1. 프론트엔드에서 동적으로 클래스 추가/삭제하기
이런게 가능한 줄 몰랐음
그래서 각 class 별로 css 설정해두고
.noShow {
display: none;
}뭐 이렇게 해두고 동적으로 이럴 땐
.add noShow
뭐 이런 식으로 클래스를 추가해주거나 삭제할 수 있더라
2. index.html 파일 열기 vs. 로컬 서버 띄우기
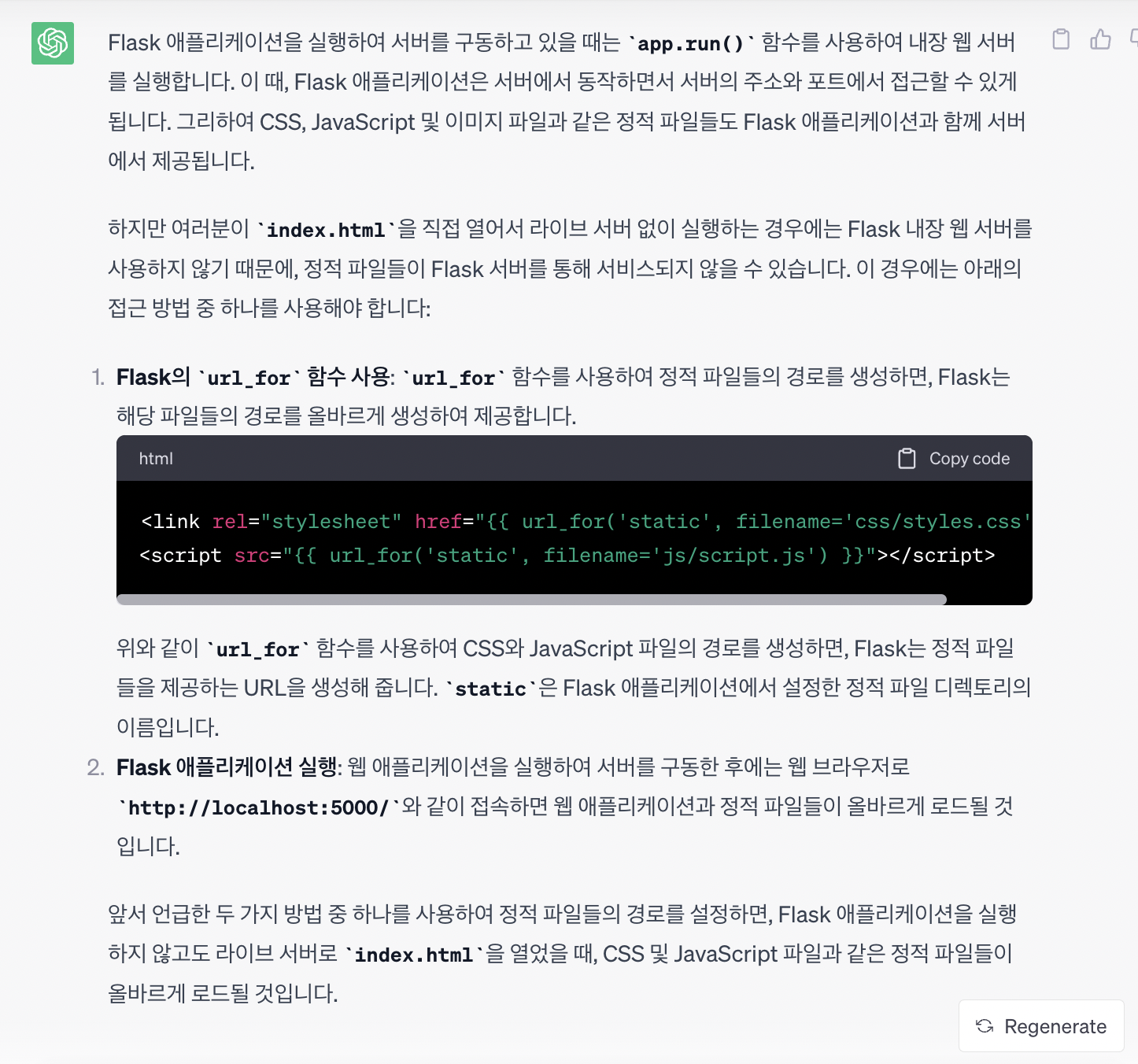
로컬 서버로 띄우려고 하는데 css 파일이 같이 안 띄워져서 찾아보니까 static이라는 폴더를 만들어서 그 안에 css, js파일들을 넣어야 한다고 함
(웹 개발 기초 강의에서 들었듯이 python 서버를 켜서 flask 사용할 경우인가봄)
https://wikidocs.net/78531
위 블로그 내용 참고.
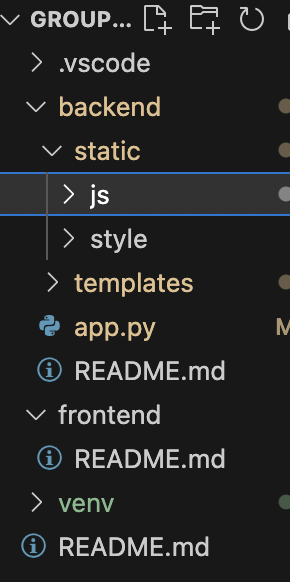
그래서 원래는 frontend / backend 파일 따로 두고 작업하던 걸,
지금 프론트엔드 폴더는 거의 사용하지 않고

이렇게 바꿔서 사용함.
또, url_for 함수를 사용해야 한다고 함.