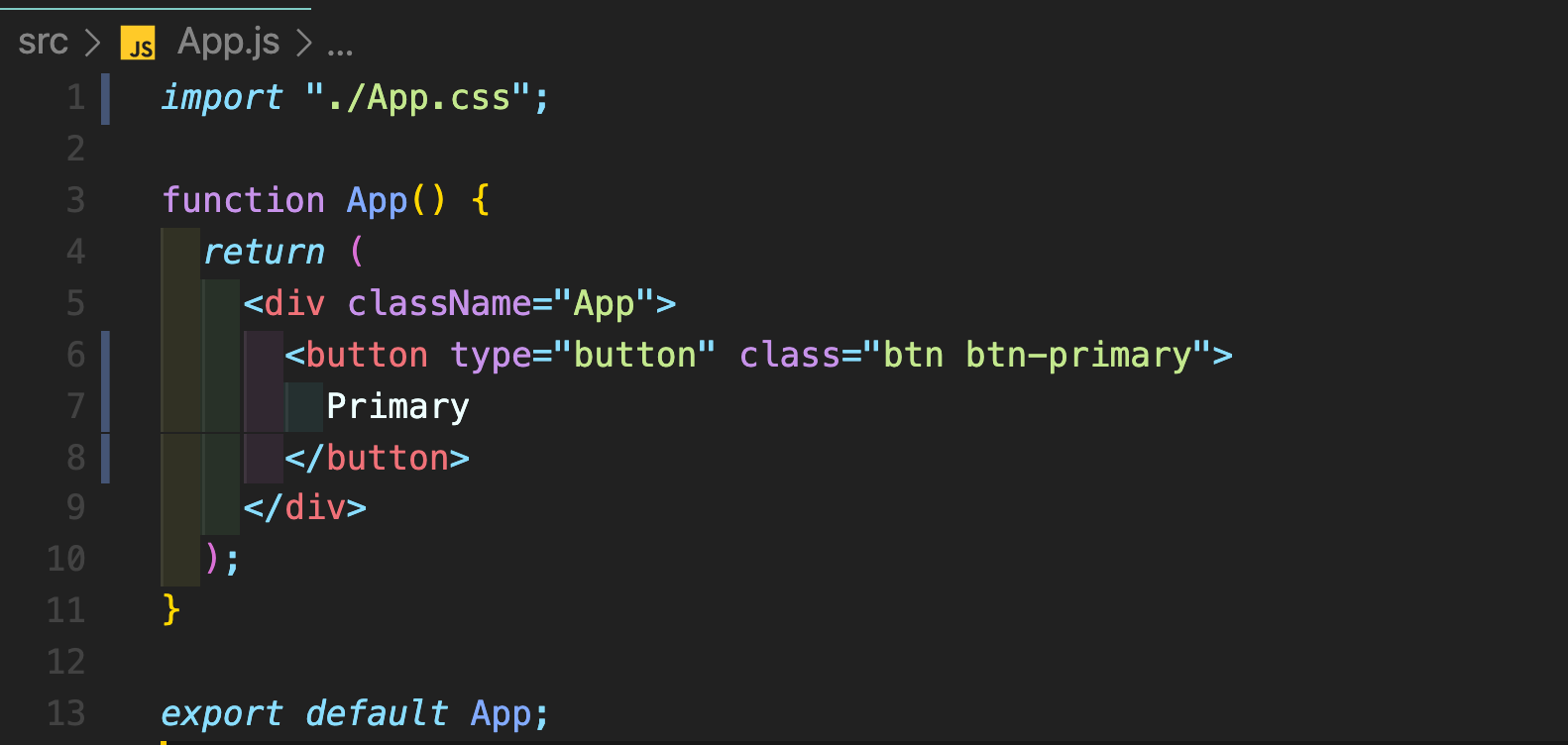
export default App;기존 리액트가 아닌 html, css 에서 쓰던 부트스트랩에서 갖고 오는 방식은?
import 할 필요없이 복붙만 하면 됐었다.