[TIL] Lottie
What is Lottie?
Lottie는 Air bnb에서 제공하는 오픈소스 애니메이션 파일로 Json을 기반으로 하는 애니메이션 파일을 제공한다.
용량이 작지만 벡터를 기반으로 하기때문에 크기에 상관없이 깔끔한 애니메이션을 제공해주며, 사용법 또한 간단해 손쉽게 퀄리티 있는 애니메이션을 사용할 수 있다.
Lottie 사용하기
우선 안드로이드 스튜디오에서 Lottie를 사용하기 위해서는 Gradle파일에 dependencie를 추가해줘야 한다.
(Lottie의 최신버전은 Git Hub에서 확인 가능하다)
dependencies {
...
implementation("com.airbnb.android:lottie:<Lottie 버전>) // 0.0.0 타입의 버전을 입력해준다.
}1. 원하는 Lottie 선택
Lottie홈페이지에서 원하는 애니메이션을 찾아 다운로드해 사용할 수 있으며, Pro태그가 붙지 않은 애니메이션은 무료로 다운로드가 가능하다.

Download버튼을 누르면 나의 워크스페이스 저장되고, 에디터를 통해 원하는 대로 애니메이션을 편집할 수 있다.

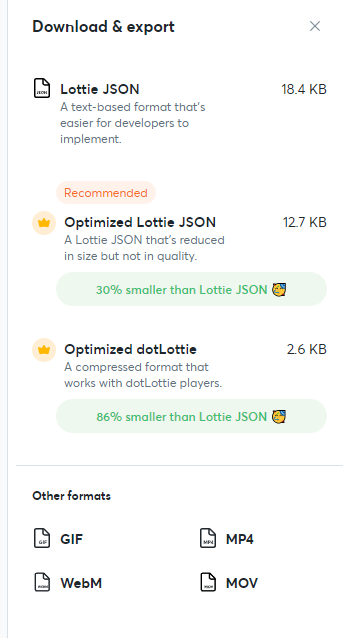
우측의 Lottie JSON을 클릭하면 현재 선택한 애니메이션 파일을 Json 형태로 다운로드 할 수 있으며, 다른 형태로도 다운로드가 가능하다.
2. 안드로이드 스튜디오에 Json파일 추가
다운로드받은 Lottie애니메이션 파일을 안드로이드 스튜디오에 추가해준다.
Lottie파일은 assets폴더나 raw폴더에 추가해서 사용이 가능한데,
raw폴더에 추가해 사용할경우 R을 통해 애니메이션을 참조하기 때문에 컴파일 단계에서 오류를 찾아낼 수 있다. 따라서 raw를 사용하는것이 더 안정적이라고 할 수 있다..
raw 사용시
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_anim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_rawRes="@raw/파일명"
app:lottie_loop="true"
app:lottie_autoPlay="true" />assets 사용시
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_anim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_fileName="파일명.json"
app:lottie_loop="true"
app:lottie_autoPlay="true" />Lottie Animation View의 기본 속성으로는 애니메이션을 반복할지 결정하는 lottie_loop과 애니메이션이 시작할때 자동으로 재생할지 결정하는 lottie_autoPlay가 있다.
3. 소스코드에서 Lottie 사용
소스코드에서 원하는 타이밍에 playAnimation() 메서드를 사용해 Lottie를 실행한다.
읭? 끝?
생각보다 너무 간단해서 어이가 없을 정도였지만 이렇게만 해도 애니메이션 동작은 한다.
하지만 단순히 애니메이션 뷰를 계속 화면에 visible상태로 움직이는 모션을 시작하는것 뿐이었는데, 필요했던 동작은 좋아요를 클릭할시 애니메이션이 나왔다가 사라지는 것이었기 때문에 약간의 커스텀이 더 필요했다.
private fun LottieAnimationView.showLottie() {
// 0f = 시작, 1f = 끝을 나타내며 (0f, 0.5f)로 지정시 애니메이션이 절반까지 실행
// setDration을 통해 애니메이션이 얼마만큼의 시간동안 실행될지 지정
val animator = ValueAnimator.ofFloat(0f, 1f).setDuration(2400)
// addUptateListener를 통해 애니메이션에 설정한 값을 지정해준다.
animator.addUpdateListener { animation: ValueAnimator ->
progress = animation.animatedValue as Float
}
animator.start() // start메서드를 실행해줘야 애니메이션이 적용
// 애니메이션이 실행되는 동안 다른 작업 수행을 위해 코루틴으로 실행
CoroutineScope(Dispatchers.Main).launch {
startAnimation(Animation.fadeIn)
visible()
playAnimation()
// 애니메이션이 재생되는 시간동안 0.8초 대기후 사라짐
delay(800)
startAnimation(Animation.fadeOut)
gone()
}
}기본적으로 Lottie애니메이션은 View이기 떄문에 일반 뷰를 사용하듯 Visibelity를 조정해 화면에 노출을 결정할 수 있으며, 다른 animation처럼 값을 지정해 원하는 대로 커스텀이 가능했다.
오늘은 어땠나요?

잠을 안자서 피곤한 이유는, 잠을 안잤기 때문이니까.
