forEach() / immutable
forEach() 메소드는배열의 요소 순서대로 조회하며 각각의 요소에 주어진 함수를 실행한다. ()
콜백함수에 break문, continue문을 사용할 수 없어서 처음부터 끝까지 모든 요소를 실행한다.
forEach(콜백함수 function(el, index, array))
- 콜백함수 매개변수
- element : 요소
- index : 요소의 위치(인덱스)
- array : 배열전체 ex) [x, y, s]
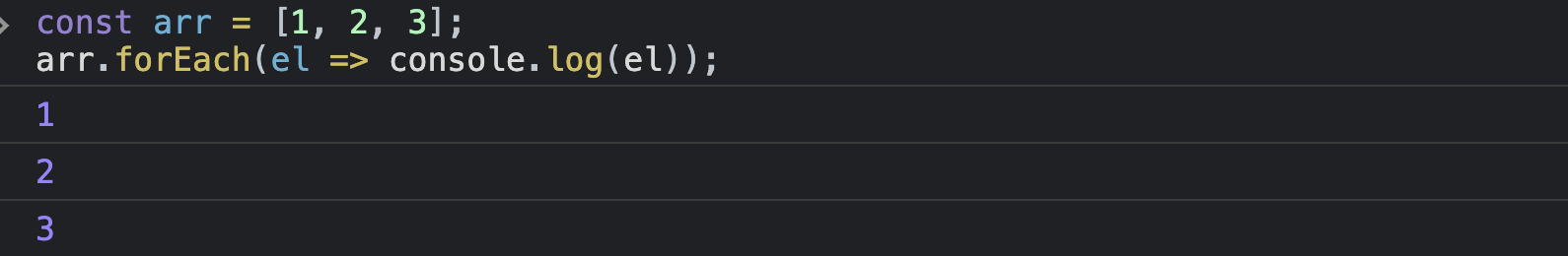
forEach() 배열의 요소를 순서대로 조회
const arr = [1, 2, 3];
arr.forEach(el => console.log(el));
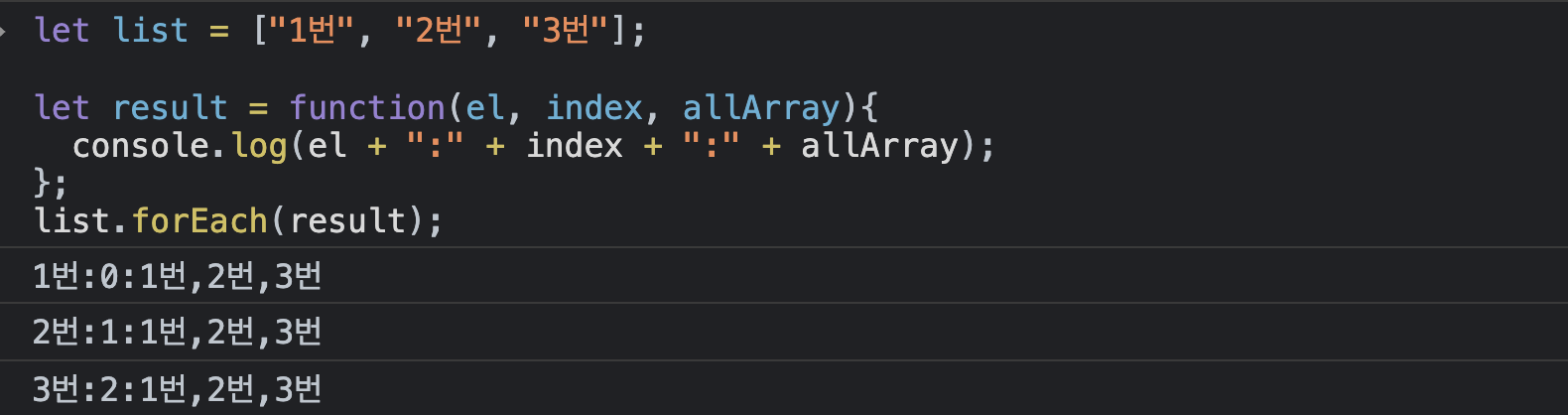
forEach() 배열의 요소의 요소,인덱스,전체배열 조회
아래 예시를 보면, 1번(요소):0(요소의 인덱스):1번,2번,3번(전체배열의 요소)를 조회할 수 있다.
let list = ["1번", "2번", "3번"];
let result = function(el, index, allArray){
console.log(el + ":" + index + ":" + allArray);
};
list.forEach(result);