typeof()
()안에 들어오는 값의 타입을 문자열로 리턴한다.
typeof(value)
console.log(typeof "문자열");
console.log(typeof 29);
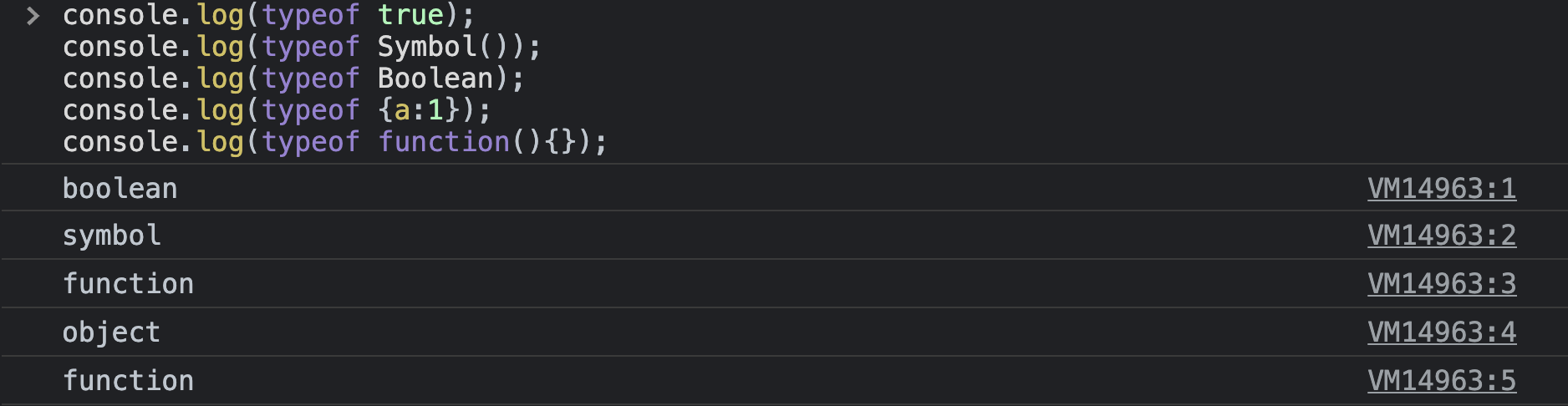
console.log(typeof true);
console.log(typeof Symbol());
console.log(typeof Boolean);
console.log(typeof {a:1});
console.log(typeof function(){});
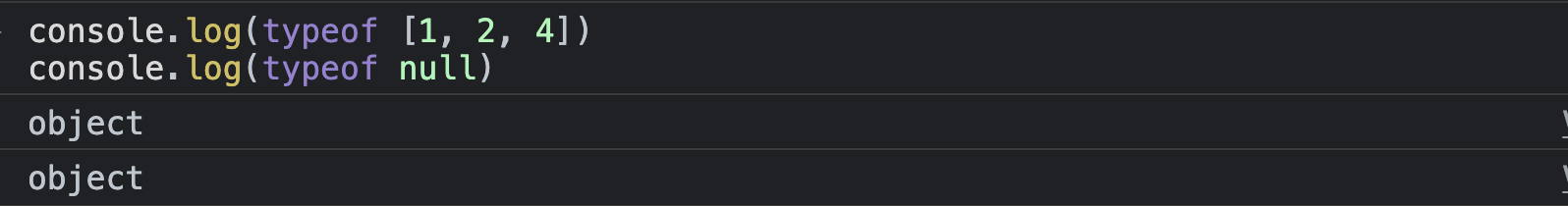
console.log(typeof [1, 2, 4])
console.log(typeof null)
- 왜 배열과, null의 타입이 object라고 뜰까? -> 그저 자바스크립트의 설정오류이다.
-> 그래서 배열타입은 따로 배열인지 아닌지 배열의 타입을 확인하는 메소드가 있다.
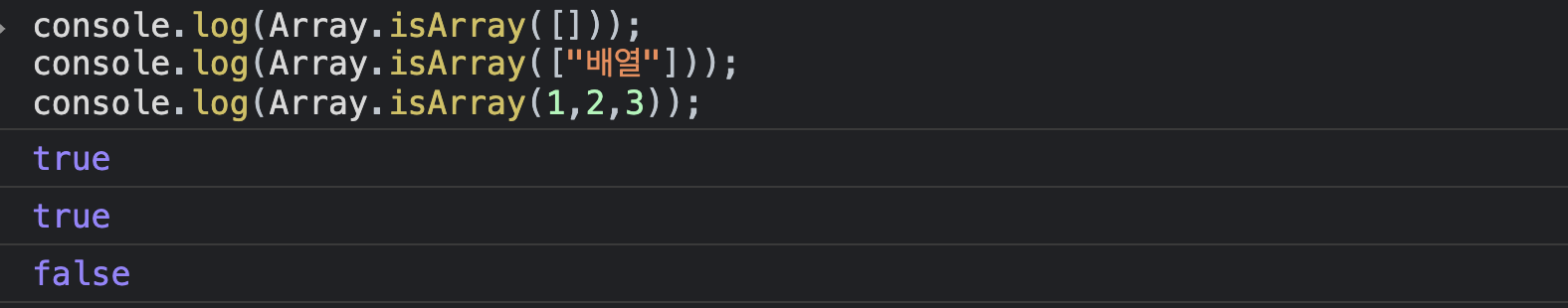
console.log(Array.isArray([]));
console.log(Array.isArray(["배열"]));
console.log(Array.isArray(1,2,3));Array.isArray()
Array.isArraya(arr)
Array.isArray() 메소드는 ()에 전달되는 인자 값의 타입이 배열인지 아닌지 판변한다.