slice() / immutable
slice(start,end)
복사할 구간을 지정하여 시작인덱스 요소(포함) 부터 끝 인덱스요소(비포함)까지 새 배열 객체에 배열의 일부를 복사하여 반환한다. (원본 배열은 수정되지 않는다.)
start
- 복사를 시작할 인덱스(0부터)이며, start인덱스는 잘라낸 값에 포함하여 반환합니다.
- (end 인덱스 생략) start 인덱스만 있을때 start 인덱스 부터 배열의 끝까지를 복사한 값을 리턴한다.
- 음수 인덱스를 사용할 수 있으며, slice(-n) 음수일 시 배열의 끝에서 부터의 길이를 나타냅니다.
- start가 end보다 클 경우 빈 배열을 반환한다.
end
- 복사할 종료 인덱스 이며, end 인덱스는 복사할 값에 포함하지 않는다.
- 음수인덱스를 사용할 수 있으며, slice(-n,-x) 둘다 음수일 시 배열의 끝에서 부터의 길이를 나타내나 end는 포함하지 않는다.
- start 인덱스는 양수고 end 인덱수가 음수일땐?
slice (n,-x) : start 인덱스 n(포함)부터 끝에서부터 배열의 길이 x까지 (x는 포함X) 반환한다.
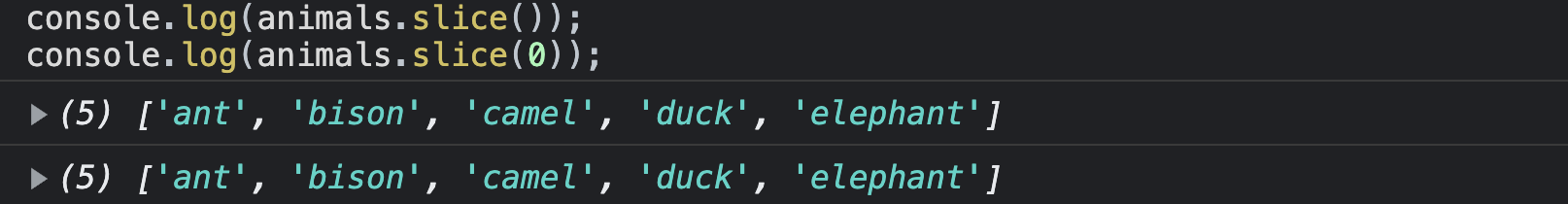
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];- 모든 요소 복사하기
console.log(animals.slice());
console.log(animals.slice(0));
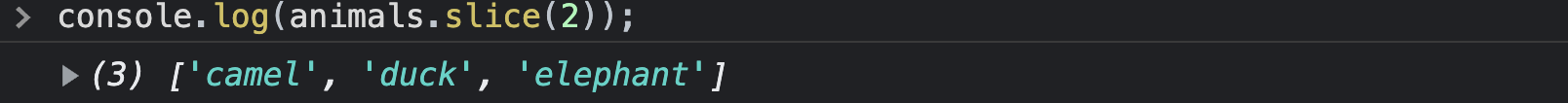
- start만 작성 시 (end 끝나는 요소 미작성시)
-> 2부터 맨끝까지의 요소를 포함하여 복사
console.log(animals.slice(2)); 
- start, end 작성시
-> 2부터 인덱스 3까지의 요소를 복사 (인덱스 4는 포함 X)
console.log(animals.slice(2, 4)); - start만 작성, 및 음수 일시 (end 끝나는 요소 미작성시)
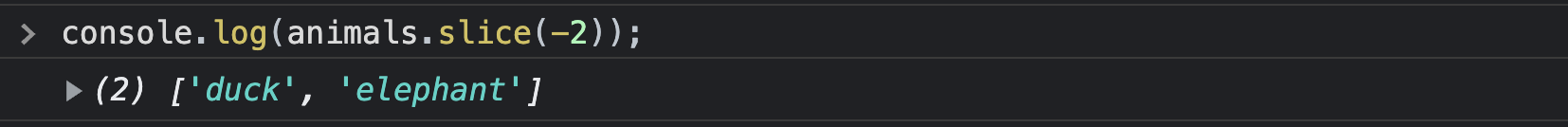
-> 뒤에서 부터 길이로 뒤에서 센다. 끝에서 배열의 길이 1,2 번째 요소를 포함해서 끝 요소 포함 리턴
console.log(animals.slice(-2));
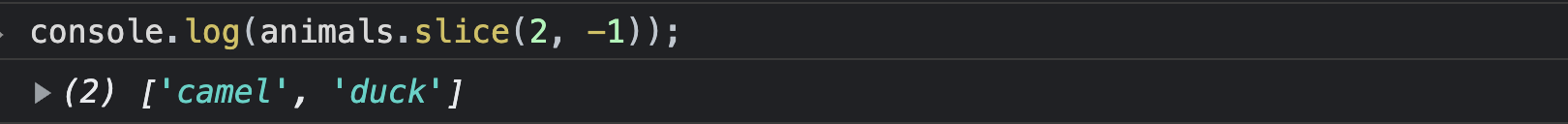
- start, end(음수) 작성시
-> 인덱스 2번째 요소포함, 끝에서 부터 배열의 인덱스 1번째 요소를 포함안한 범위까지 리턴.
console.log(animals.slice(2, -1)); 
출처 MDN
