CSS Diner

CSS Diner라고 css Selector를 잘 습득하고 있는지 게임 형식으로 확인 할 수 있는 사이트가 있다.
실제로 해보니 재미도 있고 유익하여 공부겸 해설하여 블로그에 올려 하다가 막히는 레벨이 있다면 참고했으면 좋겠다는 마음에 작성하는 글이다.
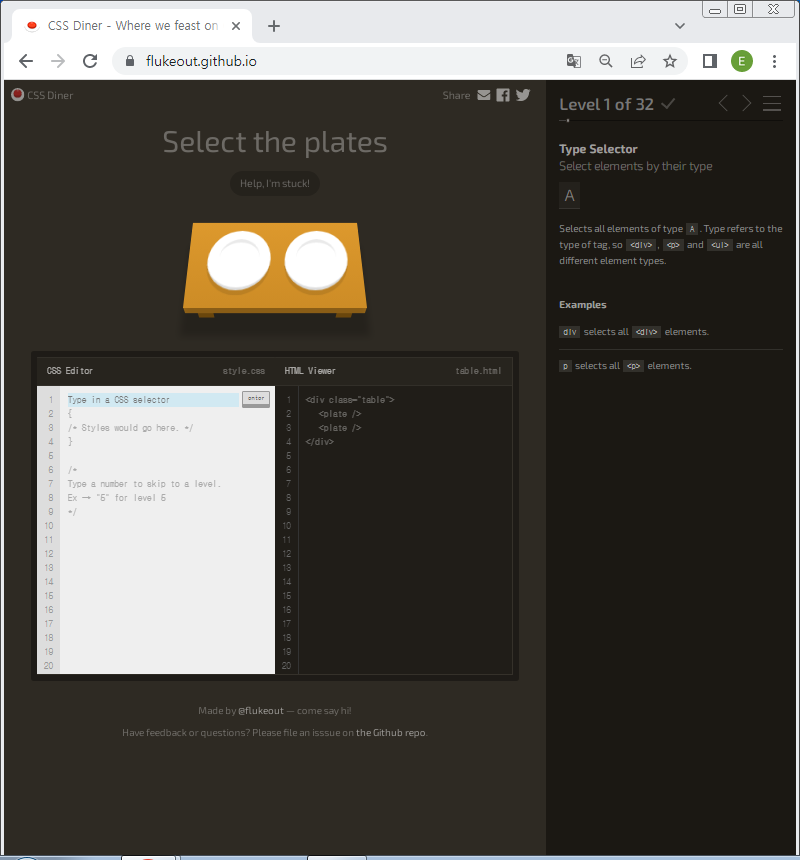
level 1

CSS선택자 -단일 선택자중 태그선택자(Type Selector)를 알고있는지 묻는 문제이다 plate를 입력하면 태그 이름이 plate인 요소들(Elements)이 선택된다
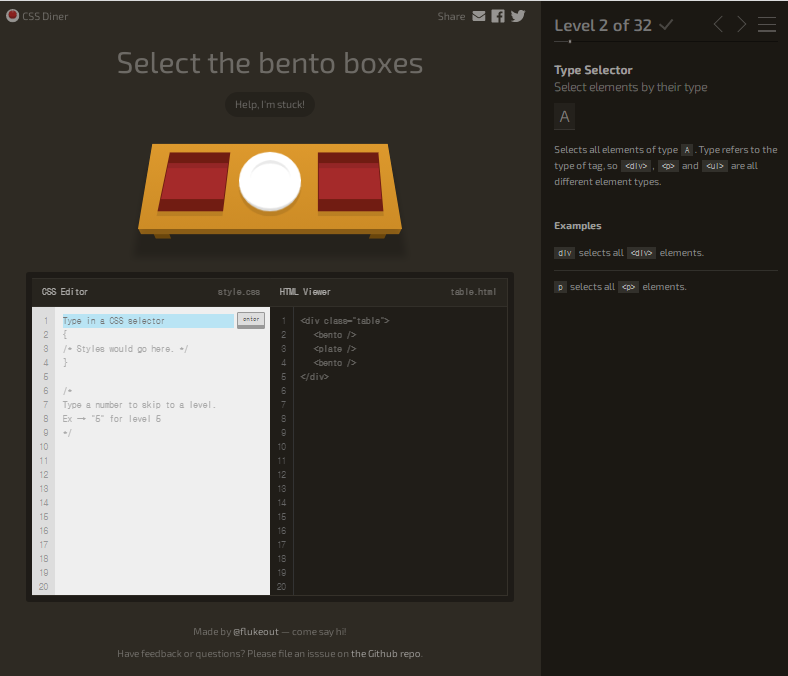
level 2

위와 같은 문제이며 bento를 입력하면 태그이름이 bento인 요소를 선택한다
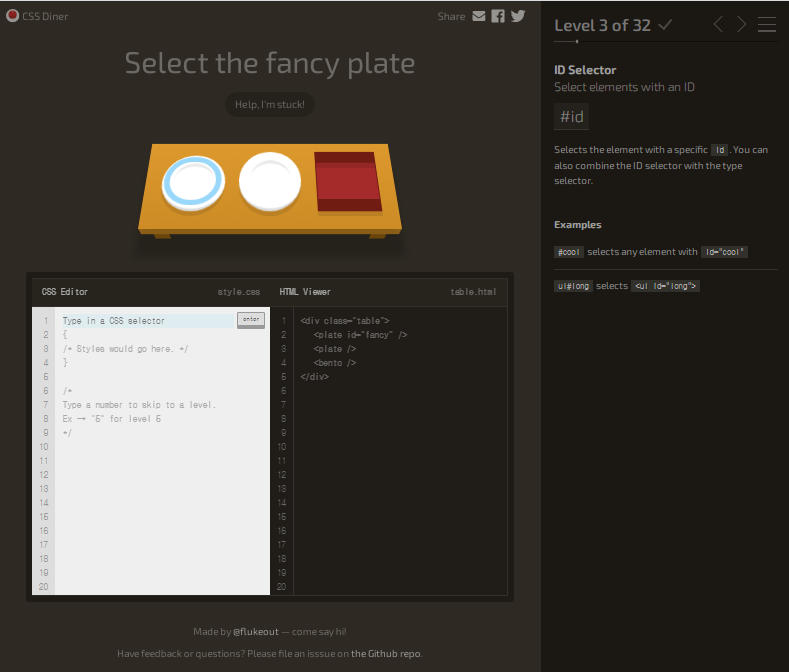
level 3

ID 선택자(ID Selector)를 알고 있는지 묻는 문제 이다.
#fancy를 입력하면 HTML id 속성의 값이 fancy인 요소가 선택된다.
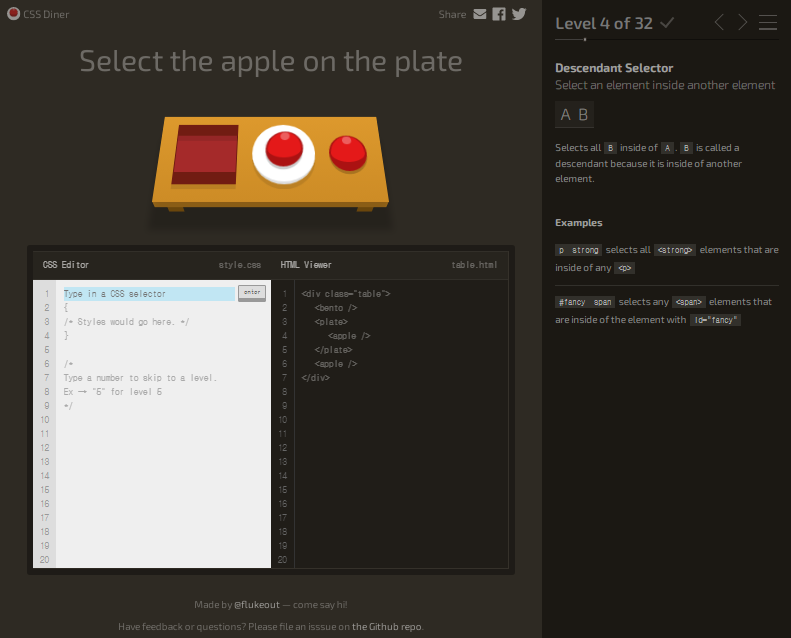
level 4

CSS선택자 -복합 선택자(Descendant Selector)중 하위(후손)선택자(Descendant Combinator)를 알고있는지 묻는 문제이다 '띄어쓰기'가 하위선택자의 기호이며 plate apple을 입력하면 plate 태그의 하위태그 apple의 요소가 선택된다.
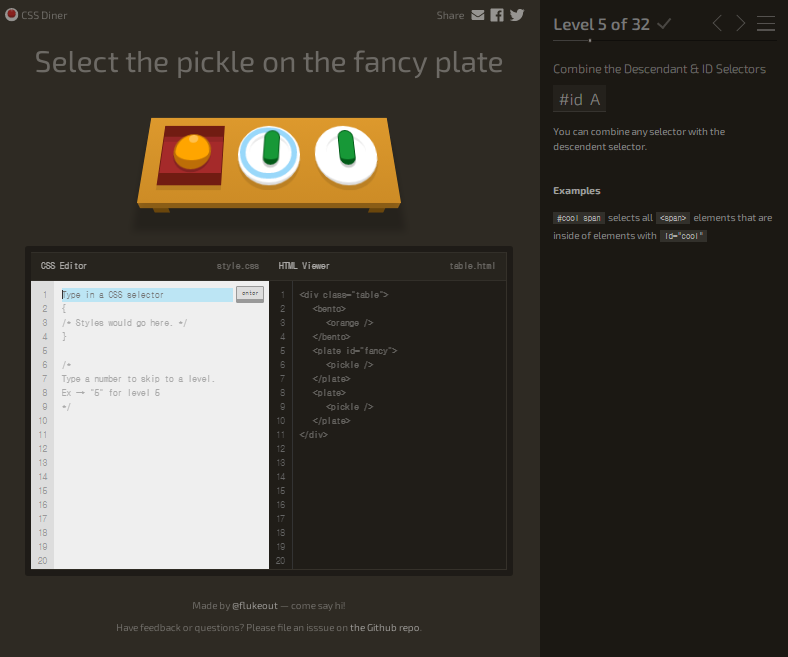
level 5

#fancy pickle을 입력하면 fancy를 id로 갖고있는 태그의 요소중 pickle태그의 요소를모두 선택한다
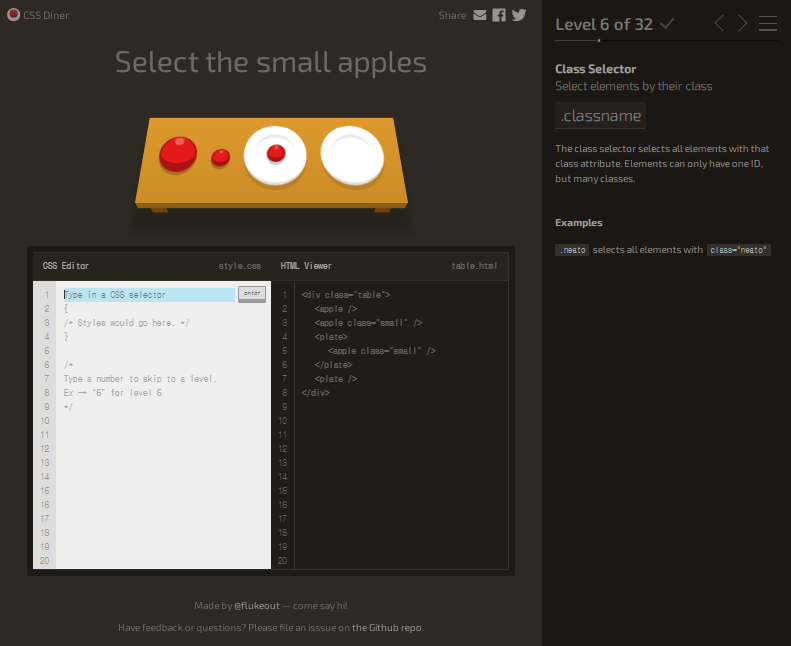
level 6

CSS선택자 -단일 선택자중 클래스 선택자(Class Selector)를 알고있는지 묻는 문제이다 .small을 입력하면 클래스 이름이 small인 요소들(Elements)이 선택된다.
클래스(class)와 아이디(ID)의 차이는 뭔가요?
- 클래스는 동물, 사람같이 다수가 가질 수 있는 속성을 표시할 떄 사용
- ID는 주민등록번호, 지문같이 유일한 속성을 표시할때 사용
- 요소는 하나의 ID만 가질 수 있지만 수많은 클래스들을 가질 수 있다.
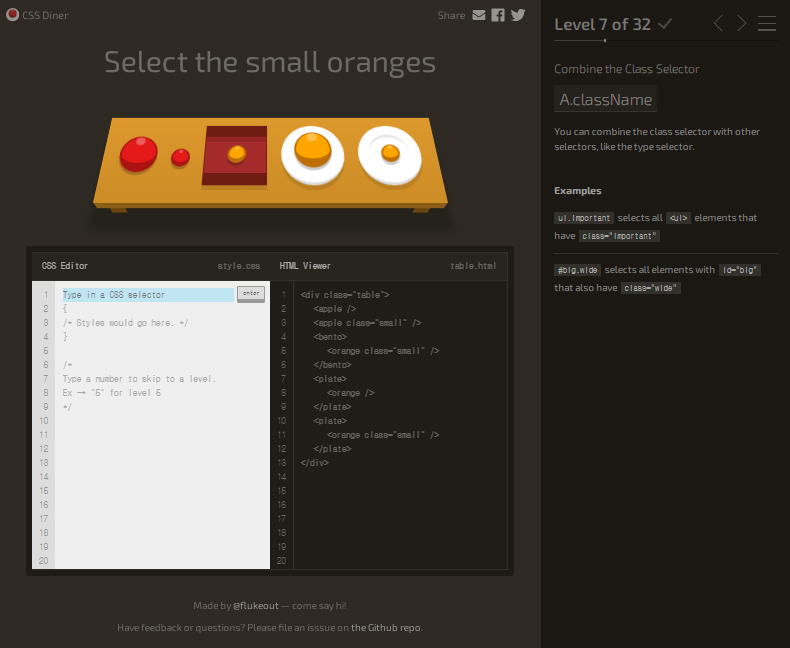
level 7

필자도 많이 헷갈렸던 레벨이다. 답은 orange.small인데
orange 요소들 중 small클래스의 요소들을 선택하는 선택자이다.
하위요소를 선택하는 것이 아니기 때문에 띄어쓰지 않고 입력하면된다.
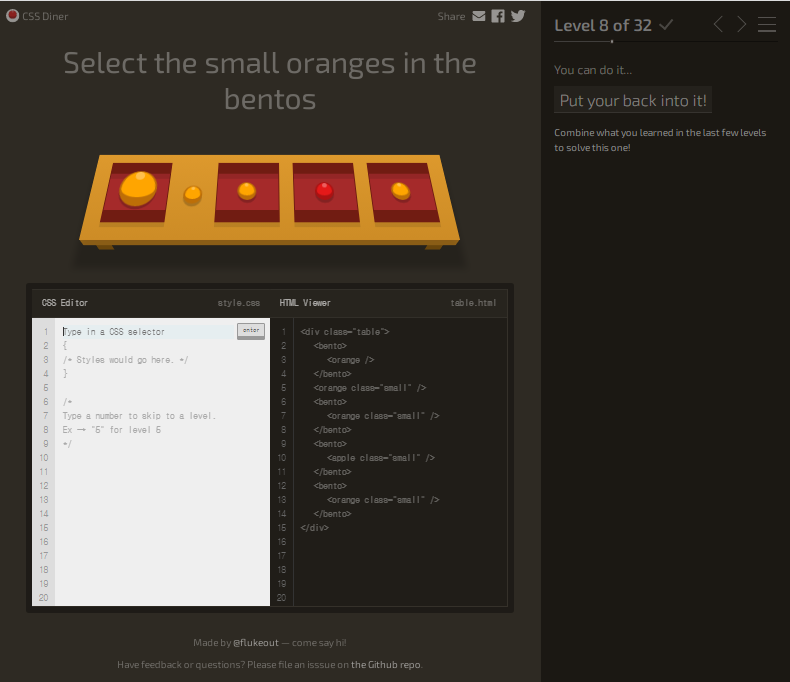
level 8

bento orange.small을 생성자로 작성하면 bento의 하위요소중에서 orange요소 + small클래스의 요소들을 선택한다.
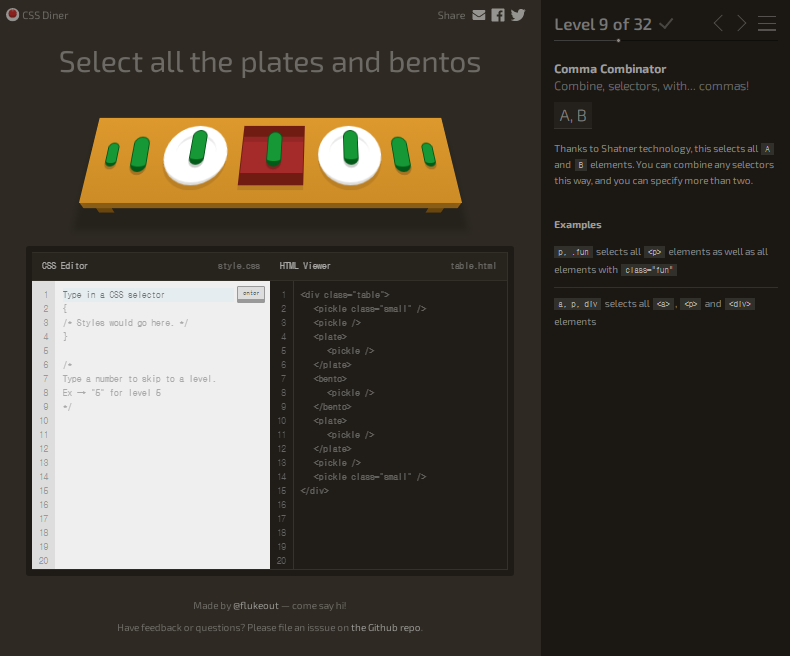
level 9

그룹 선택자(Comma Combinator)를 알고있는지 묻는 문제이다.plate, bento를 입력하면 plate, bento요소들이 모두 선택된다.
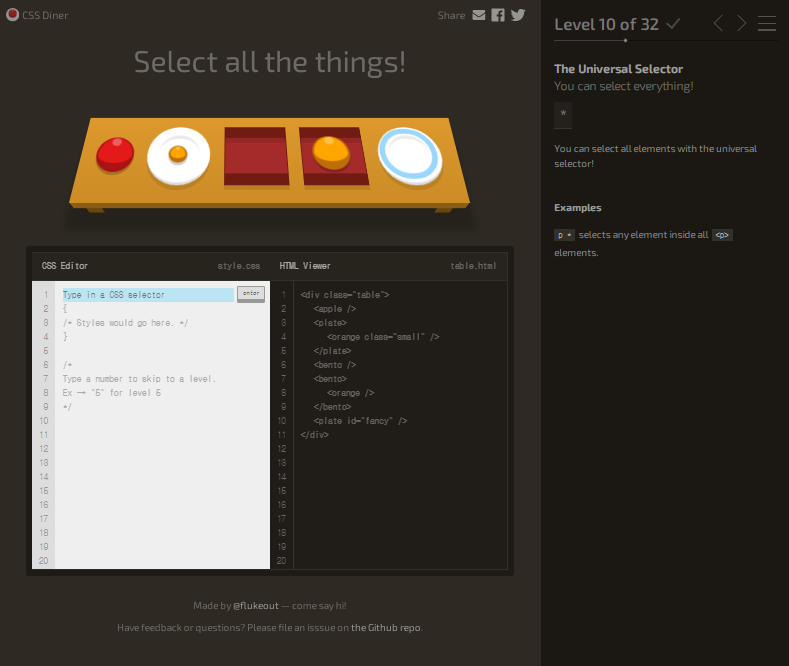
level 10

전체 선택자(Universal Selector)를 알고 있는지 물어보는 문제이다 *를 입력하면 모든 요소들이 선택된다
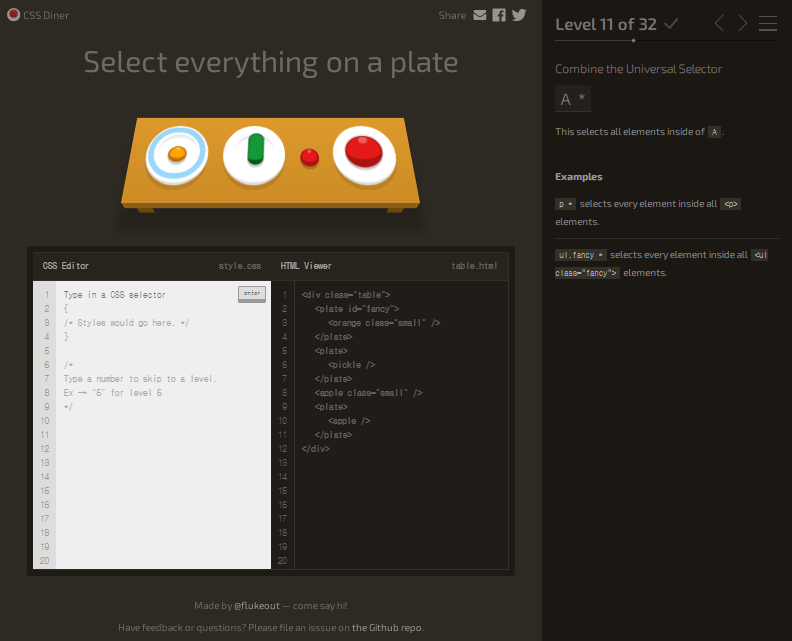
level 11

plate *를 입력하면 <plate>요소 안에 있는 모든 요소들을 선택한다.
왜 plate라고 하면 안되나요?
- id, class를 포함한 요소들도 존재하기 때문에
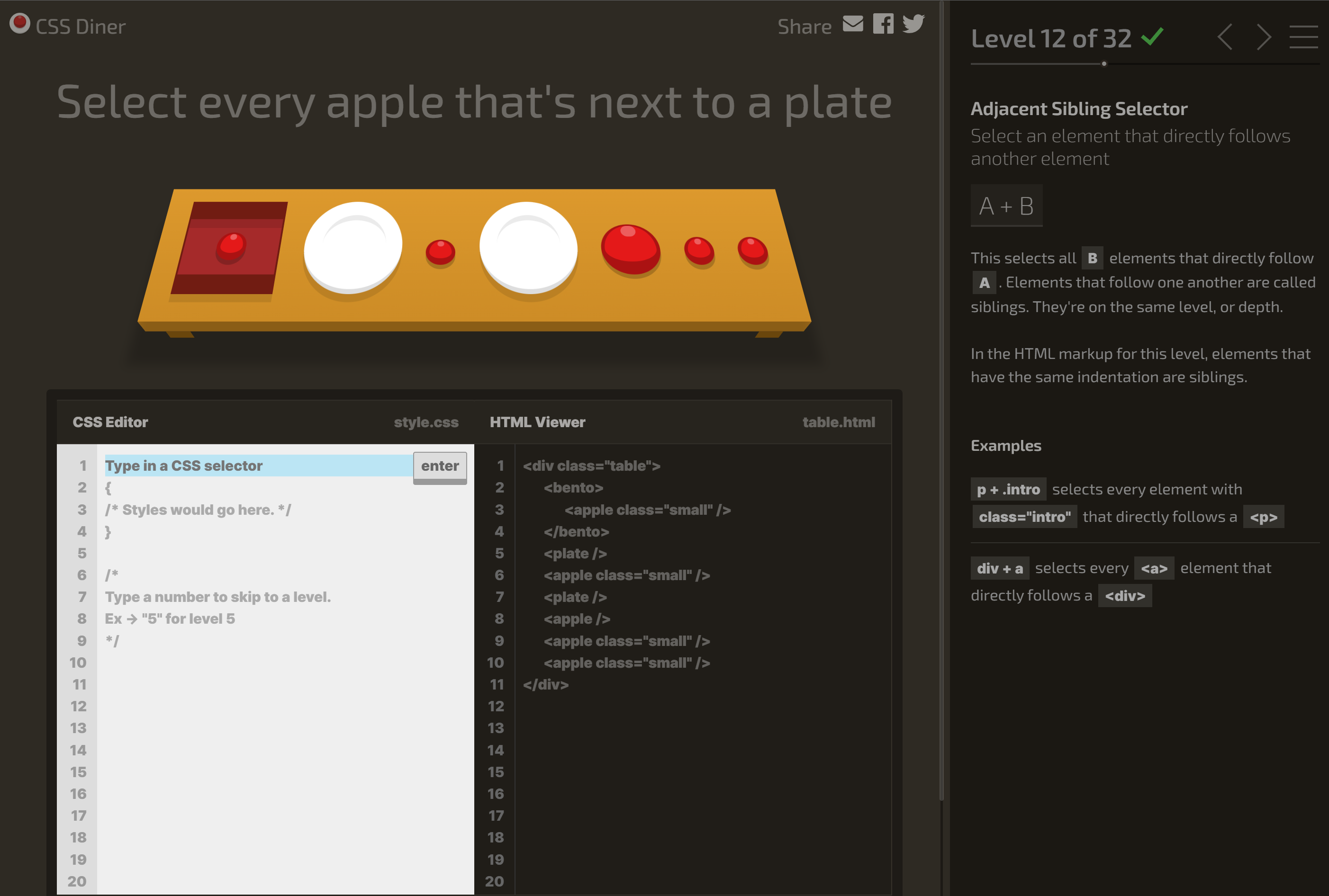
level 12

+는 인접형제선택자(Adhacent Sibling Selector)인데 plate + apple룰 입력하면 plate 다음 형제 중 apple 하나를 선택한다
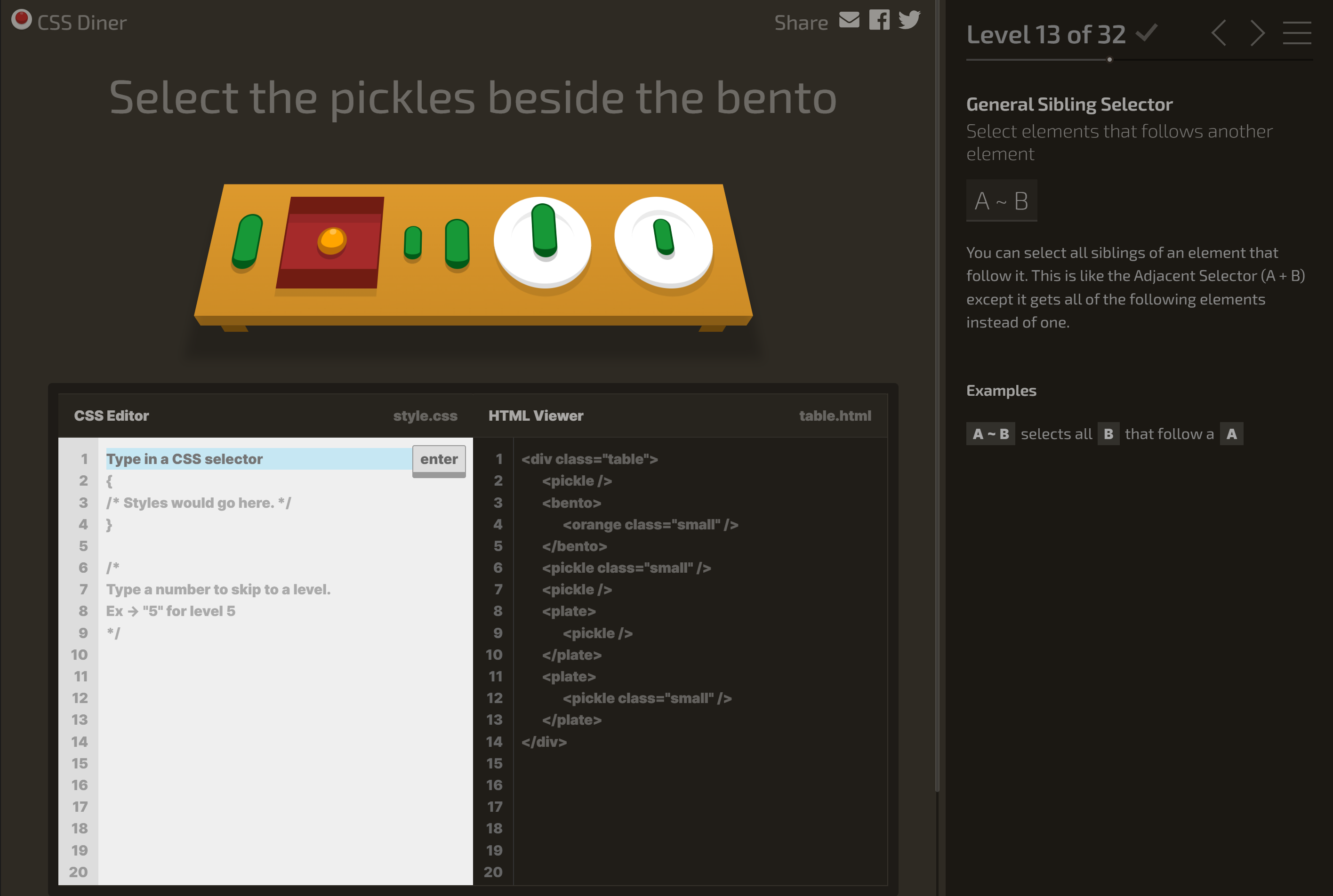
level 13

~는 일반형제선택자(General Sibling Selector)로서 bento ~ pickle을 입력하면 bento 다음 형제 중 pickle을 모두 선택한다.
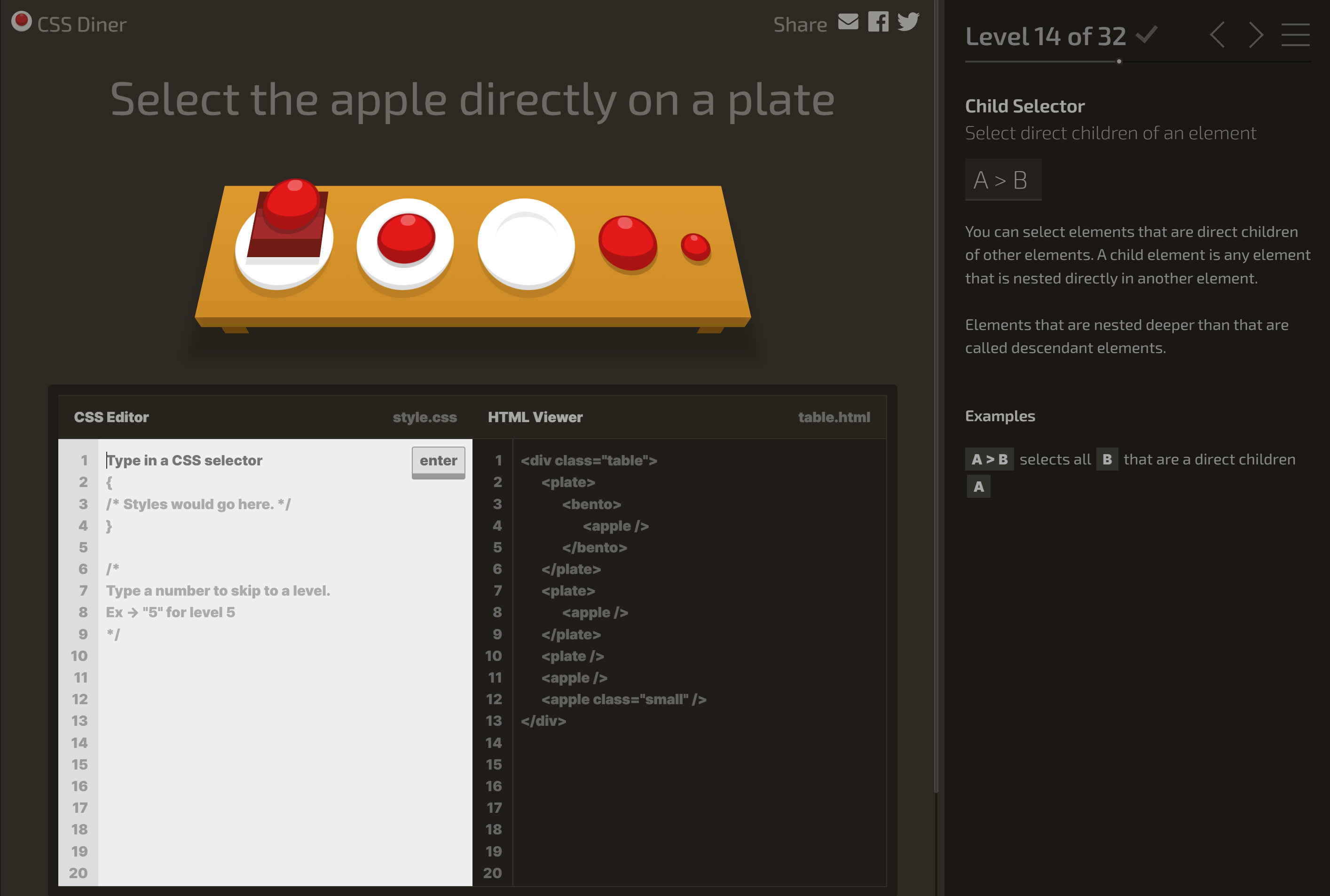
level 14

>자식선택자(Child Selector)룰 사용하여 plate 의 자식요소 apple을 선택하는 문제이다. plate > apple 을 작성하면 된다.
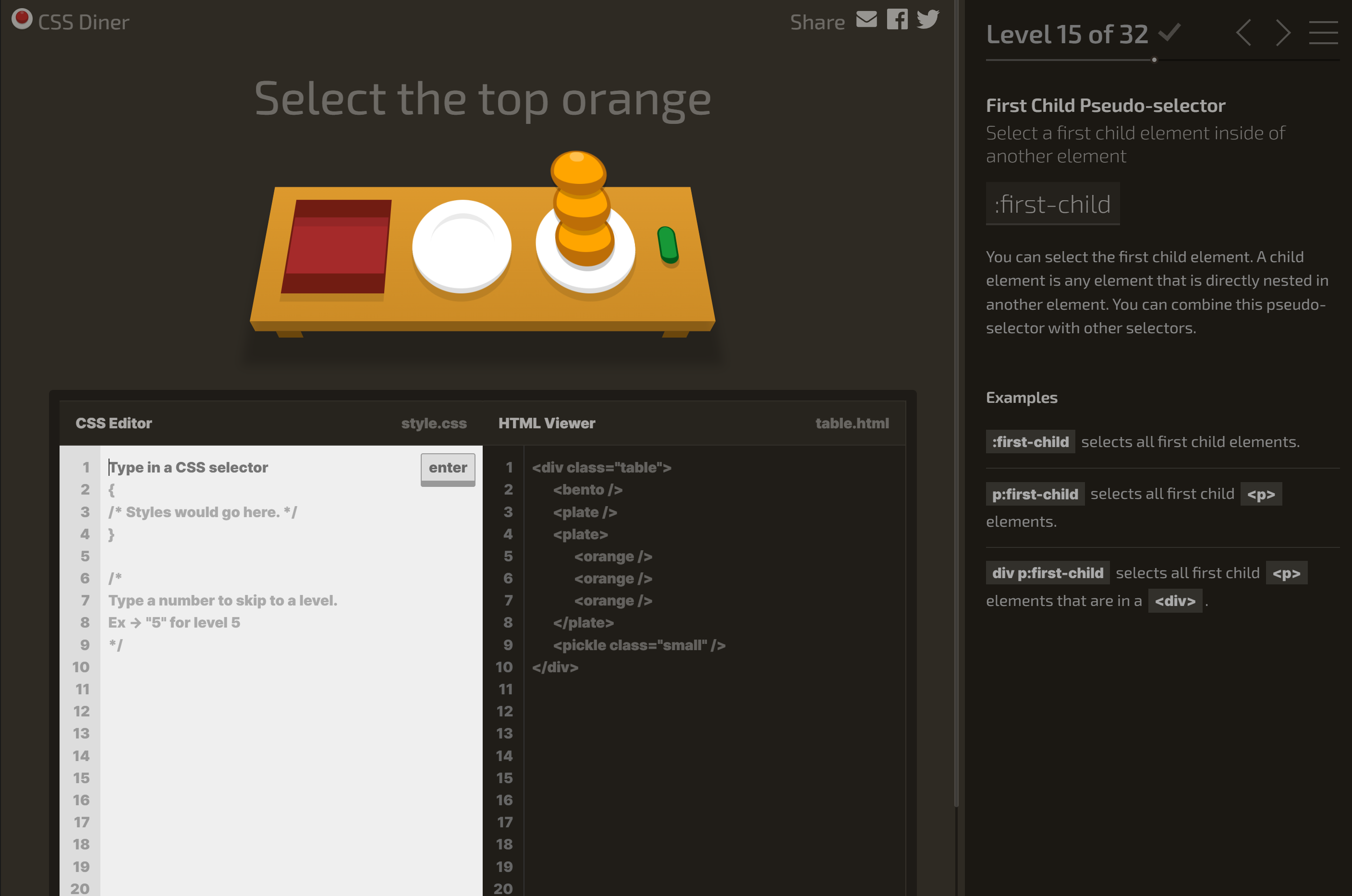
level 15

가상 클래스 선택자(Pseudo-Classes)를 사용하는 문제이다. orange:first-child는 orange요소들 중에 가장 첫번째 요소를 선택한다.
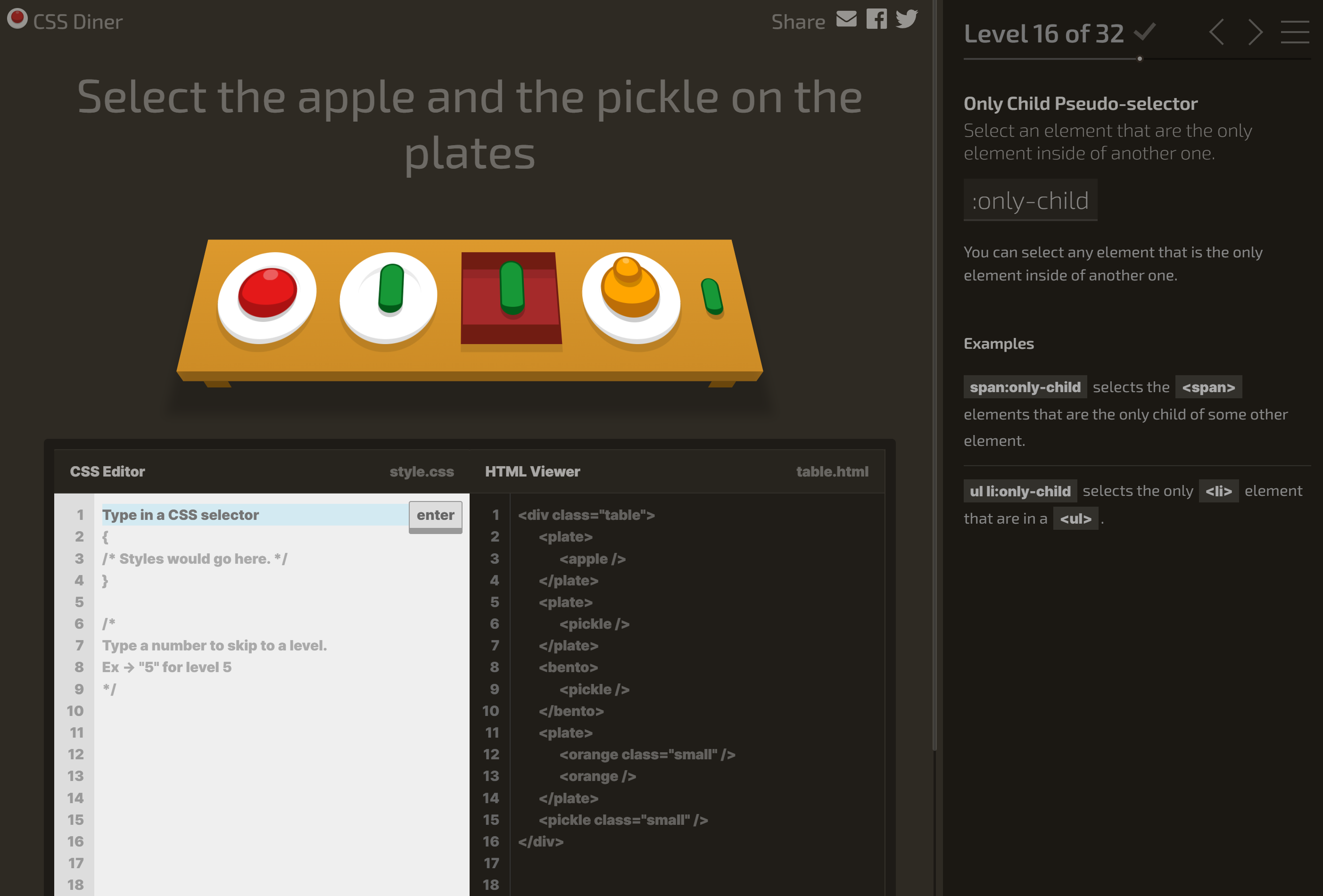
level 16

plate :only-child 로 작성하면 plate 하위에 하나만 있는 요소만 선택된다.
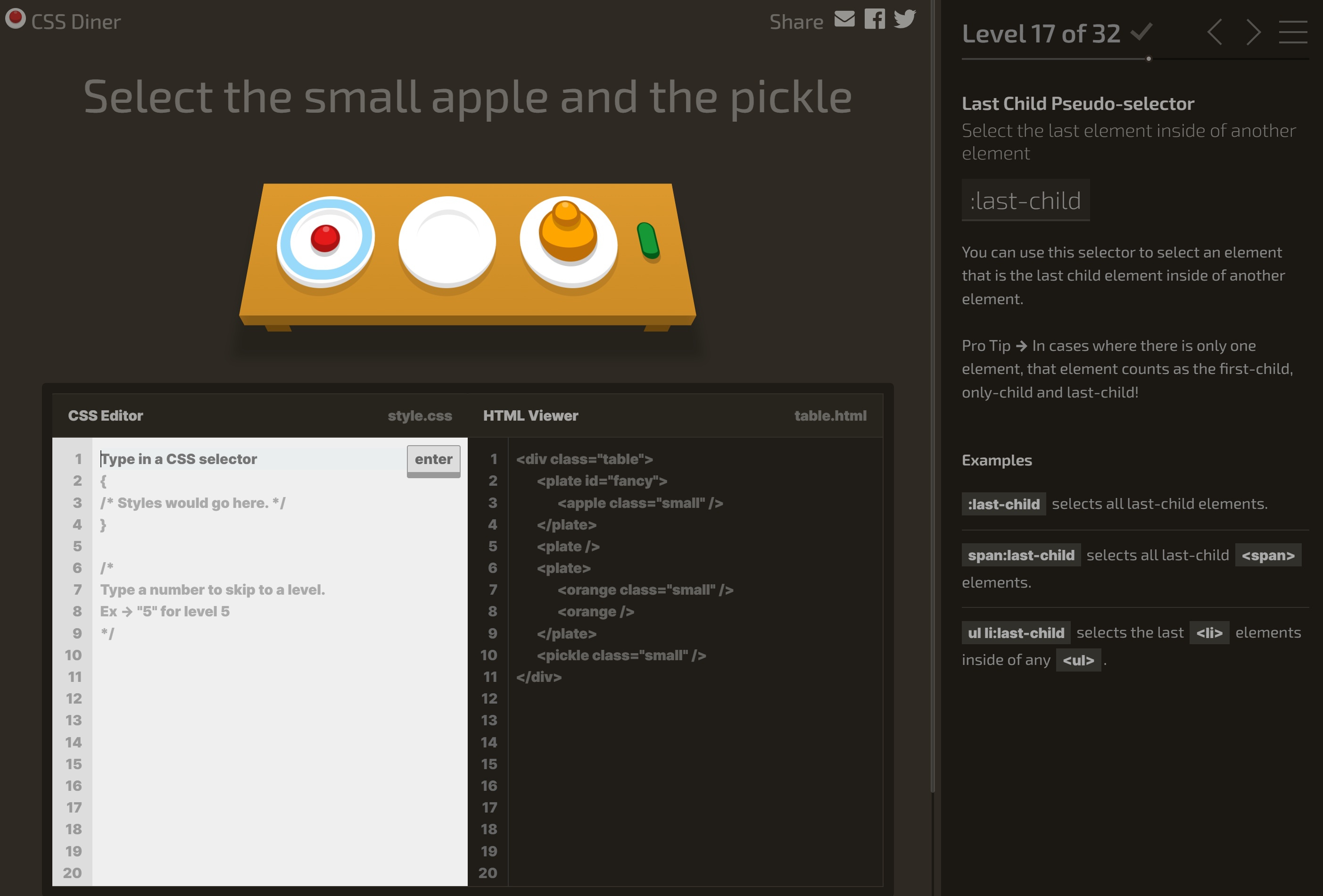
level 17

.small:last-child를 입력하면 선택한 클래스요소의 형제 요소중 가장 마지막 요소가 선택된다.
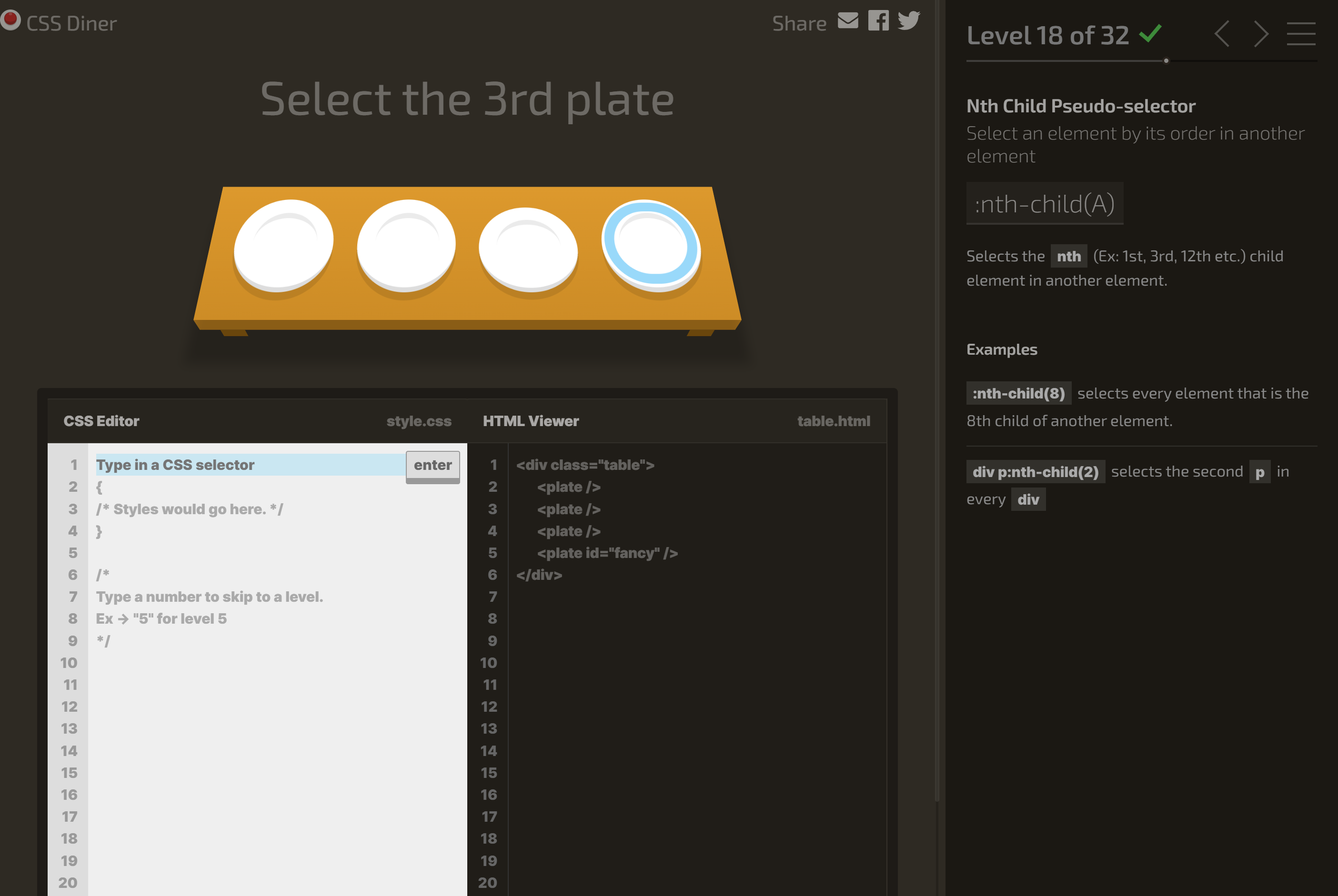
level 18

plate:nth-child(3)을 입력하면 plate의 3번째 요소가 선택된다. 컴퓨터가 0부터 세니까 2로 하였는데 틀려서 당황했었다.
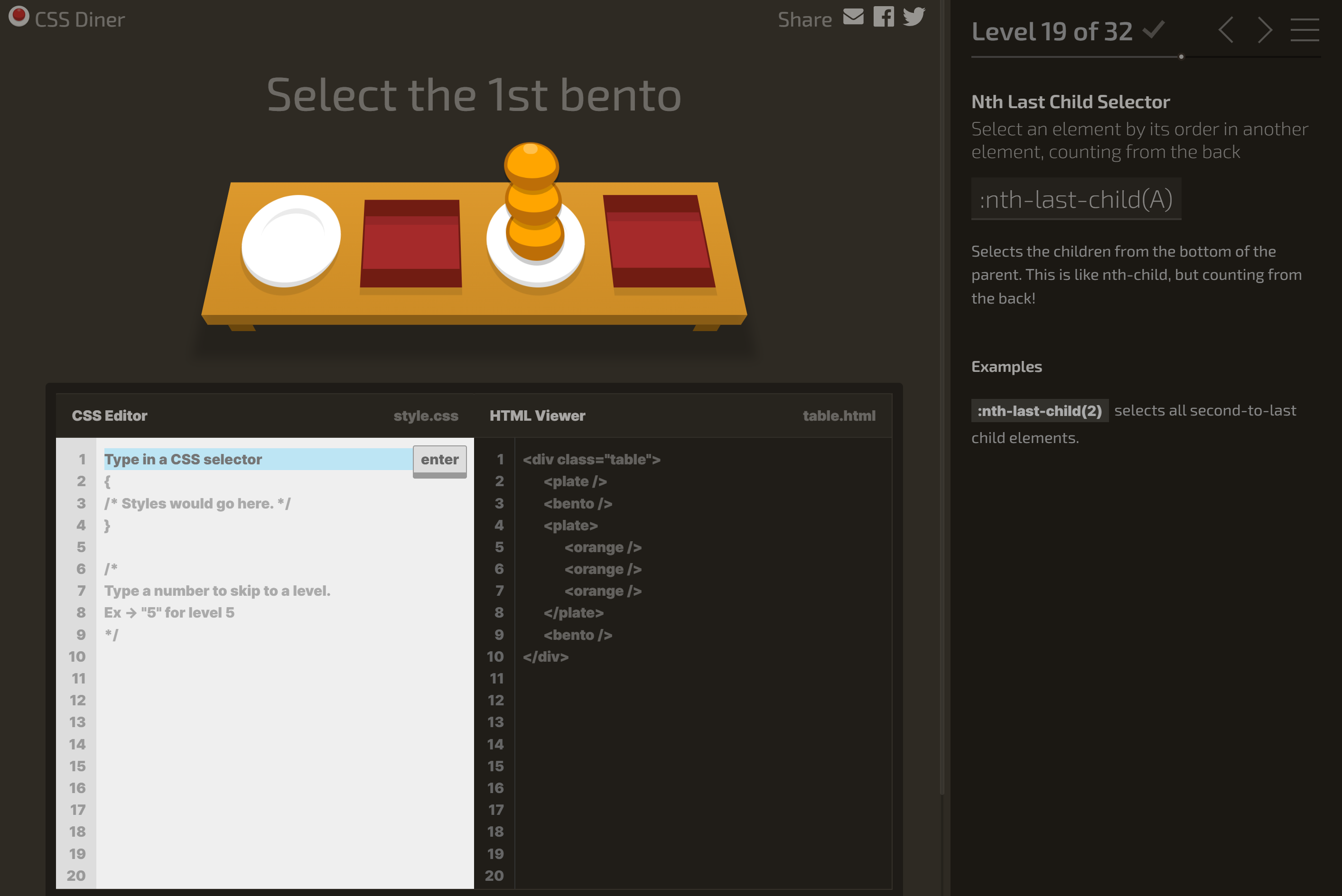
level 19

bento:nth-last-child(3) 이거 왜 이런지 모르겠다....
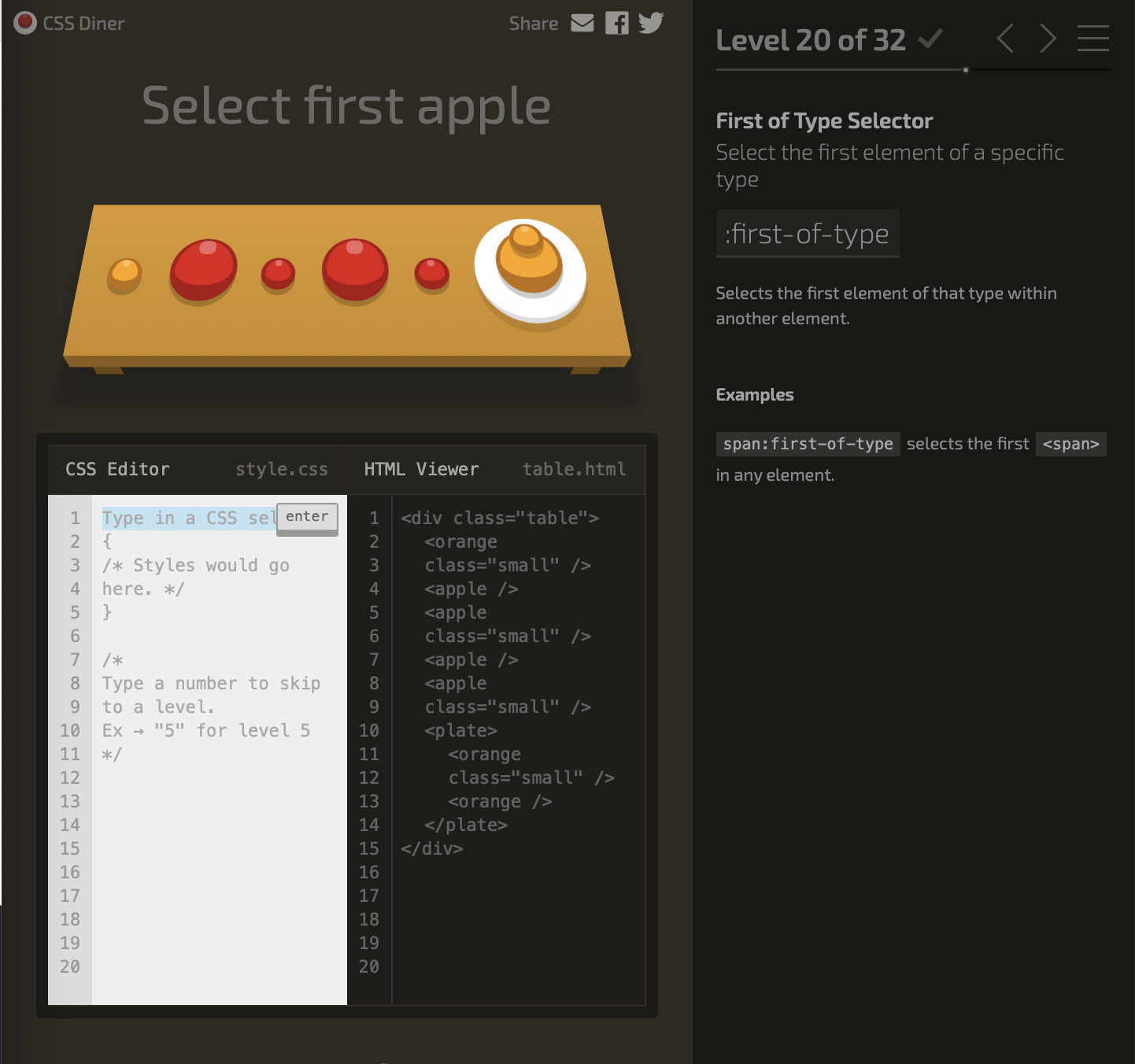
level 20

apple:first-of-type 를 입력하면 apple 요소중에 첫번째 요소를 선택한다.
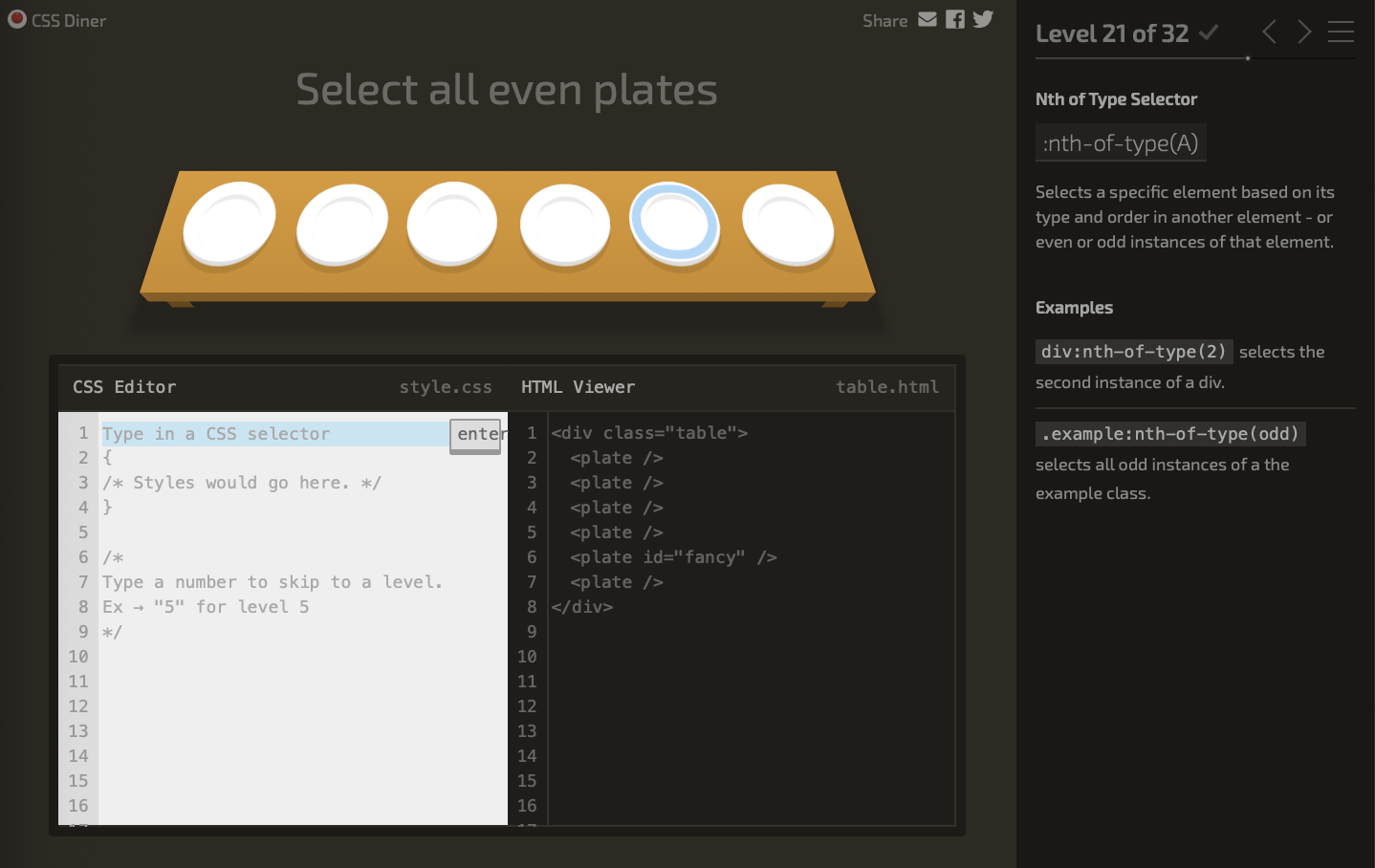
level 21

plate:nth-of-type(even)을 입력하면 짝수번째의 요소가 선택되며 반면에 even->odd로 작성하면 홀수번째의 요소가 선택된다.
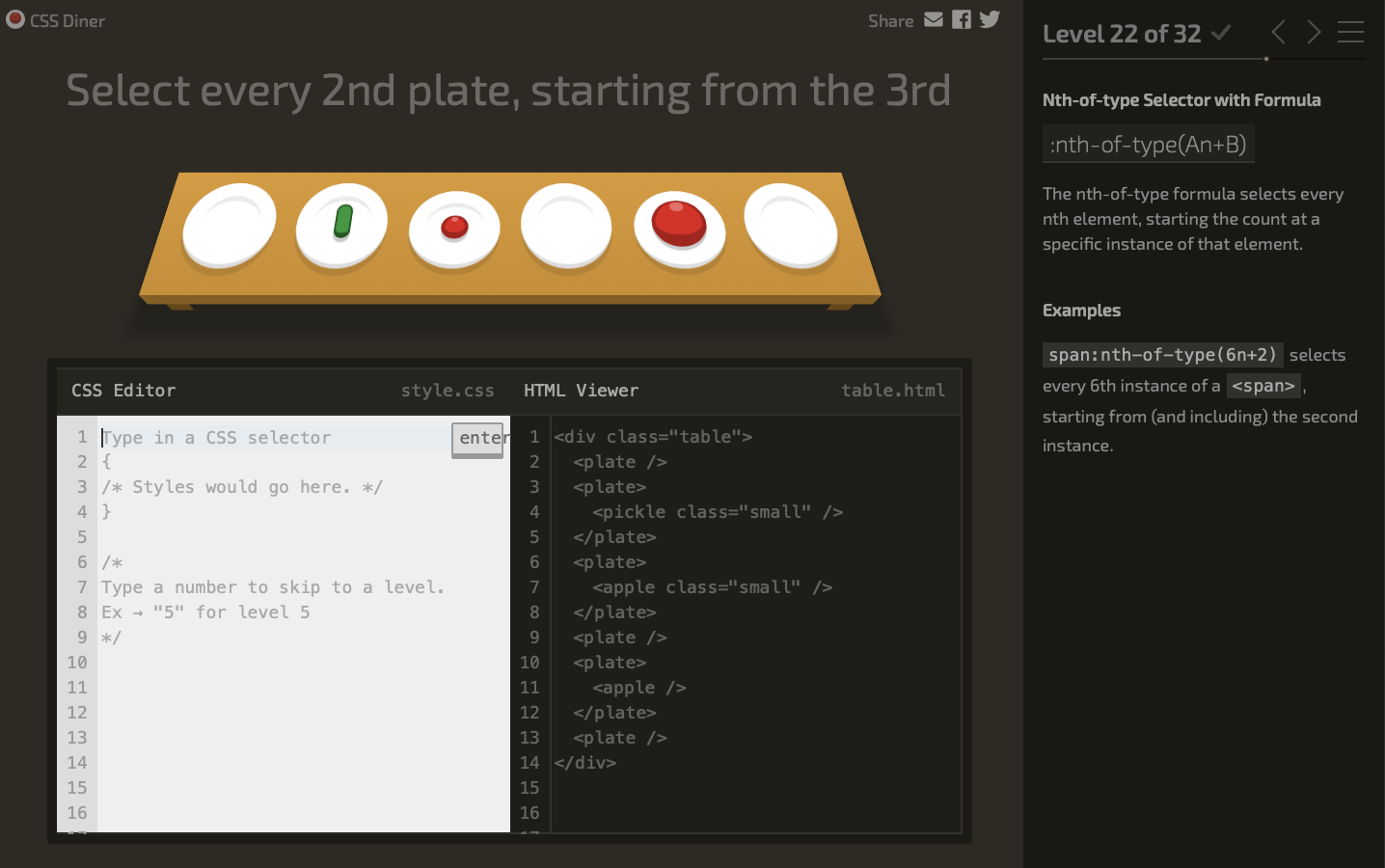
level 22

plate:nth-of-type(2n+3)을 입력하면 3번때 접시 요소부터 한 접시씩 건너 뛰어가며 선택한다.여기서는 n이 0부터 계산을 시작한다.
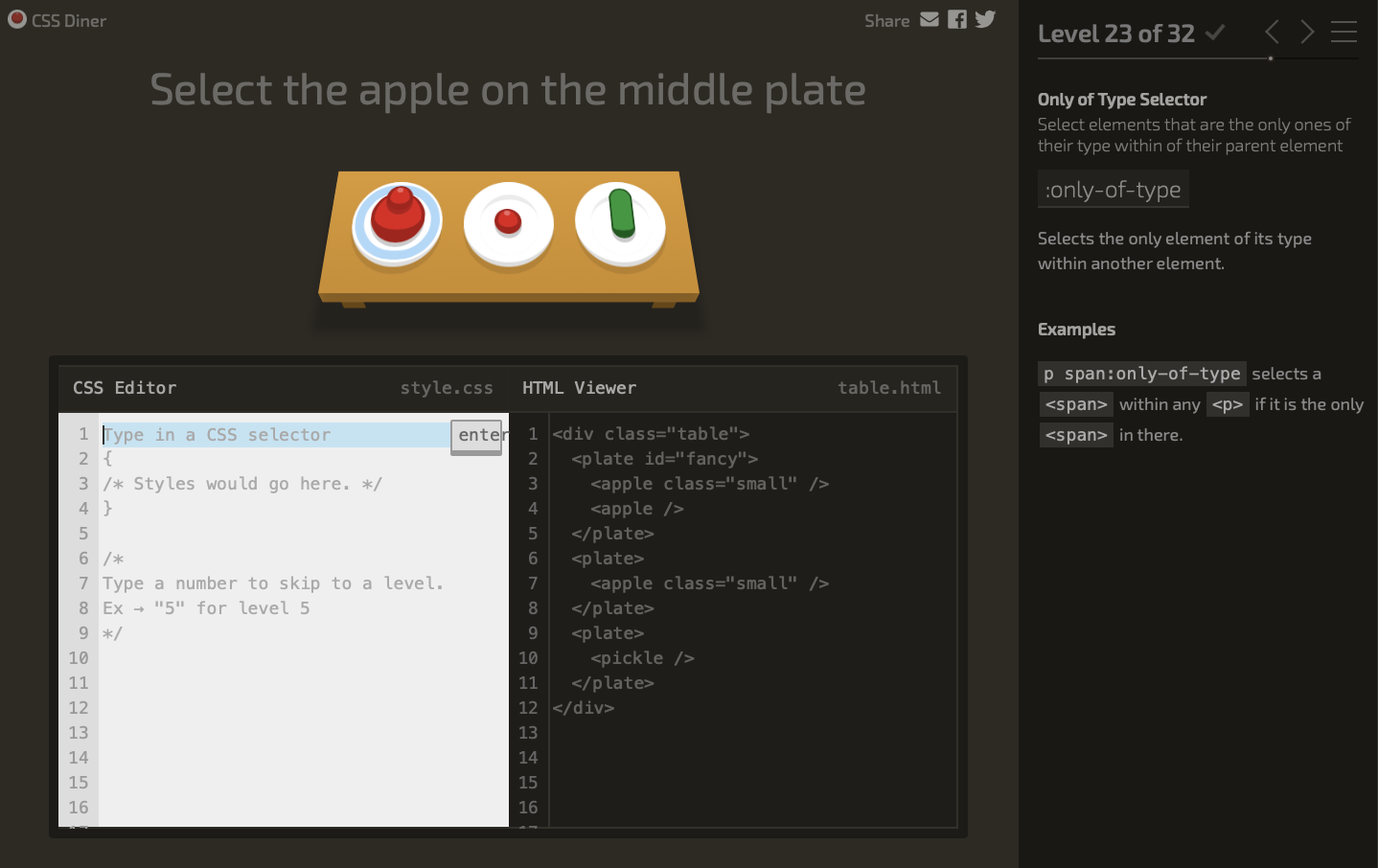
level 23

plate apple:only-of-type를 입력하면 plate의 자식요소 apple이 하나만 있는 경우에만 선택하게 된다.
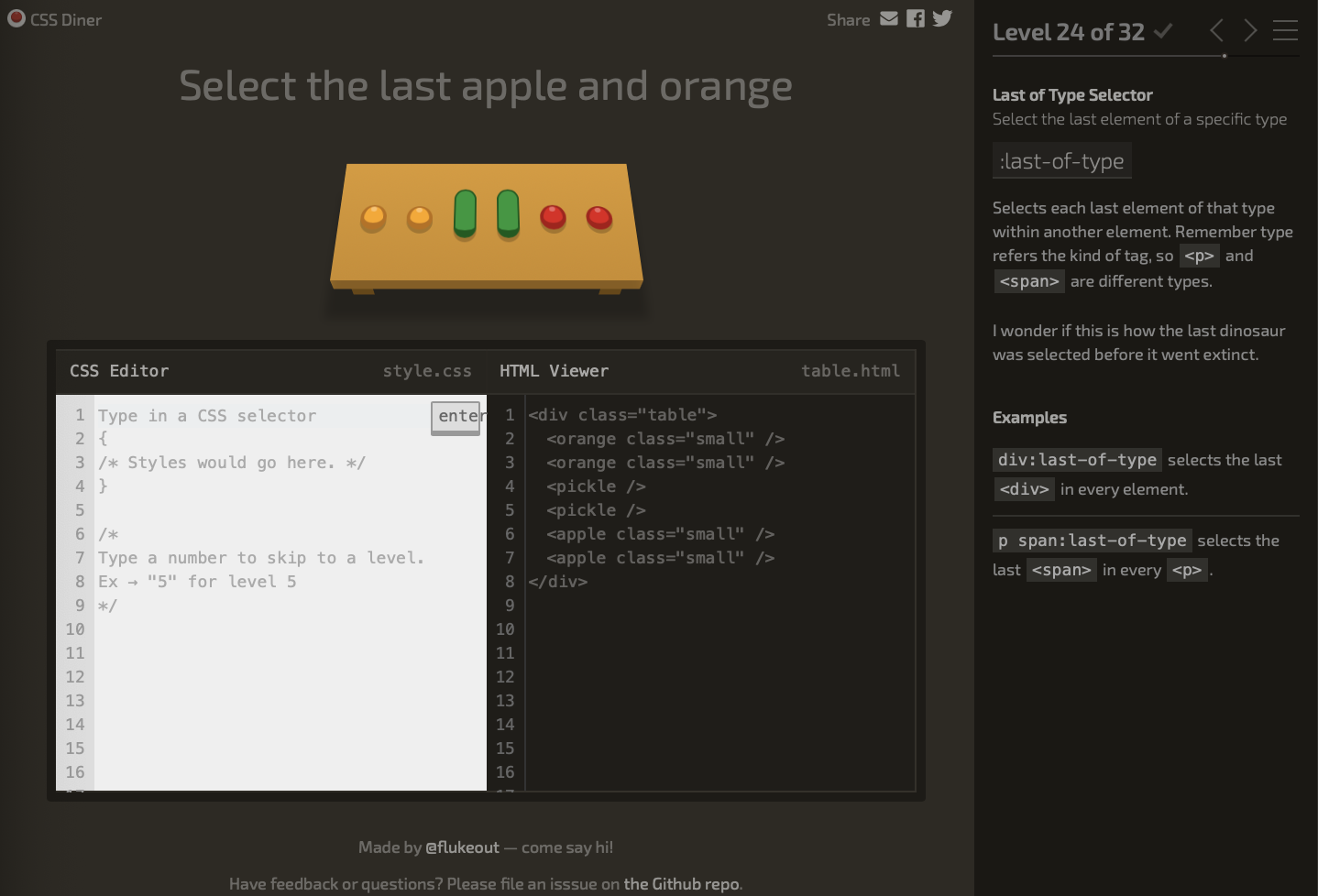
level 24

orange:last-of-type, apple:last-of-type
:last-of-type는 :이전에 작성된 요소중 마지막 요소만 선택하는 가상클래스 선택자이다.
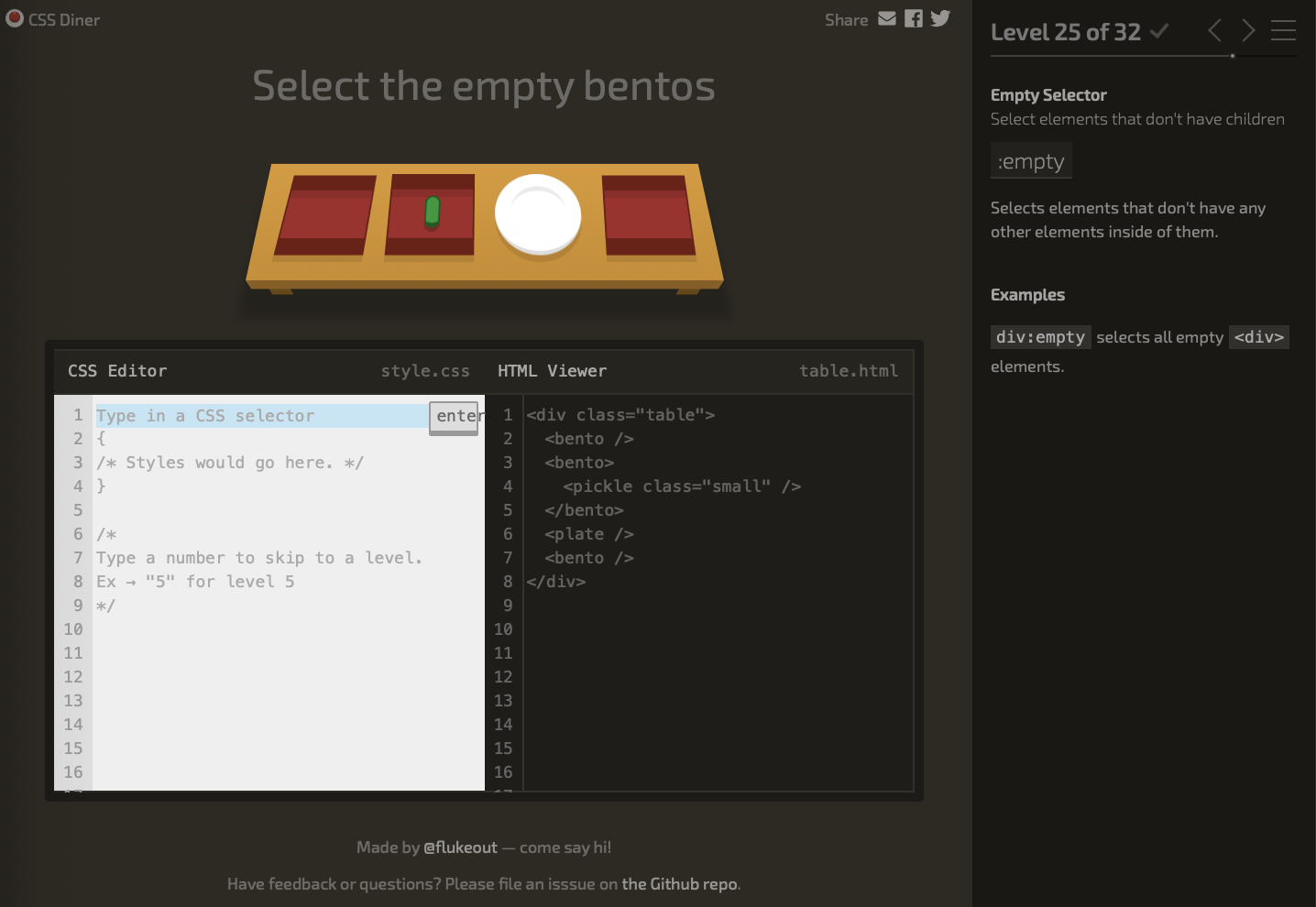
level 25

bento:empty
:empty는 :이전에 작성된 요소안에 자식요소가 없을때 선택하는 가상클래스 선택자이다.
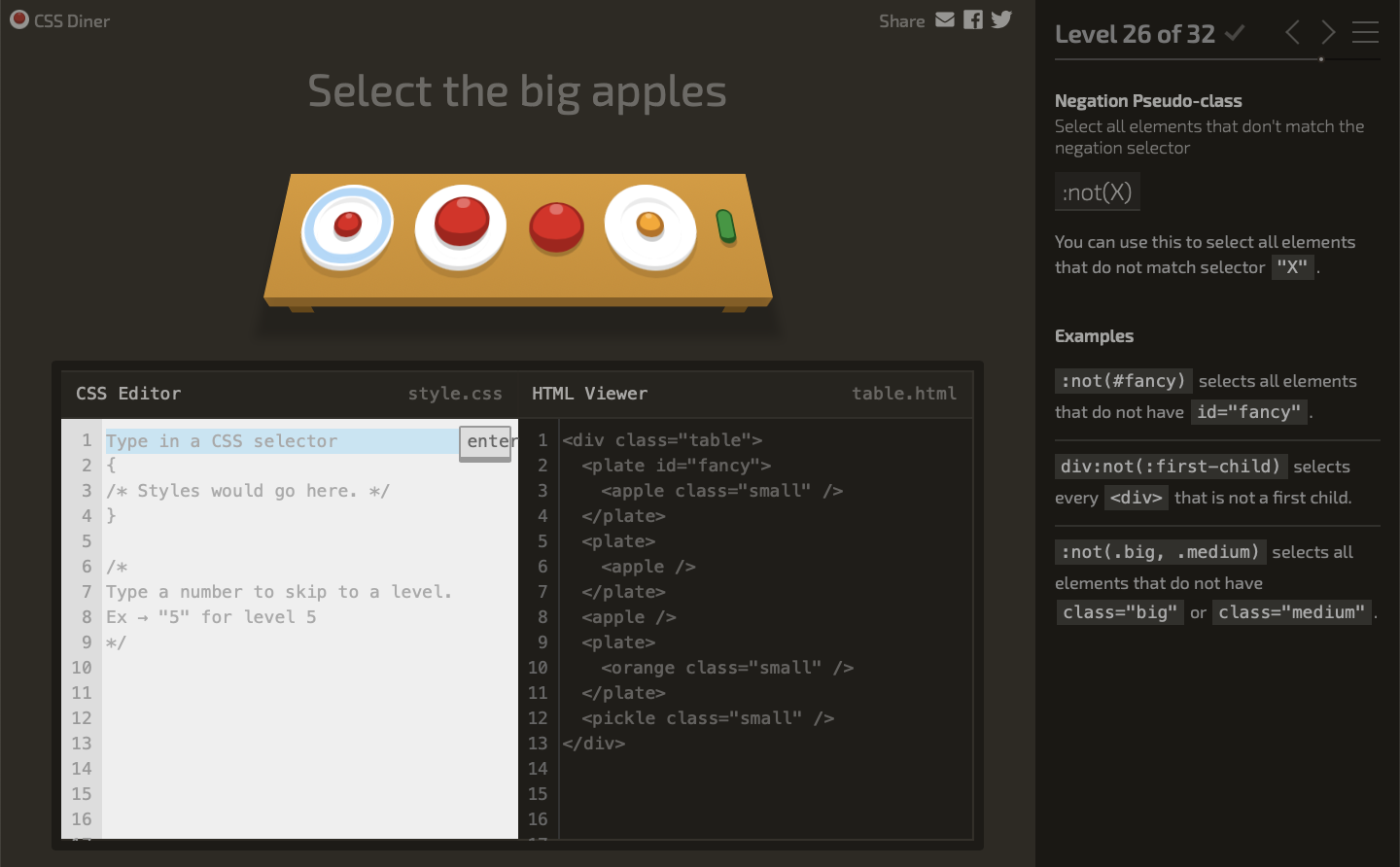
level 26

apple:not(small.)
:not()는 ()안에 있는 요소 제외하고 선택하는 가상클래스 선택자이다.
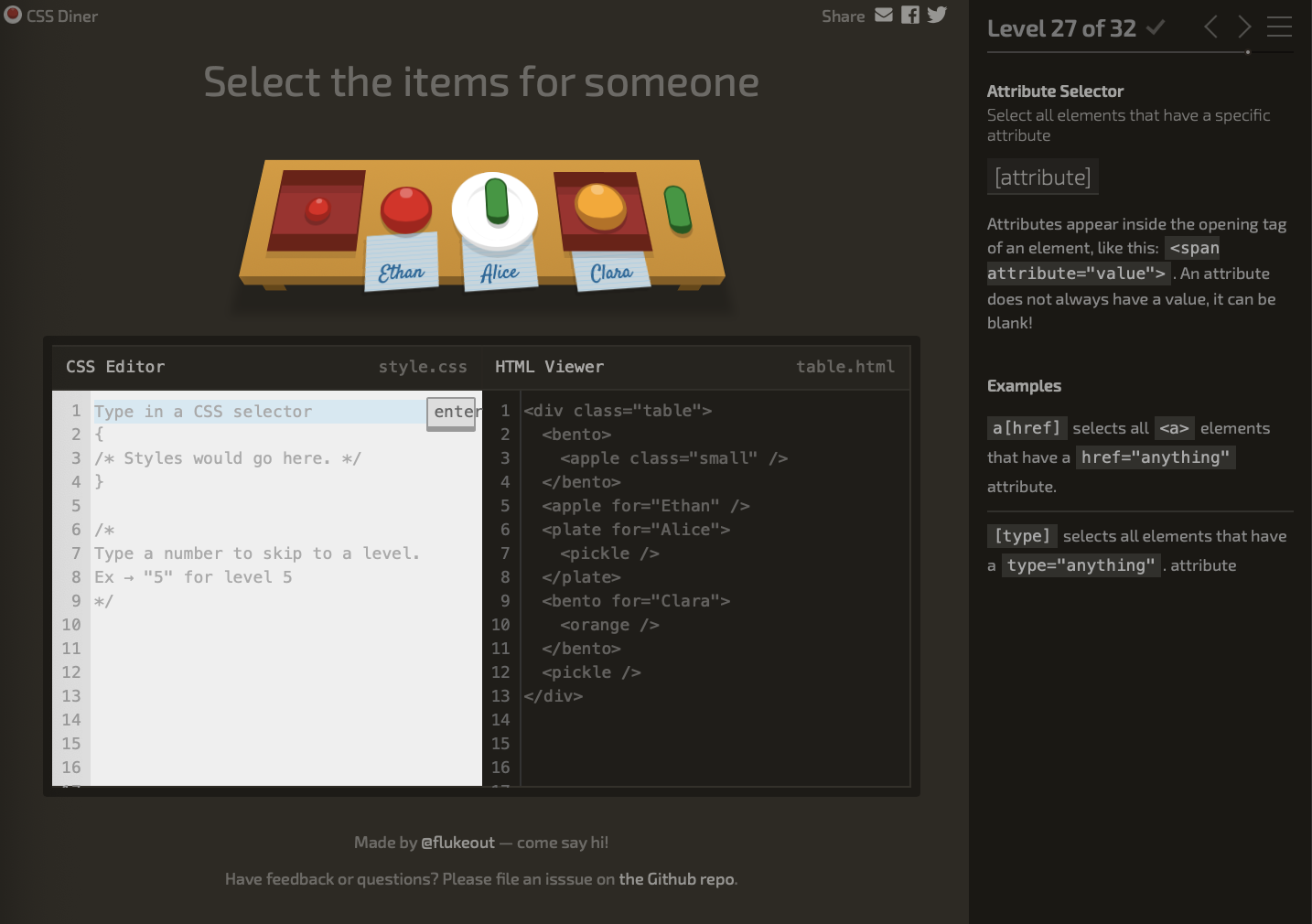
level 27

[for]를 입력하면 태그에 for이들어간 모든 요소들을 선택한다.
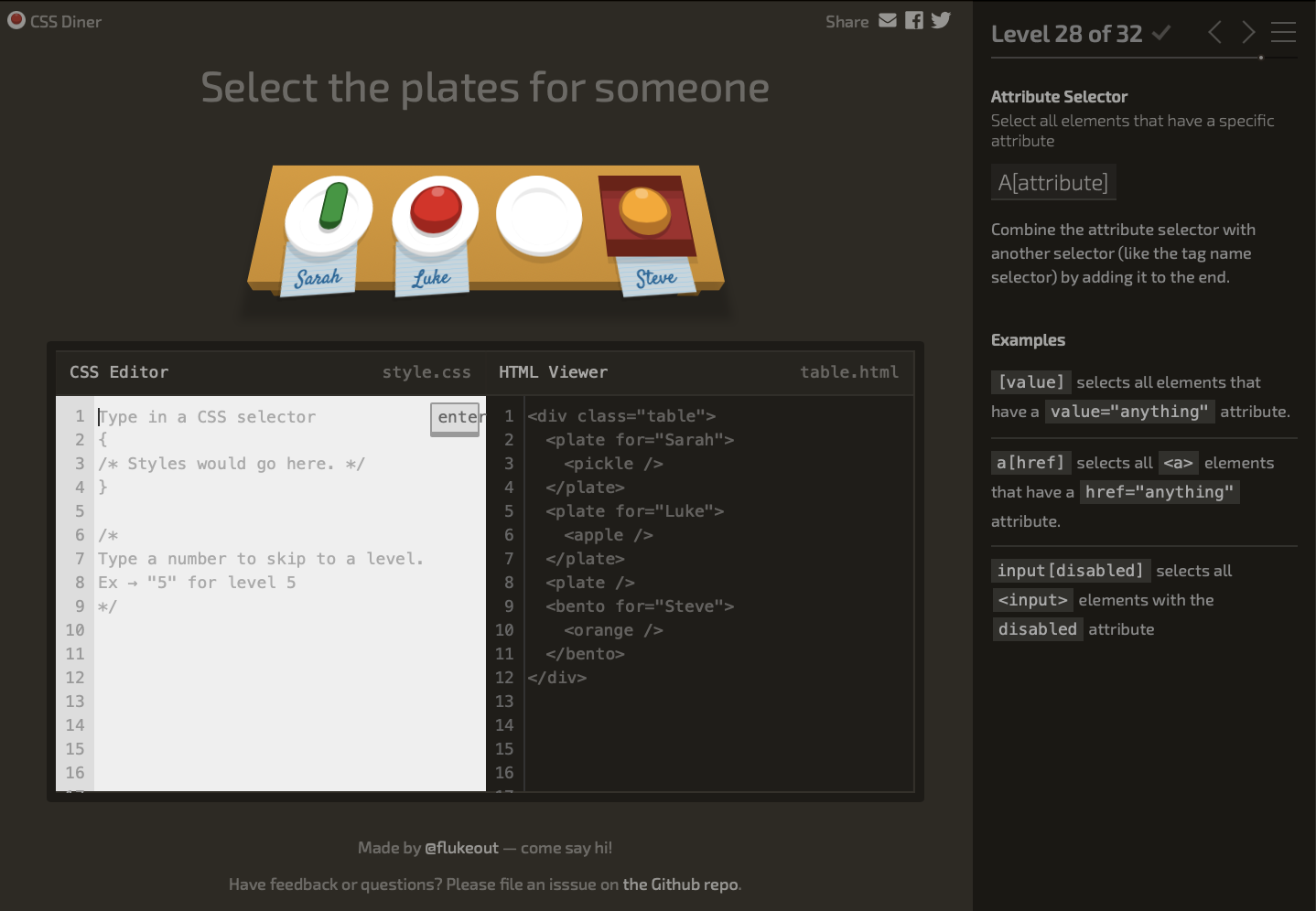
level 28

[]앞에 태그 이름을 입력하면 그 태그를 가진 요소중 []안에 적은 속성이름이 들어간 요소만 선택이 된다.
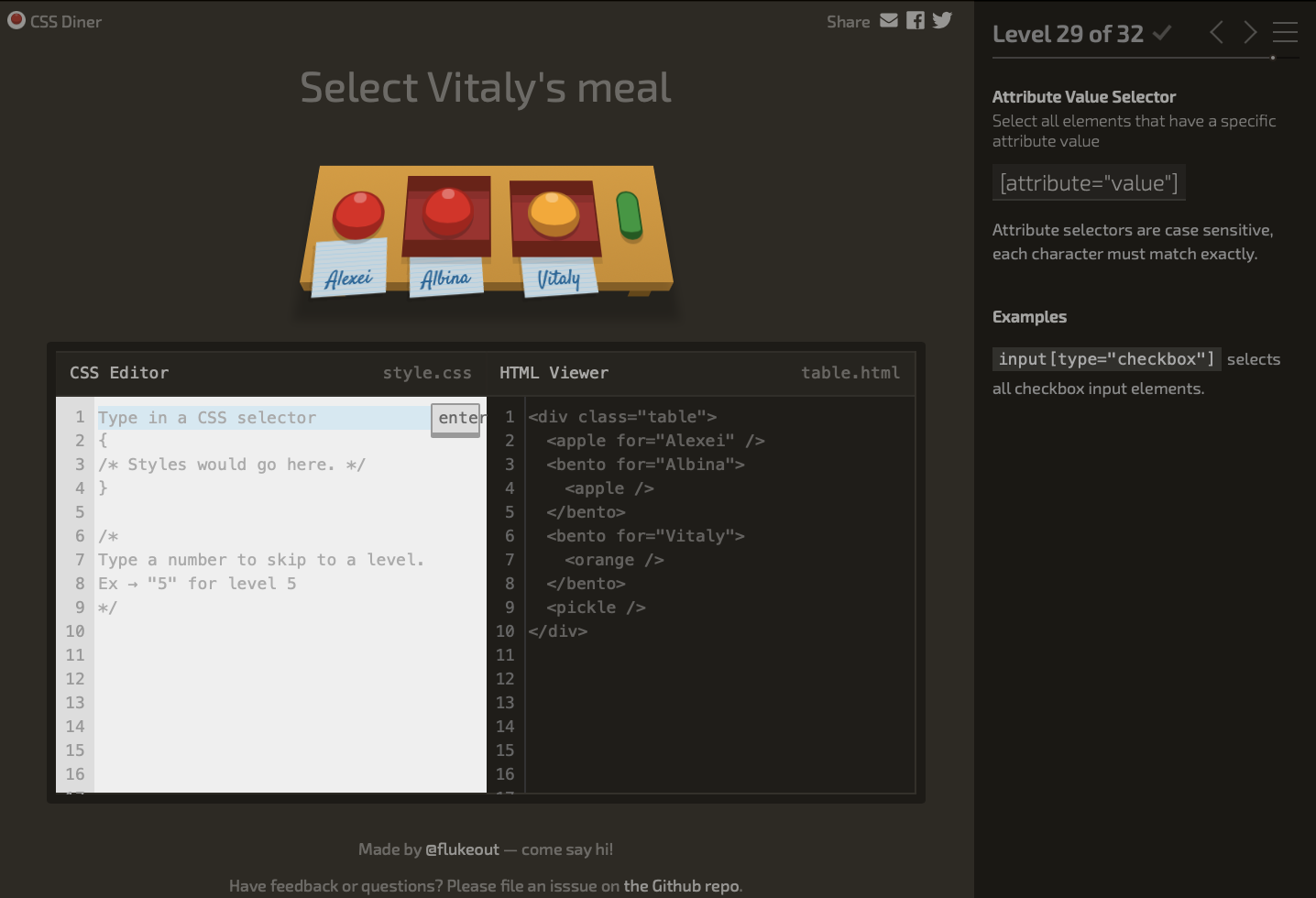
level 29

[for="Vialy"][]안의 속성과 값을 갖고 있는 요소만 선택하게 된다.
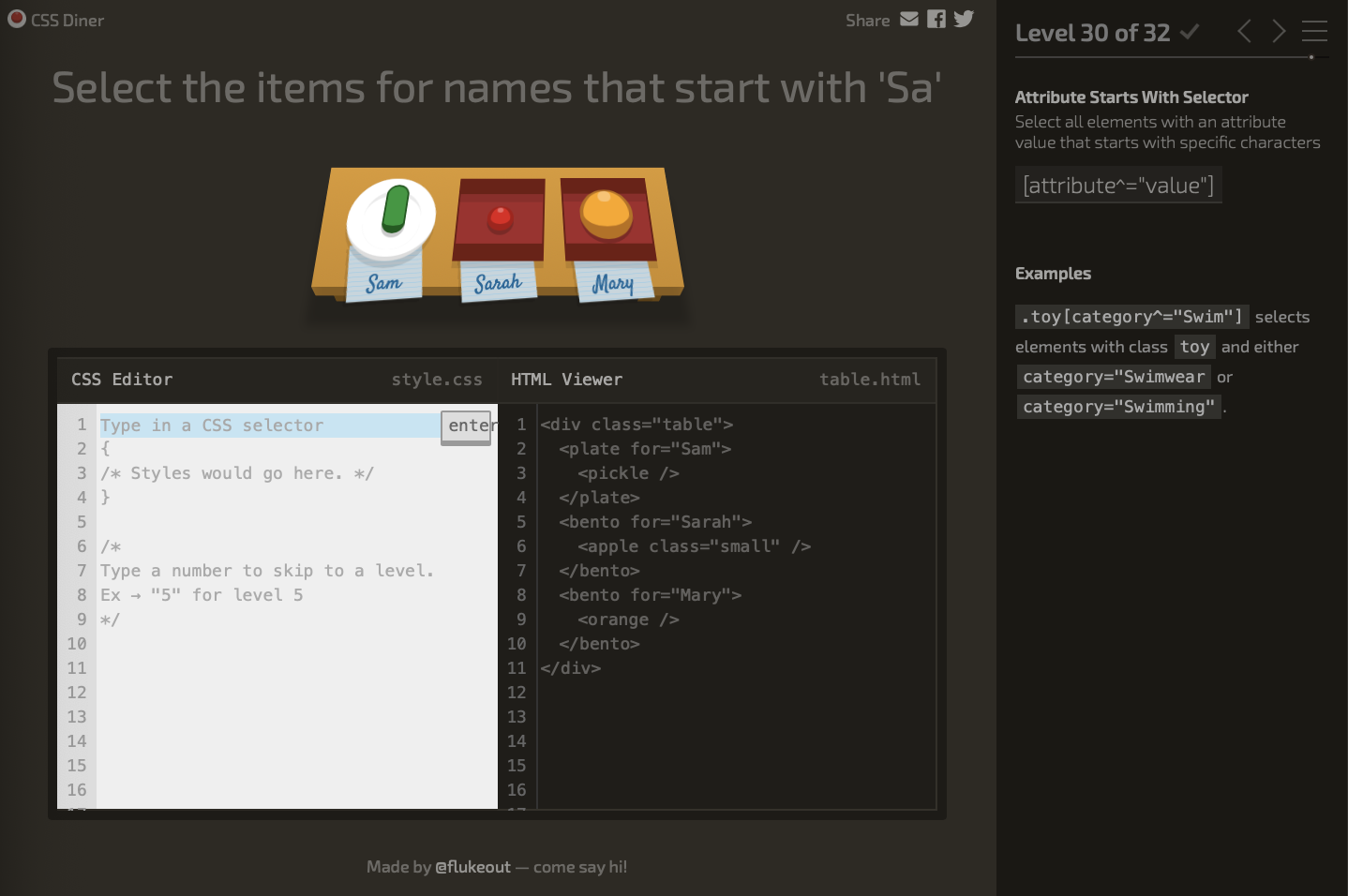
level 30

[for^="Sa"] for이라는 속성중 sa로 시작하는값을 갖고있는 요소를 선택하게 된다.
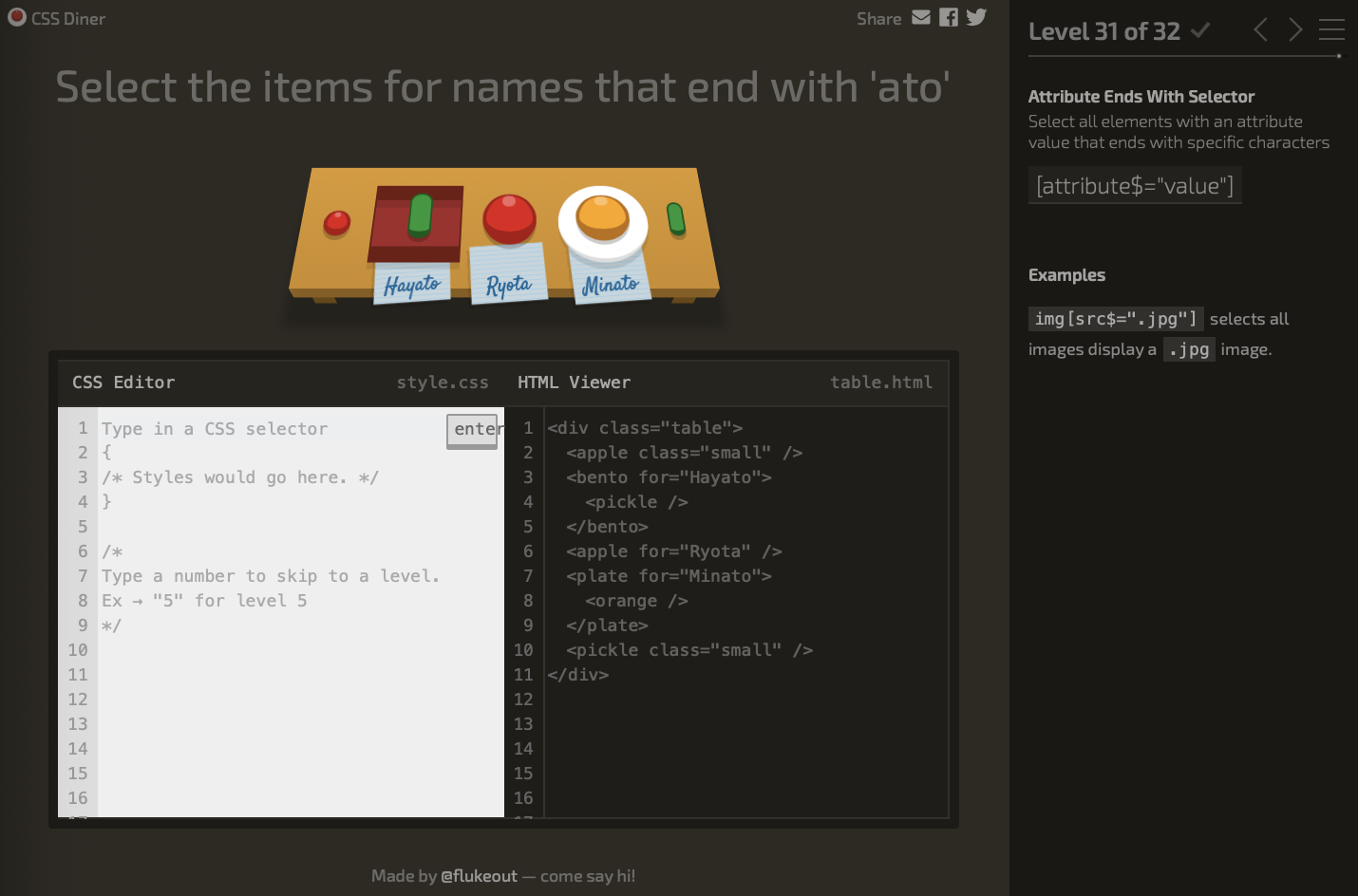
level 31

[for$="ato"] for이라는 속성중 ato로 끝나는값을 갖고있는 요소를 선택하게 된다.
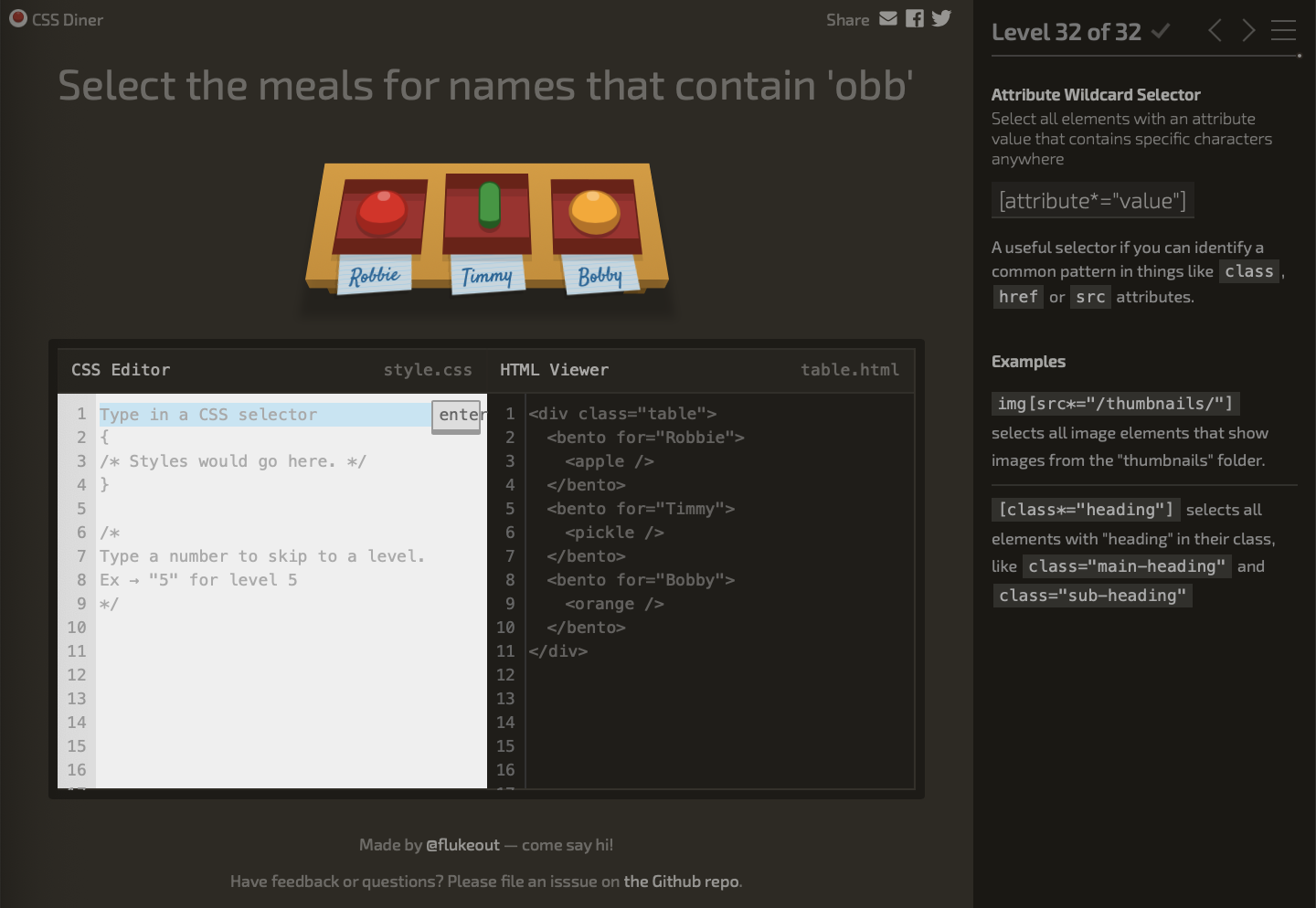
level 32

[for*="obb"] for이라는 속성중 obb가 들어있는 요소를 선택하게 된다.

CSS의 선택자를 공부하기 정말 좋은 사이트인 것 같다 이렇게 많은 선택자가 있다는 것을 알게된 귀중한 경험이었고 코드를 볼때 위에나온 선택자들을 봐도 당황하지 않을 것 같은 자신감이 생겼다.
